HTML 요소 강의
인라인 상자란?
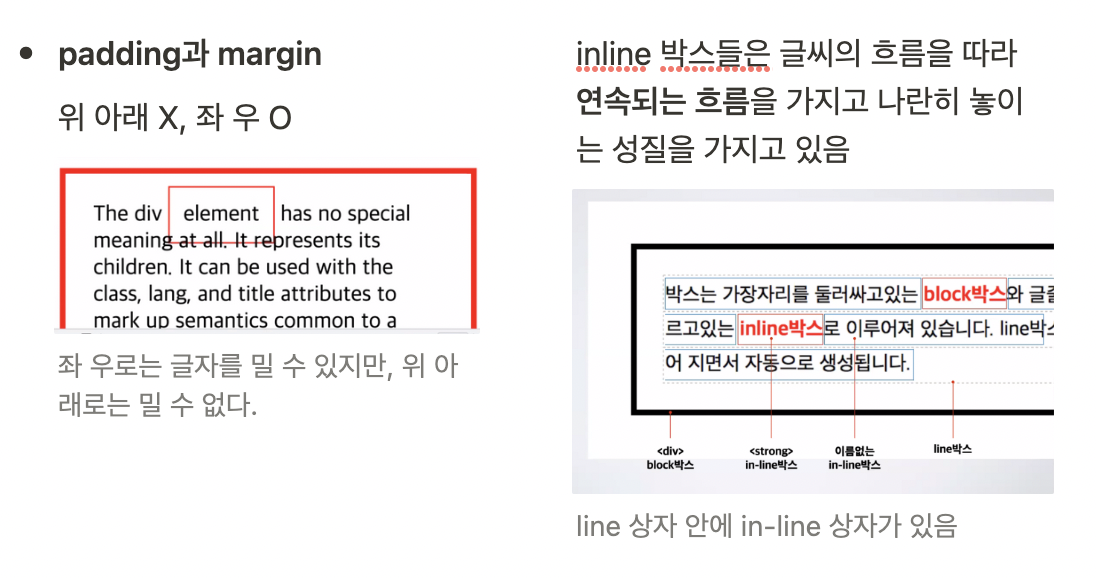
글자를 앉히기 위해 만들어진 상자
인라인 상자의 특징들
💡 팁
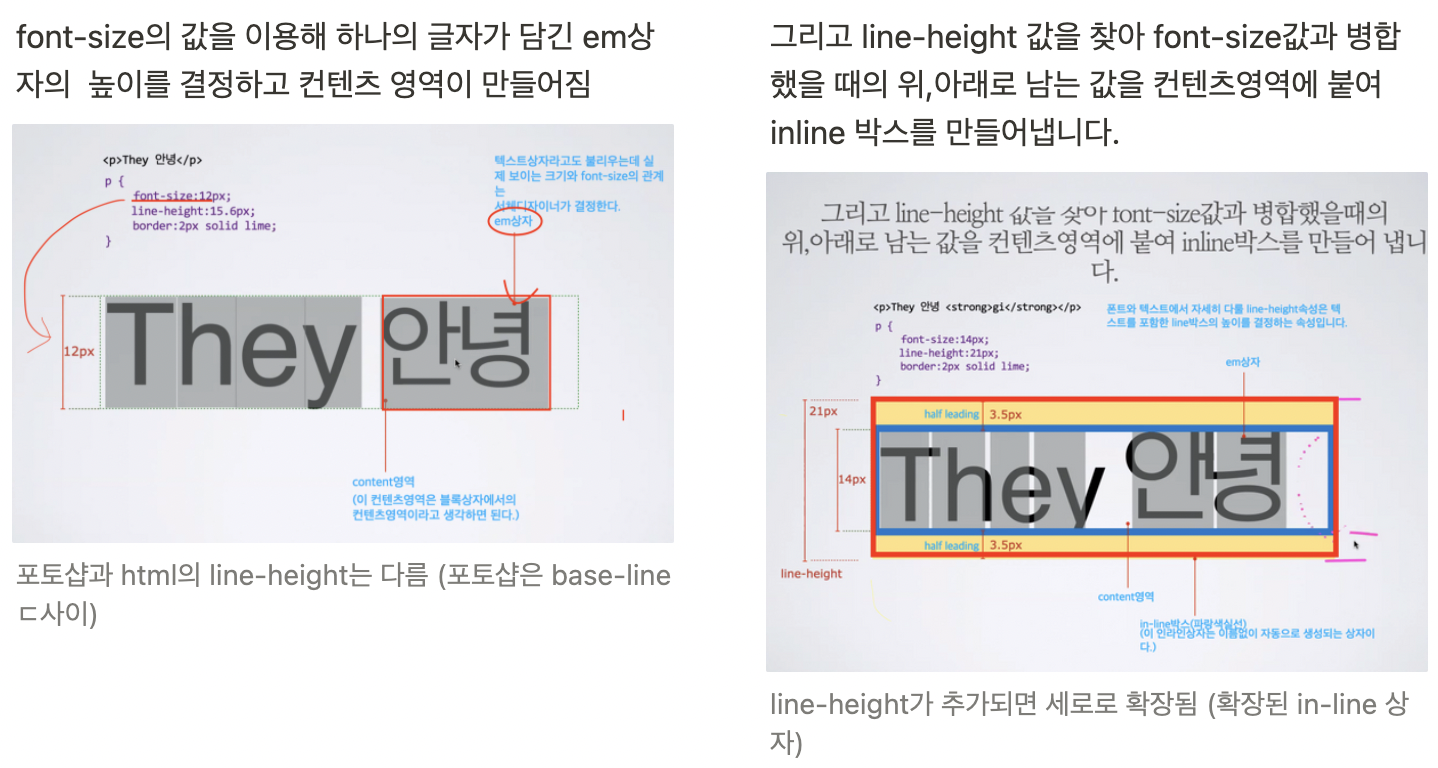
- line-height에 따라 height가 계산됨. 근데 줄이 n개가 되면 height * n 이 됨.
- img 태그
- vertical-align
원래는 baseline을 기준으로 정렬되나,
middle 값을 넣으면 height를 기준으로 세로로 가운데 정렬된다.
박스를 벗어나지 않고 크기 자체를 늘림
내부 플로팅 가두기
부모의 bfc 재계산이 필요할때 씀
- overflow : hidden
- float
- display: inline-block
- display: table-cell
- position: absolute
- float 의 특징
➡️ 위로 붕 뜨는 느낌
- margin이 안되는 경우
주위의 요소가 float 된 경우에는, 해당 요소들이 기준점으로 적용 안됨.
QNA
아래의 그림을 보고 문제에 답해보자!
🧐 왜 body에만 text-align을 줬는데 text까지 중앙 정렬이 될까?
A. 텍스트까지 같이 정렬되는 이유 : 상속 때문에
- 글자에 관한건 대부분 상속이 됨 (font-size, text-align..)
- 블록 상자를 다루는 것은 상속이 안됨
💡 각종 팁들
div클래스 내의 띄어쓰기 ->.으로 접근 가능ex) mother right left ➡️ .mother.right.left
요소가 원하는 위치가 아닐때 알아보는 방법
➡️ border를 그어보면 정확한 상태를 알 수 있음box{border: 4px solid red;}