
CSS 폰트 또한 기본 속성에서 다루려고 했지만, 생각보다 너무 많아서 새롭게 정리해보려고 한다.🙋
font
글자 관련 속성들을 지정
| 값 | 의미 | 기본값 |
|---|---|---|
| font-style | 글자 기울기 지정 | normal |
| font-weight | 글자 두께 지정 | normal |
| font-size | 글자 크기 지정 | medium(16px) |
| line-height | 줄 높이(줄 | normal(Reset.css 적용시 1) |
| font-family | 글꼴(서체) 지정 | 운영체제(브러우저)에 따라 달라짐 |
font 사용법
font: 기울기 두께 크기 / 줄높이 글꼴;
.box {
font: itallic bold 20px / 1.5 "Arial", sans-serif;
}※ 단축 속성을 사용하려면 font-size와 font-family를 필수로 입력해야 합니다.
font 단위 종류
| Absolute(절대적) | Relative(상대적) |
|---|---|
| px(픽셀) , pt(포인트) | em , % |
👉 em,%는 부모 태그의 영향을 받기 때문에 상대적이다. 아래의 예제 코드를 보자.
👉 1em의 단위는1em = 100% 이다.
font-style
속성 값
| 값 | 의미 | 기본값 |
|---|---|---|
| normal | 스타일 없음 | normal |
| italic | 이탤릭체 (활자) | |
| oblique | 기울어진 글자 |
font-weight
글자의 두께(가중치)를 설정
속성 값
| 값 | 의미 | 기본값 |
|---|---|---|
| normal | 기본 글자 두께, 400과 동일 | normal(400) |
| bold | 글자 두껍게, 700과 동일 | |
| bolder | 부모(상위) 요소보다 더 두껍게 ( bold보다 두껍다는 개념이 아님) | |
| lighter | 부모(상위) 요소보다 더 얇게 | |
| 숫자 | 100부터 900까지의 100단위의 숫자 9개,normal과 bold 이외의 두께를 제공하는 글꼴(서체)을 위한 설정 |
폰트 굵기를 설정하기 위한 속성. 사용 가능한 값은 얇은 순서로
100,200,300,400,500,600,700,800,900이다.100이 가장 얇고,900이 가장 굵다.
👉
font-weight: normal;은font-weight: 400과 같고,font-weight: bold;는font-weight: 700과 같다.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<style>
h1 {
font-weight: 400;
}
h2 {
font-weight: bold;
}
</style>
font-size
폰트 크기를 조정할 수 있는 단위로는 주로
px과%를 쓴다.
| 값 | 의미 | 기본값 |
|---|---|---|
| 단위 | px , em , cm 등 단위로 지정 | 16px |
% | 부모 (상위) 요소의 비율로 지정 |
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<body>
<style>
body{
font-size: 15px
}
h1 {
font-size: 200%
/*부모태그 <body>의 영향을 받는다.
<body>의 폰트 크기가 15px이므로
h1의 폰트 크기는 15px의 200%가 된다.
실제 h1의 크기는 30px가 된다.*/
}
h2 {
font-size: 2em;
}
</style>line-height

속성 값
| 값 | 의미 | 기본값 |
|---|---|---|
| normal | 브라우저의 기본 정의를 사용(1~1.4) | normal |
| 숫자 | 요소 자체 글꼴 크기의 배수로 지정 ★추천★ | 1.4~1.6이 적당함 |
| 단위 | px,em,cm 등 단위로 지정 | |
| % | 요소 자체 글콜 크기의 비율로 지정 |
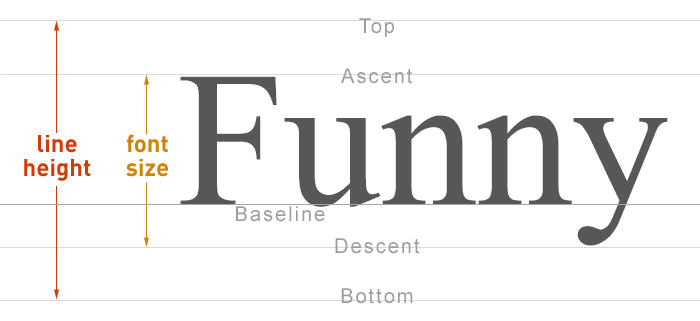
line-height를 통해서는 각 줄이 실질적으로 차지하는 공간을 정해줄 수 있다.
예를 들어서 font-size를 40px로 지정하고 line-height를 100px로 설정하면 font-size보다 60px이 많기 때문에 위 아래로 30px의 공간이 추가로 생긴다.
반대로 line_height를 20px로 설정하면 font-size보다 20px이 적기 때문에 위 아래로 -10px의 공간이 줄어든다.
👉 하지만 line_height 속성에 절대값으로 px를 쓰지 않는 편이다. (위에 설명은 예를 들기 위해 px을 썼다.) 태그의 텍스트 사이즈가 변경 될 때 고정값을 갖는 line-height 값은 변하지 않기 때문에 자연스럽지 못한 결과를 낳는다.
👉 line-height : 1 =line-height : normal 은 font-size와 같다.
font-family
font-family는 우리말로 번역하면 '글꼴 집합'을 의미한다.
여러개의 글꼴을 모아놓은 것이다.
font-family : [글꼴 후보1, 글꼴 후보 2, ...] , 글꼴계열 .box{
font-family: Arial, "Open Sans", "돋움", dotum, sans-serif;
}👉 font-family는 다시 family-name과 generic family로 나누어진다.
👉 family-name (글꼴 후보) : 글꼴 이름 arial, verdana, 나눔고딕, 궁서 등
👉 generic family (글꼴 계열) : 모양이 비슷한 글꼴들의 그룹 Serif(바탕체), Sans-serif(고딕체),Cursive(필기체)
| Serif체 | Sans-Serif체 | Monospace | Cursive | Fantasy |
|---|---|---|---|---|
| Times New Roman | Arial | Courier | Comic Sans MS | Impact |
| 궁서체 | 굴림체 | Courier New | Monotype Corsiva | Haettenschweiler |
| 바탕체 계열 | 고딕체 계열 | 가로폭이 동일한 글꼴 | 필기체 계열 | 두꺼운 글씨체 |
| 약간 휜 글씨 | 일직선 | 프로그래밍에 많이 쓰임 | 필기체 | 제목에 많이 쓰임 |
컴퓨터 내의 설치된 폰트 사용하기
1. HTML 태그 내에 스타일 지정(Inline Styles)
<p style="font-family: arial,바탕체,'Times New Roman',Serif;">2. 내부 스타일 시트(Internal Style Sheet)
<style>
h1 {
font-family: "Times New Roman",Times,serif;
/*"Times New Roman"가 없으면 Times.
Times가 없으면 serif 글씨체로 */
}
</style>3. 외부 스타일 시트(External Style Sheet)
@font-face로 폰트 파일을 불러와font-family이름 또한 사용자가 새로 설정할 수 있다.
@font-face{
src: url("폰트 파일 경로/폰트이름.확장자");
font-family: "내가 설정한 폰트 이름";예시
src: url("../fonts/BMJUA_otf.otf");
font-family: "Bmjua";
}
p{
font-family: "Bmjua"
}구글 웹폰트 사용하기
※ 웹폰트는 사용자 폰트보다 용량이 가볍다.
- 구글 폰트 >> https://fonts.google.com/
👉 구글이 제공하는 폰트를 사용할 수 있다.
- 구글 폰트 (베타테스트) >> https://fonts.google.com/earlyaccess
👉 구글이 아직 정식으로 출시하지 않은 베타테스트 폰트를 사용할 수 있다.
<html>
<head>
<title>김수정<title>
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
<style>
h1{
text-align : center;
font-family: 'Roboto',sans-serif;
}
a{
text-decoration : none;
}
</style>
</head>
<body>
<h1>김수정</h1>
<img src="https://media.vlpt.us/images/ggg5483/profile/9b758b33-c578-40ec-96b9-e3accb591553/KakaoTalk_20210204_141527879.jpg?w=240" width="300">
<p><br>어제보다 더 나은 <b>오늘의 나</b>가 되자!</br>
<i>프론트엔드 개발자</i></p>
<a href="https://velog.io/@ggg5483" target="_blank">Crystal.log</a>
</body>
</html>
color
문자의 색상을 지정한다. 요소의 색상을 지정하는 것과는 다르다.
※ 요소의 색상 => background - color
속성값
| 값 | 의미 | 기본값 |
|---|---|---|
| 색상 | 문자의 색상을 지정 | rgb(0,0,0) |
색상 표현
| 표현 | 의미 | 예시 |
|---|---|---|
| 색상 이름 | 브라우저에서 제공하는 색상의 이름 | red , blue |
| Hex 색상 코드 | 16진수 색상 | #000000 |
| RGB | 빛의 삼원색 | rgb(255,255,255) |
| RGBA | 빛의 삼원색, 투명도 | rgba(255,0,0,.5) |
| HSL | 색상, 채도, 명도 | hsl(120,100%,50%) |
| HSLA | 색상,채도,명도,투명도 | hsla(120,100%,50%,.3) |
위 표는 색상을 이용하는 모든 속성(property)의 값으로 사용할 수 있다.
RGBA : Red, Green, Blue, Alpha channel
HSLA : Hue, Saturation, Lightness, Alpha channel
👉 '색상 이름'으로 표기하는 방법은 웹브라우져의 종류에 따라 색이 달라질 수 있다.
text-align
문자 정렬 방식을 지정
속성 값
| 값 | 의미 | 기본값 |
|---|---|---|
left | 왼쪽 정렬 | 기본 값 |
right | 오른쪽 정렬 | |
center | 중앙 정렬 | |
★ justify | 양쪽 맞춤 |
👉 justify 는 1줄은 안되고, <br>태그 없는 2줄 이상에서만 가능하다.
text-decoration
문자의 장식(line)을 설정한다.
속성 값
| 값 | 의미 | 기본값 | 예시 |
|---|---|---|---|
none | 선 없음 | none | Crystal |
underline | 밑줄을 지정 | Crystal | |
overline | 윗줄을 지정 | ||
line-through | 중앙 선(가로지르는)을 지정 |
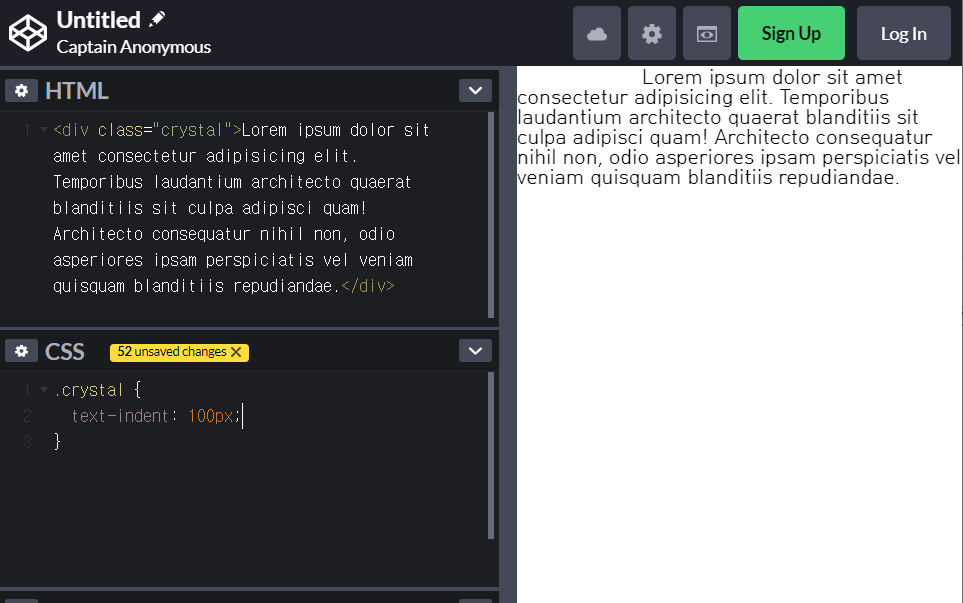
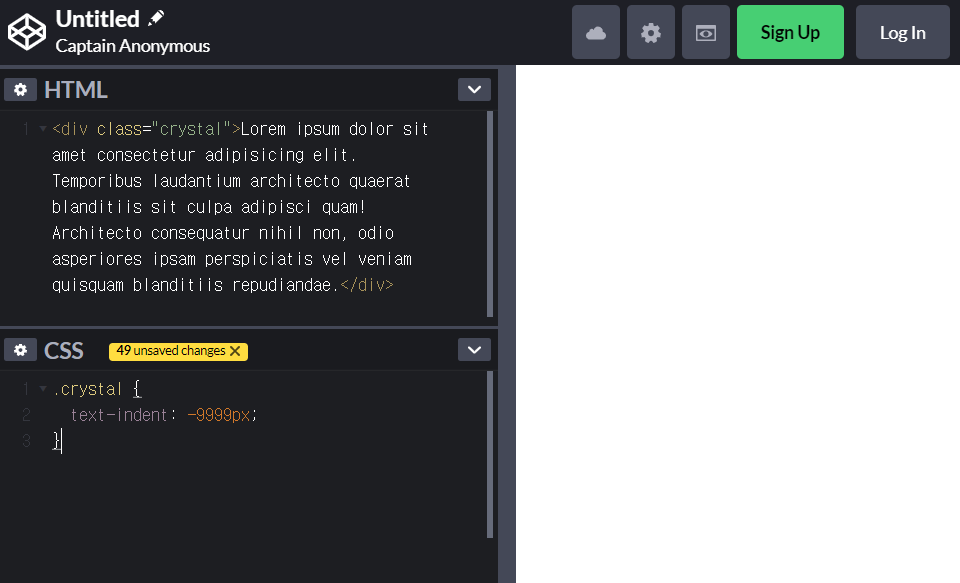
text-indent
첫번째 줄의 들여쓰기를 지정. 방향은왼쪽에서오른쪽으로
👉 음수 값을 사용할 수 있다. 음수 값을 사용하면 들여 쓰기와는 반대로 첫째 줄은 오른쪽에서 왼쪽으로 내어쓰기 된다.

HTML
<div class="crystal"> crystal </div>CSS
.crystal {
text-indent: -9999px;
}👉 위의 예시처럼 글자를 텍스트 밖으로 밀어내는 개념으로도 많이 사용 함

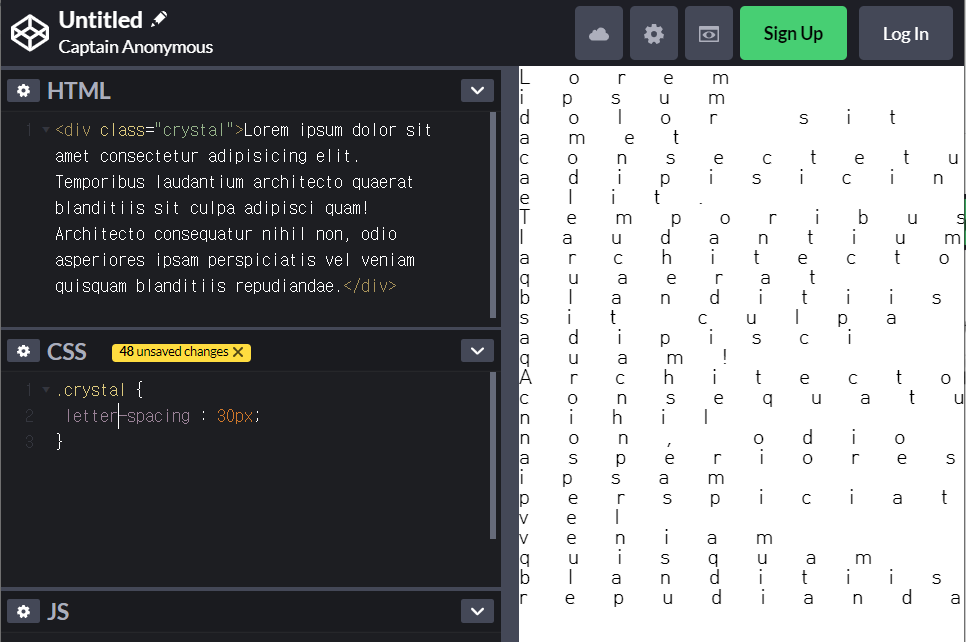
letter-spacing
글자(문자) 사이의 자간을 설정할 때
속성 값
| 값 | 의미 | 기본값 |
|---|---|---|
normal | 단어 사이의 일반 간격 | normal |
| 단위 | px,em,cm 등 단위로 지정 |
👉 음수 값을 써서 자간을 줄일 수 있다.

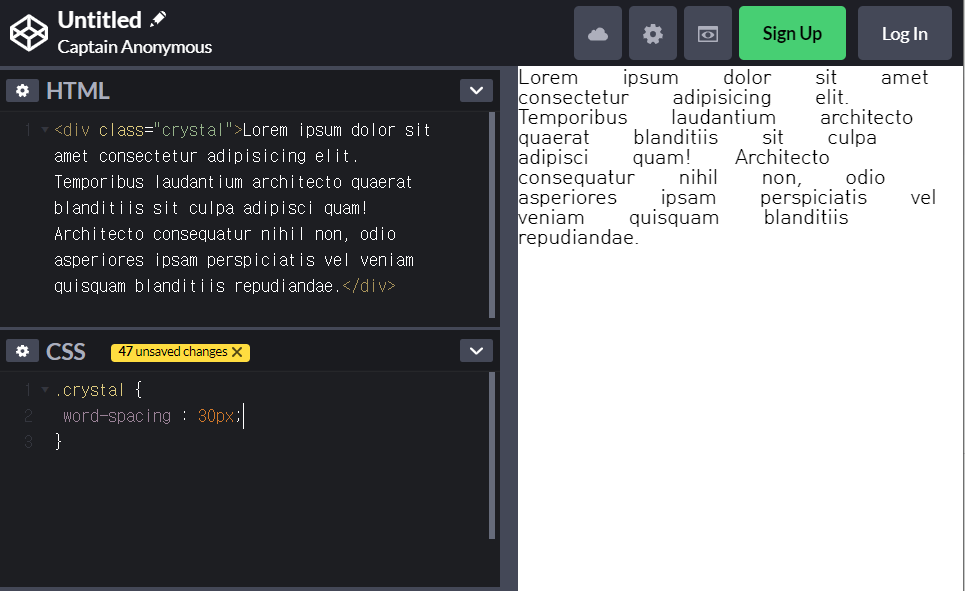
word-spacing
단어 사이(띄어쓰기)의 간격을 설정
속성 값
| 값 | 의미 | 기본값 |
|---|---|---|
normal | 단어 사이의 일반 간격 | normal |
| 단위 | px,em,cm 등 단위로 지정 |

유용한 emmet 문법
Lorem + tab키
👉 의미없는 문장 채울 때 유용한 emmet문법