
안녕하세요!
Derek입니다. 😨
오늘.. 진짜 너무 춥네요.. 다들 이 엄동설한을 어찌 보내고 계신지.. 코로나도 감기도 다 조심하자구요 🥶
이번시간은 세번째 프로젝트입니당! 벌써 세 번째!
.gif) 그럼 Day03 project... 시작합니다❗
그럼 Day03 project... 시작합니다❗
03. CSS Variables
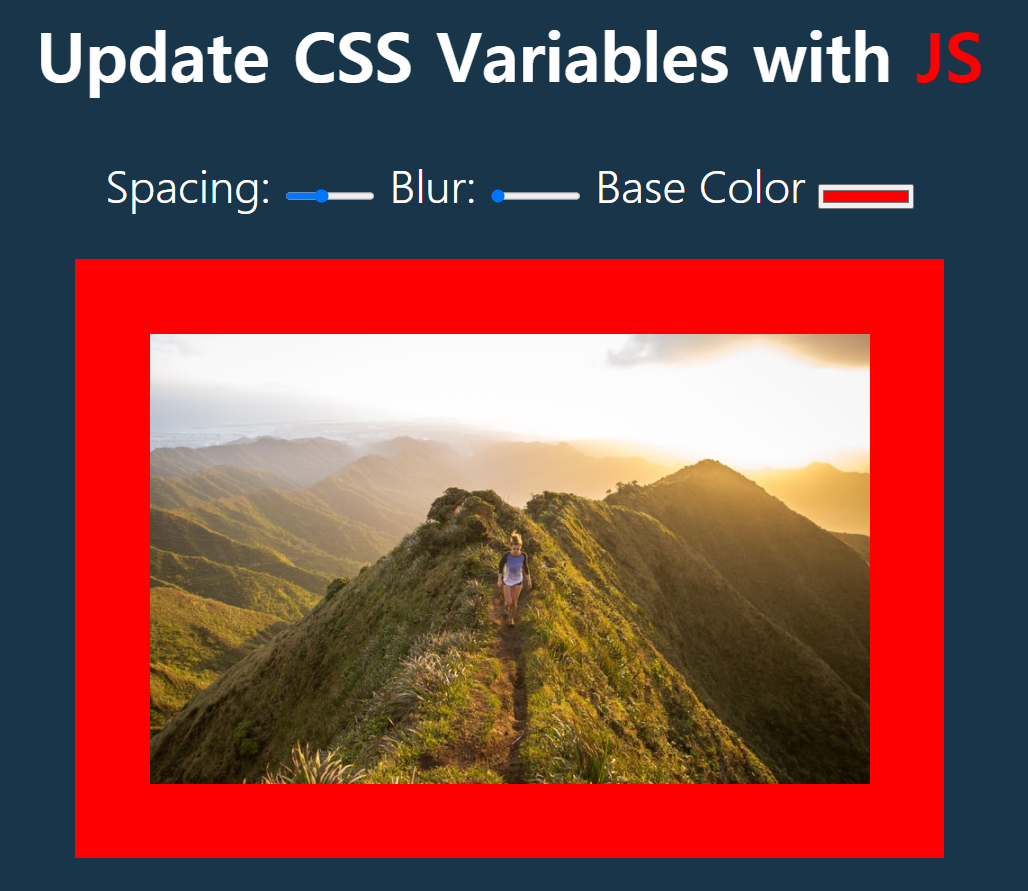
 이번 프로젝트는 위 사진 속 하단 그림을 적절히 변환시키는 작업(?) 이였습니다.
이번 프로젝트는 위 사진 속 하단 그림을 적절히 변환시키는 작업(?) 이였습니다.
변환 시킬 수 있는 설정이 크게 3가지가 존재했습니다.
Update CSS Variables with JS 라고 적힌 부분 밑에 보면, Spacing, Blur, Base Color 세 개 항목이 각각 range 를 설정하거나 색상을 선택 할 수 있게 되어 있습니다! 이 세개의 input 은 이렇게 조절 할 수 있어요!
목표
spacing- 하단 사진의 위치를 옮길 수 있게 작업 (margin이나padding을 편집)Blur- 하단 사진을 뿌옇게 하거나 선명하게 편집.Base Color- 하단 사진의margin이나padding의 색상, 그리고title의 "JS" 글자 색 편집
이렇게 세 가지 기능을 편집 할 수 있도록 range input 이나 color input 에 대한 Javascript 를 만드는 것이였습니다!
Derek 구현 코드
'use strict';
const spaceRange = document.getElementById("spacing");
const blurRange = document.getElementById("blur");
const colorClick = document.getElementById("base");
const img = document.querySelector("img");
const h1Class = document.querySelector('.hl');
function handleSpaceRange(event){
img.style.padding = `${event.target.value}px`;
}
spaceRange.addEventListener("input", handleSpaceRange);
function handleBlurRange(event){
if(!img.style.filter){
img.style.filter = `blur(${event.target.value}px)`;
}
else{
img.style.filter = `blur(${event.target.value}px)`;
}
}
blurRange.addEventListener("input", handleBlurRange);
function handleBaseColor(event){
img.style.backgroundColor = event.target.value;
h1Class.style.color = event.target.value;
}
colorClick.addEventListener("input", handleBaseColor);
화면상에 사용자가 직접 조정할 수 있는 input 이 3개가 있어서, 3개의 addEventListener 와 각각에 쓰이는 handle 함수를 사용했습니다.
그 중 처음으로 다뤄본 CSS 특성이 하나 있어서 잠깐 짚어보려고 해요! 😗
1. Blur 속성
function handleBlurRange(event){
if(!img.style.filter){
img.style.filter = `blur(${event.target.value}px)`;
}
else{
img.style.filter = `blur(${event.target.value}px)`;
}
}
blurRange.addEventListener("input", handleBlurRange);CSS 특성 중 blur 속성을 처음으로 사용해보았습니다.
blur 의 정의는 MDN 사이트에 따르면,
blur() CSS 함수는 주어진 이미지에 가우시안 블러를 적용합니다. 반환 값은
<filter-function>입니다.
라고 하네요! 정확한 사용 방법은 아래와 같은데요, 아주아주 간단합니다 :)
filter: blur(0);
filter: blur(4px);
filter: blur(1.5rem);CSS 스타일시트에 원하는 class 나 tag 에 상단에 구문만 추가하면 되는 방법입니다.
끝입니다!
 ?
?
맞아요 끝이 아니에요.
사실 이렇게만 하고 왜 이렇게 간단한가 싶었는데, 사실 이번 회차에서 출제자의 의도는,
CSS Variable 을 사용하는 것이 중요한 것이였어요! 😮 그걸 다 만들고 깨달았습니다..
그래서 간단히 리뷰해보려고 해요! CSS Variable 를 사용하여 구현한 코드 보여드리겠습니다.
CSS Variable 적용 코드
:root {
--base: #ffc600;
--spacing: 10px;
--blur: 10px;
}
img {
padding: var(--spacing);
background: var(--base);
filter: blur(var(--blur));
}
.hl {
color: var(--base);
}먼저 상단에 :root 부분에서 변수를 할당하는 모습을 볼 수 있어요.
저희가 흔히 변수를 할당하듯이 변수이름 과 그 값 을 넣어주면 완료입니다.
상단에 예시에서는, --base , --spacing, --blur, 총 3개의 변수를 만들고, 각각 값을 설정해 주었습니다.
이렇게 설정된 변수들은 CSS 속성에서 바로 사용할 수 있어요!
다만, 쓸 때는 꼭 맞춰야하는 포맷이 있답니다 :)
편집하고 싶은 CSS 속성: var (만든변수);
상단에는 img 와 h1 class 속성을 CSS variable 로 설정하고 있음을 확인 할 수 있습니다.
const inputs = document.querySelectorAll('.controls input');
function handleUpdate() {
const suffix = this.dataset.sizing || '';
document.documentElement.style.setProperty(`--${this.name}`, this.value + suffix);
}
inputs.forEach(input => input.addEventListener('change', handleUpdate));
inputs.forEach(input => input.addEventListener('mousemove', handleUpdate));CSS 에서 만든 변수는 이제 바로 위에 js code에서 쓰입니다!
그전에, 여기서 2번째 게시물에 언급했던 점을 또 확인할 수 있습니다!
const inputs = document.querySelectorAll('.controls input');
inputs.forEach(input => input.addEventListener('change', handleUpdate));
inputs.forEach(input => input.addEventListener('mousemove', handleUpdate));제가 만든것 처럼 3개의 addEventListener 가 아닌 querySelectorAll 로 리스트를 만들어 forEach 구문으로 각각 event 를 handle 할 수 있게 설계되었습니다.
또한 event 를 handle 하는 handleUpdate 함수는,
function handleUpdate() {
const suffix = this.dataset.sizing || '';
document.documentElement.style.setProperty(`--${this.name}`, this.value + suffix);
}suffix 에는 단위가 포함 될 수가 있으니 this.dataset.sizing 와 빈 문자열의 || 연산을 처리하였고, 이를 바로 setProperty 함수로 CSS 속성에 바로 들어갈 수 있게 하였습니다!
.gif)
이렇게 3번째 주제인 CSS Variables 에 대해서 다뤄보았어요! 🙂
약간 핀트가 엇나갔지만 어찌저찌 구현한 제 코드와, --var() 함수를 쓰는 CSS variables 까지 살펴보는 시간을 가졌습니다 :)
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗
