카카오 웹사이트 클론코딩
📕 머릿말
이 날만을 기다렸다..
드디어 열심히 수업한 html과 css를 바탕으로 클론코딩을 하기로 했다.
일단 리액트나 자바스크립트 등등 배워서 코딩을 하려면 멀었으니깐,
"지금까지 배운것을 활용해보는 측면에서 만들어보자" 가 주된 목적이다.
(복습을 위해서 하는거라, 끝까지 할지는 모른다!)
그래서 세가지 목표가 있다.
html,css만 사용하기- 최대한 페이지와 똑같이 만들기
- 내부요소들 배치, 정렬할때
margin과paddig안쓰기
그럼 시작하겠다!
전체적인 html 구조
사이트 훑어보기
전체적인 html 구조를 짜기에 앞서, 카카오 공식 사이트를 봐보자
 ❗️ 크롬의 스크롤 캡쳐 특성상,
❗️ 크롬의 스크롤 캡쳐 특성상,
원래는 고정되어 있고 스크롤로 움직이는데, 저렇게 캡쳐가 되었다.
원래는 이렇다.
html 구역 나눠보기
이제, 전체적인 구역(section)을 간략하게 나눠보겠다.
메인 네비게이션 바
메인 타이틀 (날짜 & 오늘의 카카오 소식)
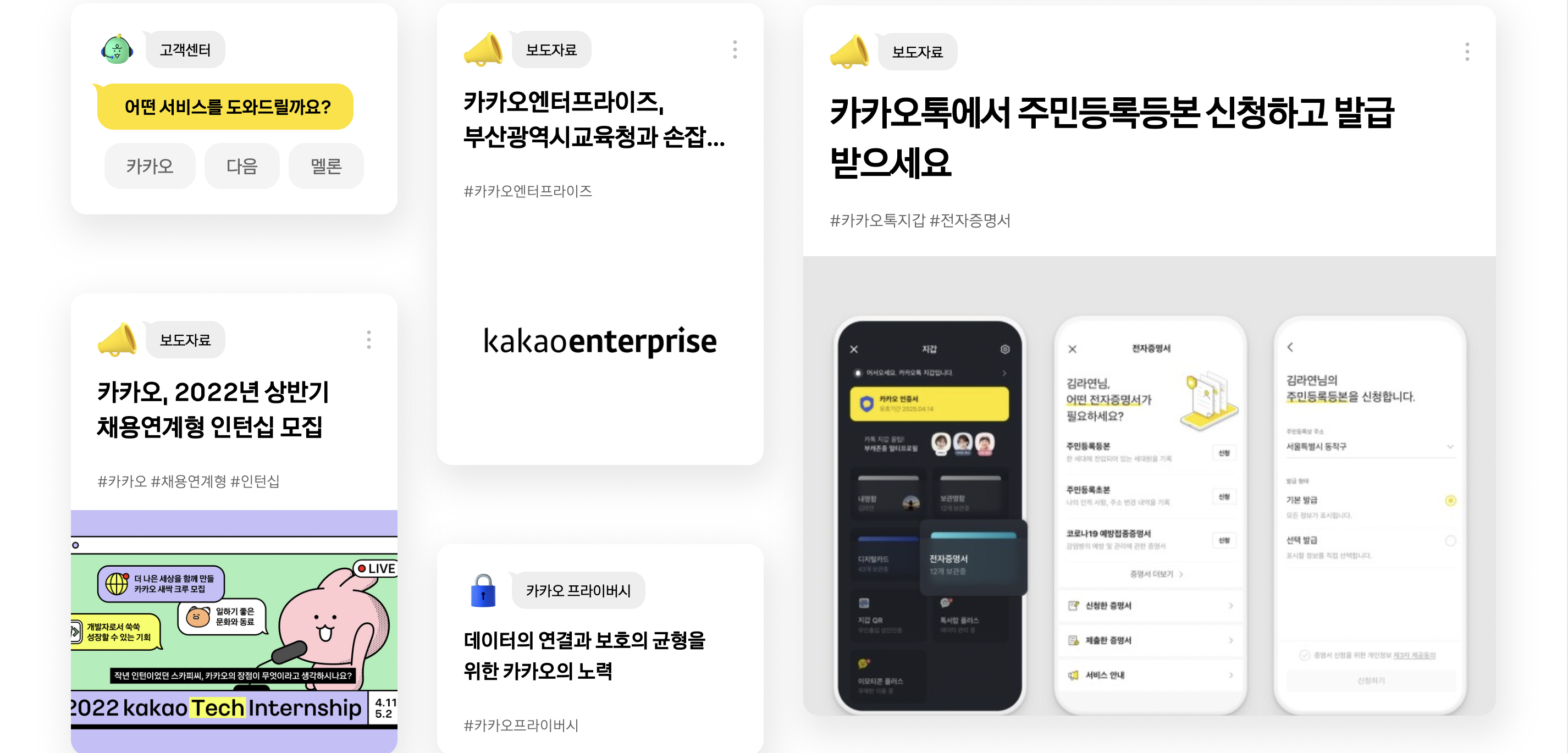
메인 콘텐츠
- 메인 콘텐츠-top
- 메인 콘텐츠-top-left
- 메인 콘텐츠-top-right
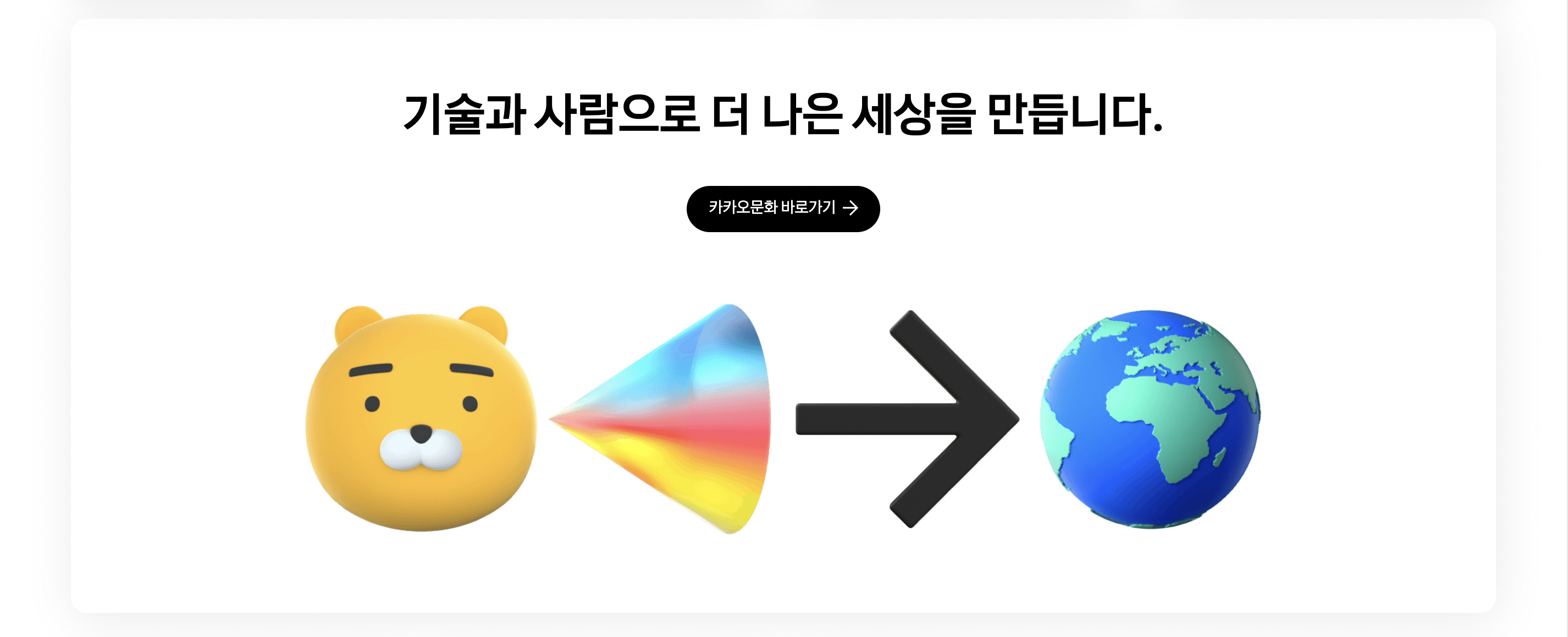
- 메인 배너 (카카오 문화 바로가기)
- 메인 콘텐츠-bottom
- 메인 콘텐츠-bottom-left
- 메인 콘텐츠-bottom-right
메인 링크
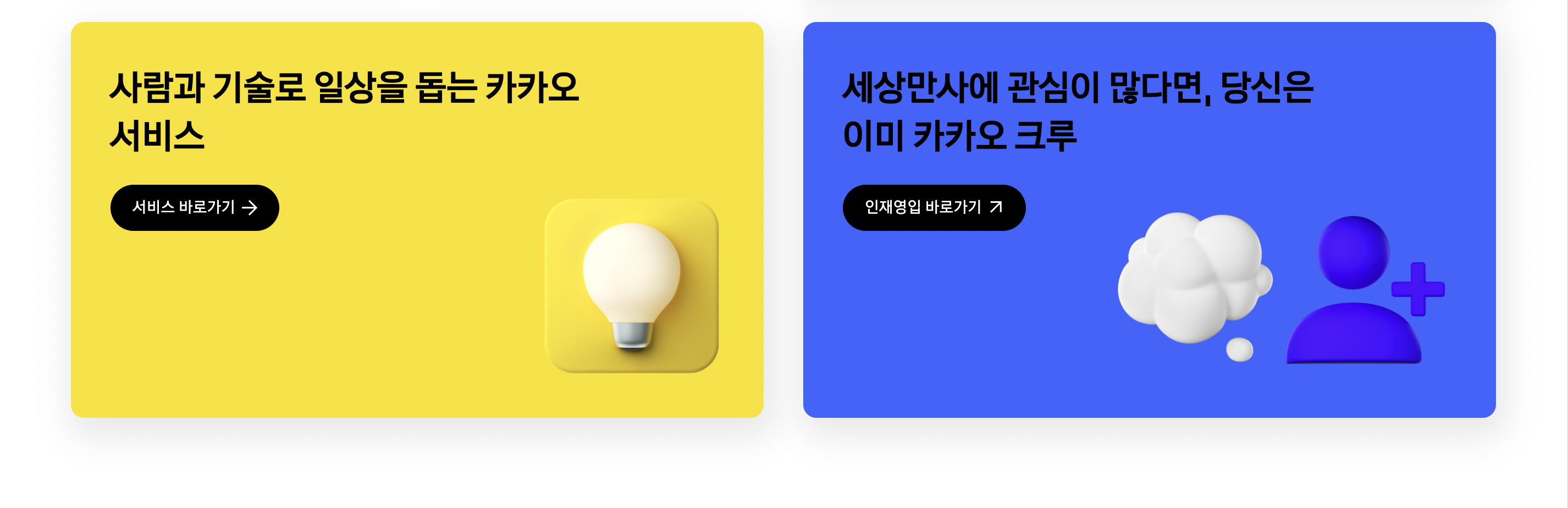
- 메인 링크-top
- 메인 링크-top-left (서비스 바로가기)
- 메인 링크-top-right (인재영입 바로가기)
- 메인 링크-bottom (카카오 소식 모아보기)
하단 콘텐츠
- 하단 카테고리
- 하단 정보
🧑🏻💻 실제 코드
<section class="all">
<section class="nav"></section>
<section class="title"></section>
<section class="main">
<div class="main_top"></div>
<div class="banner"></div>
<div class="main_bottom"></div>
<div class="main_link"></div>
</section>
<section class="footer">
<div class="footer_category"></div>
<div class="footer_info"></div>
</section>
</section>다음편엔 메인 네비게이션 바 (nav) 부분을 상세히 설명할 예정이다!
💡 오늘의 회고
확실히 클론코딩을 시작하니까 재미있었고, 지금까지와는 다른 세상이였다..
역시 코딩도 언어이므로, 자주 사용해서 익숙해져야 할 것 같다.
영어로 따지면, 강의들로 지금까지 문법이나 단어를 외웠다면,
클론코딩은 외국 길거리에 나가서 원하는 목적을 이루기 위해서
실제로 외국인들과 소통하며 부딪혀보는 느낌이였다.앞으로 학습할때도, 이 강의들을 수강하는 이유는,
후에 나만의 사이트를 만들기 위해서라는 목적을 잊지 않고,
꾸준히 클론코딩으로 배운것을 적용해보는것을 잊지 말자!












다음편 내놔악!