CSS (Cascading Style Sheets)
HTML의 문서를 꾸밀때 사용하는 스타일 시트 언어
HTML에서 분리되면서 정보표현 명확, 유지보수 용이해짐
CSS 기본구조
selector(선택자) {color : red ;
property(스타일속성) value(속성값);
}
속성과 속성값을 쓴다 즉 선언한다-css 스타일적용은 head태그 내에 씀
-style태그 : css의 내용을 적는 곳
-주석처리방식 /* */ 로 나타난다 ctrl /
-font-size : 100px; font-family : "바탕체"; 등 있음
선택자 종류
-
전체 선택자 *
-웹 내에 모든 요소 선택 *로 표시한다. -
타입 선택자
-요소 이름으로 꺽쇠없이 사용하여 요소 선택 -
아이디 선택자 #id
-#기호로 표시되며 특정한 요소 선택
-HTML구조의 공간분할을 적용할 때
-body태그 내 id값은 딱 1번만 사용, 값중복x (명령을 내려도 id값이 여러개라면 하나의 id 한번만 적용된다)
-한 페이지에 한번만 들어가는 로고, 메뉴 등 -
클래스 선택자 .class
-.기호로 표시되며 특정 요소 선택
-공통되는 스타일 적용할 때
-class="red" 여러번 쓸 수 있다
-태그에 class="이름" 써줘야됨! -
계층 선택자 : 특정위치요소를 계층적으로 선택
-선택자 자리에 기준요소 쓰고 선택자 기호쓰고 변경할 요소
-계층 선택자와 클래스,id선택자 같이 써서 세밀하게 적용시킬 수 있다
-(띄어쓰기-공백)자손 : 직계 자식과 그 자식의 자식까지
-> 자식 : 직계인 자식. 들여쓰기로 태그 안에 포함되어있음
-+ 근접 후행 형제 : 같은 라인에서 바로 뒤에 오는 태그
-~ 후행 형제 : 같은 라인에 뒤에오는 모든 형제
- 그룹선택자
다양한 요소들을 컴마로 구분해 요소 선택
크기단위
-요소, 텍스트 크기를 지정하는 단위
-px: 화소 하나의 크기에 대응하는 단위(고정값)
-%: 기본 설정된 크기에서 상대적으로 크기를 지정(기본 설정 크기에서 곱하기 됨)
-em: 부모크기의 배수
반응선택자
-:active : 마우스클릭할때 선택
-:hover : 마우스를 올린 태그를 선택
-반응선택자 우선순위 hover>active
-문법 ---> 요소:액티브or후버{ }
스타일시트 명시도 계산
전체 선택자 : 0
타입 선택자 : 1
클래스 선택자 : 10
아이디 선택자 : 100
공간분할태그
-경계를 분할하거나 영역을 나눌 때
-div : 큰 영역 분할
-p: div에서 나눈 공간 안에서 문단 분할 ex)이미지들어가고 분할하고...
-span : 세부적인 스타일을 배치할 때
display
-요소가 화면에 보이는 방식 지정
-요소에 따라 가지고있는 기본값이 있지만, display:속성 을통해 변경해줄 수 있다.
- block : 웹페이지의 가로공간을 모두 차지하는속성
ex) div,p,table,h1,ol,ul - inline : 컨텐츠(내용)이 끝나는 지점까지 너비를가지는 속성 (컨텐츠까지 지정)
-너비와 높이 지정 x
ex) span, a, strong, textarea,... - none : html요소를 보이지 않게 지정
예제:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<head>
<style>
/* 2.스타일적용
-마우스올리기전까지 sup태그 안보이게
-마우스를올리면 sup태그 나타나게*/
sup{
display: none;
}
a:hover+sup{ //순서 : 기준요소 계층선택자 바꿀요소 기준요소의 조건은 hover!!
display: inline; //화면을 보이게하는 방식, block으로 하게되면 가로공간 모두차지해서 sup이 아래로 내려가서 공간을 다 차지함!
}
</style>
</head>
<body>
<!-- 1.html뼈대적용 -->
<a href="http://www.naver.com">네이버</a>
<sup>www.naver.com</sup><br>
<a href="http://www.daum.net">다음</a>
<sup>www.daum.net</sup>
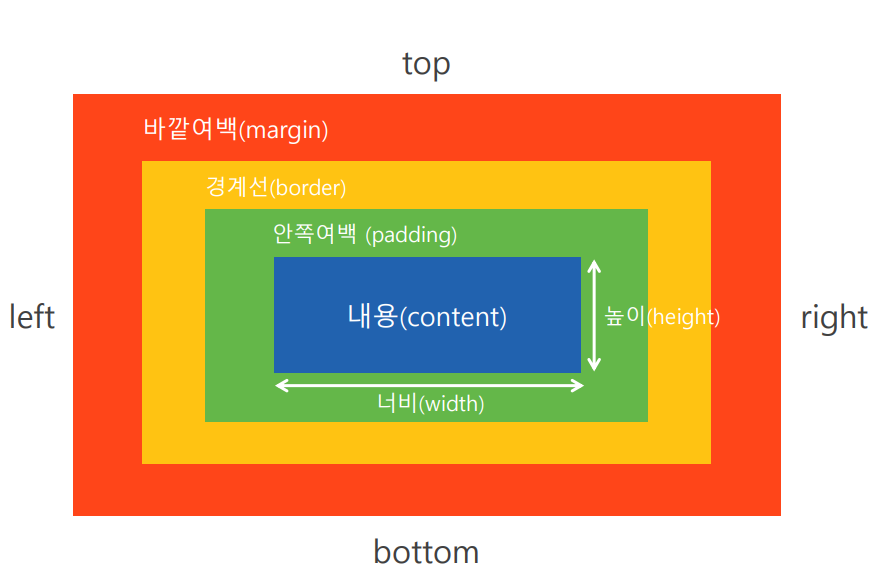
</body>Box Model
-요소에 부피감을 결정하는 개념
-웹페이지의 레이아웃 및 디자인 설계 시
-공간활용이 효율적

-개발자도구 f12에서 확인할 수 있다
- border : 박스의 테두리
- margin : 테두리(border)를 기준으로 요소의 바깥여백 지정 (요소 사이의 여백)
auto를 하면 웹페이지의 가운데로 간다
-마진상쇄현상
상하마진 : 박스모델의 마진이 위아래가 겹칠때 일어나는현상-->큰마진으로 겹쳐지는 현상 ex)80이고 50일때 더 큰 80인 마진으로 나타나는현상 - padding : 안쪽여백, 테두리와 컨텐츠사이의 여백
- box-sizing :요소의 크기를화면에 표시하는방법
1.content-box : 크기를 지정했을 때 content(내용) 크기를 지정 (기본값) content만!
2.border-box : 크기를 지정했을 때 border까지의 크기까지 포함해 지정
예)content+padding+border=200
div{
margin: 5px;
width: 200px;
box-sizing: border-box;
padding: 20px;
}
.small{
border: 10px solid black;
}
.large{
border: 30px solid black;
border-style: dotted;
}
