API를 사용하기 위해서
- 회원가입 진행
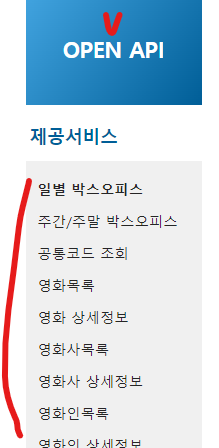
- 내게 필요한 API를 찾기
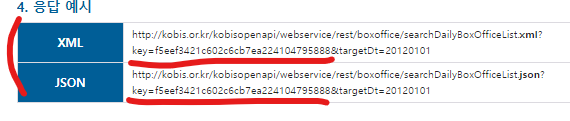
- 해당 샘플코드 확인
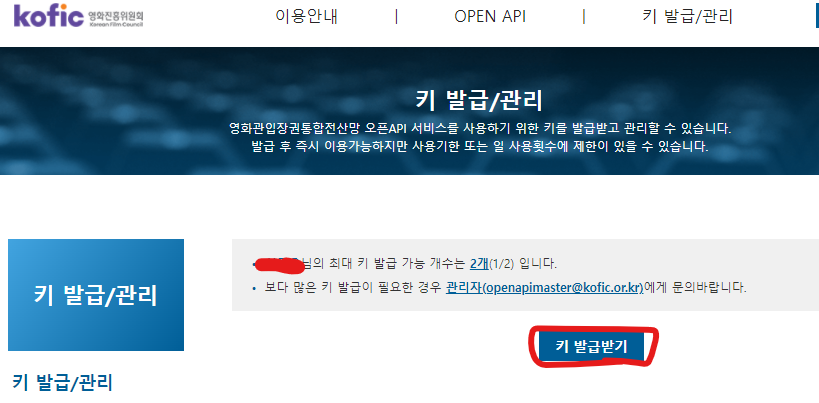
- key 값 신청 : 사용자만의 ID를 부여받는 것 key=%$^#^%^^&
- 샘플 코드를 수정 (샘플코드안에 비어져있는 키값에 내 키값을 넣어줌)
- 모르는 내용들 문서 확인하기
- URL 테스트
- 코드 개발 시작
영화 진흥 API 활용 예시
-
회원가입
-
내게 필요한 api

-
샘플코드

-
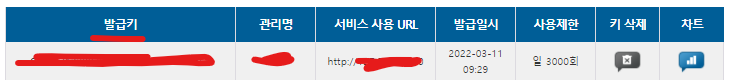
나만의 key 만들기


-
샘플코드 수정하기 => key= ~~~ 부분 지워서 앞에 발급받은 나의 key 넣어주기
-

-
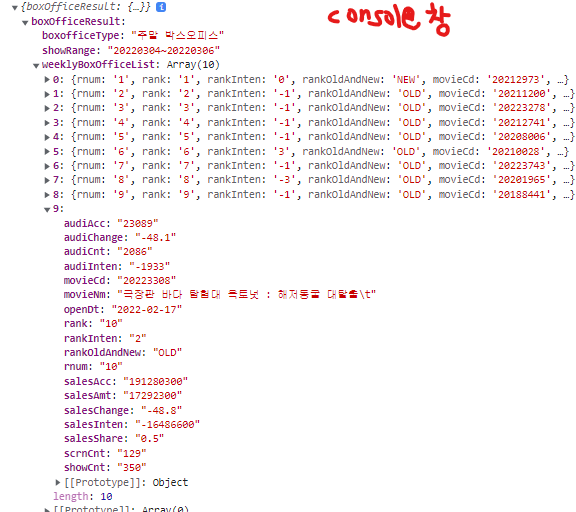
테스트 (콘솔창으로 json데이터 볼 수 있음)

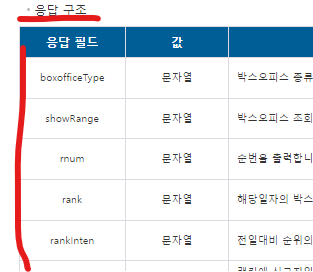
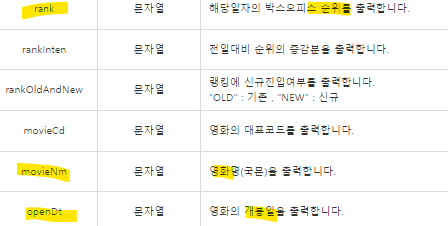
내가 가져올 key:value값은 rank, movieNm, openDt

-
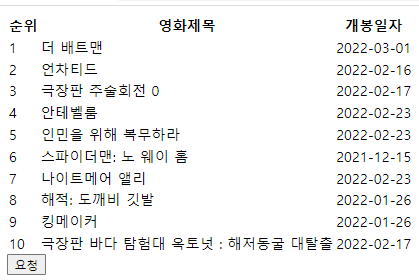
rank movieNm openDt 순으로 데이터 가져와 웹페이지에 출력하는 코드
'요청'버튼 클릭시 테이블 형태로 페이지에 출력
-> 출력하고 새로고침으로 페이지 사라지지 않고 버튼은 그대로 유지가 되어야함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../ex05jQuery/js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div id="pp"></div>
<button onclick="aa()">요청</button>
<script>
function aa() {
$.ajax({
url: 'https://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchWeeklyBoxOfficeList.json?key=mykey값&targetDt=20220301',
//요청한 서버 경로
type: 'get', //요청 방식
//보낼 데이터는 없어서 생략함
success: function (res) {
//받아올 정보들이 res로 매개변수로 넘어옴
let str = '<table>'
str += '<tr><th>순위</th><th>영화제목</th><th>개봉일자</th></tr>'
for (let i = 0; i < res.boxOfficeResult.weeklyBoxOfficeList.length; i++) {
str += '<tr>'
str += '<td>' + res.boxOfficeResult.weeklyBoxOfficeList[i].rank + '</td>'
str += '<td>' + res.boxOfficeResult.weeklyBoxOfficeList[i].movieNm + '</td>'
str += '<td>' + res.boxOfficeResult.weeklyBoxOfficeList[i].openDt + '</td>'
str += '</tr>'
}
str += '</table>'
$('#pp').html(str)
},
error: function () {
//넘어올 정보가 없어서 매개변수 비워줌
alert('ERROR!')
}
})
}
$('#pp').html('<table>')
let movie = $('#pp').text();
</script>
</body>
</html>
카카오맵 API 가져오기
- web, android, ios 중 web 선택

나의 key 발급 받으면 JS로 복사한다


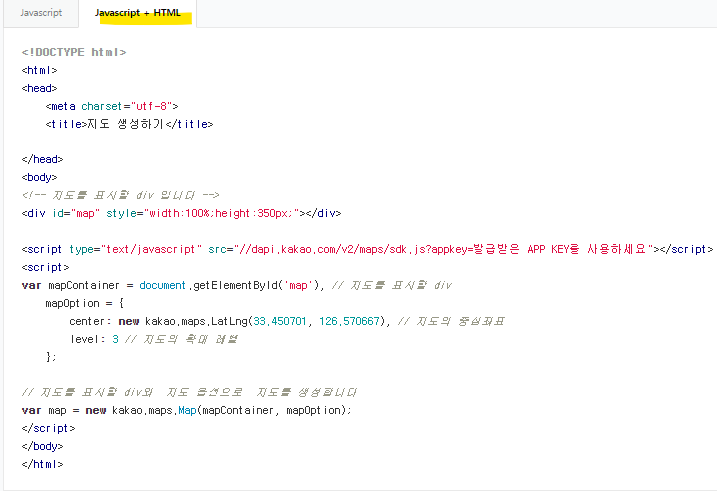
sample탭 - js+html 전체 복붙
구글맵에서 가져온지도에 나타내고자하는 주소를 검색하고 마우스우측 누르면 좌표가 뜬다!
좌표가 뜬다!
좌표를 클릭하면 자동으로 클립보드에 복사됨
이 좌표를 카카오맵에서 복사한 html에서 좌표부분에 수정해 넣어준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>지도 생성하기</title>
</head>
<body>
<!-- 지도를 표시할 div 입니다 -->
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=9ea111007bbc4630341a5ddffee5ecf8"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(35.15008756298598, 126.91985115459693), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>
</body>
</html>페이지 실행결과 >>