
안녕하세요!
Derek 입니다. 👨
6일차 프로젝트.. 상당했죠. 😥
글 길이도 길지만 제가 두서없이 정리한 것 아닐까 걱정됩니다..!
처음 접해보는 내용이 dog많았어요.
그래도 오늘의 포스팅은 그렇게 길진 않을 것 같아요!
Day 07 project 시작해보겠습니다.
.gif)
07. Array Cardio Day 2
목표
some,every,find,findIndex의 사용법을 익힌다.
비교적 난도가 그렇게 있는 프로젝트는 아니였습니다. 그래도 Javascript 에 익숙하지 않은 저로써는 그래도 처음 써보는 함수였기에! 정리 해볼게요.
const people = [
{ name: 'Wes', year: 1988 },
{ name: 'Kait', year: 1986 },
{ name: 'Irv', year: 1970 },
{ name: 'Lux', year: 2015 }
];
const comments = [
{ text: 'Love this!', id: 523423 },
{ text: 'Super good', id: 823423 },
{ text: 'You are the best', id: 2039842 },
{ text: 'Ramen is my fav food ever', id: 123523 },
{ text: 'Nice Nice Nice!', id: 542328 }
];객체 배열 people, comments 에서 크게 4가지 함수를 수행해봅니다.
1번, 2번에서는 people 을, 3번 과 4번에서는 comments 배열을 사용합니다 :)
01. Is at least one person 19 or older?
이 질문은 단순히 물어보는 거죠! 나이가 19살 이상인 사람이 적어도 한명 있느냐, 를 물어보는 질문이였습니다.
이 문제의 핵심은 some function 을 사용하는 것이였어요.
MDN 에 따르면, some 의 정의는 아래와 같습니다.
some()메서드는 배열 안의 어떤 요소라도 주어진 판별 함수를 통과하는지 테스트합니다.
즉, 특정 조건이 넘는 인자를 발견하면, 즉시 멈추고 true를 반환하게 돼요.
정의된 사용 구문은
arr.some(callback[, thisArg])인데요, 더 눈에 보이게 MDN 에서 제공하는 예를 들어볼게요.
function isBiggerThan10(element, index, array) {
return element > 10;
}
[2, 5, 8, 1, 4].some(isBiggerThan10); // false
[12, 5, 8, 1, 4].some(isBiggerThan10); // true두 개의 배열에 대해서 isBiggerThan10 함수를 인자로 넘겨주어 판단을 하게 되는 구조입니다. 혹은, 화살표 함수로도 가능해요.
[2, 5, 8, 1, 4].some(elem => elem > 10); // false
[12, 5, 8, 1, 4].some(elem => elem > 10); // true2번째 구문에서 12 를 발견한 즉식 true 를 반환하는게 특징인 것 같네요 :)
따라서, 1번 문제는 이렇게 해결했답니다.
const current = new Date();
const currentYear = current.getFullYear();
const someFunc = people.some(person => currentYear - person.year >= 19 );new Date() 로 현재 날짜 객체를 생성하여 getFullYear() 함수로 현재 년도를 추출했어요. 이를 토대로 화살표함수로 해결했답니다!
그 결과로는 그냥 true 를 반환해요!
02. Is everyone 19 or older?
모든 사람들이 19살이 넘는지 물어보는 질문이였습니다. 1번과는 많이 다른 질문 의도!
이 문제는 every 함수를 사용하면 되는거였어요. MDN 에 따르면, every 의 정의는 아래와 같습니다.
every()메서드는 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트합니다.
some 함수와 많이 비슷해요! 다만 이 친구는 모든 원소에 대해서 판단을 하는 구조랍니다.
사용 구문은 some 과 똑같아요.
arr.every(callback[, thisArg])모든 원소에 대해서 callback 함수를 시행시켜보는 모습을 볼 수 있습니다.
[12, 5, 8, 130, 44].every(elem => elem >= 10); // false
[12, 54, 18, 130, 44].every(elem => elem >= 10); // truesome 과 아예 같은 모습이에요! 다만 모든 원소가 해당 조건을 만족시켜야 true를 반환하는 것 만 다른걸 확인할 수 있습니다.
따라서 이 문제는 이렇게 간단하게 해결했습니다.
const everyFunc = people.every(person => currentYear - person.year >= 19 );물론 결과는 false 를 반환하게 됩니다. people 배열에는 2015년 생도 있거든요.. 부럽다 끙.
03. Find the comment with the ID of 823423
comments 배열에서 ID 값이 823423 인 친구를 찾으라는 문제였습니다.
이 친구는 find 함수를 쓰면 될 것 같아요! MDN 에 따르면, find 의 정의는 아래와 같습니다.
find()메서드는 주어진 판별 함수를 만족하는첫 번째 요소의 값을 반환합니다. 그런 요소가 없다면undefined를 반환합니다.
사용 구문은 모두 같네요!
arr.find(callback[, thisArg])callback 을 만족시키는 첫 번째 원소를 반환해요.
var inventory = [
{name: 'apples', quantity: 2},
{name: 'bananas', quantity: 0},
{name: 'cherries', quantity: 5}
];
function findCherries(fruit) {
return fruit.name === 'cherries';
}
console.log(inventory.find(findCherries)); // { name: 'cherries', quantity: 5 }findCherris 함수에서 조건을 만족하는 객체를 반환해주는 형태입니다.
따라서 이 문제는 이렇게 해결했어요.
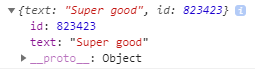
const findFunc = comments.find(comment => comment.id == 823423);그 결과인 findFunc 을 console 로 출력해보면,
 이렇게 결과가 나옵니다.
이렇게 결과가 나옵니다.
04. Find the comment with ID 823423 and delete it.
3번과 비슷합니다! 다만, 찾아서 지우라는 내용이 추가된 내용이에요.
find 는 조건을 만족하는 객체를 반환하는데요, 객체를 반환하는게 아닌 인덱스를 반환하는 findIndex를 사용해보려고 합니다.
MDN 에 따르면, findIndex 의 정의는 아래와 같습니다.
findIndex()메서드는 주어진 판별 함수를 만족하는 배열의첫 번째 요소에 대한인덱스를 반환합니다. 만족하는 요소가 없으면 -1을 반환합니다.
조건을 만족하는 첫 번째 인덱스! 이게 핵심이에요. 🙂
사용되는 문법은 너무 같아서 생략하려고 해요! 정말.. 너무 같답니다. 단지 반환하는게 인덱스라는게 다른것 뿐입니다.
그렇다면 이 문제로 다시 돌아가면,
const findIndexFunc = comments.findIndex(comment => comment.id == 823423);
console.log(findIndexFunc); // 1 출력!findIndexFunc에는 1 이 들어갈 거에요! 인덱스를 찾았으니까요.
여기서 그럼 삭제함수를 잠깐 정리해볼게요! 저는 splice 함수를 사용했습니다.
MDN 에 따르면, splice 의 정의는 아래와 같습니다.
splice()메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
let arr = ["I", "study", "JavaScript", "right", "now"];
// 처음(0) 세 개(3)의 요소를 지우고, 이 자리를 다른 요소로 대체합니다.
arr.splice(0, 3, "Let's", "dance");
alert( arr ) // now ["Let's", "dance", "right", "now"]첫 번째 인자는 삭제를 시작할 index, 두 번째 인자는 갯수를 적어요.
3번째 ~ 는 넣을 원소를 적을 수도 있고, 없다면 그냥 삭제만 하는 기능입니다.
let arr = ["I", "study", "JavaScript"];
arr.splice(1, 1); // 인덱스 1부터 요소 한 개를 제거
alert( arr ); // ["I", "JavaScript"]이 친구는 삭제만 진행한 예시에요.
그래서, 이번 문제는, 정말 간단합니다.
comments.splice(findIndexFunc, 1);
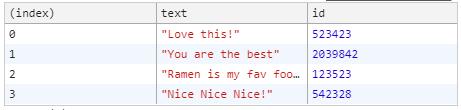
console.table(comments);이렇게만 하면, 
이렇게! 이번에는 table 로 출력해봤습니다 :)
오늘은 배열 메소드들 5가지를 살펴보았습니다! 배열 메소드 1편과 같이 참고해서 보면 많이 도움이 될 것 같아요.
.gif)
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗
