프론트에서 데이터를 받아와 데이터를 수정하던 중 콘솔에서 이해하지 못하는 케이스를 발견했다. 예를 들어 아래와 같이 { a: 1, b: {c:2} }이라는 데이터를 response값으로 받아 변수에 담고, 그 값을 수정한다면 어떨까?
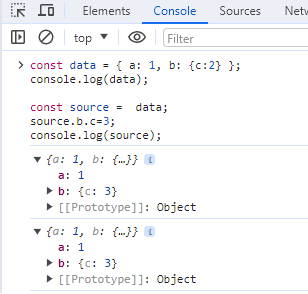
const data = { a: 1, b: {c:2} };
console.log(data);
const source = data;
source.b.c=3;
console.log(source);나는 당연히 data에 객체 값이 있어 source에서 변경한다면 값은 변경될 수 있어도 source 값 변경 이전에 console을 실행했으니 source에서 변경하기 이전의 data의 값, 그 이후에 source에서 변경한 값 각각을 출력해줄 거라 생각했다. (혹시 이 말이 이해되지 않는다면 필자의 [JavaScript]Object.assign()(shallow copy or deep copy) 해당 글을 참고하면 좋을 거 같다.)
그러나 결과값은 아래와 같았다.

MDN을 찾아 보니 console.log는 객체에 대한 참조이며, 매 순간 마다의 값이 아니라고 한다. 또한 어떤 글에는 콘솔로그가 비동기라서 그러는 거라고 하는 글도 있는데 이는 아니라고 한다. 아무튼 위와 같이 객체에 대한 참조를 할 때는 어떤 시점의 값 확인이 필요하다면
console.log(JSON.parse(JSON.stringify(obj)))로 새로운 객체를 만들어 확인하면 좋을 거 같다. 다만,
JSON.parse(JSON.stringify(obj)) 성능상 좋지는 않다고 하니 너무 남발하지 않는 것이 좋을 거 같다.
좀 더 자세한 내용이 필요하다면 아래 글 참고도 추천한다.
https://stackoverflow.com/questions/23392111/console-log-async-or-sync
