🙋 ♀️기본 타입
number, string, boolean, null, undefined, symbol(new!)
여기서 null, undefined 알아보자.
null: 변수에 값이 없다는 걸 명시적으로 표시.
undefined: 존재하지 않는 객체 프로퍼티나 배열 요소에 접근했을 때 반환되는 값. 할당 되지 않은 값.
🙋♀️ 객체 타입
여기서 전역 객체 알아보자.
웹 브라우저가 새 페이지를 로드하거나 인터프리터를 시작할 때
- undefined, infinity, NaN 전역상수
- isNaN(), parseInt(), eval() 전역함수
- Date(), RegExp(), String(), Object(), Array() 생성자 함수
- Math, JSON 같은 전역 객체
노드에서
- global 프로퍼티. 이 값이 전역 객체 자체
웹 브라우저
- window 객체. 모든 자바스크립트 코드의 전역 개체
🙋♀️ 불변성
기본형 데이터인 숫자, 문자, bool, null, undefined, symbol 모두 불변값.
불변성 여부를 구분할 떄의 변경가능성의 대상은 데이터영역

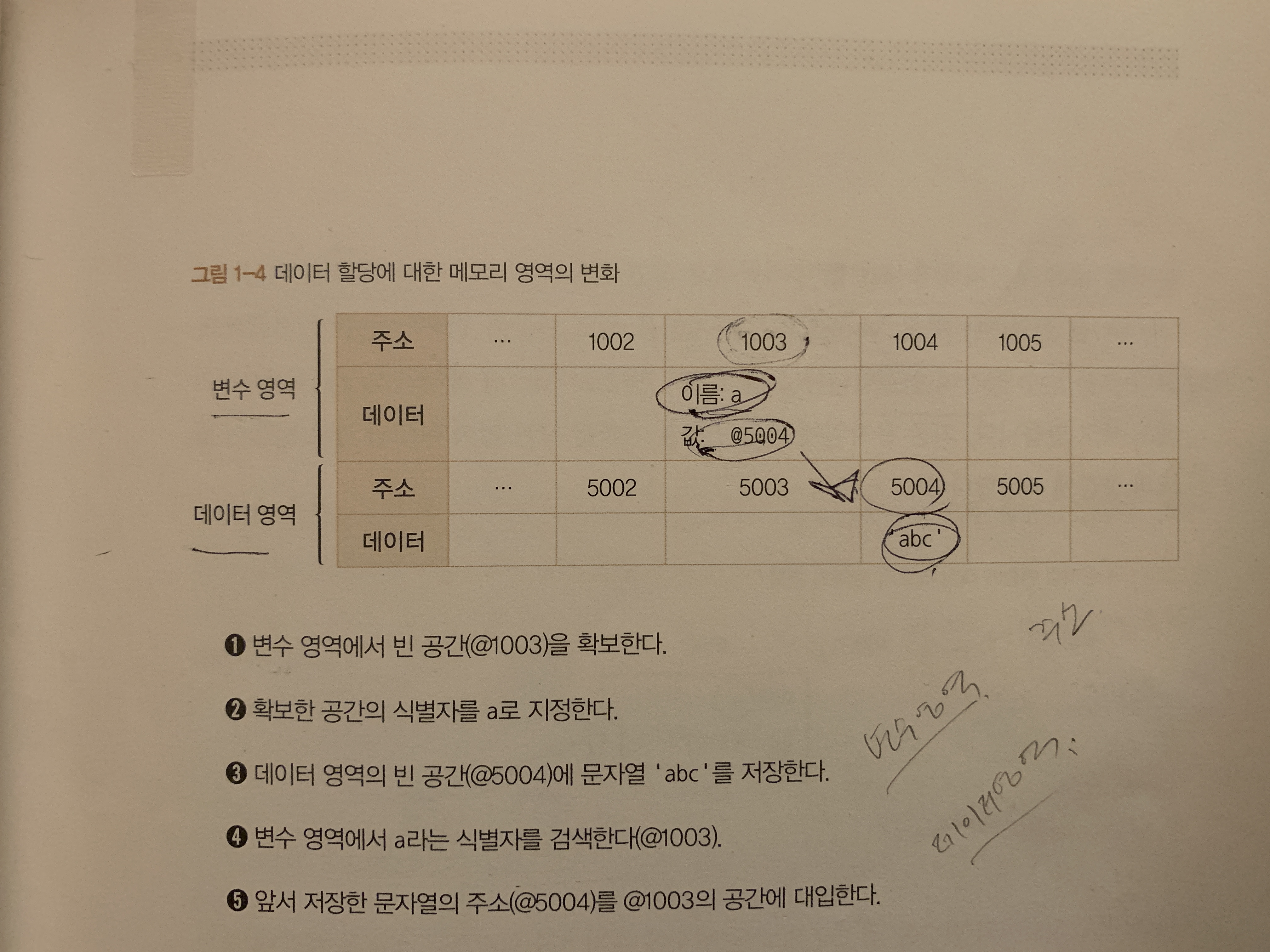
var a = abc
var c = abc
b = efd-
컴퓨터는 데이터 영역에서 abc를 찾아본다 > 없네? > 데이터 영역에 abc 생성 > 할당
-
그 다음 c. c는 데이터 영역에서 abc를 찾았다 > 이 주소를 재활용.
-
b는? 없네. 1 과정처럼 새로 만들어서 할당한다.
결국 abc와 edf 모두 다른 값으로 변경할 수 없다.
데이터영역에 저장된 값은 모두 불변하다!
그럼 참조형 데이터는? 참조형 데이터도 사실 데이터 영역은 불변해. 다만 차이가 객체의 변수영역이 또 있어. 그래서 여기 값은 자유롭게 변경 되는거지.
🙋♀️ 일치연산자 === / 동등연산자 ==
타입을 엄격하게 규정하는 === 와 다르게 ==의 문제는.
null == undefined //true
"0" == 0 // true. 비교 전에 문자열을 숫자로
0 == false // true. 비교 전에 불값을 숫자로
"0" == false // 비교 전 두 피연산자를 모두 0으로🙋♀️ 명시적으로 타입 변환하려면?
-
함수
Number()
string()
Boolean() -
메서드
toString()* null, undefined 제외
변수 선언과 할당 let const
변수 선언시 let, 상수 선언시 const
- 변수 선언시 초기값을 같이 ~
var
함수 레벨 스코프 변수를 선언할 때 사용.
함수 외부에서 선언되면 전역범위를 가지고 함수 내부에서 선언되면 함수 외부를 제외한 내부 어디에서든 참조가 가능하다.
var 선언에서 중요한 특징은 호이스팅
변수를 선언하면 이 선언은 맨 위로 끌어올라가짐. 그래서 var로 선언한 변수는 함수 어디에서든 에러 없이 사용 가능.
블록 레벨 스코프를 선언할 수 있는 let const
여기서 블록은 중괄호를 경계로 나눌 수 있는데 자기를 정의한 블록과 하위에서만 접근할 수가 있다. 즉 블록 안에서만 해당 변수와 상수가 유효하다. (if/else문, while문, for 루프)
- var 는 let과 다르게 여러 번 선언 가능
- 함수 바디 바깥에서 var를 사용하면 전역 변수로 선언. 전역객체의 프로퍼티로 존재함. (globalthis 참조 가능) 요것이 let가 큰 차이점 !
//같다는 의미~~
globalThis.x =2 ;
var x = 2;호이스팅
선언 라인 전에도 에러가 나지 않고 변수를 참조할 수 있는 현상.
어떻게 이럴 수 있냐?
자바스크립트가 실행 전에 코드를 쫙 보고 변수 정보를 기록하거든.
근데 var는 선언단계에서 메모리 공간을 확보하고 이 식별자에 임의로 값을 연결해둬. 초기화 단계가 같이 있는거지 !!!
반면 let const는 선언만 하게 된다. 초기화(undefind가 없기 때문에)를 안 했기 때문에 유효한 값을 불러올 수 없고 에러 뿜는거임.
선언 라인 전에는 변수를 참조할 수 없다!
분해할당
선언과 할당을 합쳐보쟈