Windows에 React 설치를 해보았다.
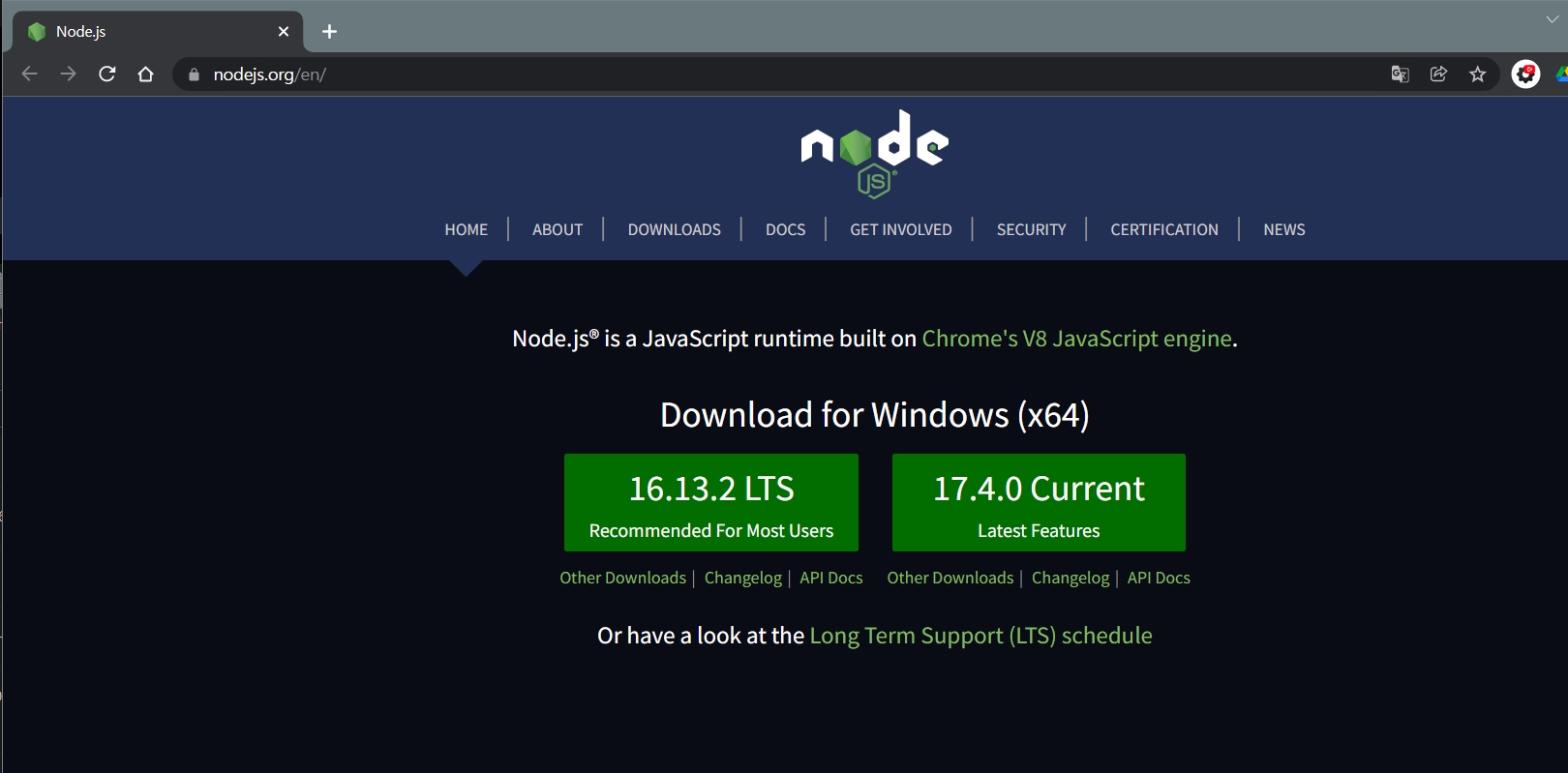
1. Windows PowerShell에 다음을 입력하여 나오는 홈페이지의 nodejs LTS 를 다운받는다.
start https://nodejs.org
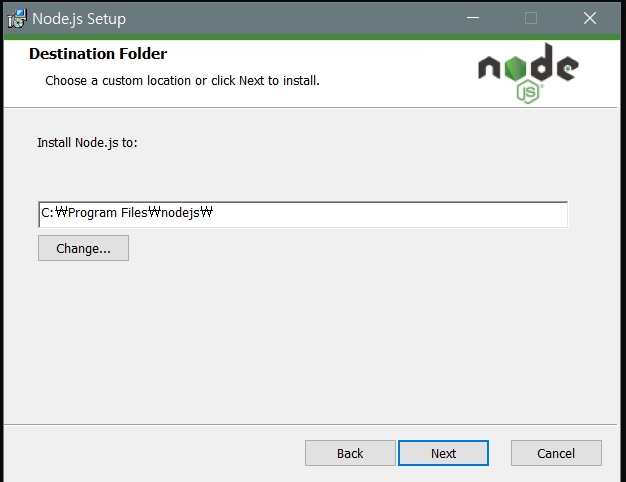
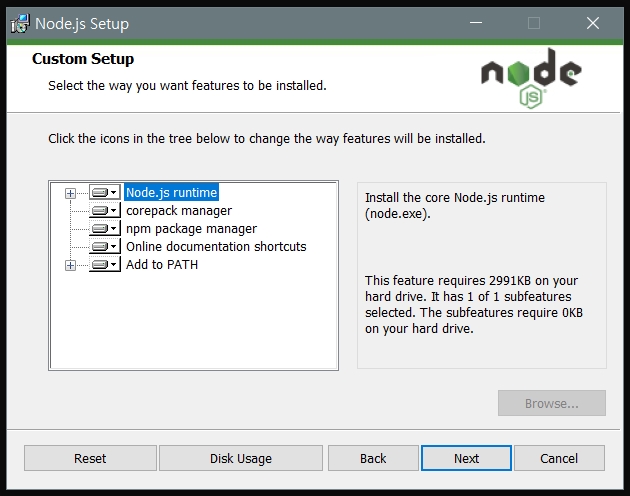
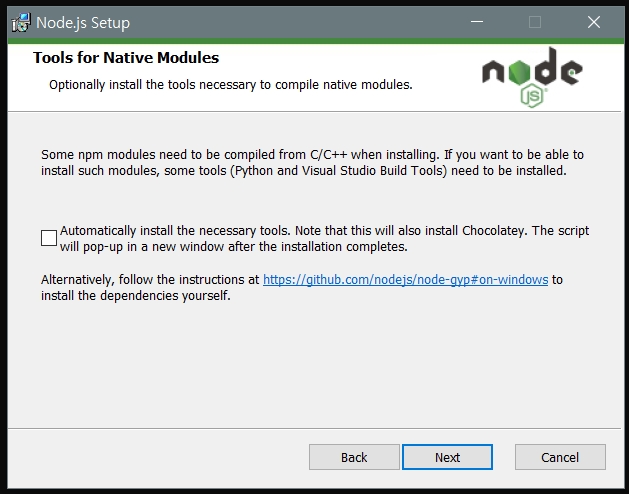
2. 다음 순서들을 거쳐 설치를 완료한다.








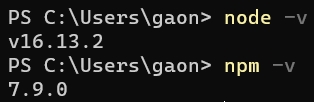
3. 설치 확인을 위해서 terminal 창에서 버전을 확인한다.(설치가 되지 않았다면 버전 정보가 뜨지 않는다!)
node -v
npm -v
4. create react app을 설치한다.
npm i -g create-react-app 위 명령어로 설치를 하려고 하였으나, 다음과 같은 오류가 떴다.
tar버전이 낮다는 경고문인데, 구글링을 해보니 tar 버전을 업데이트 혹은 그저 경고문이기 때문에 무시해도 된다고 하였다. 대신, npm이 아닌 npx 를 이용해서 react 프로젝트를 만들라고 적혀있었다.
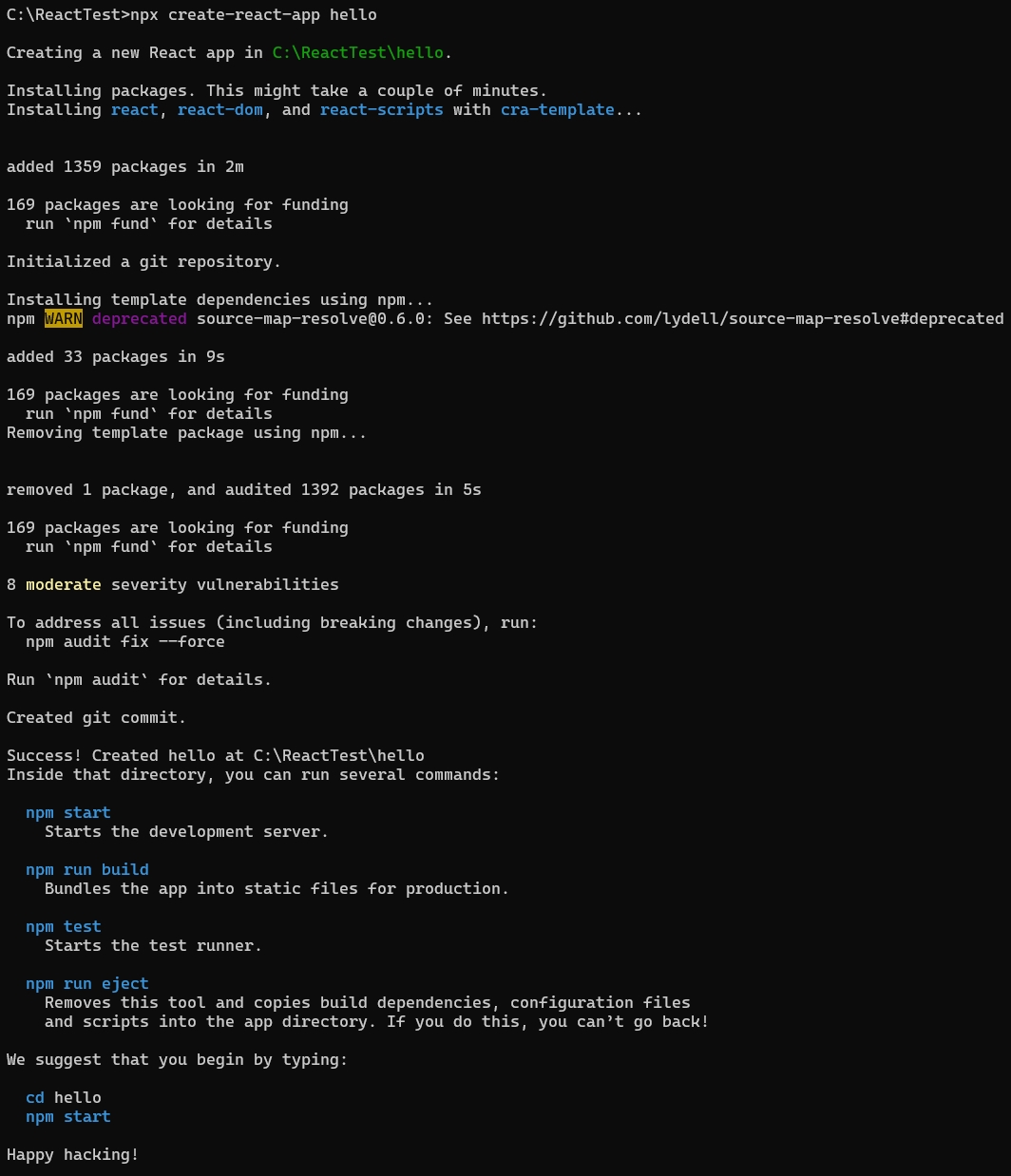
그래서 다음 코드로 hello라는 react app 을 생성하였다.
npx create-react-app hello
5. 만든 react app을 실행해본다.
react app이 성공적으로 만들어졌다면 app name의 directory가 생성되어있음을 확인 할 수 있다.
그 디렉토리에 들어가 실행해본다.
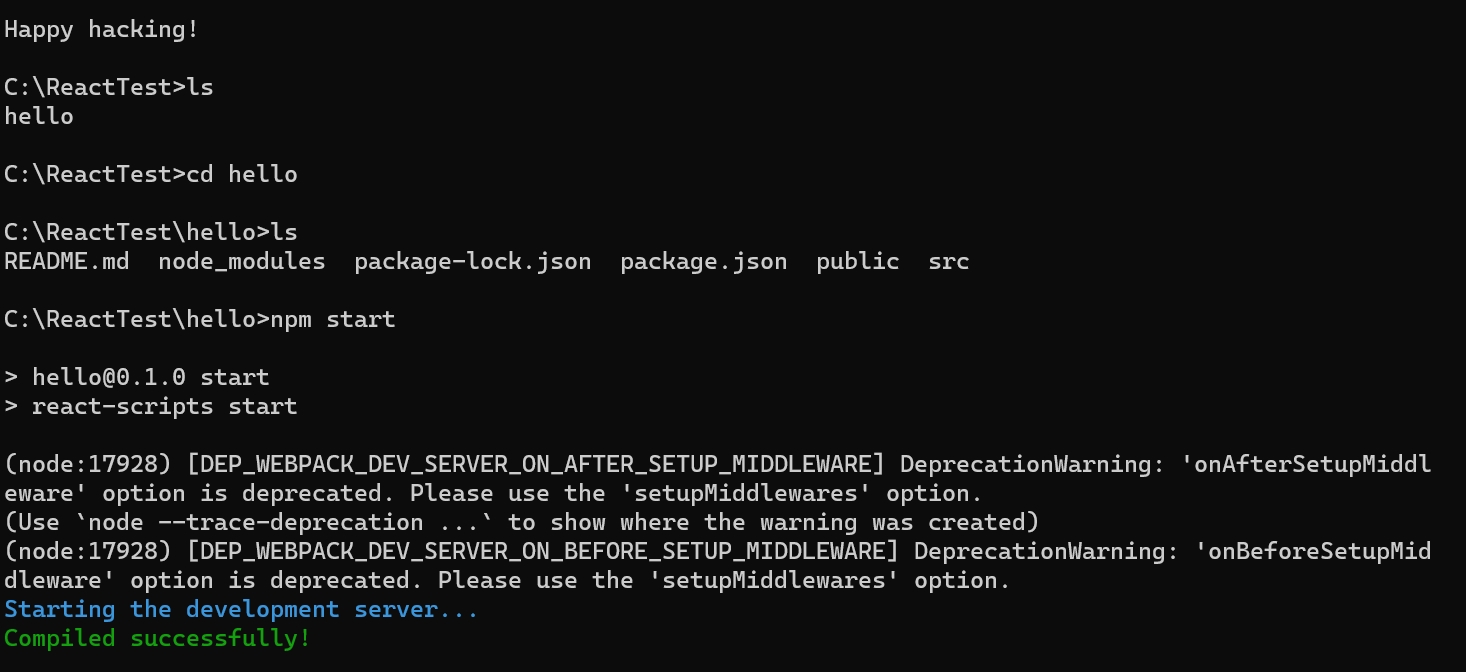
ls
cd hello
npm start
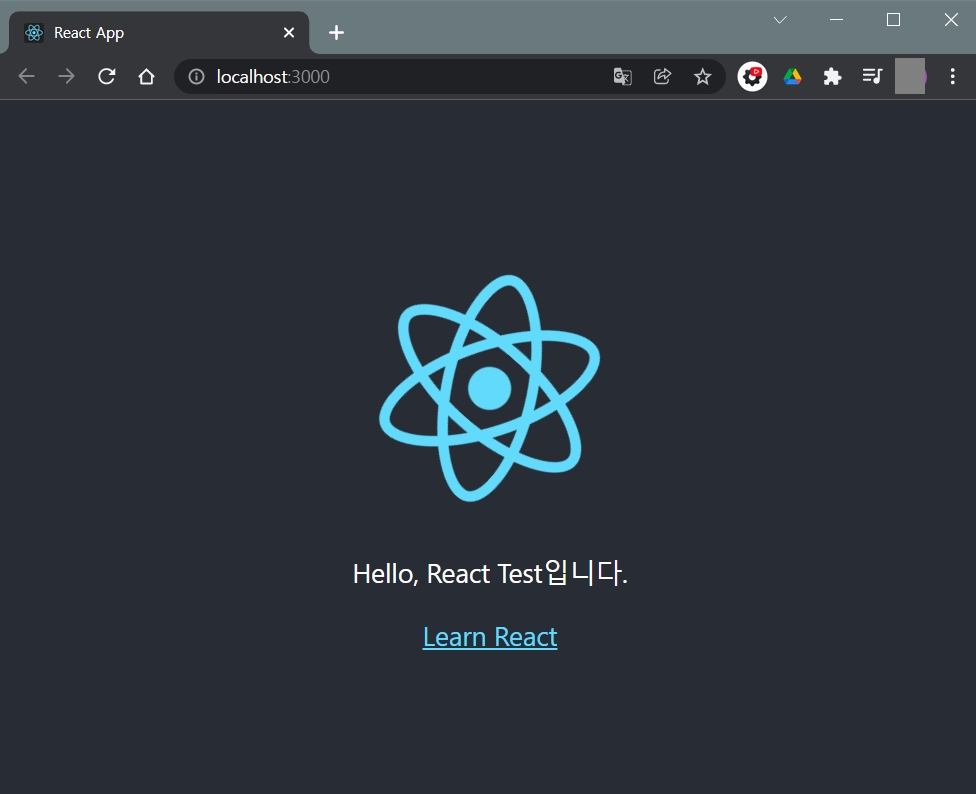
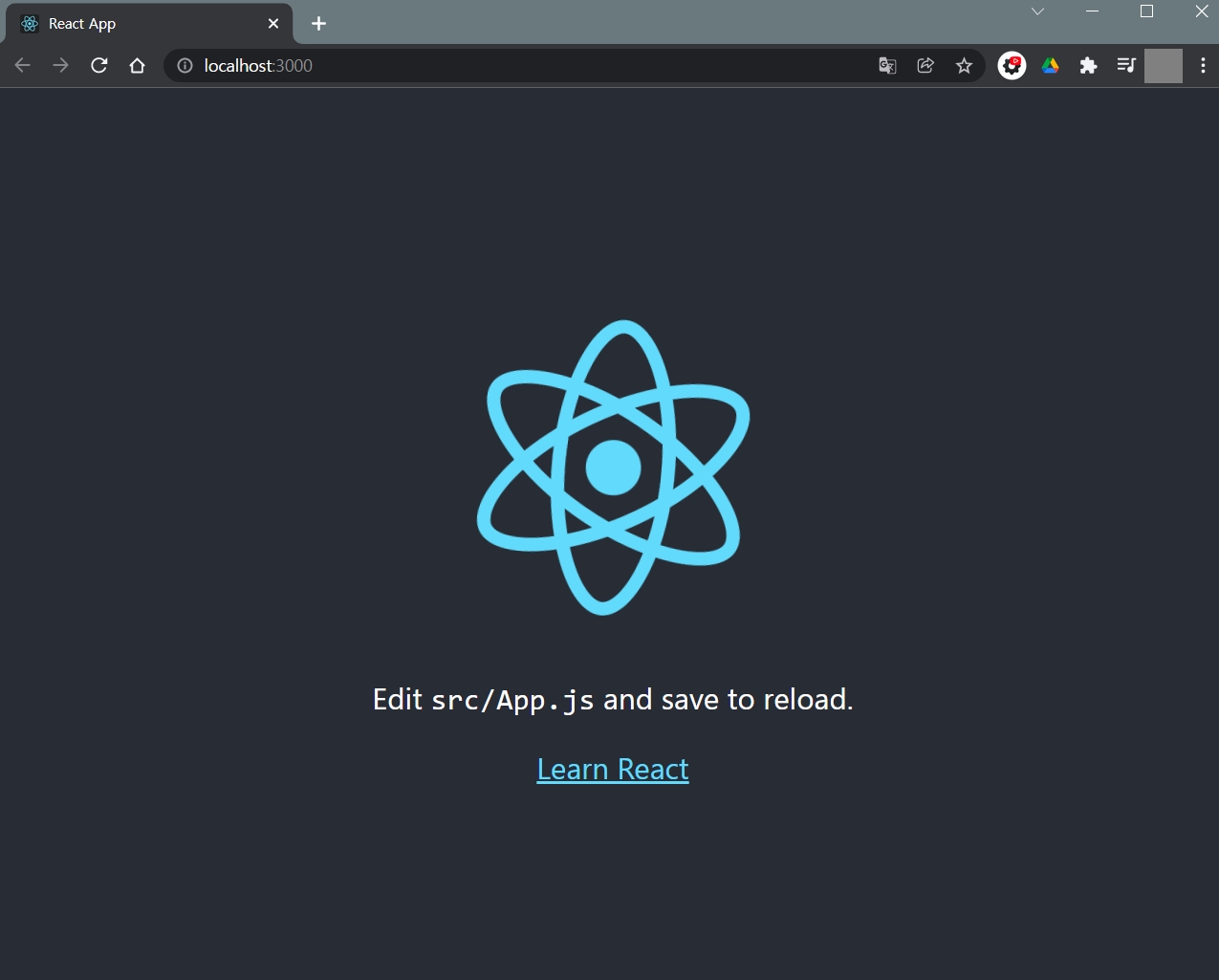
성공적으로 실행이 된다면 다음화면을 볼 수 있다.

6. VS code로 코드를 수정하고 실행해본다.
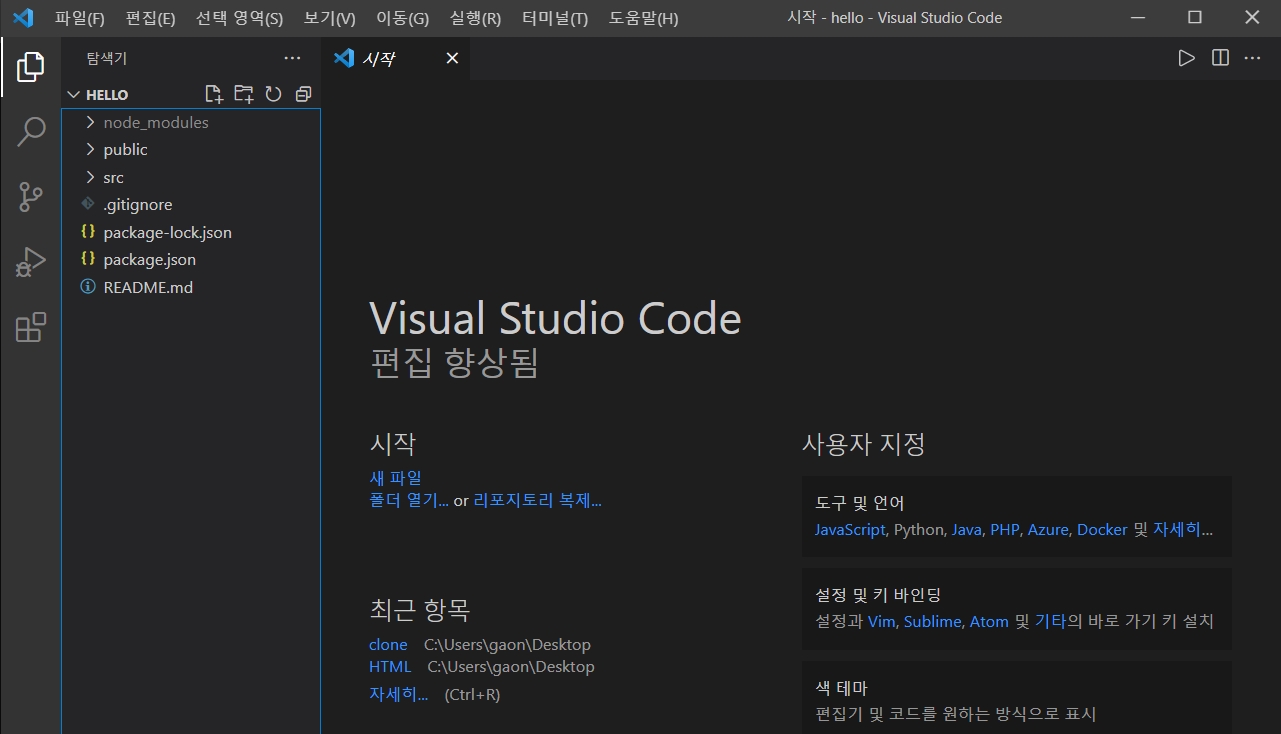
생성한 react app directory에서 VS code를 실행해본다.
code .

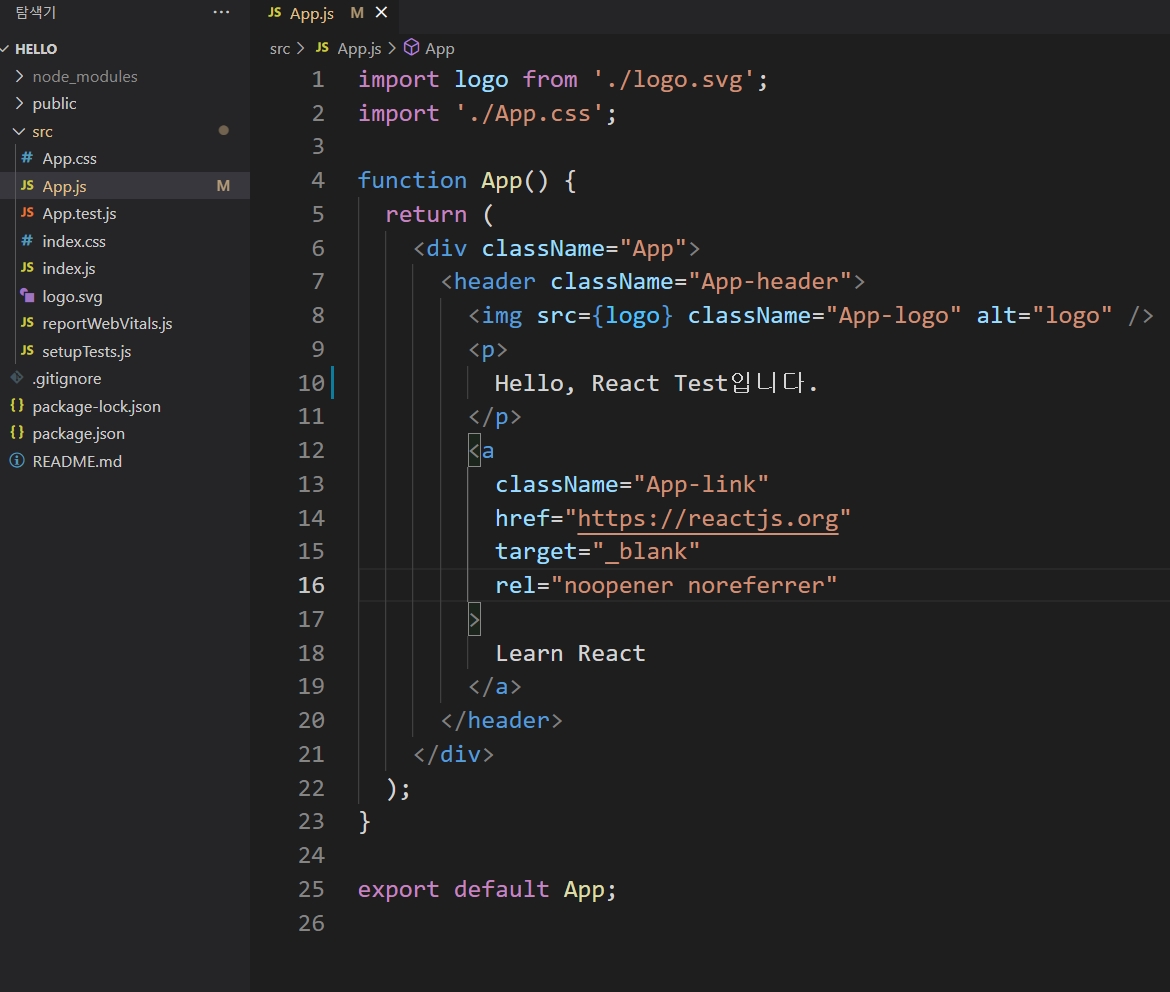
src의 App.js 파일을 열어 코드를 수정하고 다시 터미널에서 실행해준다.

npm start수정된 코드가 반영이 되었음을 확인 할 수 있다.