위치속성
-자유자재로 요소의 위치를 배치하는 속성
-static의 원래위치부터 계산함
-left, right, top, bottom 등 현재 위치기준 상대적인 위치로 이동, 상하좌우 중 지정 값만큼 공간을 띄워서 지정한 위치로 이동시킴
-문법 : position : 속성;
- static : 태그가 위에서 아래로 순서대로 배치(기본값)
- relative 초기 위치 상태에서 상하좌우로 위치이동
-position :relative 해주고 top :몇px 해주면 움직임 (위에서 몇 픽셀 움직임)
-내위치 기준으로 움직임 - absolute 절대 위치 좌표를 설정
-지정된 부모요소(static이 아님)를기준으로 절대 위치 좌표로 움직인다.
-부모 요소내에서만움직임, 부모요소에 position : relative, 자식은 position : absoulte
-부모요소가 static만 있다면 가장 위에있는 body를 기준으로함 - fixed 화면을 기준으로 절대 좌표 위치 고정 상위객체 영향 받지않는다! ex) 웹 사이트에서 맨 위로 이동하게 해주는 a태그
z-index: 화면에 요소가 쌓이는 순서를 결정
-z-index: 5px
-숫자가 높을수록 앞쪽에, 낮을수록 뒤로
-숫자는 음수도 가능하다
-방향 적용순서 top>bottom/left>right
overflow속성
-문법 overflow: visible;
- visible : 영역 밖으로 넘어가도 그대로보여지기(기본값)
- hidden : 영역밖으로 넘어가면 숨김처리
- scroll : 영역밖으로 넘어가면 스크롤로 처리, 무조건 스크롤나옴
- auto : 영역밖으로 넘어가면 스크롤 처리, 영역밖으로 넘어가지않으면 스크롤 안나옴
background 속성
- background-color : 컬러지정;
배경이미지 - background-image:url("이미지경로");
배경이미지 넣기 - background-repeat: no-repeat;
배경이미지 반복 x - background-repeat: repeat-x;
배경이미지 반복을x축, y축으로 할 수 있다. - background-size : contain;
비율에 맞게 이미지 전체가 들어감, 요소에 맞도록 이미지크기 조정 - background-size : cover;
요소에 여백없이 완전 차지
float 요소를 띄워서 배치하는 속성
-요소 옆에 글을 쓸 수 있는 속성
-요소를 띄워서 배치하는 속성
-none이 기본값 (요소를 띄우지않음)
-block 속성 요소를 옆에 둘때 쓴다.
- float: right;
오른쪽으로 값 몇 지정하면 몇 만큼 간격이 생기고 요소가 오른쪽에 위치 - clear: both;
float과 반대되는 속성, 요소 양옆에 아무것도 두지않음
left, right, both가 있음
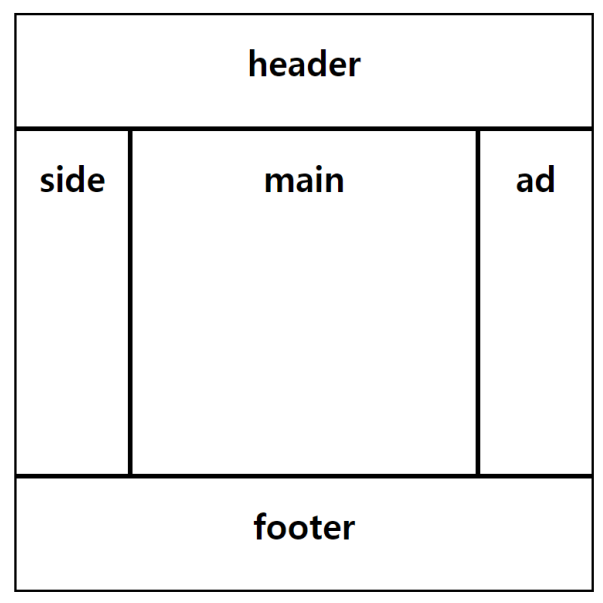
레이아웃

스타일시트 선언방식
-
인라인 스타일 : 요소 내 style 속성으로 지정
-html 태그에 들어가므로 권장x -
내부 방식
head 태그 내 style태그 내 스타일 지정 -
외부 방식
-보안, 코드 재사용성을 위해 주로 외부방식을 씀
-link 태그 사용해서 외부css파일적용
-link태그 순서대로 다운로드
-병렬 다운로드 지원
-대신link가 많아지면 코드가 지저분
-스타일태그 내 x
< link rel=“stylesheet” href=“파일명.css”> -
임포트 방식
-스타일시트 안에 @import를 이용해 외부파일의 스타일 지정
-style태그 내에써야됨
-다운로드 순서 예측 안됨
-병렬다운로드 지원x
-외부css 파일이 많을때 link태그보다 코드가 간결
< style>
@import url("Ex20_import방식.css");
< /style>
import와 외부방식 쓸때는 외부 css파일 생성하고 바로 스타일지정 따로 어떤 태그 없이!!
예) h2{
color: greenyellow;
}
스타일시트 우선순위
- !imporant p{color: 색상 !important} : 모든순서 무시하고 제일 우선순위 필요한 경우만 사용하기
- 선언방식 - 인라인>내부>외부>임포트
- 선택자 - id>class>타입>전체
- 방식이나 선택자 똑같을때 : 나중에 선언되었는지 > 먼저 선언되었는지

