JS 선행
스타벅스 클론 코딩을 본격적으로 들어가기에 앞서 필요한 개념들을 정리해보겠다!
목차
- 표기법
- 데이터 종류
- 변수, 예약어
- 함수
- 조건문
- DOM API
- 메소드 체이닝
- 질의응답
표기법
- dash-case(kebaba-case)
HTML,CSS- snake_case
HTML,CSS- camelCase
JS- ParcelCase
JS💡 대부분의 경우
JS는 camelCase를 쓴다.
- Zero-based Numbering
기본적으로 0부터 번호를 매김.
- 주석 쓰는 법
요렇게 쓴다! (
cmd+/)
데이터 종류(자료형)
- String
- Number
- Boolean
- Undefined
- Null
- Object
- Array
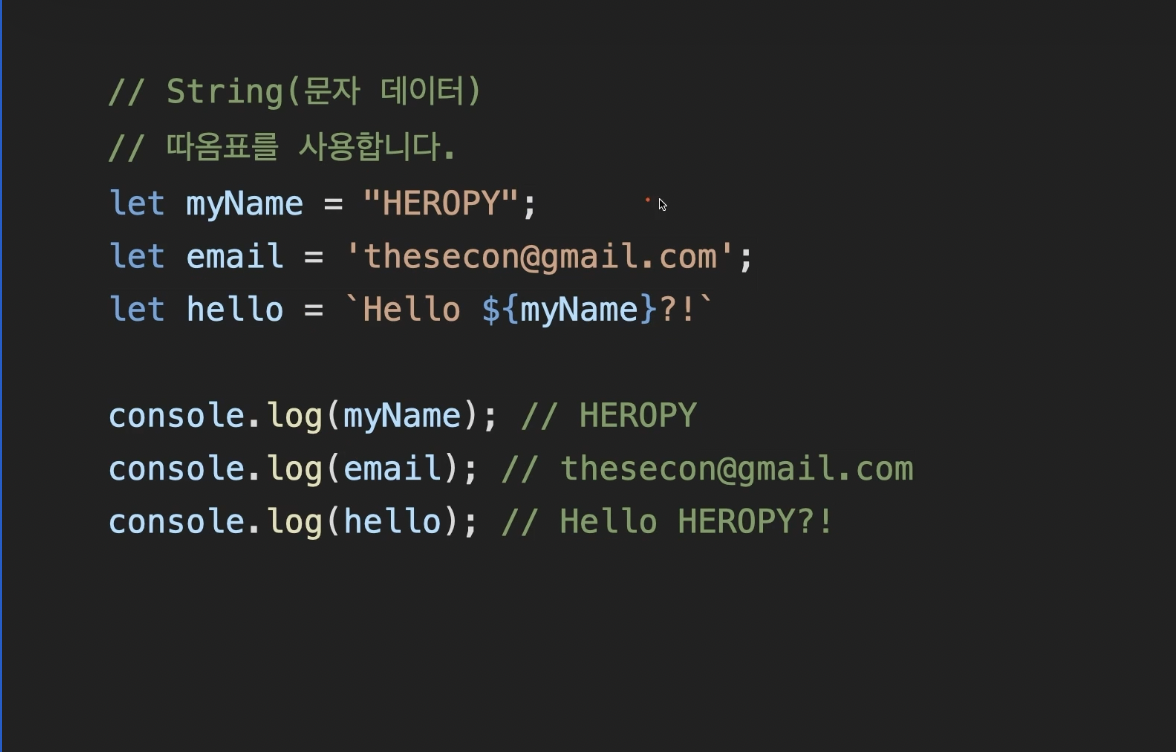
String
"따옴표"로 묶여진 문자 데이터
💡 백틱의 경우 문자 중간에
${}로 보관된 다른 데이터를 끼워 넣을 수 있다.
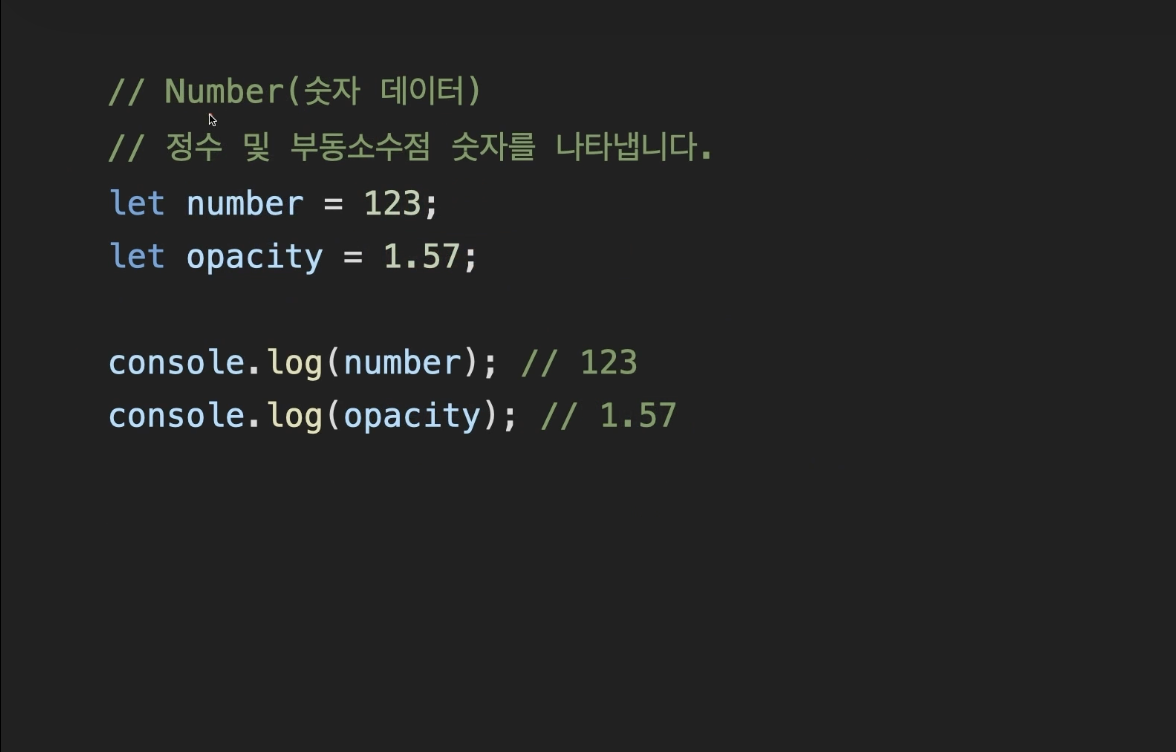
Number
숫자 데이터
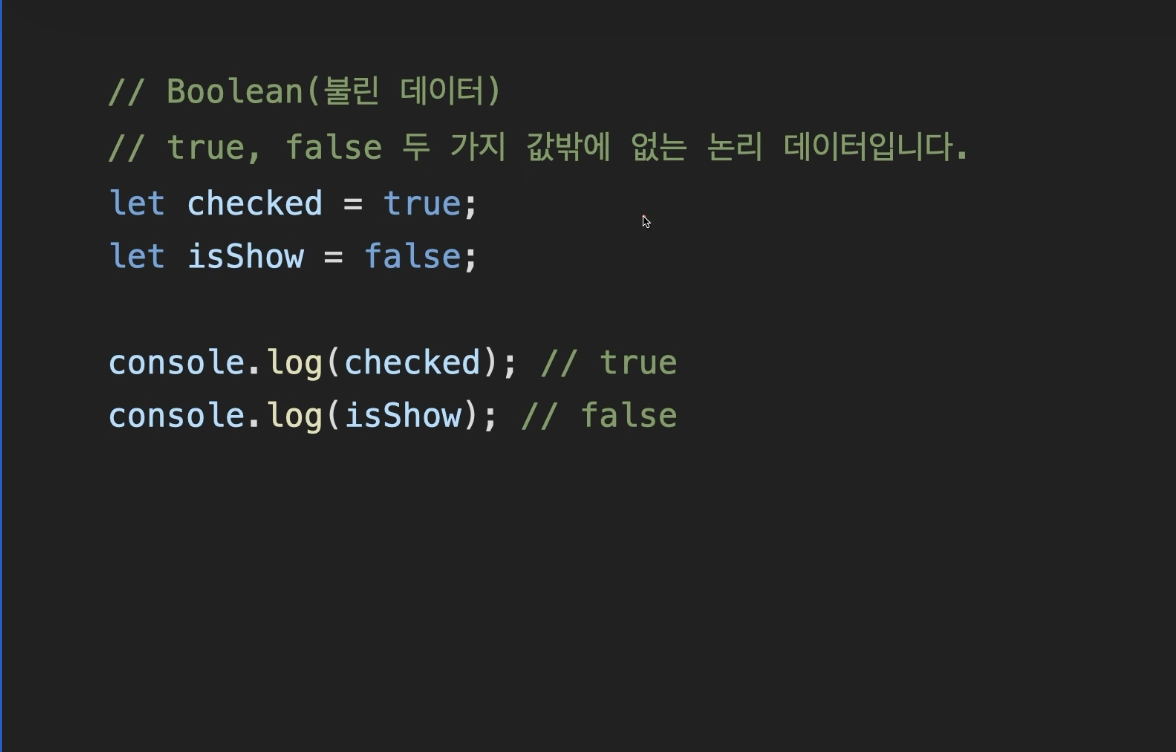
Boolean
true, false 두 가지 값밖에 없는 논리 데이터
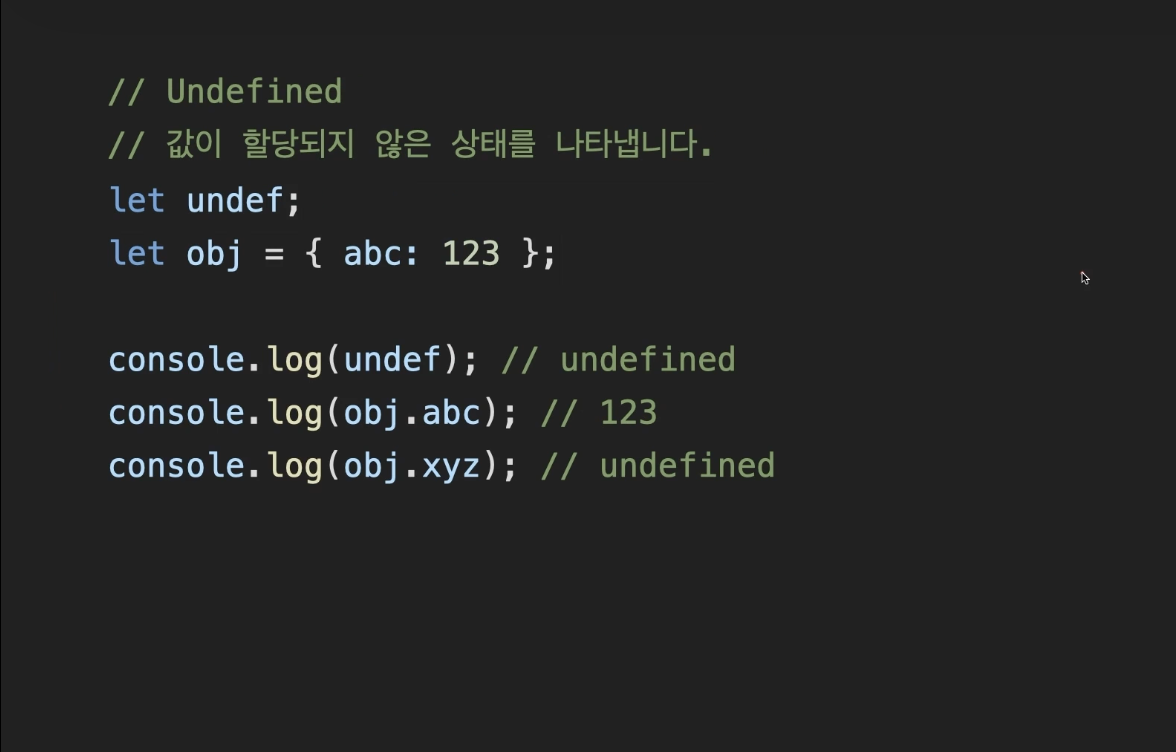
Undefined
값이 할당되지 않은 상태를 나타냄
Null
어떤 값이 의도적으로 비어있음을 의미
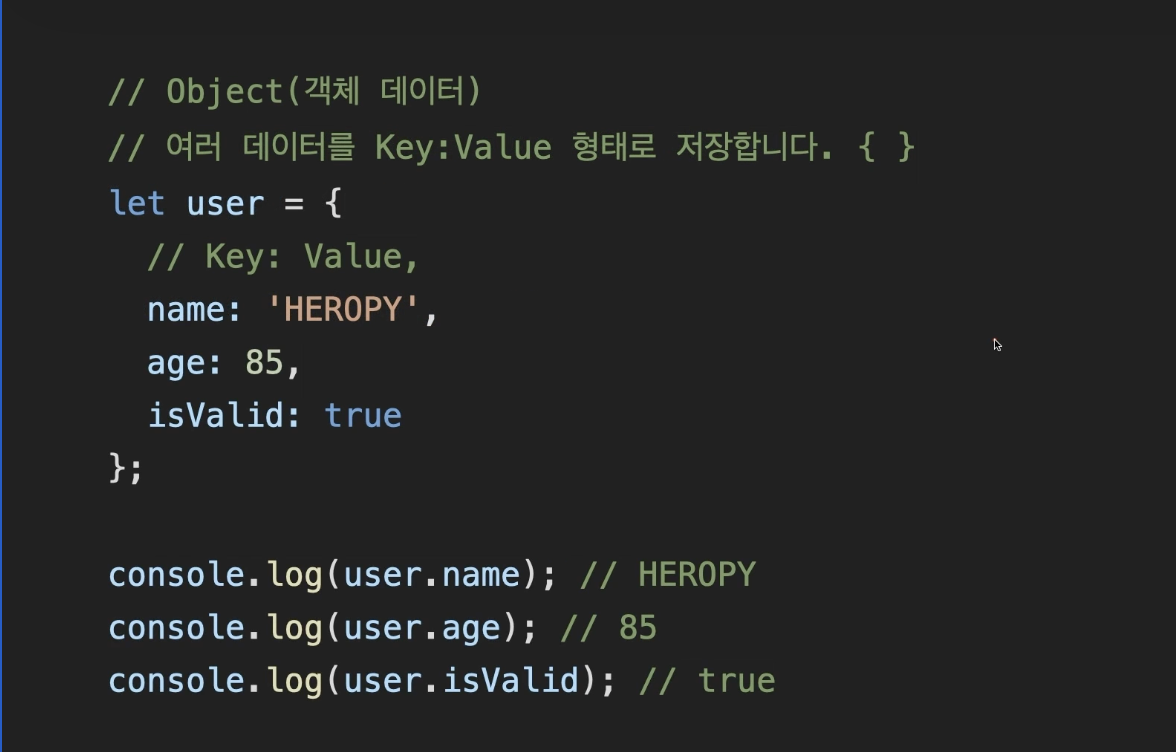
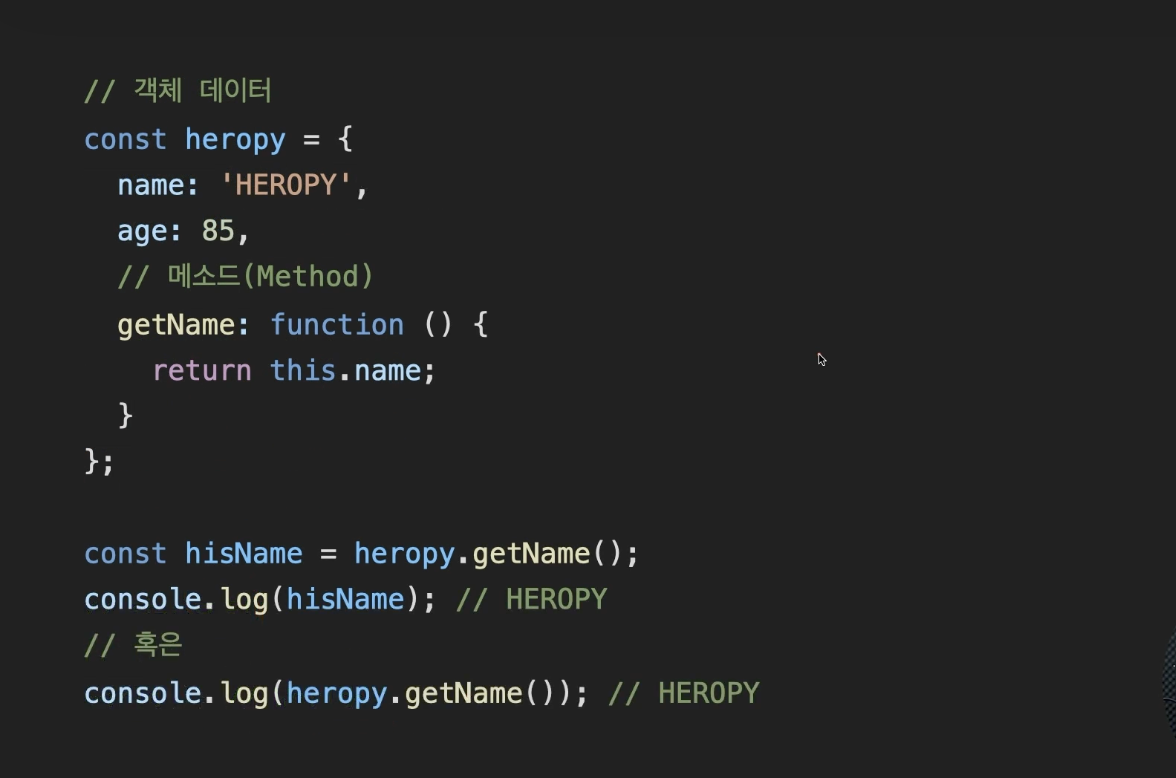
Object
여러 데이터를 Key:Value 형태로 저장함
{}
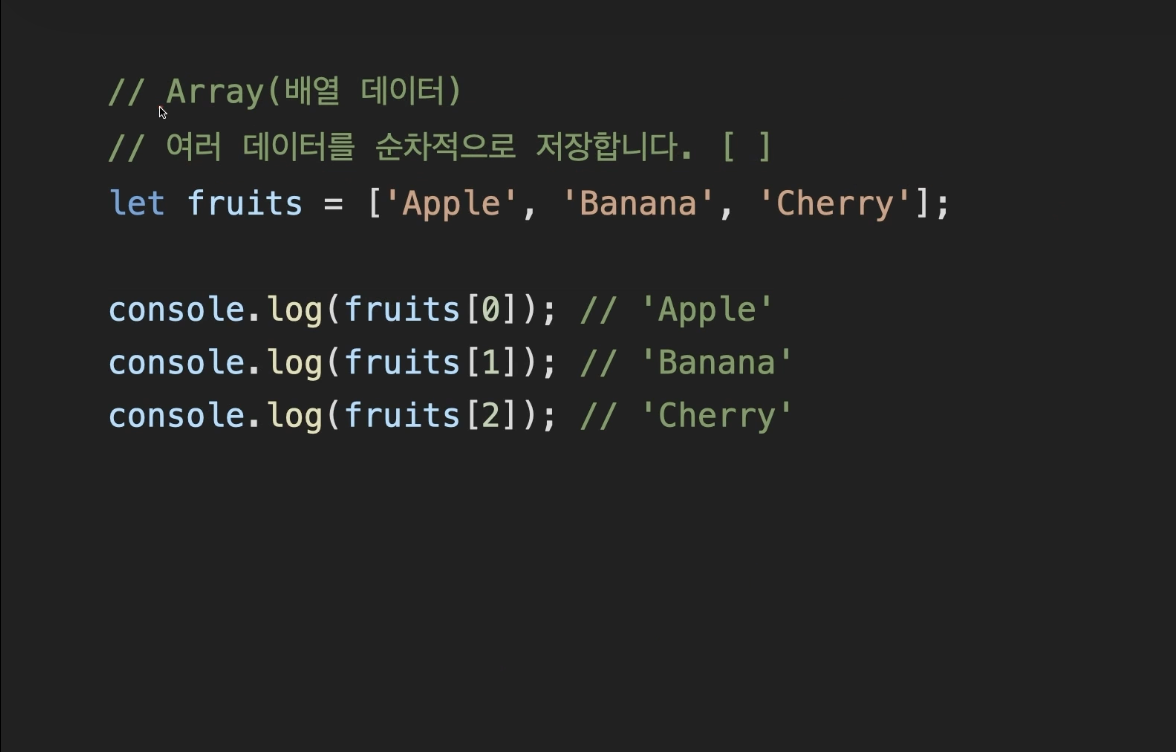
Array
여러 데이터를 순차적으로 저장 []
💡 자바스크립트는 세미콜론
;을 붙이지 않아도 동작하긴 하지만, 붙이는게 알아보기 좋다.
변수, 예약어
변수
데이터를 저장하고 참조(사용)하는 데이터의 이름
let,const,var
let : 값(데이터)의 재할당 가능!
const : 값(데이터)의 재할당 불가!
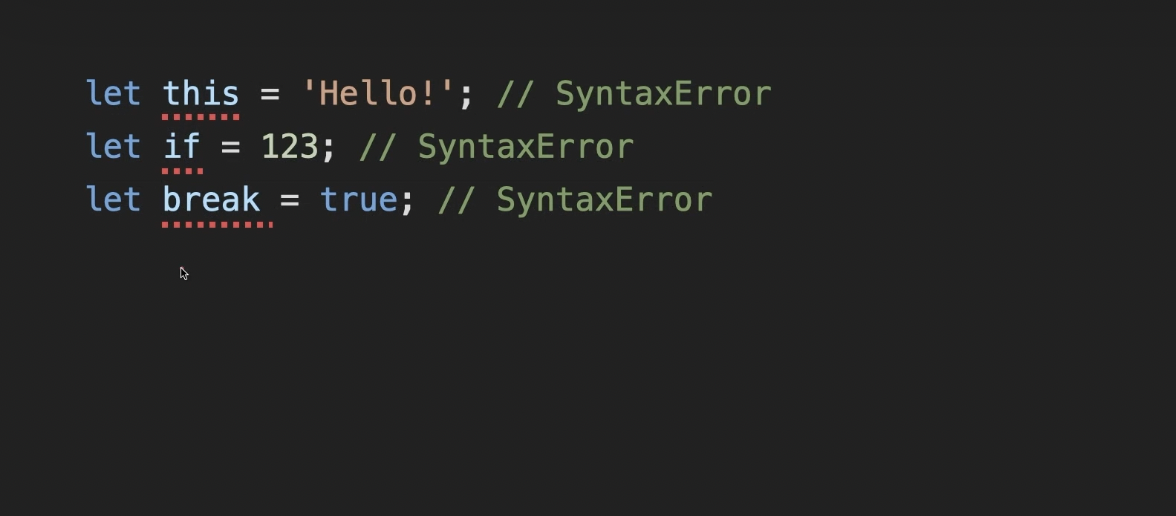
예약어
특별한 의미를 가지고 있어, 변수나 함수 이름 등으로 사용할 수 없는 단어
이렇게 자바스크립트에서 빨간줄을 띄워주니,
외우려고 하기보다는 배우면서 자연스레 알아나가자!
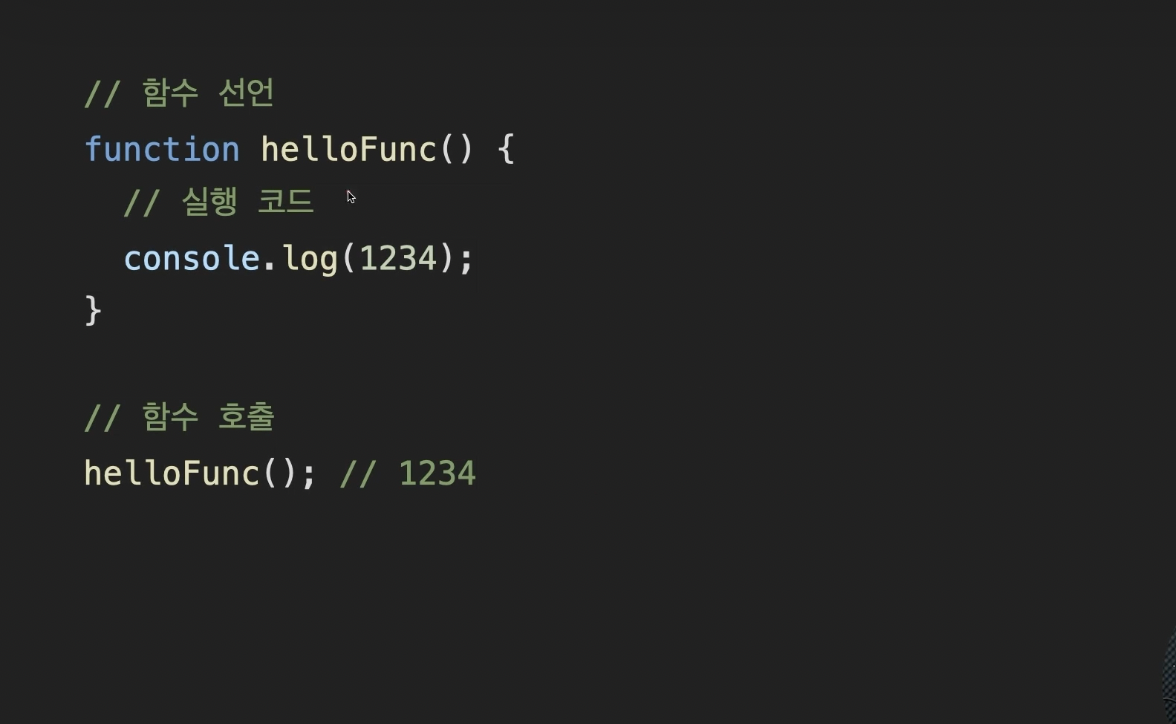
함수
특정 동작(기능)을 수행하는 일부 코드의 집합(부분) function
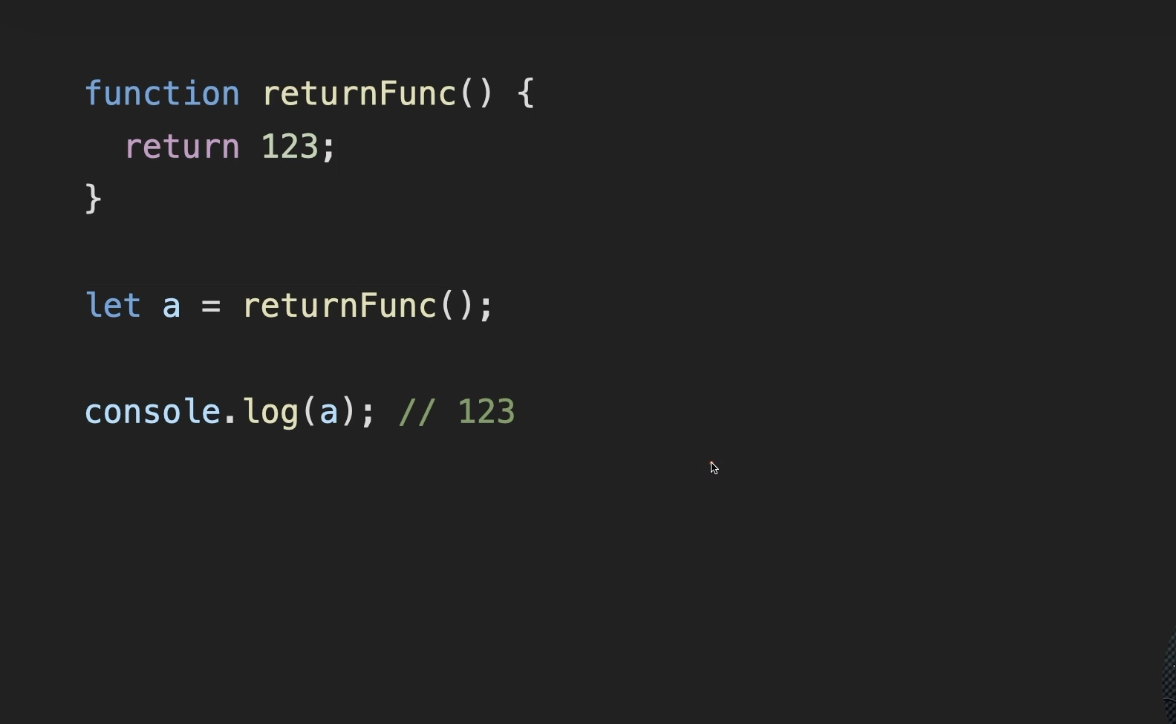
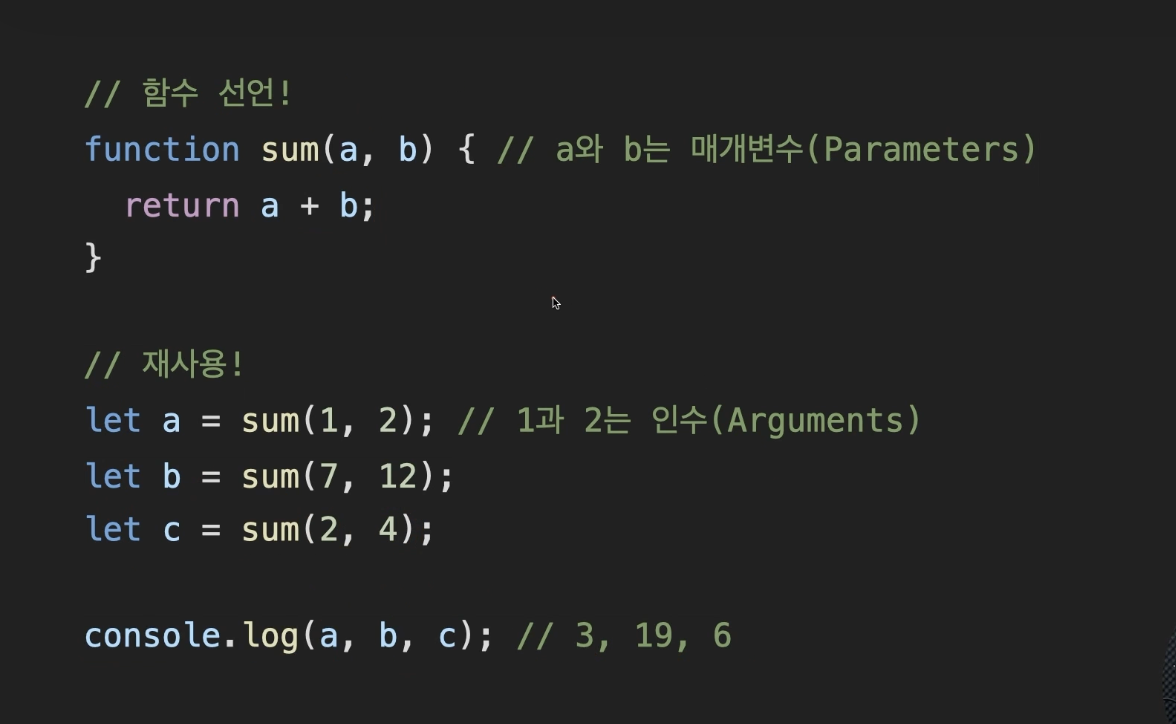
JS의 함수에서는 특정 값을 반환 할 수 있고, 이 값을 받아서 사용 할 수 있다.
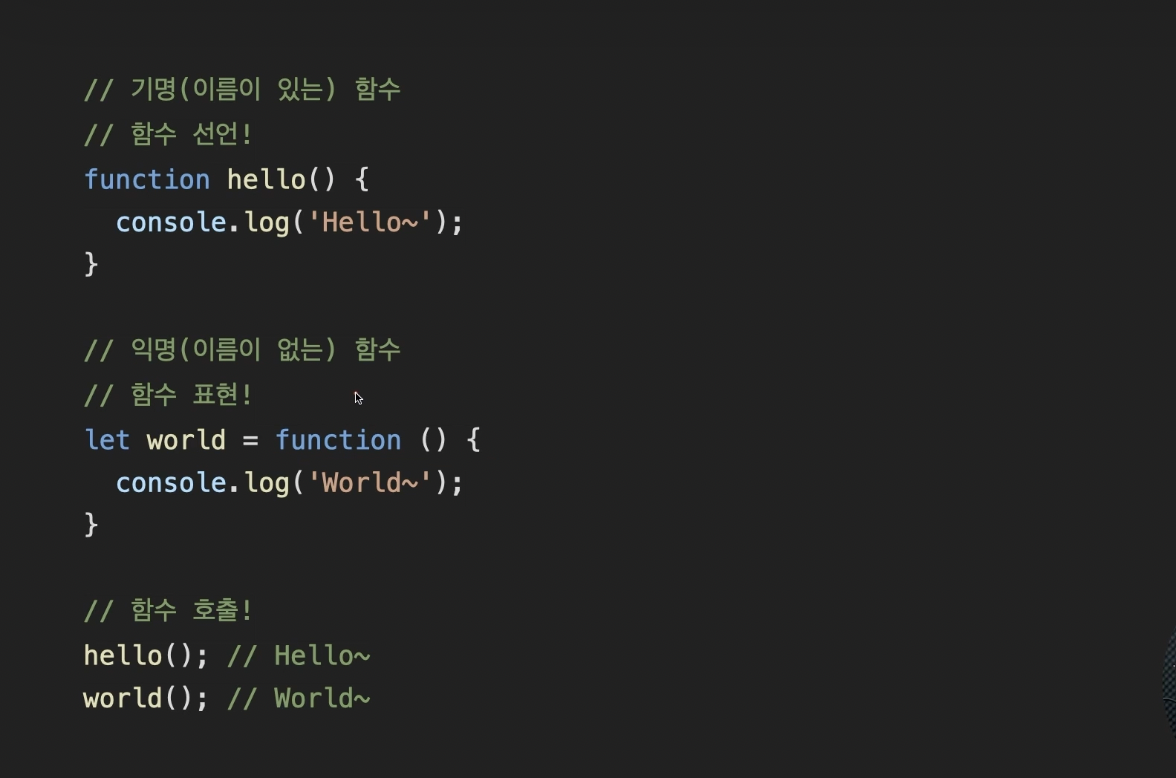
함수에 이름이 없으면 익명 함수 이고,
이름이 없기 때문에 호출할때 변수에 집어넣어서 사용한다.
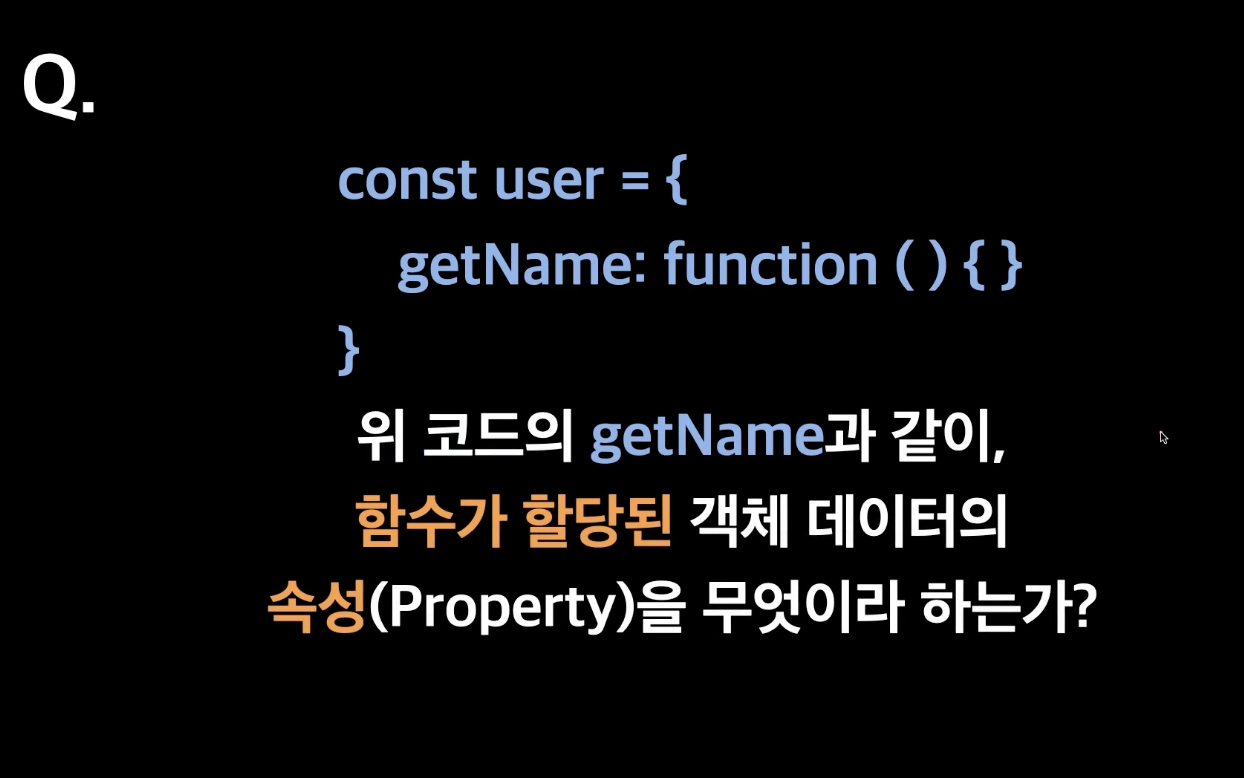
속성 부분에 함수가 할당되어 있으면, 그것을 메소드라고 부른다.
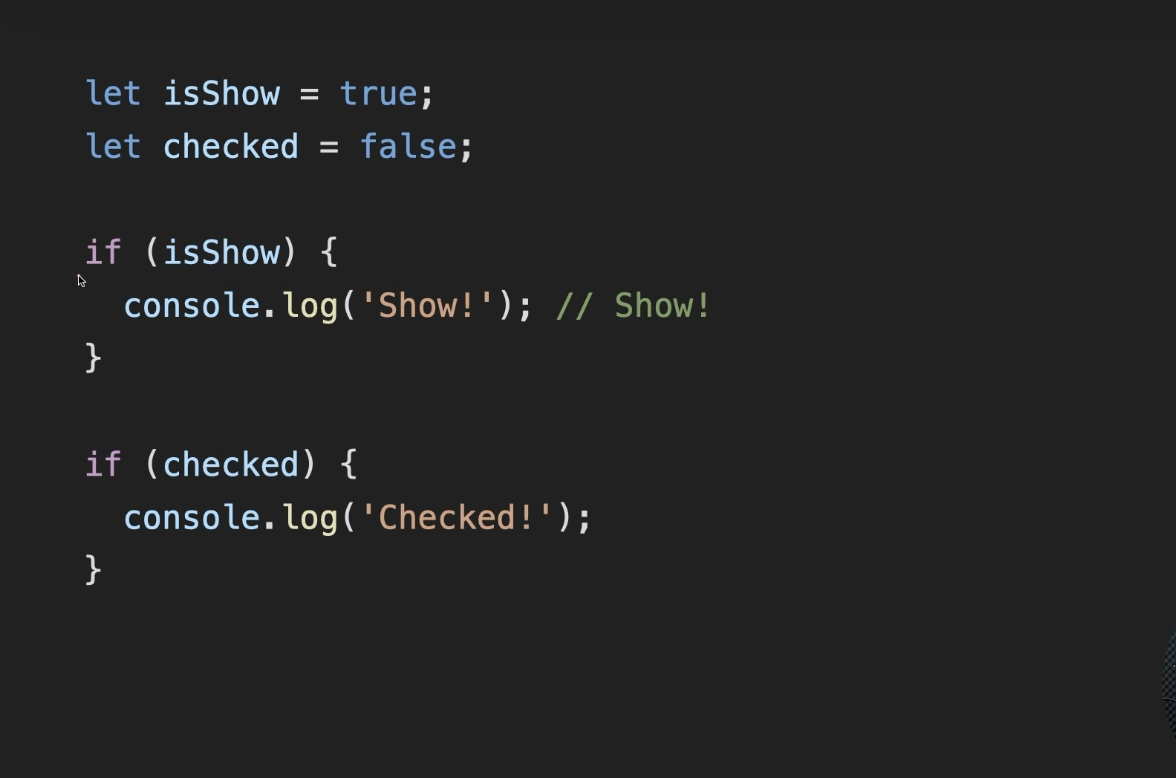
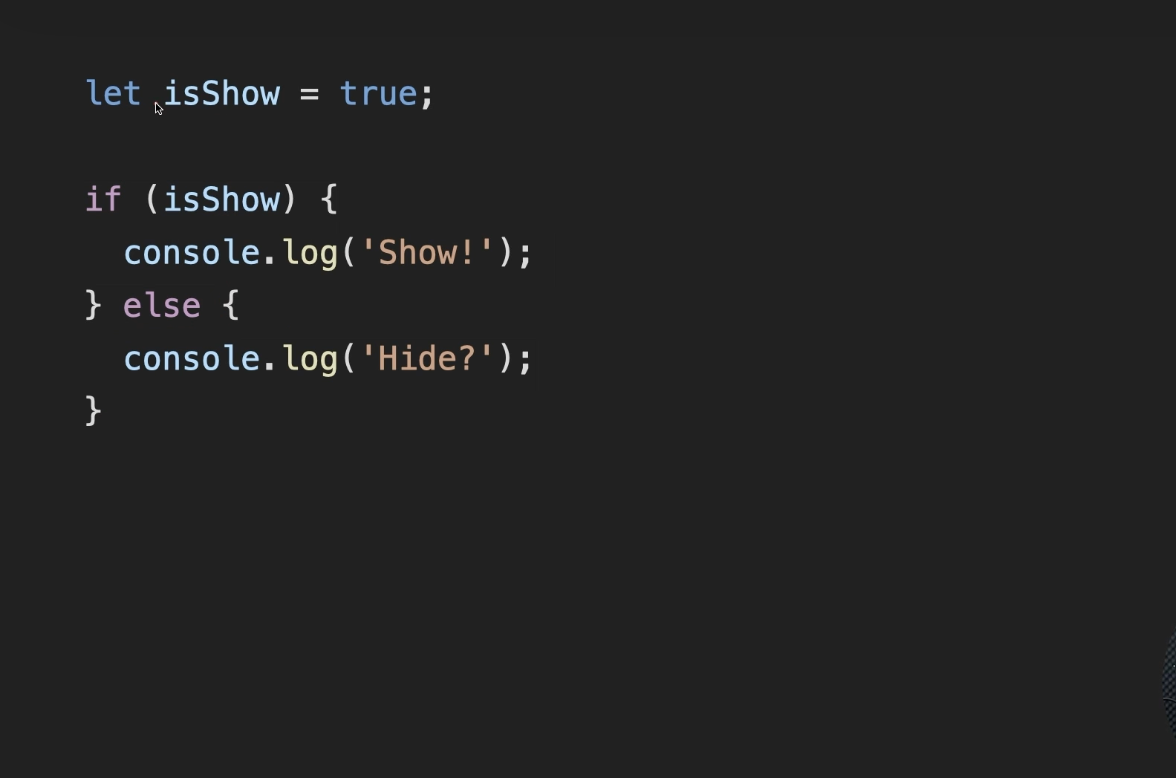
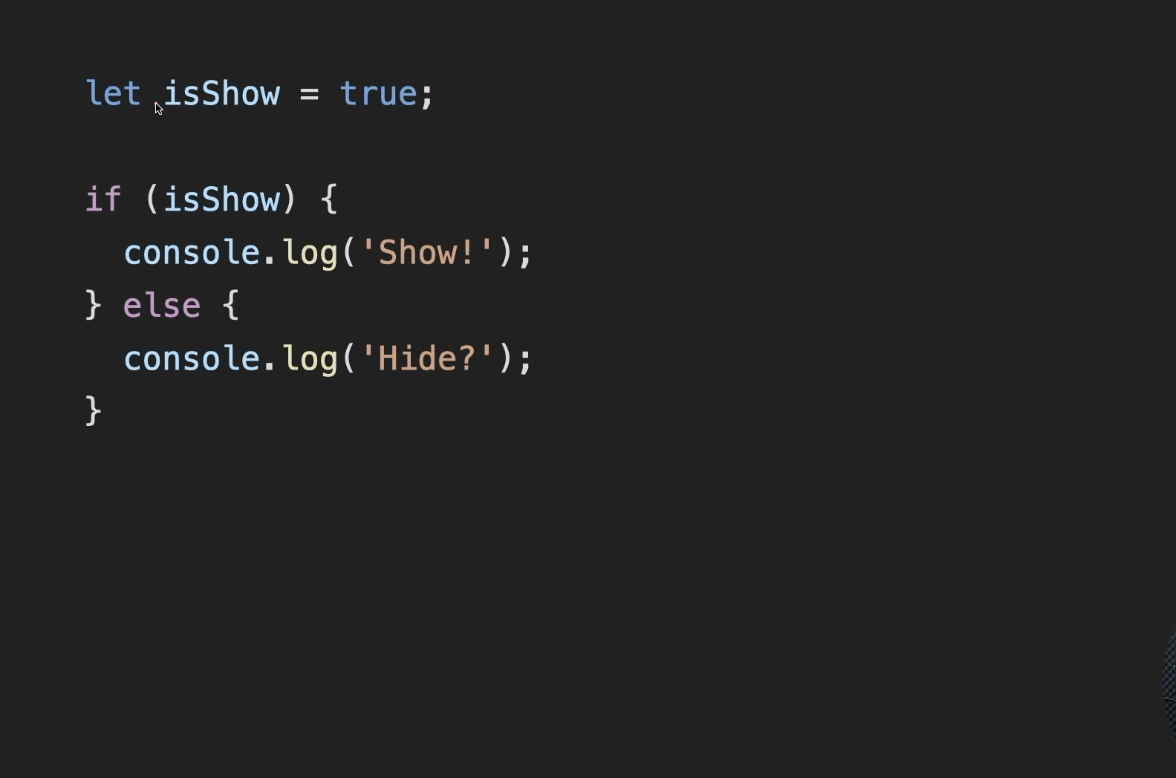
조건문
조건의 결과(truthy, falsy)에 따라 다른 코드를 실행하는 구문 if, else
DOM API
Document Object Model, Application Programming Interface
DOM:Html내용들을 의미API: 일종의 명령들
💡 오류 해결
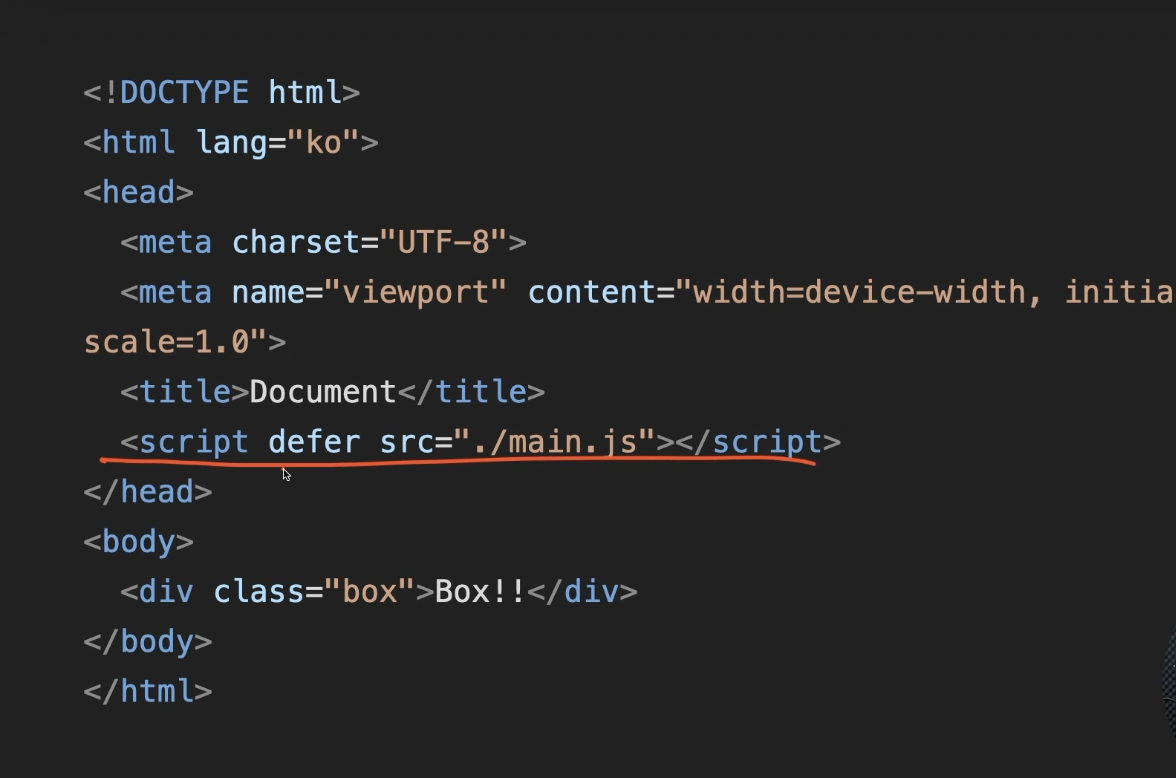
브라우저 같은 경우는 코드를 위에서 아래로 읽어 나가기 때문에,
<script>의main.js파일에서 box를 불러오지 못하는 오류가 생김
이를 막기 위해서defer를<script>태그에 붙여주면 해결됨!
❗️
querySelector같은 경우는,
선택자를 통해서 찾을 수 있는 여러 요소들 중에
가장 먼저 찾아진 요소 1개만 반환하기 때문에 유의!
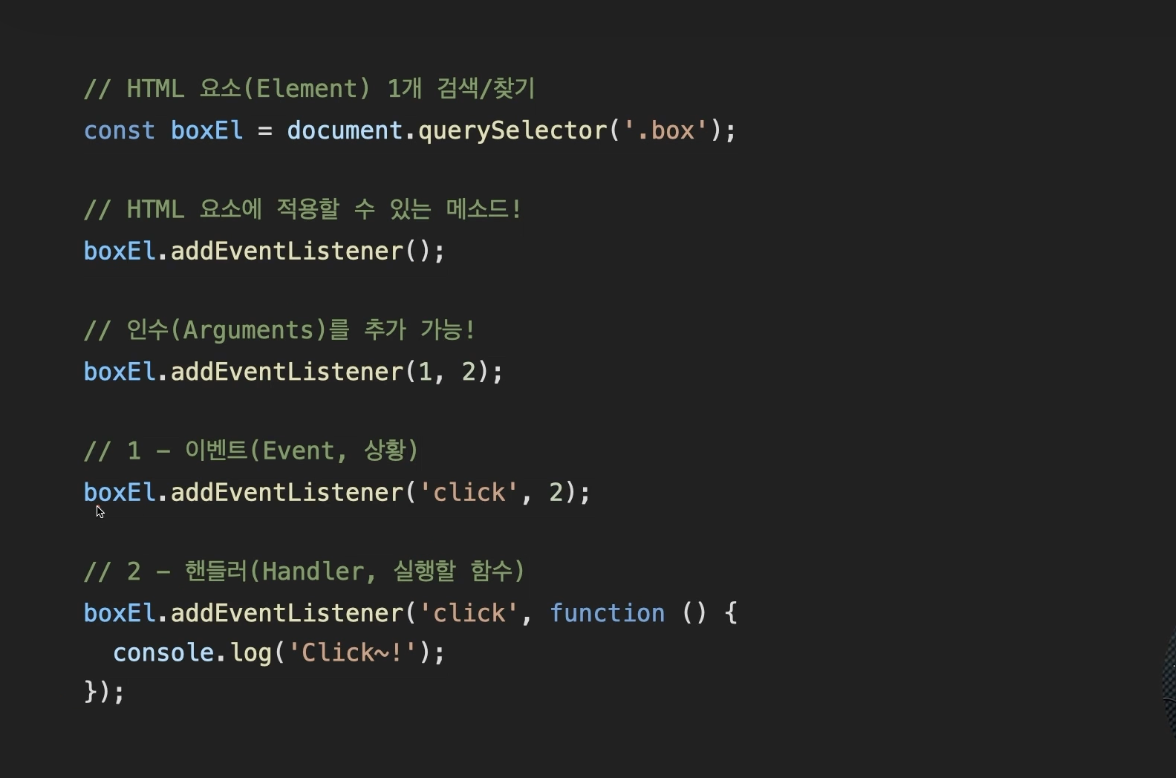
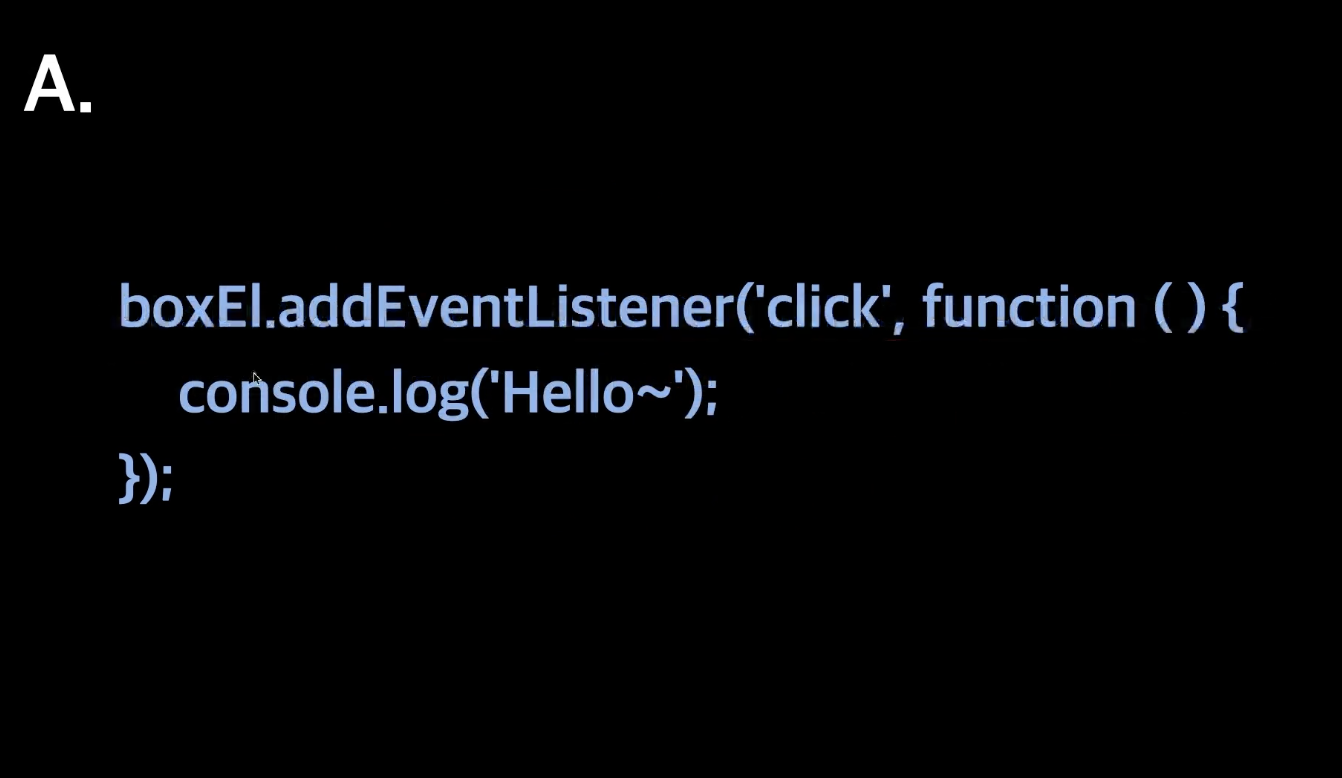
querySelector의addEventListener사용해보기
📌
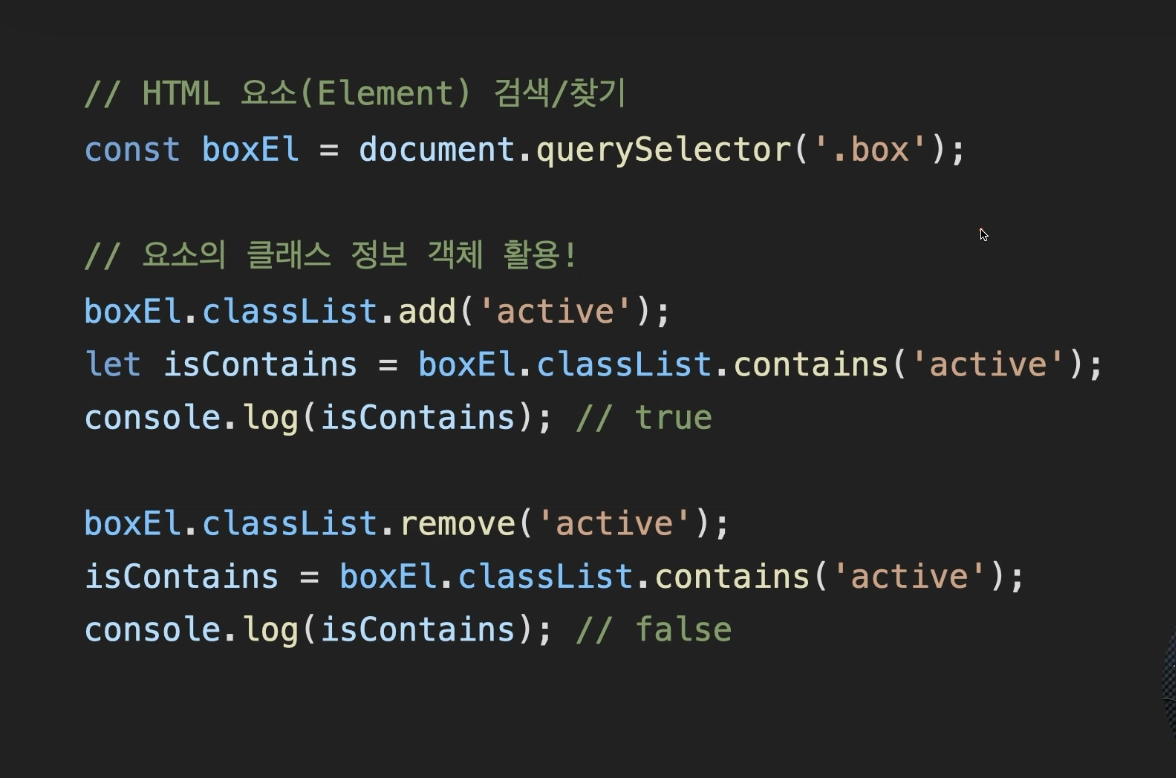
HTML요소 (Element) 검색/찾기 및class추가/삭제
📌
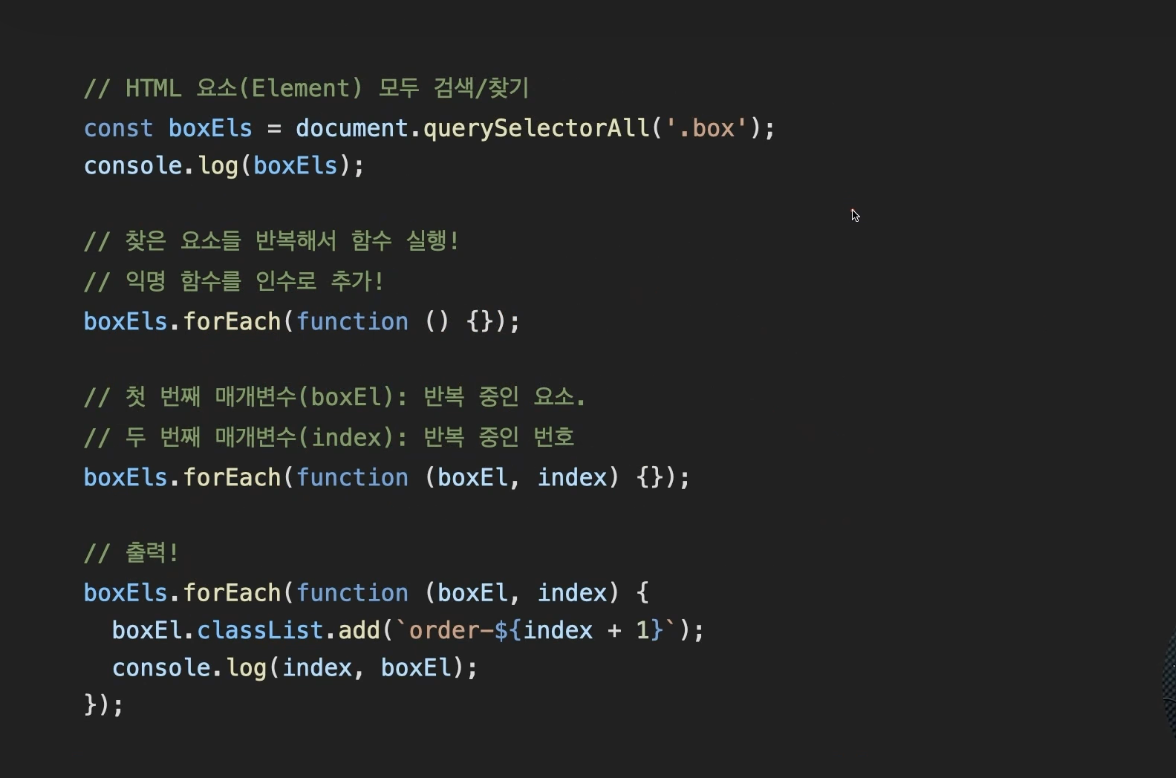
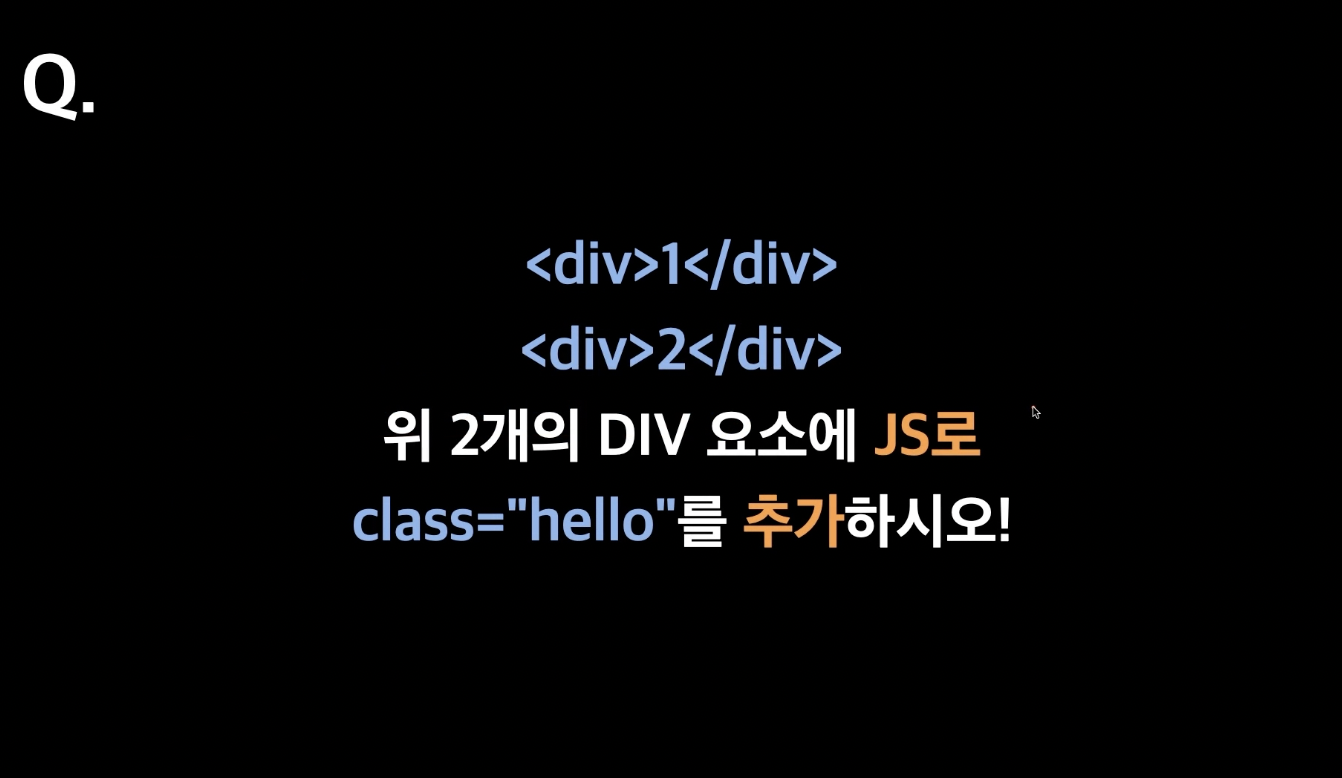
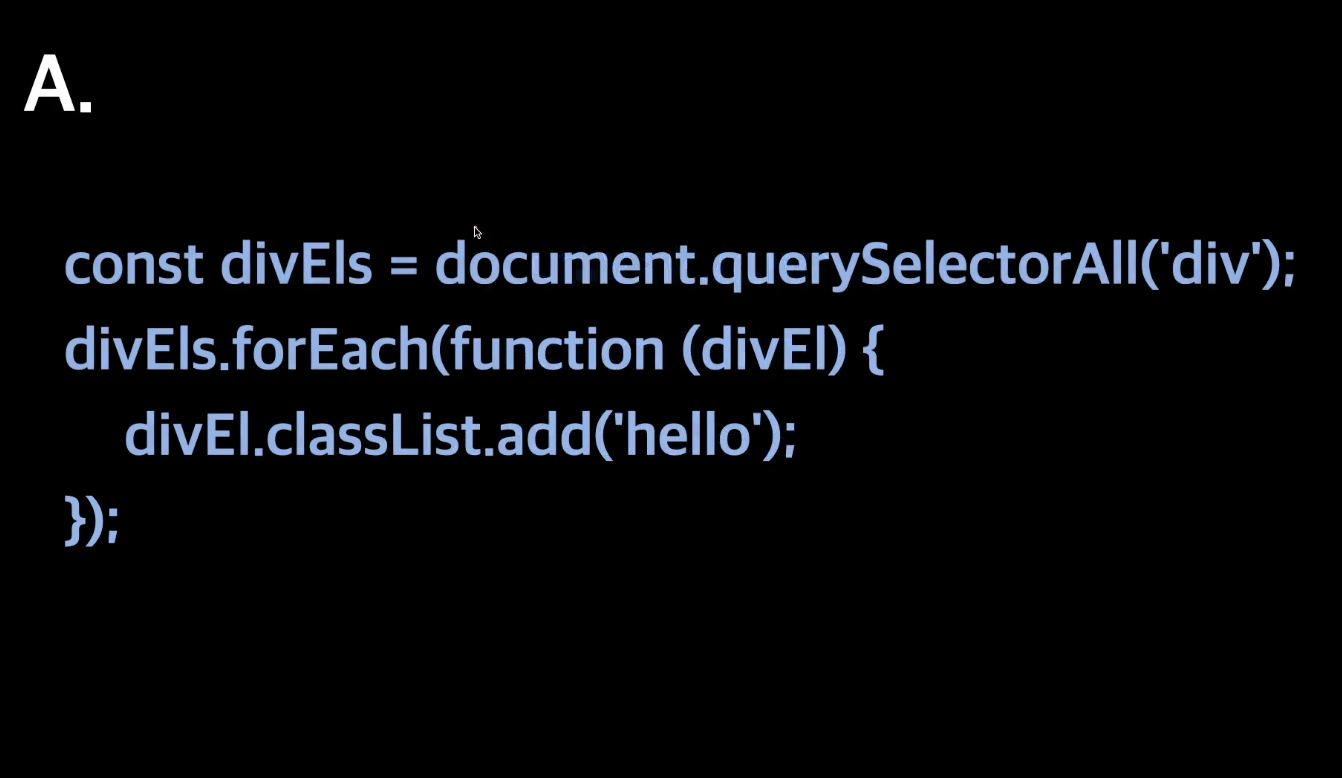
HTML요소 (Element) 모두 검색/찾기
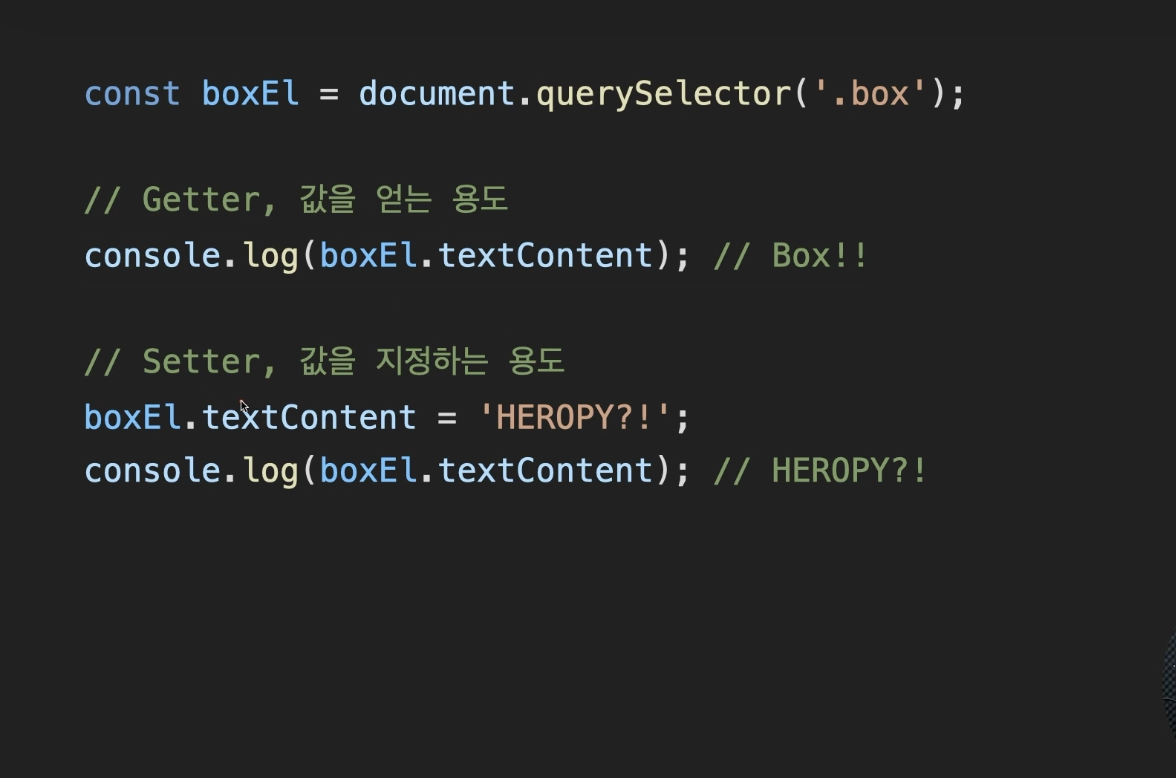
Getter와Setter
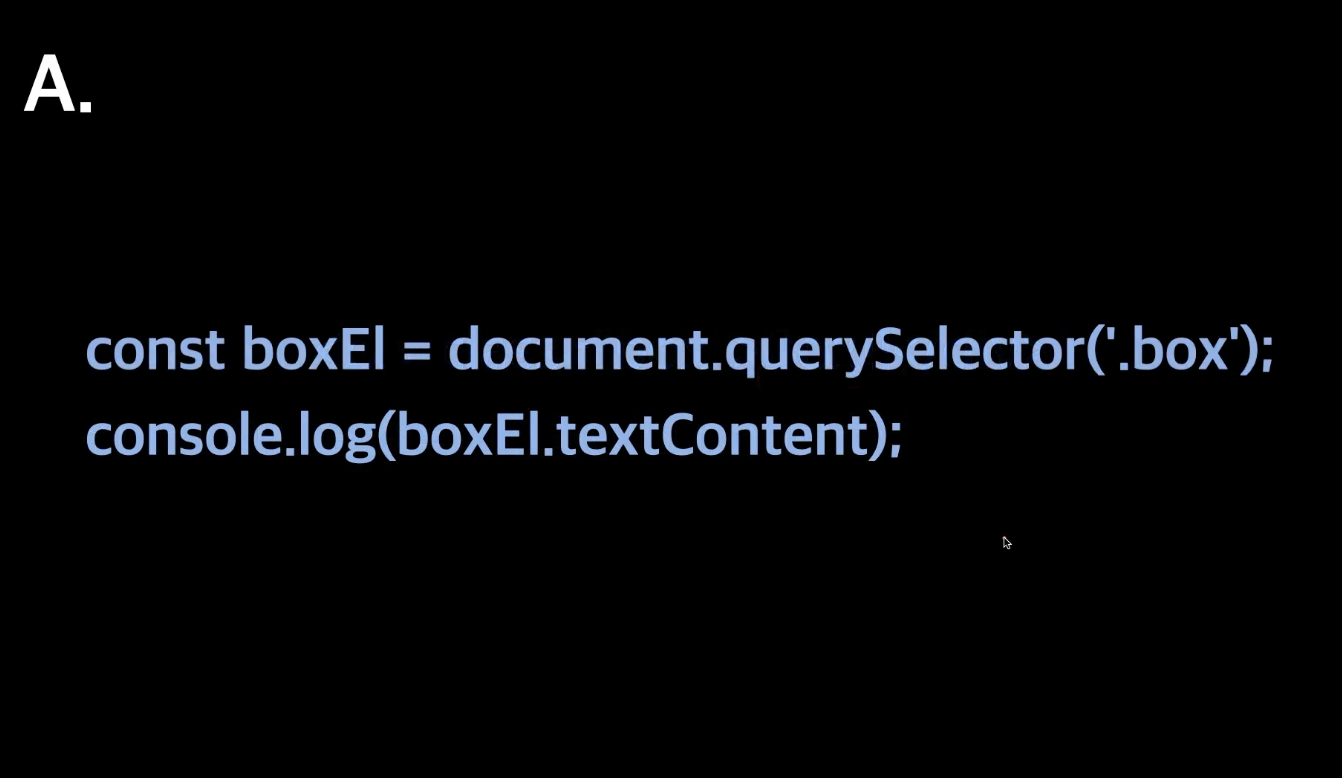
textContent: 요소의 텍스트를 지정하는DOM API
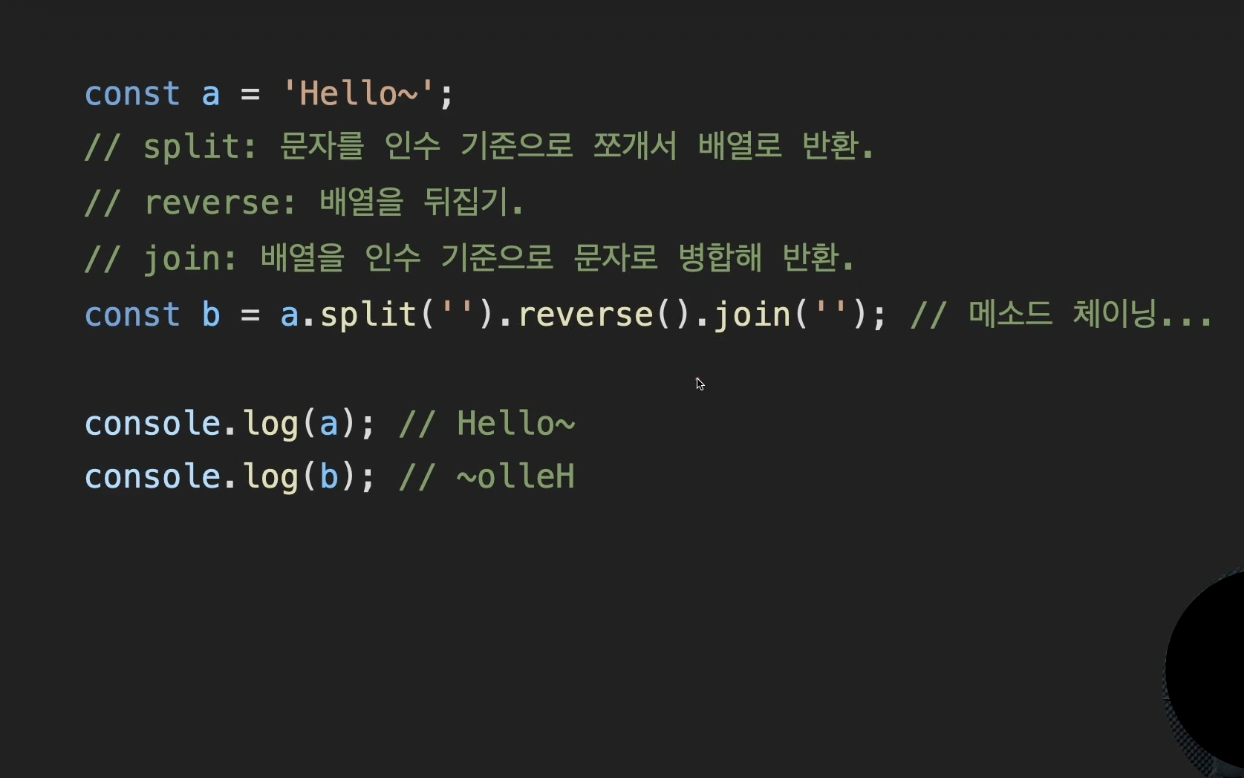
메소드 체이닝
메소드를 연결해서 사용하는 것
질의응답
Q : {} 이렇게 표기되는 데이터의 이름은?
A : 객체(object) 데이터