인프런의 "Spring Cloud로 개발하는 마이크로서비스" 강의를 보고 작성되었습니다.
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-%ED%81%B4%EB%9D%BC%EC%9A%B0%EB%93%9C-%EB%A7%88%EC%9D%B4%ED%81%AC%EB%A1%9C%EC%84%9C%EB%B9%84%EC%8A%A4
기존에는 microservice의 구성 정보를 변경하면 다시 빌드하고 배포하는 작업을 진행해야합니다. 이번 강의에서는 이러한 불편함을 없애기 위해 외부에 있는 시스템으로 구성 정보를 관리합니다.
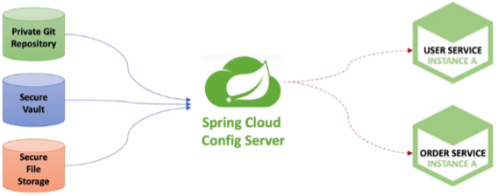
1. Spring Cloud Config

Spring Cloud에서는 이러한 Config를 관리하는 기능을 제공하며 다음과 같은 이점을 얻을 수 있습니다.
- 분산 시스템에서 서버, 클라이언트 구성에 필요한 설정 정보를 외부 시스템에서 관리
- 중앙화된 저장소에서 구성 요소 관리 가능
- 서비스 배포 시 다시 빌드하지 않고 적용 가능
- dev 등 환경에 맞는 구성 정보 사용 가능
1) Local Git Repository
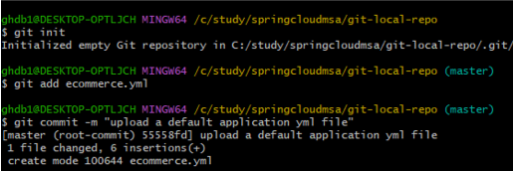
사용할 구성 정보가 저장될 repository를 local git에서 관리합니다.

위와 같이 폴더 안에 관리할 정보를 만들어 git에 등록해 줍니다.
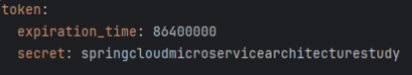
ecommerce.yml 안에는 다음과 같이 사용할 정보를 작성합니다.

2) Spring Cloud Config 서버 생성
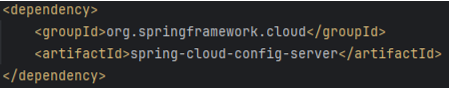
Dependency 추가

Config 서버로 사용될 프로젝트에 spring cloud config server Dependency를 추가합니다.
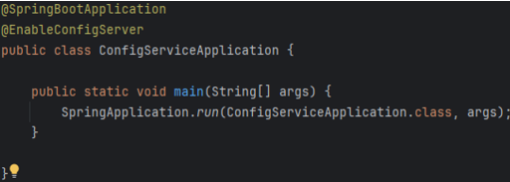
서버 설정

메인 클래스에 @EnableConfigServer를 붙여줍니다.

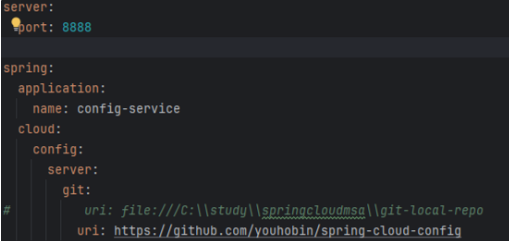
application.yml 파일에서 git의 uri를 명시해 줍니다. local git 저장소를 사용하므로 file의 위치를 명시해 줍니다.

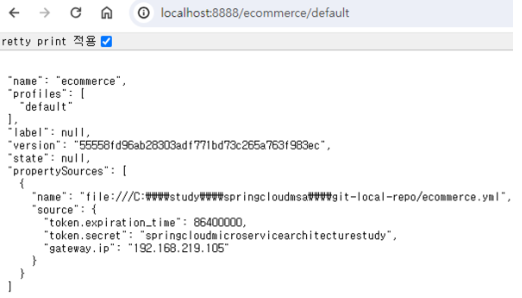
8888 포트의 ecommerce로 접속하면 ecommerce.yml 파일을 읽어 config 정보를 가져옵니다.
2. Spring Cloud Config 연동
User Microservice를 Config 서버에 연동합니다.
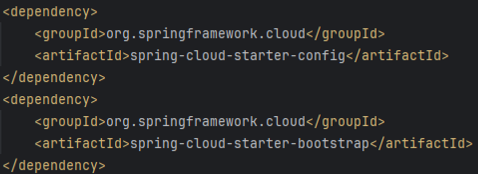
Dependency 추가 및 bootstrap.yml 설정


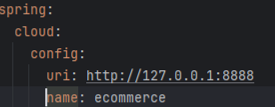
application.yml과 같은 위치에 bootstrap.yml 을 만들어 Config 서버의 정보를 uri에 입력합니다.
UserController
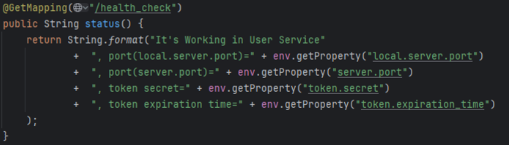
UserController에서 Config 서버에서 가져온 설정을 확인하는 로직을 추가합니다.


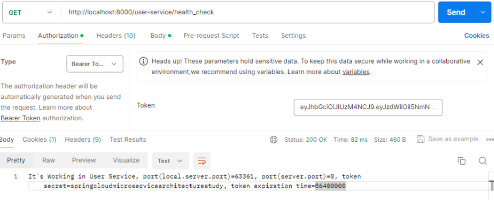
위와 같이 ecommerce.yml에 작성된 값을 가져와 사용합니다.
* Configuration 정보가 변경되었을 때 변경 사항 적용 방법
1) 서버 재기동
2) Actuator refresh
Spring Actuator의 refresh 기능을 사용합니다.
3) Spring Cloud Bus
다음 시간에 이 Spring Cloud Bus를 활용해 변경 사항을 적용해봅니다.
3. GatewayServer Config 연동
Dependency 추가 및 bootstrap.yml
위의 user service와 동일하게 진행하였습니다.
actuator 사용 확인


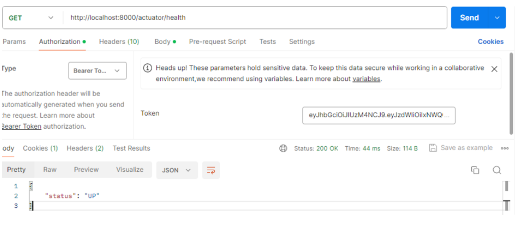
8000번 포트의 api-gateway와 gateway를 통해 접속한 user service에 actuator가 잘 적용된 모습입니다.
4. Profiles를 사용한 Configuration 적용
dev, prod 등 다양한 환경에 다른 config 를 적용하는 방법입니다.
이를 확인하기 위해 User Service에는 ecommerce-dev.yml을 gateway에는 ecommerce-prod.yml을 적용했습니다.
user service - dev

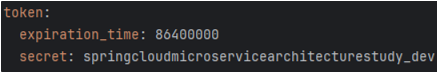
위와 같이 ecommerce-dev.yml을 만들어 줍니다.

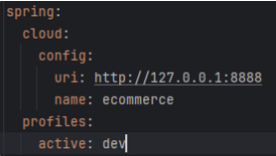
user service의 bootstrap.yml에 profile 을 dev로 설정합니다.

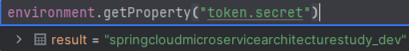
debug를 통해 user service 실행 시 dev에 적힌 token secret 값을 가져옵니다.
gateway - prod

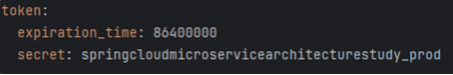
ecommerce-prod.yml에 다른 token secret을 사용합니다.

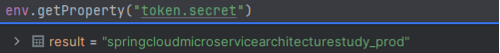
debug를 통해 gateway의 token secret을 확인하면 prod 값을 가져옵니다.
결과 확인

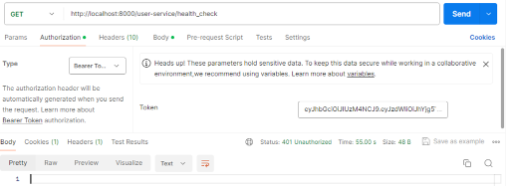
postman으로 api 호출 시 gateway 와 user service의 token secret 키 값이 다르기 때문에 401 에러가 발생하는 것을 볼 수 있습니다.
5. Remote Git Repository
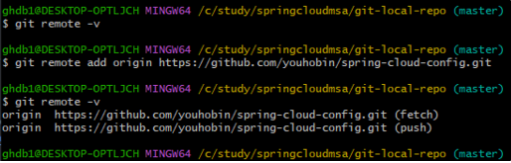
깃허브에서 Repository를 생성 후 다음과 같이 git push를 진행합니다.

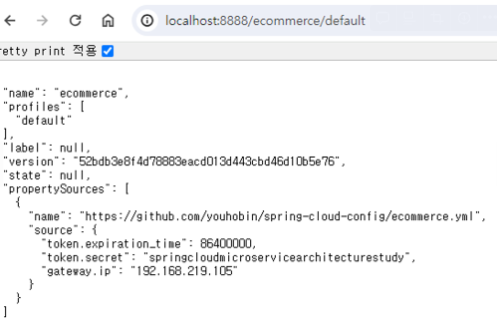
config 서버에서 uri에 로컬 깃 주소 대신 remote 깃 주소를 등록합니다.

다음과 같이 remote git repository에서 source를 가져오는 모습을 볼 수 있습니다.