정의
특정 공간 안에 문자, 이미지 등의 구성 요소를 배치하는 작업이다.
기법
CSS float
속성 값
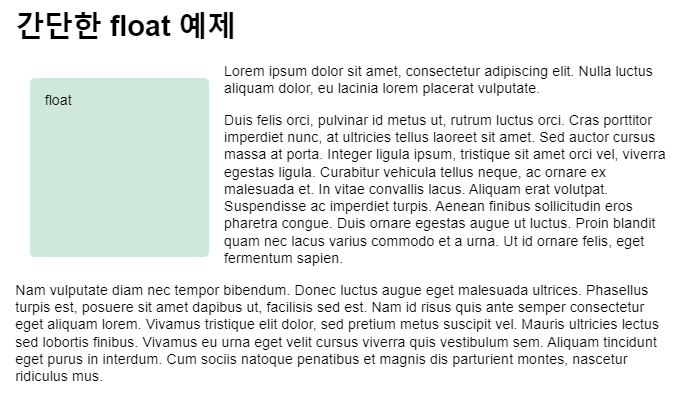
사전적 의미와 동일하게 부유하는 특징을 가지고 있다.
float는 이미지와 텍스트 배치 용도로 등장했지만, 레이아웃을 만들기 위해 많이 사용되었다.


float: none; // 초기값
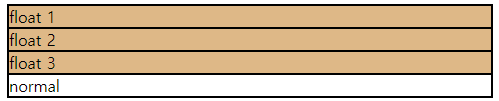
아래 소스코드를 보면, div의 block 속성으로 인해 각각 한 줄씩 차지하는 모습을 보인다.
<div class="container">
<div style="background-color:burlywood;">float 1</div>
<div style="background-color:burlywood;">float 2</div>
<div style="background-color:burlywood;">float 3</div>
<div>normal</div>
</div>
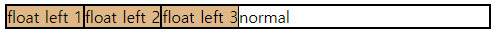
float: left;
div.container 내부 div에 float: left 속성을 주게 되면 다음 그림과 같이 부유하여 왼쪽으로 달라붙게 된다.

float: right;

float 문제점
float가 적용되면 normal flow에서 제외된다.
normal flow
css를 적용하지 않을 경우 웹 페이지의 element는 normal flow로 배치된다.
결론적으로 float를 주게 되면 다음 element의 레이아웃 배치에 영향을 끼친다.
해결 방법으로는 다음 element나 가상요소에 clear: both 속성을 주는 방법이 있다.
하지만 태그 추가, 삭제, 변경이 이뤄질 때마다 float 해제 수정이 필요하다.
CSS position
https://velog.io/@gga4638/Position
CSS flexbox
https://velog.io/@gga4638/Flexbox