
안녕하세요!
Derek입니다. 😆
게시물이 약간 밀려서.. 오늘 3개째 업로드 하는 나레기.. 크리스마스때 너무 놀아버렸나 봐요. 😛
.gif) 오늘은 12번째 시간이에요! Day 12 project 는
오늘은 12번째 시간이에요! Day 12 project 는 Konami Code 을 만드는 과제였습니다.
?
konami code가 뭔지 저도 잘 몰랐는데, 약간 이스터에그.. 같은 거라고 하더라구요.
어느 웹 사이트에서 특정 키를 누르면 이스터에그처럼 히든 이벤트가 나오는.. 쯔꾸르게임에서 보통 많이 있는 그런 것들을 칭합니다. 위키백과 <-- 여기에 간단한 예가 있어요.
그럼 아주 간단하고 귀여운.. 이스터에그를 만들어볼게요!
12. Key Sequence Detection

목표
특정 문자열을 입력하면
alert를 발생시킨다.
간단합니다. 마구잡이고 키보드를 입력하다가, 설정한 특정 문자열을 입력하면, 준비된 alert 함수를 실행시킵니다.
Derek 과 Wes bos의 코드
const pressed = [];
const secretCode = "derek";
window.addEventListener("keyup", (e) => {
pressed.push(e.key);
pressed.splice(-secretCode.length - 1 , pressed.length - secretCode.length);
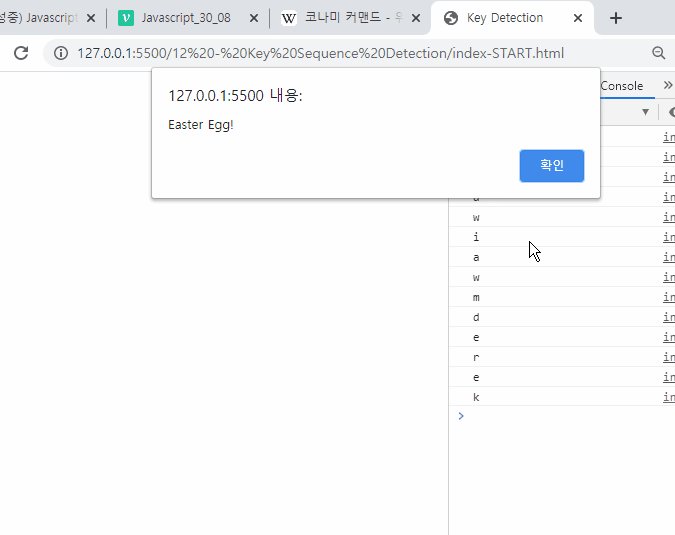
if(pressed.join("") === secretCode)
{
alert("Easter Egg!");
}
})secretCode 는 제가 직접 설정한 비밀 코드입니다. 아무런 글자나 남발하다가 derek 이라는 글자가 입력되면 alert 함수를 실행해요.
pressed 에는 현재 입력하는 이벤트를 저장합니다.
pressed.push(e.key);
pressed.splice(-secretCode.length - 1 , pressed.length - secretCode.length);첫 번째 줄에서는, e.key 를 pressed 배열에 넣습니다.
그러고 나서는, 모든 입력값에 대해서 모두 들고 다닐 필요가 없으니, secretCode 의 크기만큼만 가지고 있어서, 그 가지고 있던 값이 secretCode 와 정확히 일치하면 되겠죠?!
따라서, 입력받은 pressed 배열을 자릅니다. 첫 번째 인자로는 음수값이 들어가요.
splice 함수 음수 index 사용법
let arr = [1, 2, 5];
// 인덱스 -1부터 (배열 끝에서부터 첫 번째 요소)
// 0개의 요소를 삭제하고
// 3과 4를 추가합니다.
arr.splice(-1, 0, 3, 4);
alert( arr ); // 1,2,3,4,5이렇게 음수 인덱스를 사용하면 뒤에서부터 인덱스를 count 하여 자르거나 자르고 다른 원소를 추가할 수 있습니다.
그렇다면 저희 코드에서,
pressed.splice(-secretCode.length - 1 , pressed.length - secretCode.length);이 부분은, secretCode 의 길이만큼, 뒤에서부터 그 길이만 자른다는 뜻이겠네요!
그렇게해서 이제 pressed 에는 마지막으로 입력한 키보드의 값을 secretCode 길이 만큼 가지게 됩니다.
그 친구에 이제 join 함수를 사용하여 다 붙여서, secretCode 와 같은지 확인하면, 됩니다!
if(pressed.join("") === secretCode)
{
alert("Easter Egg!");
}간단합니다! :)
오늘은 가벼운 주제로, 이스터에그를 만드는 귀여운 프로젝트를 만들어 보았습니다.😄 .gif) 에그니까.. 삶은계란 먹고 자야겠어요..
에그니까.. 삶은계란 먹고 자야겠어요..
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗
