
안녕하세요!
Derek입니다. 😃
크리스마스는 잘 보내셨나요! 🎄
코로나 덕분에 집콕리스마스하느라.. 살이 더 찐 것 같아요 망했네요.
.gif)
오늘은 Javascript 30 의 5번째 주제를 가지고 포스팅 해보려고 해요!
Day 10 project 는 그 유명한 To do List 를 제어하는 부분이였습니다.
시작해볼게요.
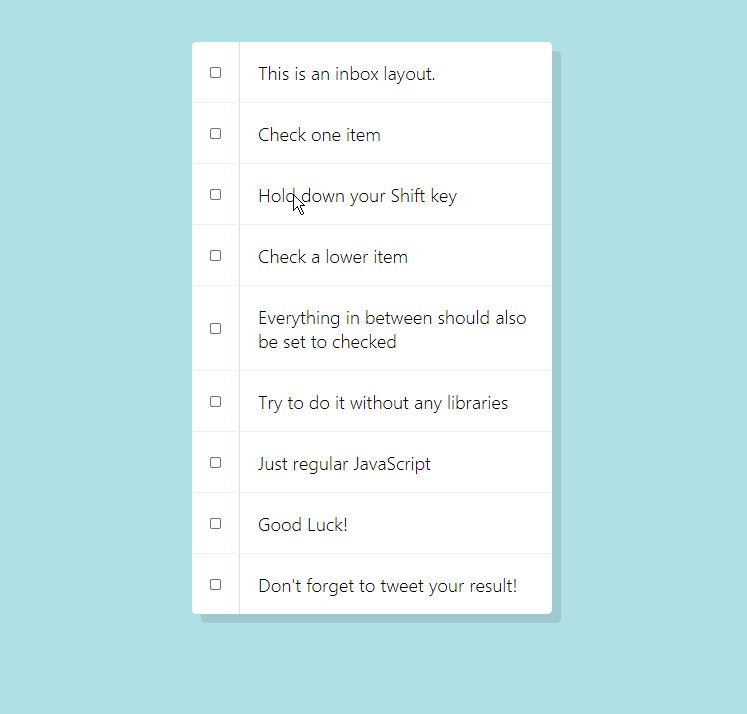
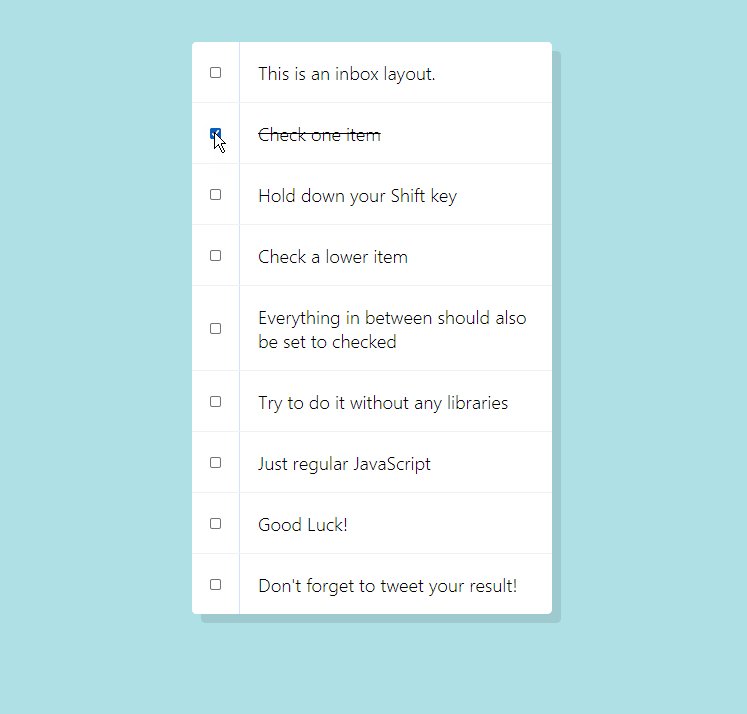
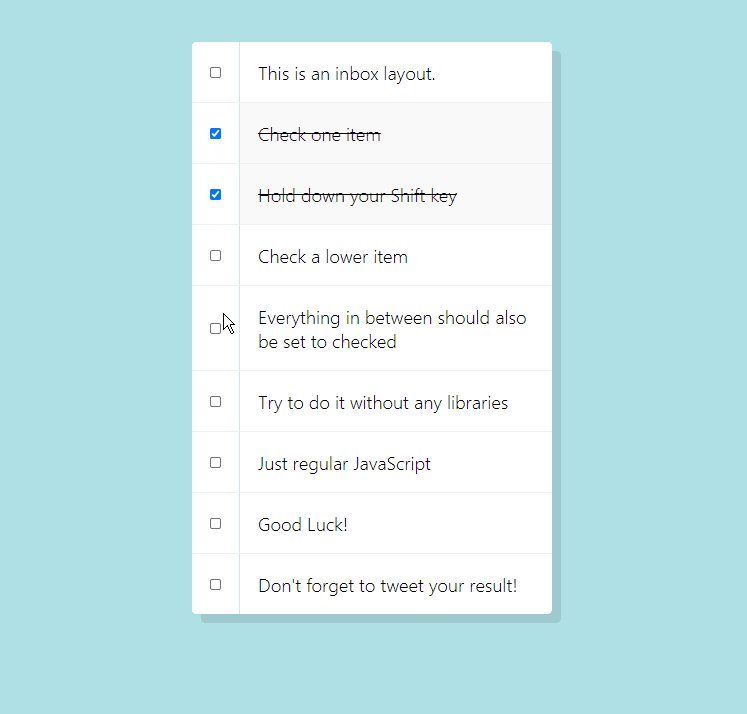
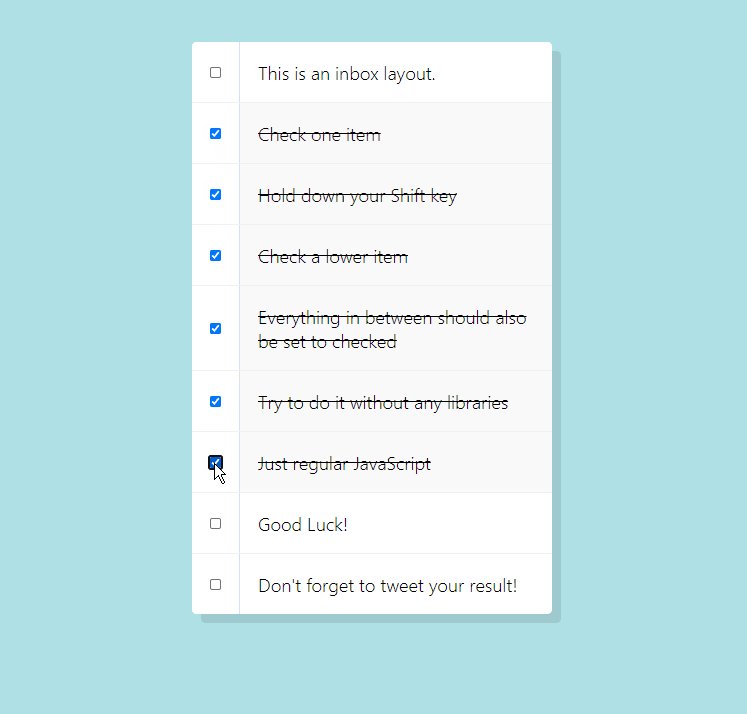
10. Hold Shift and Check Checkboxes
목표

To do List 에서 체크리스트를
관리만 하는 기능을 구현한다.
위 그림 처럼 shift 키를 누르고 다른 체크박스를 눌러 그 사이의 박스들을 모두 체크해주는 기능이였습니다.
기본적으로 HTML 과 CSS 는 제공받았고, js 만 만들면 되는점 다시한번 말씀드리면서, 시작해보겠습니다.
Derek의 구현코드
const items = document.getElementsByClassName("item");
const inputs = document.querySelectorAll(".item input");
let flag = false;
let firstChecked;
let keepCheck = false;
let shiftKeyPressed = false;
function handleClick(event){
if(flag && shiftKeyPressed){
// already checked sth else.
inputs.forEach(input => {
if(firstChecked === input){
input.toggleAttribute("checked");
keepCheck = true;
}
else if(keepCheck){
input.toggleAttribute("checked");
}
if(input === event.target){
keepCheck = false;
}
})
}
else{
flag = true;
event.target.toggleAttribute("checked");
firstChecked = event.target;
}
}
inputs.forEach(input => {
input.addEventListener('click', handleClick);
})
window.addEventListener("keydown", function (e) {
if(e.keyCode == 16){
shiftKeyPressed = true;
// console.log(shiftKeyPressed);
}
})
window.addEventListener("keyup", function(e){
if(e.keyCode == 16){
shiftKeyPressed = false;
// console.log("up!")
}
})전체적인 코드는 이와 같고, 기능별로 모듈별로 살펴보겠습니다.
1. shift 키 관리
shift 을 누른상태로 체크하면 그 사이의 박스들이 체크되어야해서, 이를 flag 로 관리했습니다.
let shiftKeyPressed = false;
window.addEventListener("keydown", function (e) {
if(e.keyCode == 16){
shiftKeyPressed = true;
// console.log(shiftKeyPressed);
}
})
window.addEventListener("keyup", function(e){
if(e.keyCode == 16){
shiftKeyPressed = false;
// console.log("up!")
}
})누른상태가 맞다면 shiftKeyPressed 를 true 로, 관리를 했습니다. 그 상태에서 다른 체크박스를 클릭하는 이벤트가 있다면 요구되는 동작을 하게했어요.
2. checkBox 누르기
const inputs = document.querySelectorAll(".item input");
inputs.forEach(input => {
input.addEventListener('click', handleClick);
})
function handleClick(event){
if(flag && shiftKeyPressed){
// already checked sth else.
inputs.forEach(input => {
if(firstChecked === input){
input.toggleAttribute("checked");
keepCheck = true;
}
else if(keepCheck){
input.toggleAttribute("checked");
}
if(input === event.target){
keepCheck = false;
}
})
}
else{
flag = true;
event.target.toggleAttribute("checked");
firstChecked = event.target;
}
}firstChecked 에 과거에 이벤트가 발생한 객체를 저장했습니다. 처음 누르는 과정은 하단에 else 만 실행돼요.
그러고, shift 를 누르고 다른 체크박스를 누른다면 flag 와 shiftKeyPressed 는 1이 되므로 handleClick 함수의 첫 부분인 if 문을 수행합니다.
전 단계에서 저장한 firstChecked 와 비교하며 toggleAttribute 함수를 수행합니다.
개인적으로 너무 많은 flag 때문에 좋은 코드는 아닌것 같더라구요.
웹사이트에서 소개한 wes Bos 코드를 보여드릴게요.
Wes bos 의 구현 코드
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]');
let lastChecked;
function handleCheck(e) {
// Check if they had the shift key down
// AND check that they are checking it
let inBetween = false;
if (e.shiftKey && this.checked) {
// go ahead and do what we please
// loop over every single checkbox
checkboxes.forEach(checkbox => {
console.log(checkbox);
if (checkbox === this || checkbox === lastChecked) {
inBetween = !inBetween;
console.log('Starting to check them in between!');
}
if (inBetween) {
checkbox.checked = true;
}
});
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));훨씬 깔끔한 것 같아요. 적당한 flag 가 쓰였네요.
처음 안 사실을 기반으로 정리해볼게요.
1. shift key 관리
이렇게 쉽게 되다니, 너무 놀랐어요.
...
if (e.shiftKey && this.checked) {
...이게.. 답니다. e.shiftKey 는 그 이벤트 발생시 shift 키가 눌렸으면 true 을, 아니라면 false 를 반환합니다. 너무 간단하네요.
2. checked property
input 태그를 대상으로 checked 를 사용하면 더 완성도 있는 코드가 될것 같아요.
function handleCheck(e) {
if (e.shiftKey && this.checked) {
checkboxes.forEach(checkbox => {
if (checkbox === this || checkbox === lastChecked) {
inBetween = !inBetween;
console.log('Starting to check them in between!');
}
if (inBetween) {
checkbox.checked = true;
}
});
}checked property로 input 태그를 관리할 수 있는 점 잊지말아야겠습니다 :)
이렇게 10번째 이야기도 마무리가 되었습니다! 벌써 10번째였네요.
.gif)
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗

잘봤습니당 :)