Image Sprite란?
Sprite는 컴퓨터 그래픽스에서 작은 2차원 비트맵이나, 애니메이션을 합성하는 기술이다. 웹에서는 여러개의 이미지를 하나의 이미지로 만들어놓는 것을 의미한다.

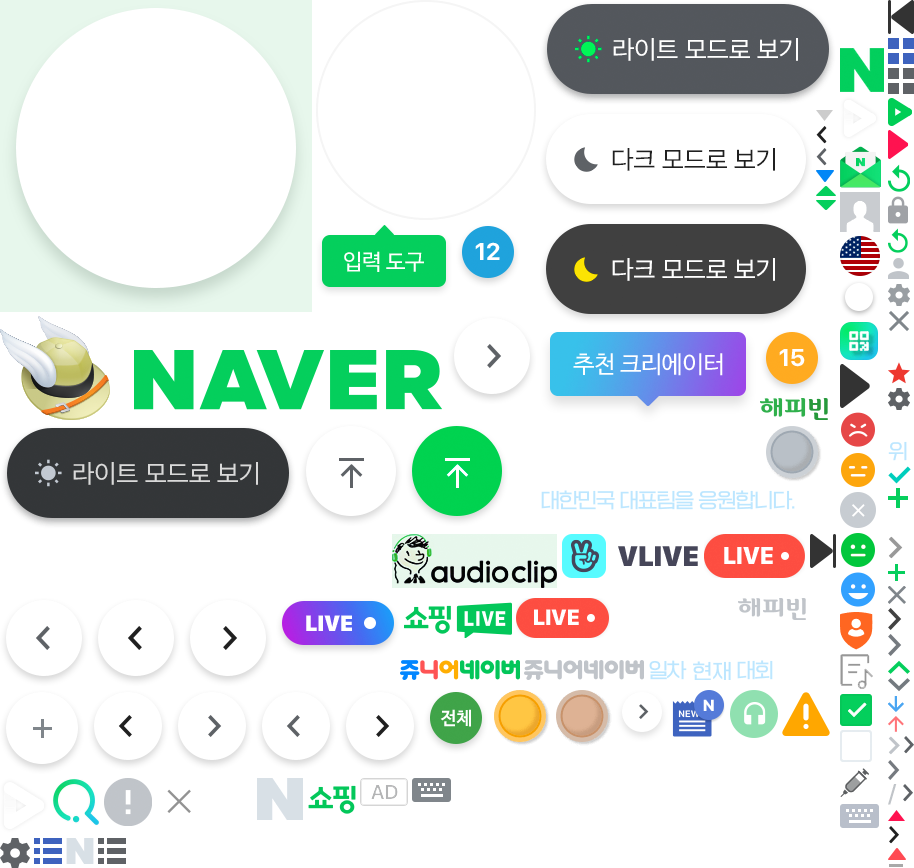
네이버에서의 사용 예
다음과같이 하나의 파일에 여러 이미지를 합쳐놓고, 크기와 좌표를 이용하여 필요한 부분만 사용한다.
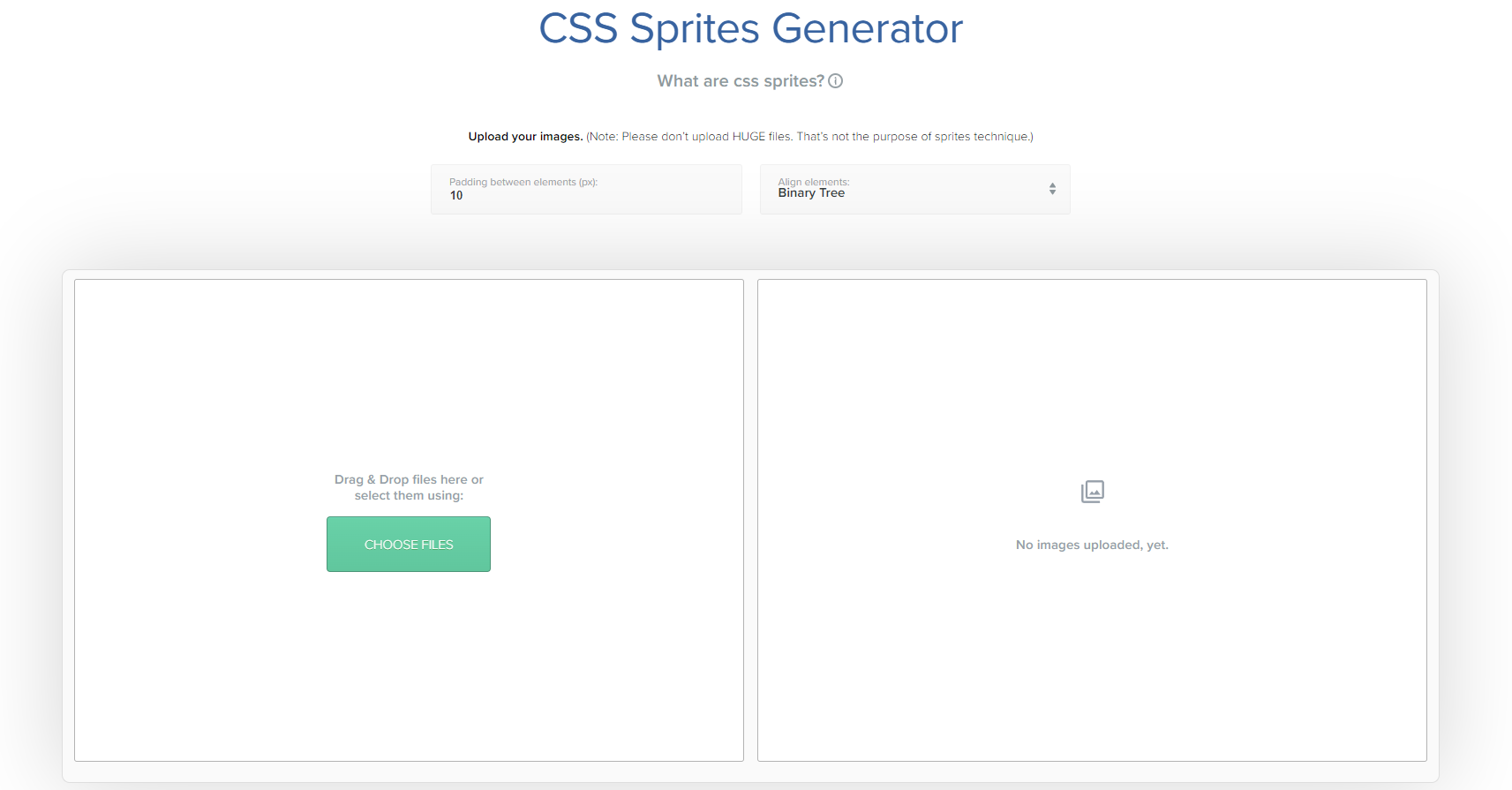
CSS Sprite Generator
해당사이트에서는 직접 이미지를 스프라이트하고, 각각의 이미지를 사용하기 위한 CSS 코드를 제공해준다.

- 이미지간의 간격을 설정한다.
- 나열할 방식을 선택한다.
- 스프라이트할 이미지들을 업로드한다.
- 업로드하면 각각의 이미지를 사용하기 위한 CSS 코드를 제공해준다.
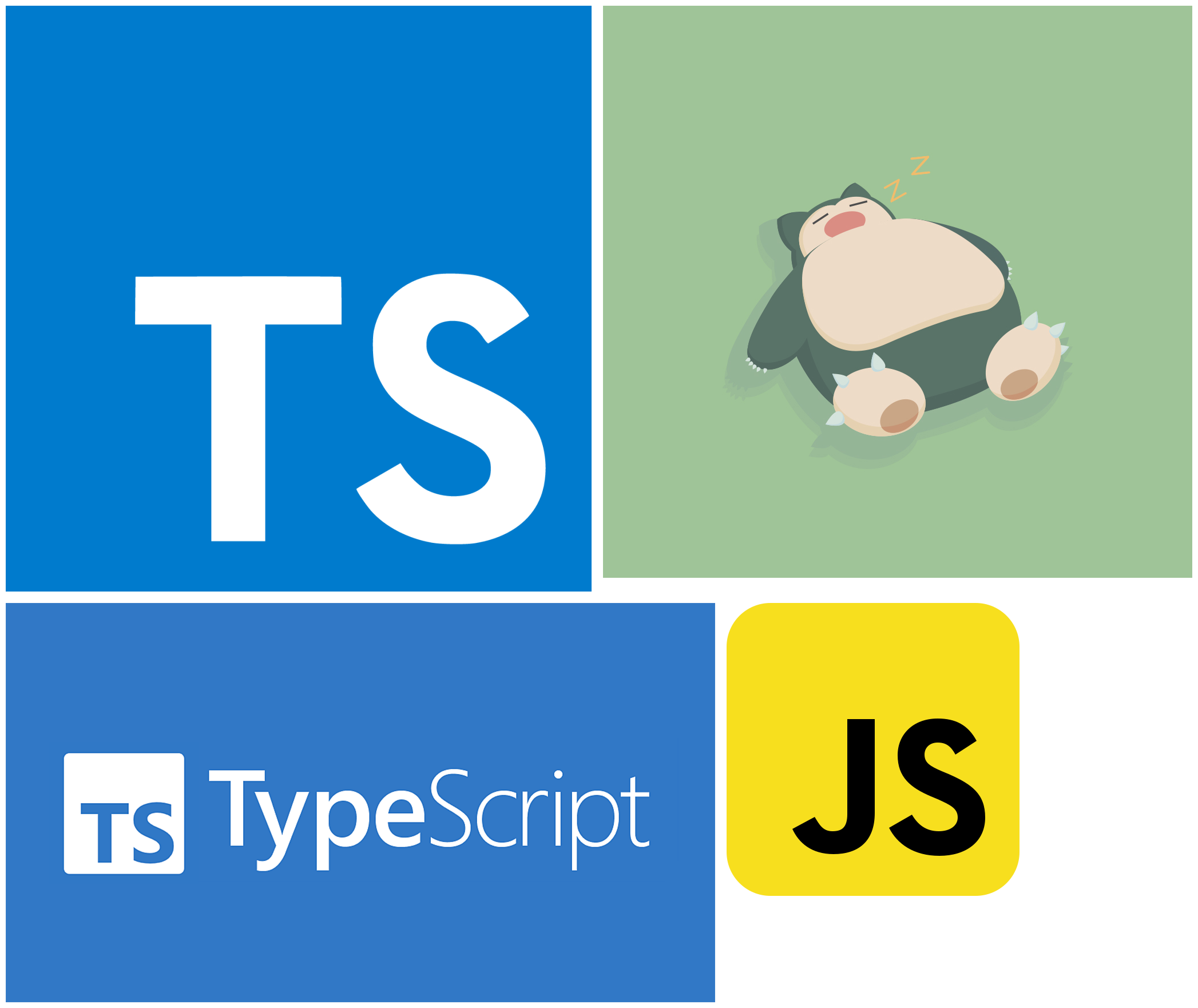
코드 예시

다음과 같은 스프라이트 이미지가 있을 때
<img class="snorlax"/>
<img class="ts"/>
<img class="ts-icon"/>
<img class="js-icon"/>.js-icon {
width: 512px; height: 512px;
background: url('css_sprites.png') -1270px -1054px;
}
.ts-icon {
width: 1024px; height: 1024px;
background: url('css_sprites.png') -10px -10px;
}
.ts {
width: 1240px; height: 698px;
background: url('css_sprites.png') -10px -1054px;
}
.snorlax {
width: 1030px; height: 1000px;
background: url('css_sprites.png') -1054px -10px;
}다음과 같이 코드를 작성하면, 각각의 이미지를 나타낼 수 있다.
