🤔 항해99 1주차 WIL
Hello world를 화면에 보여주는 것 조차 할 줄 몰랐던 내가 사전과제(5일동안 진행)와
항해99 1주차 미니프로젝트를 진행한 후 이번 주차의 키워드였던
JWT(Json Web Token)와 API에 대해 배운 것과 느낀점에 대해
기록하려고 남기는 글.
프로젝트 진행기간: 2021-09-13 ~ 2021-09-17
아직 완벽히 이해하지는 못했다고 생각하지만 이번 주 프로젝트와
프로젝트 후 검색을 하며 내가 이해하게 된 내용을 최대한 다뤄보고자 한다.
또, 혹시 틀린 내용이 있다면 알게 되는대로 바로 수정해가며 배워가려 한다.
📌 1. JWT(Json Web Token)에 대해
JWT에 대해 말하기 전에 먼저, 로그인기능과 HTTP에 대해 알아보자.
(1) HTTP
HTTP(Hyper Text Transfer Protocol)란 서버와 클라이언트 간의 프로토콜(통신방법)이다.
로그인기능을 이용하기 위해서는 서버와 클라이언트가 데이터를 주고받는 통신 방법이
필요한데 이것을 바로 HTTP라고 한다.
그래서 이게 왜?
앞서 HTTP에대해 언급한 이유는 바로 HTTP의 특성때문이다.
로그인에 걸림돌이되는 HTTP의 두 가지 특징이 있는데 이는 바로
특징1 HTTP는 연결을 유지하지 않는다
특징2 HTTP는 상태를 유지하지 않는다
연결을 유지하지 않기때문에 서버와 클라이언트가 한 번 통신한 후 연결이 끊어진다.
또한 상태를 유지하지 않기 때문에 서버, 클라이언트는 다음 통신 때 이전 통신에 대한
정보를 가지고 있지않다.
따라서, 서버에 요청을 보낼 때 마다 매 번 자신이 누구인지 인증을 해주어야만 한다.
ex) 네이버 메일 확인할 때 로그인, 스팸 삭제할 때 로그인, 메일 보낼 때 또 로그인!
이런 번거로운 작업을 하지 않을 수 있게 해주는 것이 바로 JWT(Json Web Token)이다.
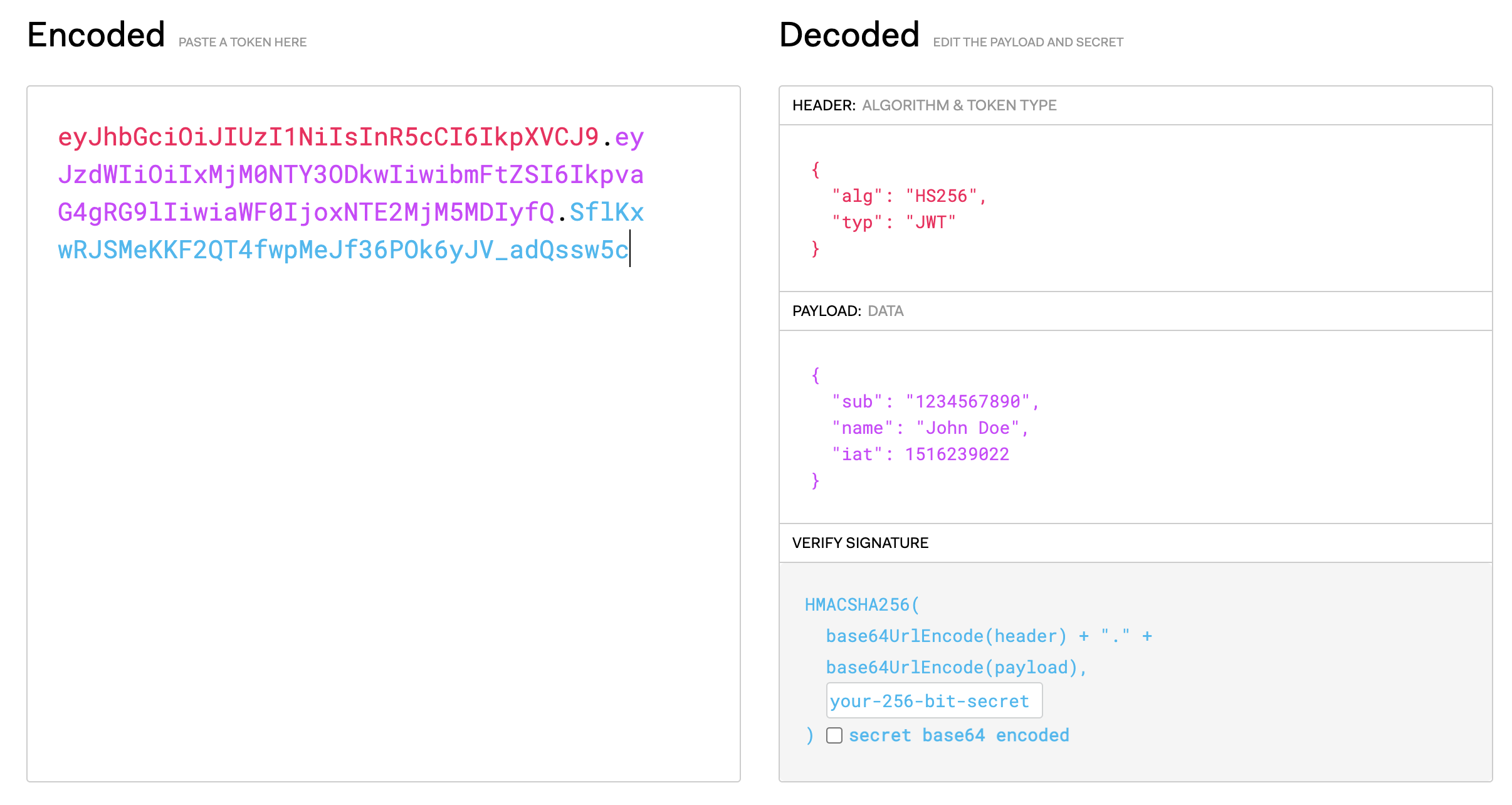
JWT는 또한 아래 사진처럼 Header, Payload, Verify signature 3가지를 점(.)을 기준으로 나누어 인코딩하는데, 이 때 Verify signature에는 따로 정하는 Secret key값도 담겨 있기에 이를 악용하여 수정하려 해도 이 Secret key값까지 알지 않는 한 토큰정보를 변경 할 수는 없다.

📌 2. API(Application Programming Interface)에 대해
(1) API
"API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)
응용 프로그램에서 사용할 수 있도록, 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다"-위키백과
쉽게말해 음식점의 점원+메뉴판 같은 개념이다. 메뉴판을 보고 고객(클라이언트)가 주문을 보내면 점원(API)이 주방(서버)에 요청하여 해당 메뉴를 가져오는 것.
✍ 1주차 미니 프로젝트 과정에서는 아래 사진과 같이API를 설계하여 서비스를 제작하였다.
📌 3. 프로젝트를 진행하며 느낀 점:
아무것도 모르는 상태라 힘들었지만 즐거웠다
첫 날부터 2~3일간은 프로그래밍에 대한 기초 지식조차 없이 사전과제였던 강의만 조금 듣고 와서 처음에는 아예 서버와 클라이언트간 통신조차 어떤 순서와 구조로 돌아가는지 조차 모르고 그냥 사전과제때 만들었던 코드를 따라 쓰기만 했었다.
실제로 프로젝트를 하면서 하나의 개념을 이해하려 하면 그 구조만 몇 시간씩 보고 바꿔보고 하다가 어떤 에러가 뜨는지, 어떻게 구성되는지 하나씩 이해가 가면서 조금씩 자연스럽게 적용하게 되었다.
일주일도 안되는 짧은 시간만에 어떤 상황에 어떤 코드를 적용해야 좋을지에 대해
어느정도 어렴풋이 이걸 써보면 해결 할 수 있지 않을까? 라는 정도로 성장하여
앞으로가 기대되는것이 가장 만족스러운 부분이었다.
현재 항해 7일차,
99일간의 항해동안 많이 성장 할 수 있을 것만 같은 좋은 느낌이 든다.
일주일동안 부족하지만 많이 도와주고 같이 해준 팀원분들에게 너무 감사하고
더더욱 발전해서 다음에 만났을 때에는 큰 도움이 될 수 있도록 노력해 보고자 한다.

