
안녕하세요!
Derek 입니다. 😀
드디어 첫.. 게시물입니다!! 🎉

이번 시간에는, Javascript 30 이라는 친구에 대해서 잠깐 소개시켜 드리면서 시작할까 합니다! 😏

Javascript 30는요, 하루에 1개씩, 미니 프로젝트를 30일동안 30개를 만드는 challenge입니다.
https://javascript30.com/ <-- 여기 접속하시면 확인 하실 수 있습니다!
이 프로젝트에서는 단 한가지 조건이 있어요!
오직 Vanilla JS로만 구현한다.
따라서 다른 프레임워크나 라이브러리를 사용하지 않는, 순수 JS로만 프로젝트를 진행해야 합니다!
또한, 30개의 프로젝트 모두 HTML과 CSS의 기본 뼈대는
에서 제공을 받을 수 있어요. 저희가 구현해야하는 내용은 오직! .js 파일 뿐입니다!
어떻게 프로젝트를 시작할지는 너무 쉬워서.. 여기서는 시작 과정 설명은 제외하고,
Day01 project 부터 시작 해보겠습니다!
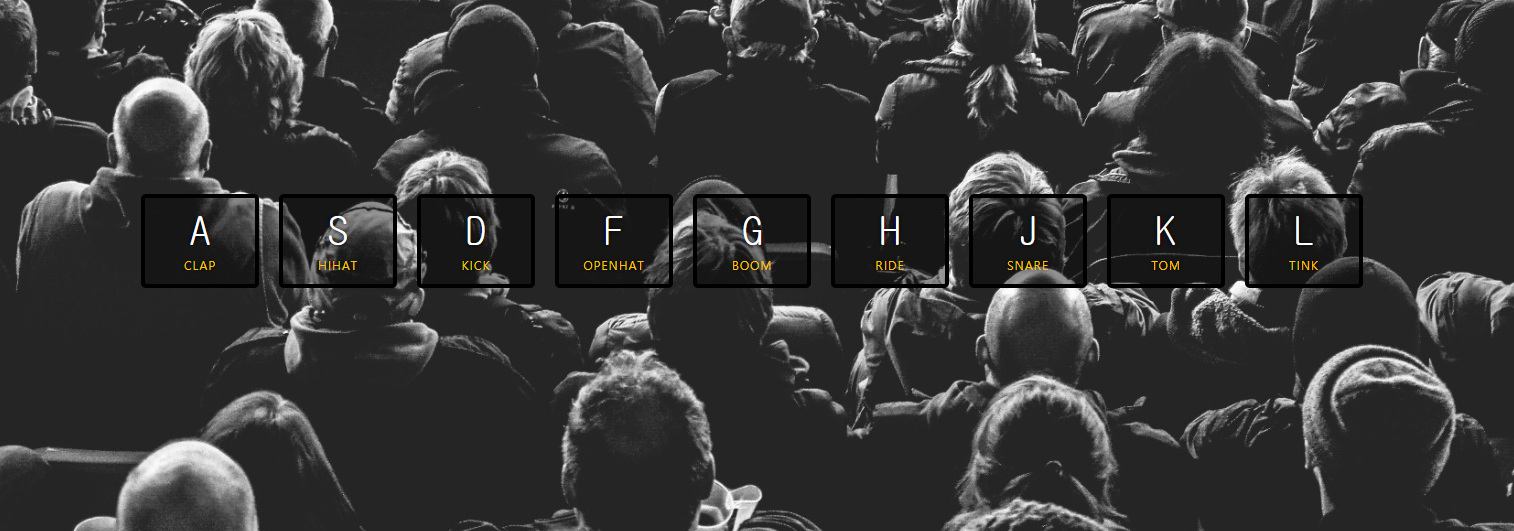
01. Javascript Drum Kit

목표
키보드 (a, s, d, f, g, h, j, k, l) 를 누르면 해당 버튼 아래에 적혀있는 소리가 나도록 한다.
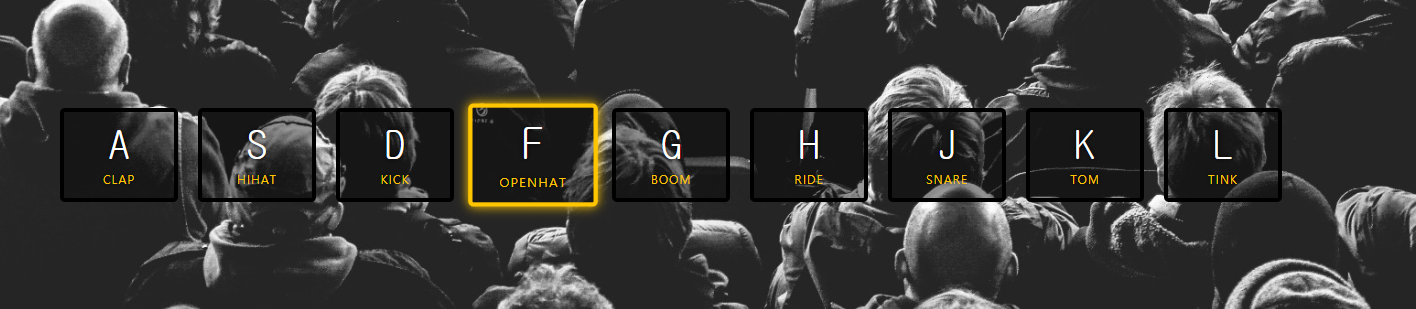
 가령 f를 눌렀을때, 위 그림처럼 노란색 강조표시가 잠깐 뜨고 사라지는 방식으로 소리가 나오도록 구현하는 내용이였습니다.
가령 f를 눌렀을때, 위 그림처럼 노란색 강조표시가 잠깐 뜨고 사라지는 방식으로 소리가 나오도록 구현하는 내용이였습니다.
Derek 구현 코드
'use strict';
let currentKeyCode;
function playSound(){
// add "playing" class
let targetKey = document.querySelector(`div[data-key = "${currentKeyCode}"]`);
targetKey.classList.add("playing");
// audio play
let audioKey = document.querySelector(`audio[data-key = "${currentKeyCode}"]`);
audioKey.play();
// remove playing class
setTimeout(() => targetKey.classList.remove("playing"), 500);
//targetKey.classList.remove("playing");
}
function handleKeyDown(event){
switch(event.keyCode){
case 65:
currentKeyCode = "65";
playSound();
break;
case 83:
currentKeyCode = "83";
playSound();
break;
case 68:
currentKeyCode = "68";
playSound();
break;
case 70:
currentKeyCode = "70";
playSound();
break;
case 71:
currentKeyCode = "71";
playSound();
break;
case 72:
currentKeyCode = "72";
playSound();
break;
case 74:
currentKeyCode = "74";
playSound();
break;
case 75:
currentKeyCode = "75";
playSound();
break;
case 76:
currentKeyCode = "76";
playSound();
break;
}
}
window.addEventListener("keydown", handleKeyDown);전체적인 코드는 위와 같습니다!
먼저 handleKeyDown 함수는 발생한 이벤트에 따라서 switch-case 문으로 각각 조건마다 분기를 해놓았습니다.
playSound 함수를 자세히 보면,
function playSound(){
// add "playing" class
let targetKey = document.querySelector(`div[data-key = "${currentKeyCode}"]`);
targetKey.classList.add("playing");
// audio play
let audioKey = document.querySelector(`audio[data-key = "${currentKeyCode}"]`);
audioKey.play();
// remove playing class
setTimeout(() => targetKey.classList.remove("playing"), 500);
//targetKey.classList.remove("playing");
}handleKeyDown 에서 입력받은 키보드의 값을currentKeyCode 에 저장하여 playSound 함수를 실행시키도록 하였습니다.
여기서 제가 처음 접한 내용부터 정리해보겠습니다!
1. Data 속성
표준이 아닌 속성이나 추가적인 DOM 속성.
개발자가 임의대로 만들어서 추가 할 수 있는 속성.
사용자가 마음대로 추가하여 사용할 수 있는 속성입니다! 정확한 예시를 보여드리면,
<article
id="electricCars"
data-columns="3"
data-index-number="12314"
data-parent="cars">
...
</article>electricCars 를 id 값으로 가지고 있는 article 태그에 임의대로 columns, index-number, parent 속성 값을 data-로 추가한 것을 확인할 수 있습니다. 이렇게 추가된 속성들은요,
let article = document.getElementById('electriccars');
article.dataset.columns // "3"
article.dataset.indexNumber // "12314"
article.dataset.parent // "cars"이런식으로 dataset이라는 attribute으로 접근이 가능합니다.
2. querySelector
아주 유용한 querySelector! 이 친구도 생각보다 세부적인 특징을 잡아낼 수 있더라구요!
먼저 정확한 정의와 간단한 예를 보여드릴게요!
하나 이상의 선택자를 포함한 DOMString. 유효한 CSS 선택자여야만 하며 아닐 경우 SYNTAX_ERR 예외가 발생합니다
이런 딱딱한.. 정의보다는 예시가 더 전 눈에 잘 들어오더라구요..! 😅
var el = document.querySelector(".myclass");아주 간단한 예제입니다.
el에는 문서에서 myclass 라는 클래스를 사용하는 첫 번째 요소만을 반환합니다.
만약 myClass 클래스를 사용하는 모든 요소가 필요하면, querySelectorAll 함수를 사용하면 돼요!
이렇게 유용한 querySelector 는 좀 더 자세하게 사용될 수 있더라구요.
var el = document.querySelector("div.user-panel.main input[name=login]");
이 예제에서는 el은 클래스가 user-panel main인 <div> 안의, 이름이 login 인 <input> 중 첫 번째 요소를 가지게 됩니다!
저는 개인적으로 input[name=login] 부분에서 굉장히 유용하겠다 생각이 들었습니다!
이번 1번 프로젝트에서도 이 부분을 사용했는데요,
let targetKey = document.querySelector(`div[data-key = "${currentKeyCode}"]`);백틱을 이용하면, 변수도 넣을 수 있으니 굉장히 사용도가 높을것으로 생각됩니다!
이번 게시물은 1번 Javascript Drum Kit를 구현하며 배운 내용을 정리해보았어요!
이렇게 첫 게시물을 무사히 올렸습니당!
.gif)
사실 여기에 https://javascript30.com/ 에 강의에서 제공하는 정답 코드에 대한 리뷰 및 공부한 내용을 적으려고 했는데요, 너무 길어지는 것 같아서 속편으로 정리해서 업로드 하겠습니다!
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗
