Spring Boot, React, AWS S3, AWS CloudFront를 활용한 파일 업로드/다운로드 기능 구현하기 2️⃣ - AWS S3에 CloudFront CDN 적용하기

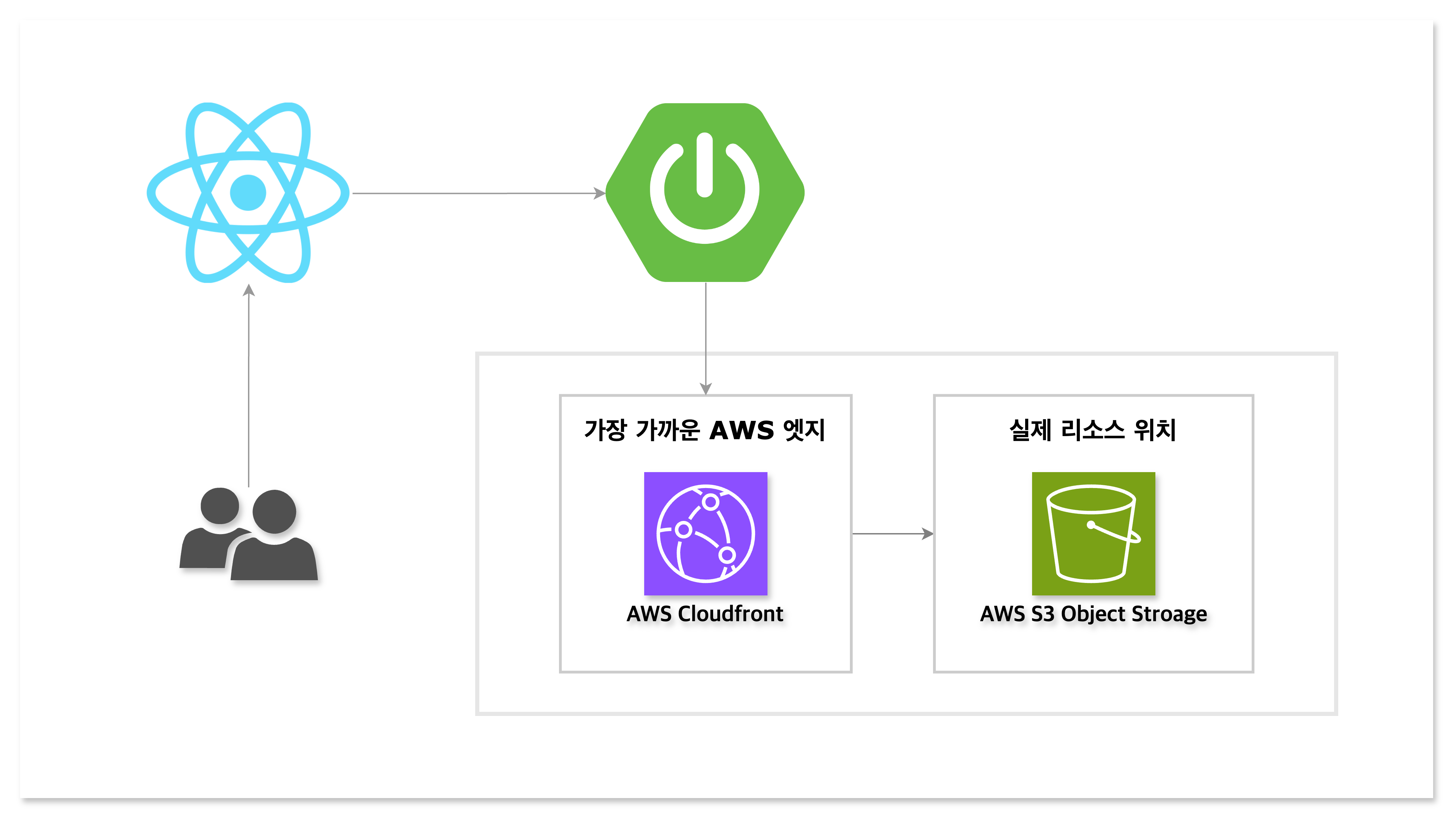
지난 포스트에서 Spring Boot, React 및 AWS S3를 활용하여 파일을 업/다운로드 할 수 있는 간단한 어플리케이션을 구성해보았습니다. 이번 2편에서는 AWS S3에 CloudFront CDN을 연결하여 전 세계 네트워크 에지를 활용하는 방법에 대해 알아보겠습니다. CDN에 대한 설명은 여기에서 지난 포스트의 내용을 참고해주세요.
1. Spring Boot, React, AWS S3, AWS CloudFront를 활용한 파일 업로드/다운로드 기능 구현하기 1️⃣ - AWS S3 연결하기
2. Spring Boot, React, AWS S3, AWS CloudFront를 활용한 파일 업로드/다운로드 기능 구현하기 2️⃣ - AWS S3에 CloudFront 적용하기
실습

버전 정보
- Backend
- JDK v17
- Spring Boot 3.2.4
- Frontend
- Node.js v18
- React v17.0.2
준비 사항
- JDK 17 혹은 그 이상의 버전이 설치된 디바이스
- Node.js 18 버전이 설치된 디바이스
- GitHub 계정
- 클라우드타입 계정
- AWS 계정 및 아래 정책이 적용된 사용자(루트 사용자 사용 X)
- AmazonS3FullAccess
- CloudFrontFullAccess
GitHub 저장소
실습은 아래 저장소의 Spring Boot, React 어플리케이션을 통해 진행됩니다. 저장소를 clone 하거나 fork 해주세요.
따라하기
AWS CloudFront 배포 생성 및 권한 설정
-
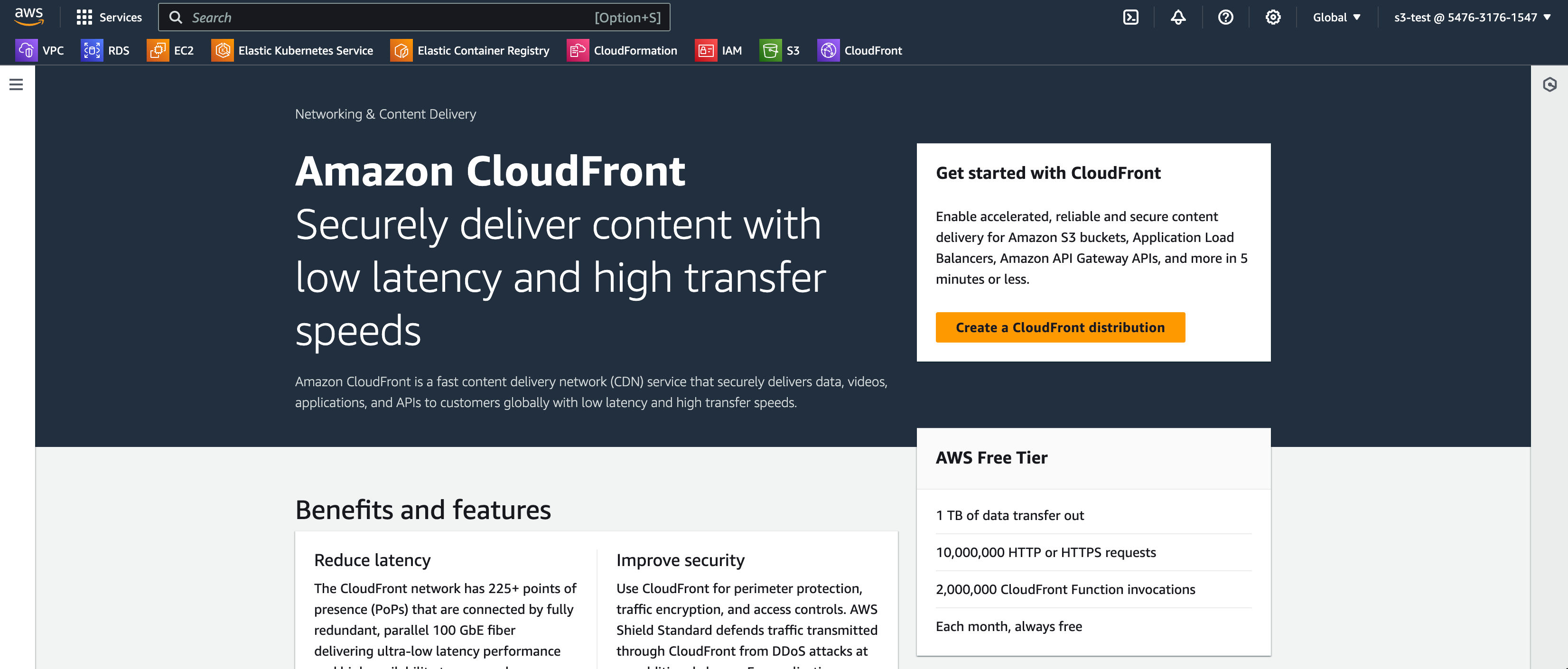
AWS CloudFront 페이지에서 Create a CloudFront distribution 버튼을 누릅니다.

-
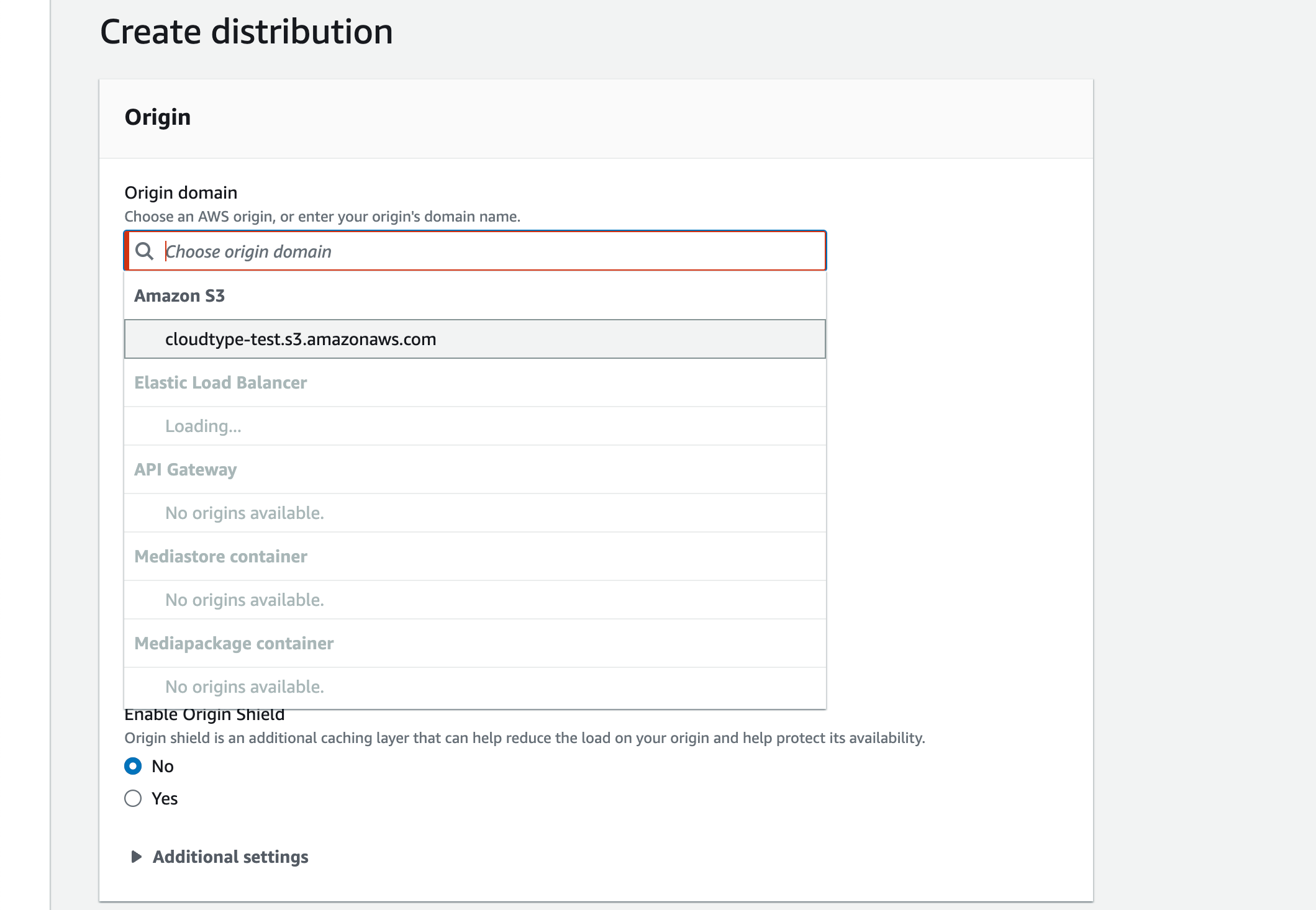
Origin domain 항목에서 이전에 생성했던 S3의 도메인을 선택합니다.

-
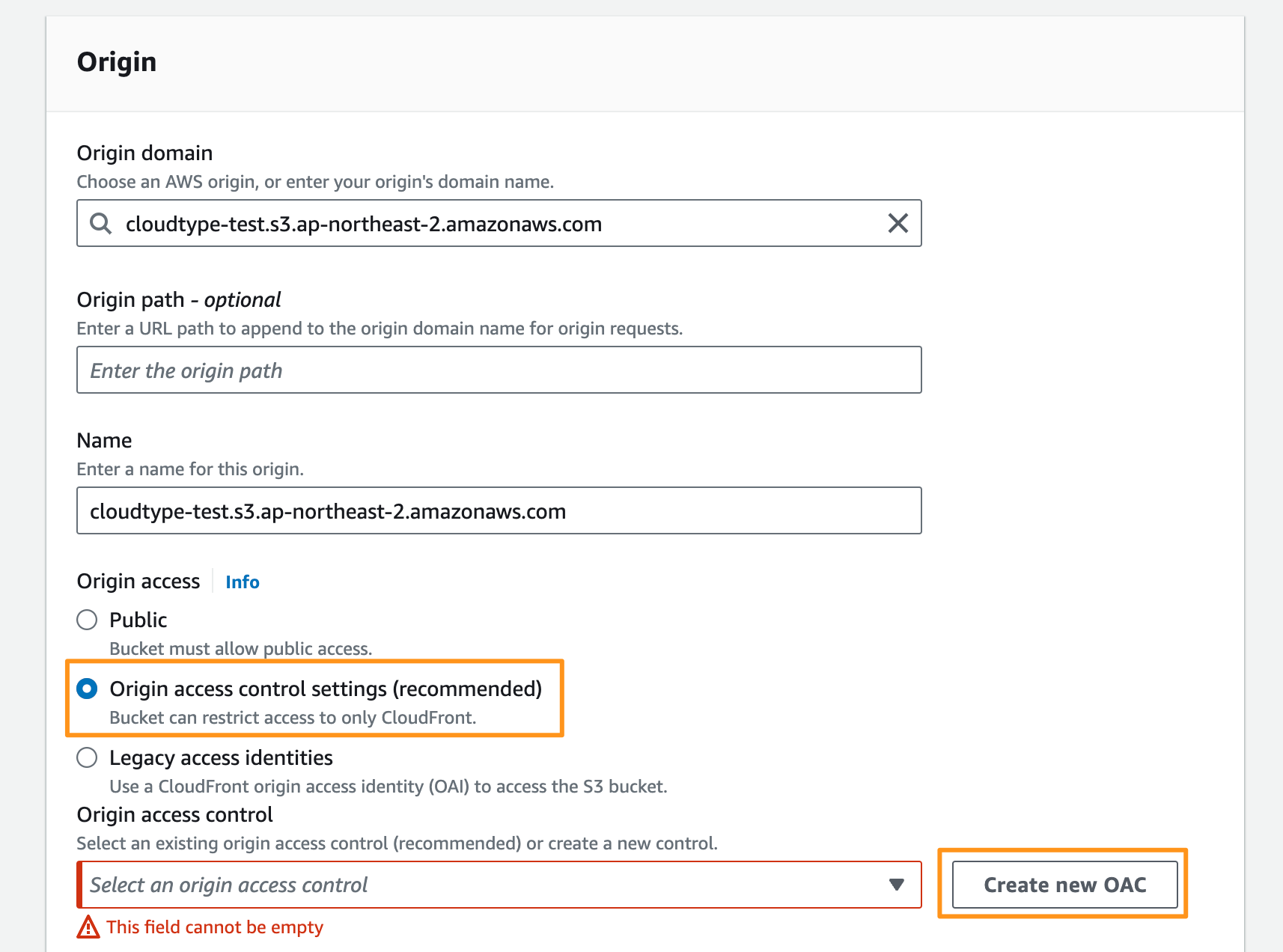
Origin Access 항목에서 Origin access control settings 를 선택하고 Create new OAC 버튼을 누릅니다.

-
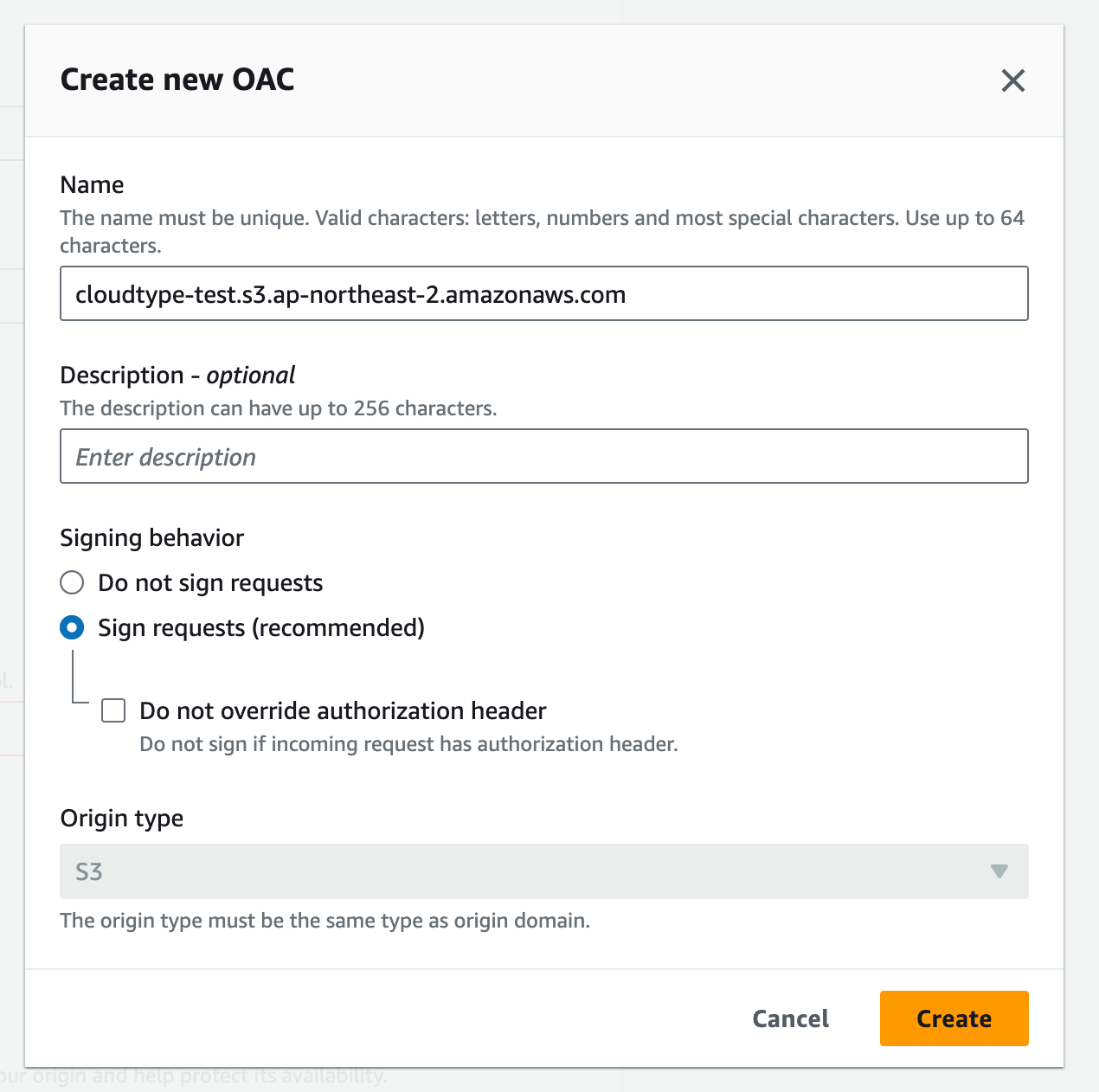
기본 설정을 유지한 상태로 Create 버튼을 누릅니다.

-
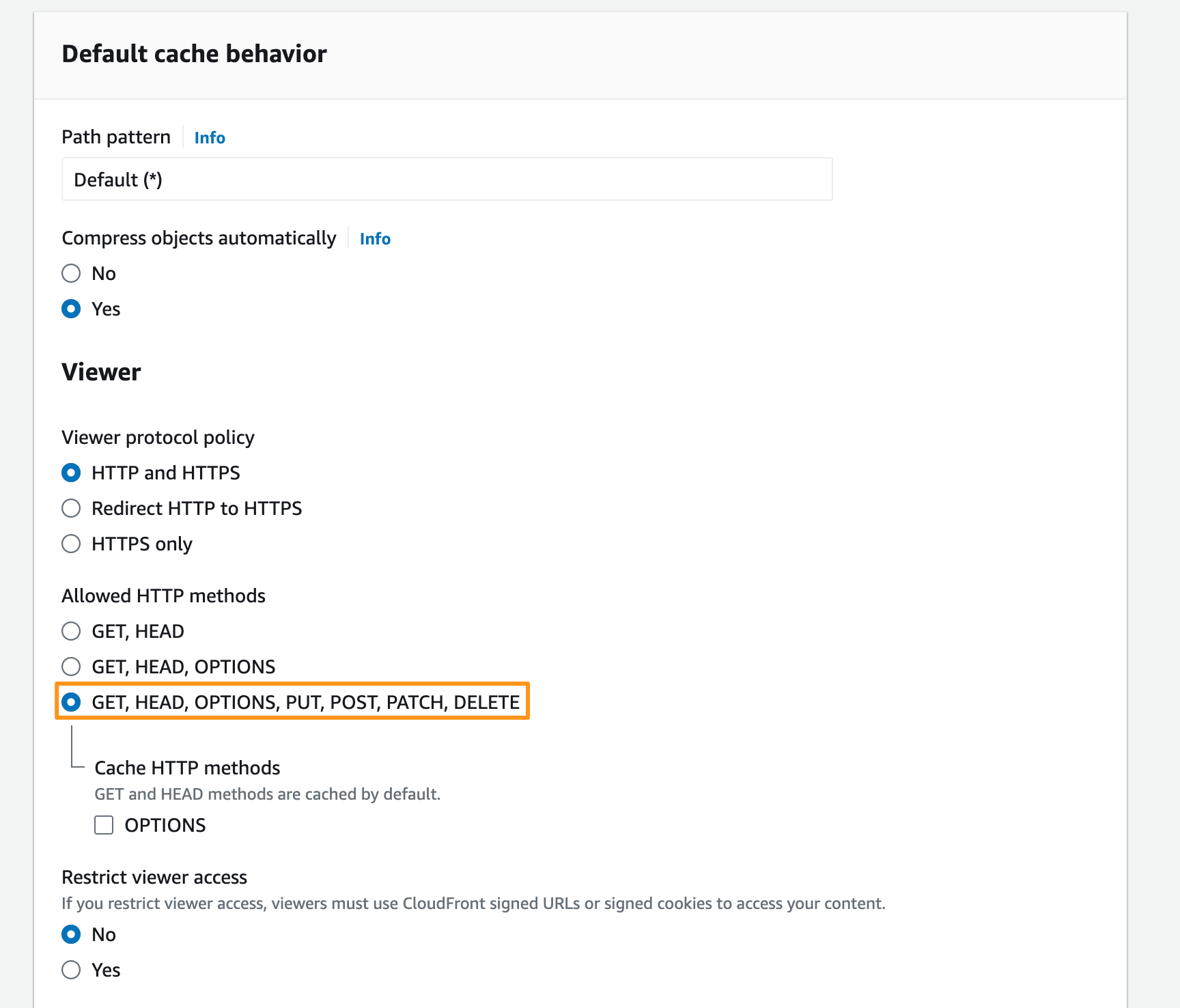
Allowed HTTP methods에서 GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE 항목을 선택합니다.

-
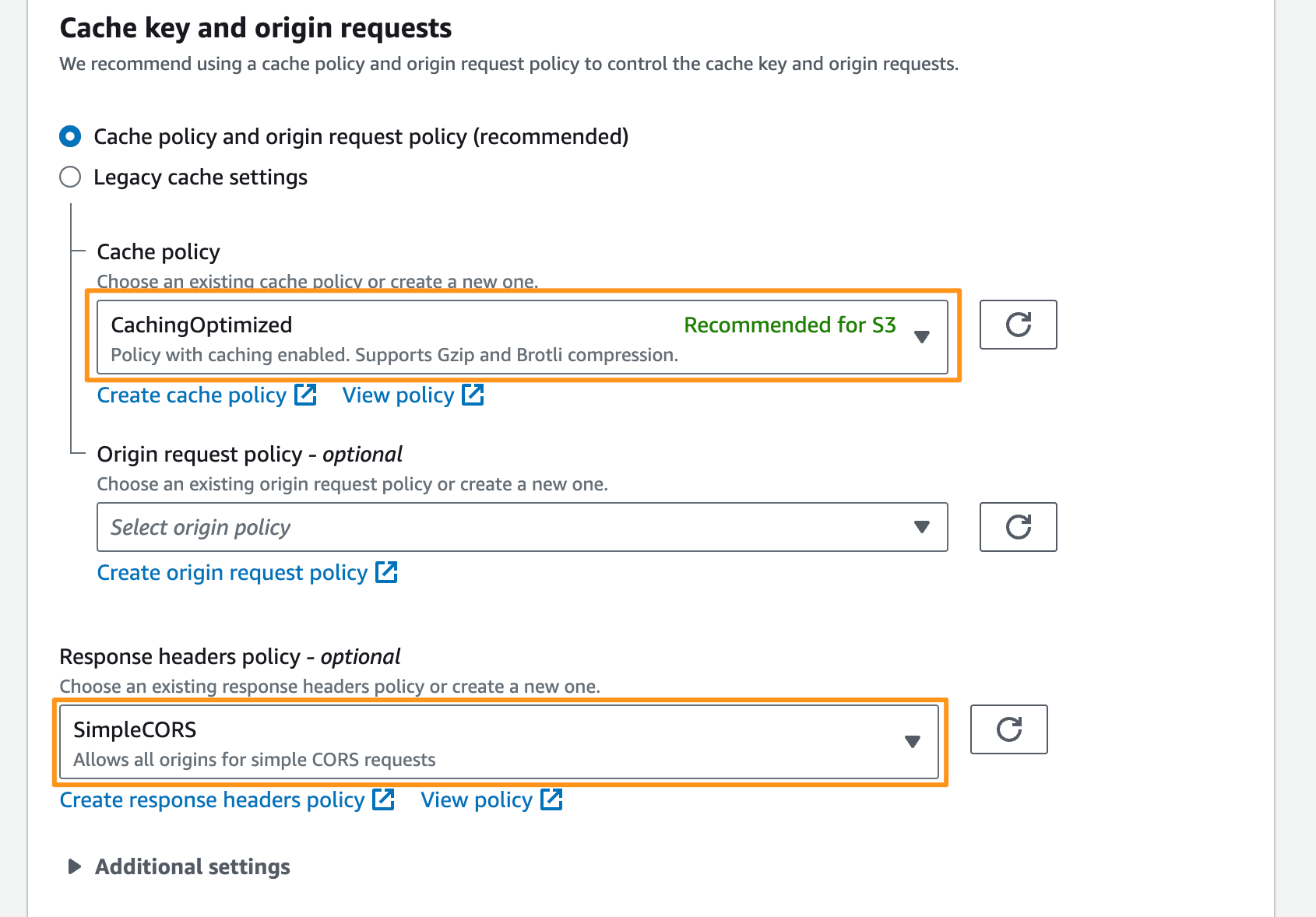
Cache policy는 CachingOptimized, Response headers policy는 Simple CORS를 선택합니다.

-
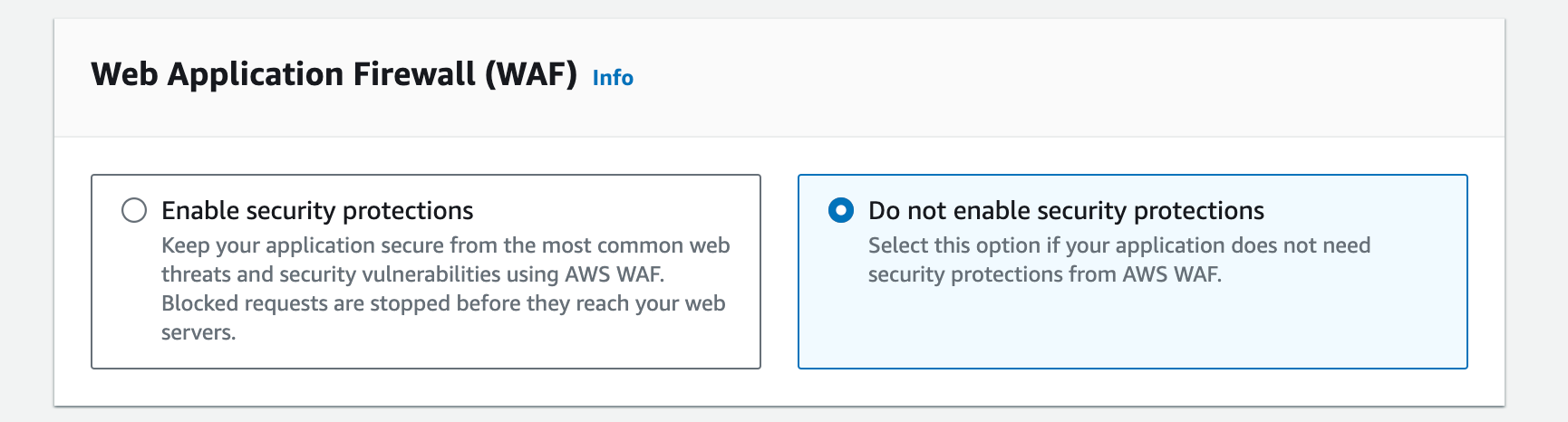
Web Application Firewall에서 Do not enable security protections 를 선택합니다. 나머지 설정은 유지하고 Create 버튼을 누릅니다.

-
생성이 완료되면 배포 도메인을 확인할 수 있습니다. 상단에 Copy policy 버튼을 누르고 Go to S3 bucket permissions to update policy 링크로 S3 버킷의 권한 페이지로 이동합니다.
-
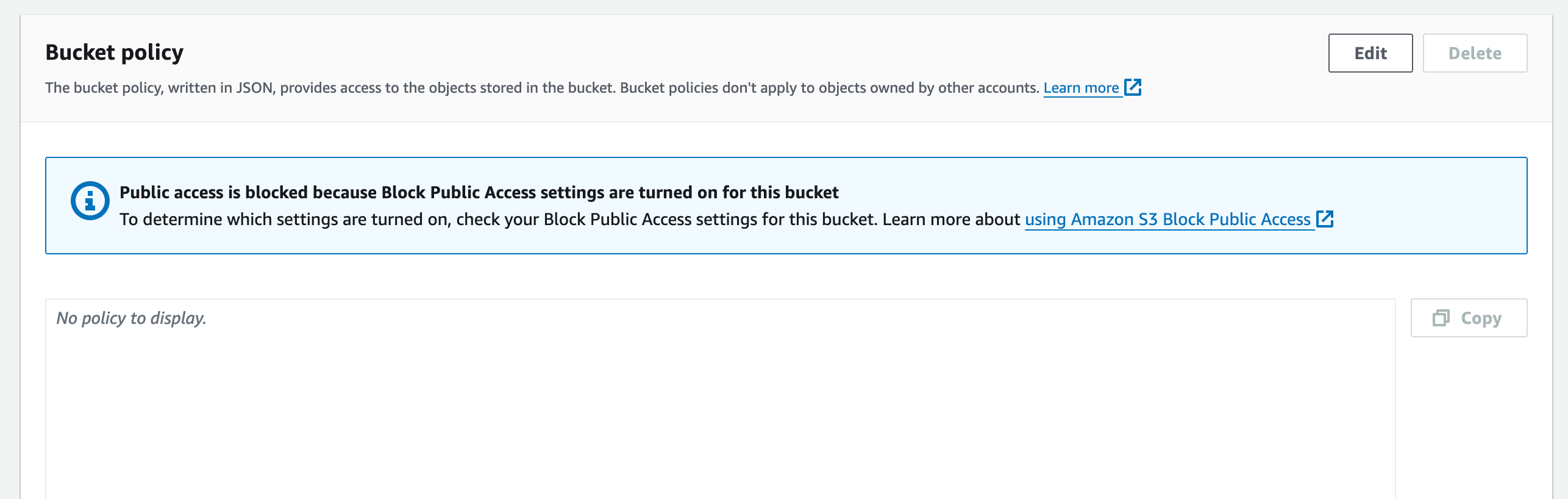
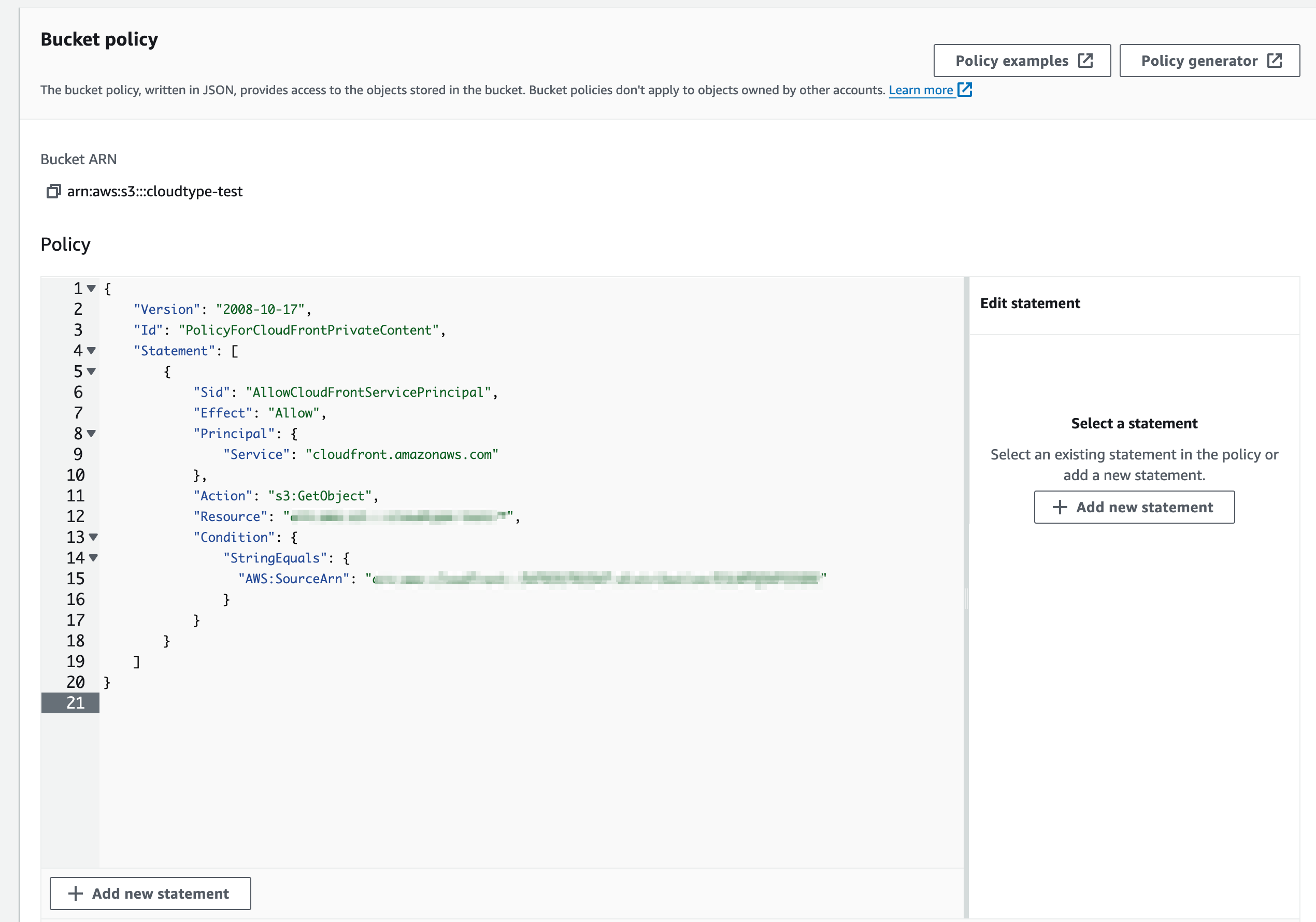
Bucket policy 항목에서 Edit를 누릅니다.

-
정책 에디터에 CloudFront 페이지에서 복사한 정책을 붙여넣고 Save 버튼을 누릅니다.

Frontend(React) 다운로드 경로 변경 및 테스트
-
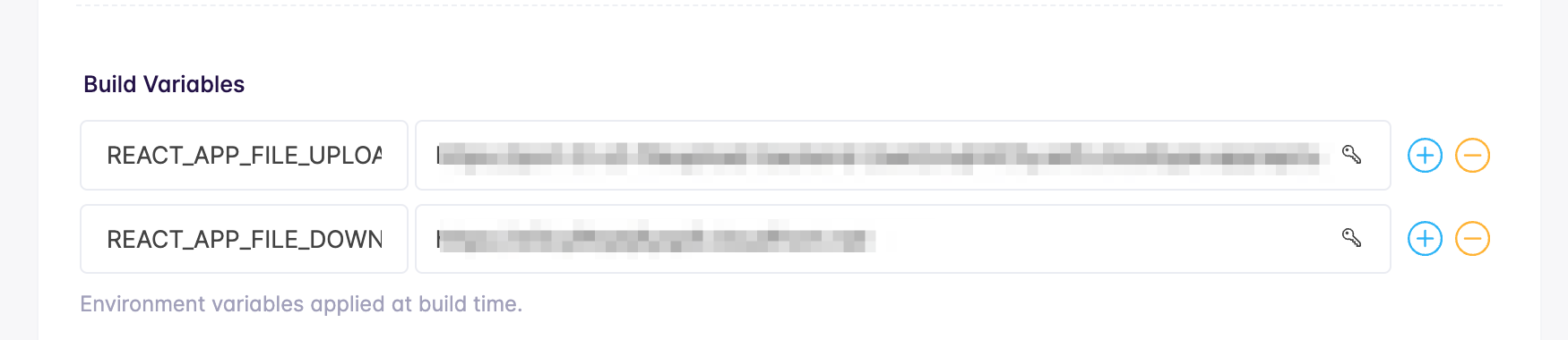
클라우드타입에서 기존에 배포된 프론트엔드 서비스의 설정 탭으로 들어가 환경변수
REACT_APP_FILE_DOWNLOAD_ENDPOINT를 다음과 같이 변경합니다. 이어서 배포하기 버튼을 누릅니다.
- 전: https://<Spring Boot 백엔드 서비스 주소>/api/download
- 후: https://<CloudFront 배포 도메인 주소>
-
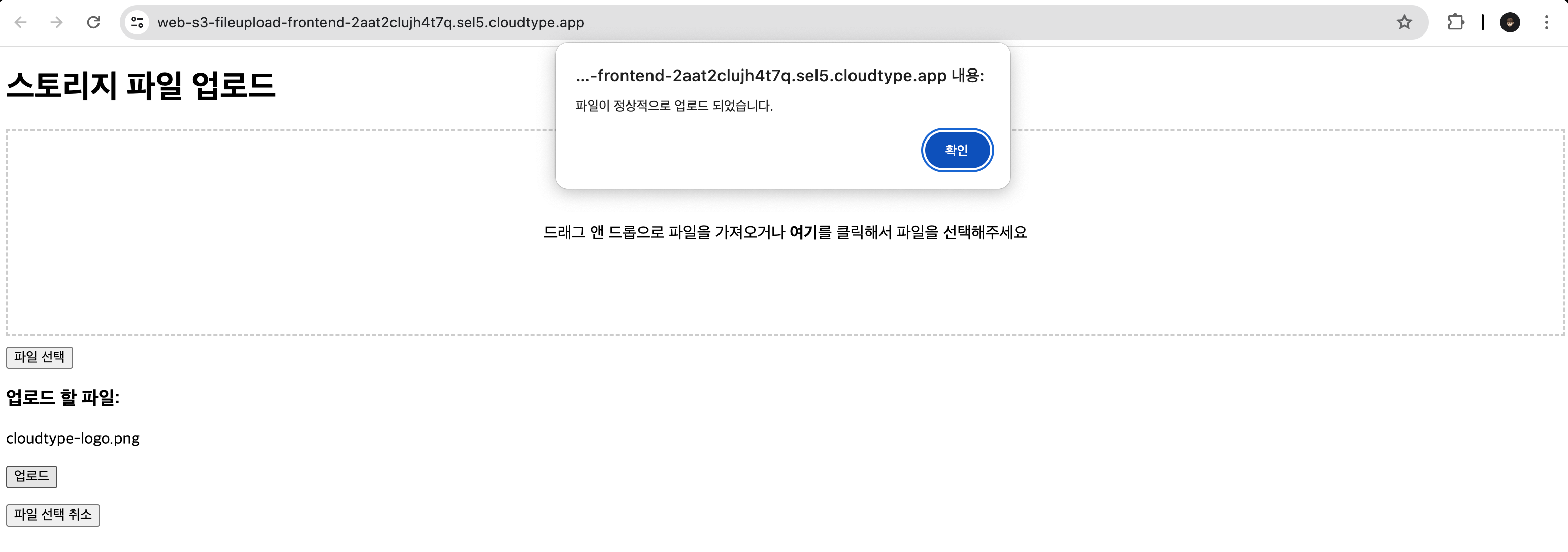
배포가 완료되면 브라우저에서 프론트엔드 페이지에 접속하여 파일을 업로드 합니다.

-
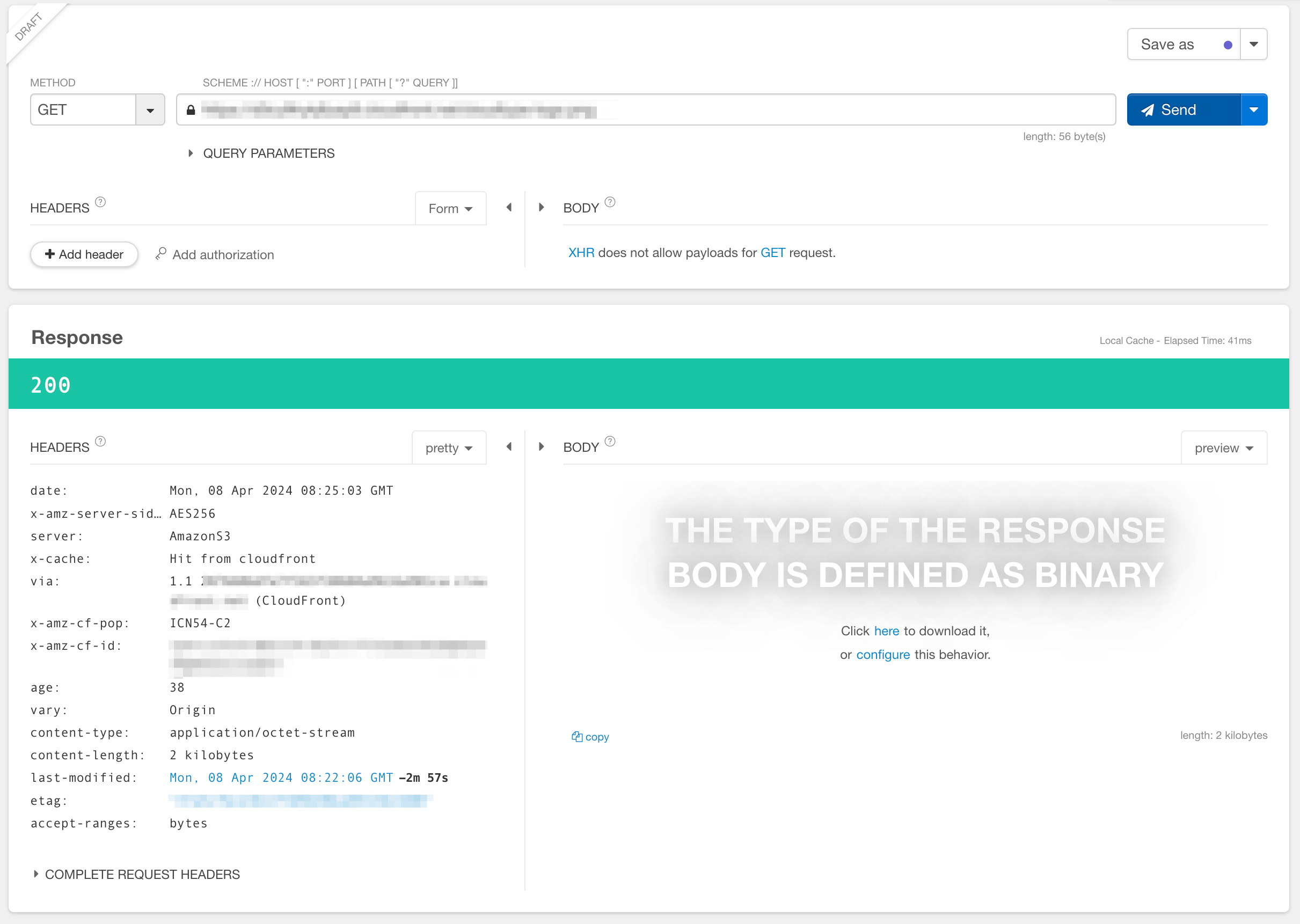
이어서 다운로드 버튼을 누르면 업로드 했던 파일이 정상적으로 다운로드 됩니다. API 테스터를 통해 다운로드 경로로 HTTP 요청을 하면 응답 헤더에서 CloudFront를 통해 캐싱된 데이터가 조회되는 것을 확인할 수 있습니다.