
DOM이란?
DOM은 Document Object Model의 약자로서 HTML문서 구조와 관계를 객체로 표현한 모델로서
JavaScript룰 이용해서 엘리먼트의 속성값을 얻어내거나, 변경하는 방법을 말한다.
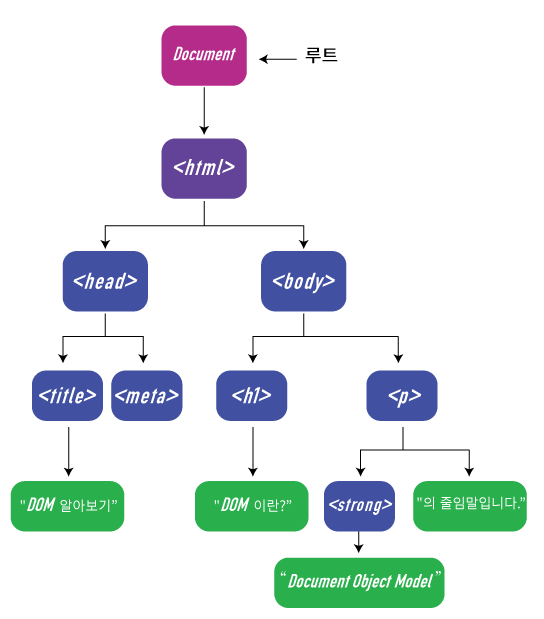
그리고 HTML과 JavaScript 객체는 다음과 같이 트리구조이다.

Element선택 방법
//태그를 이용하는 방법
document.getElementsByTagName('tag');
//id를 이용하는 방법
document.getElementById('#id');
//class를 이용하는 방법
document.getElementsByClassName('.class');
//선택자를 이용하는 방법(선택자는 id, class, tag 모두 검색을 할 수 있다.)
document.querySelector();
document.querySelectorAll();innerHTML, innerText, textContent 이용
- innerHTML - innerHTML은 HTML의 ElementNode와 TextNode 모두 바꿀 수 있다.
- innerText - innerText는 잘 사용하지는 않지만 TextNode를 바꿀 때 사용을 한다.
- textContent - textContent는 innerText와 같이 TextNode를 바꿀 때 사용한다.
노드 객체의 프로퍼티
- prentNode: 기준 노드의 부모 노드를 참조한다.
- childNode: 기준 노드의 자식 노드를 참조한다.
- firstChild: 기준 노드의 첫 번째 자식 노드를 참조한다.
- lastChild: 기준 노드의 마지막 자식 노드를 참조한다.
- nextSibling: 기준 노드와 같은 부모 노드를 가진 형제 노드를 참조한다.
- previousSibling: 기준 노드와 부모 노드를 가진 이전 형제 노드를 참조한다.
HTML요소의 트리
DOM트리 안의 텍스트 노드를 무시하고 HTML 문서에 요소의 계층 구조만 가져오는 프로퍼티
- parentElement: 기준 노드의 부모 요소 객체를 참조한다.
- firstElementChild: 기준 노드의 첫 번째 자식 요소 객체를 참조한다.
- lastElementChild: 기준 노드의 마지막 자식 요소 객체를 참조한다.
- nextElementSibling: 기준 노드와 같은 부모를 가진 다음 형제 노드 객체를 반환 한다.
- previousElementSibling: 기준 노드와 같은 부모를 가진 이전 형제 노드 객체를 반환한다.