
💭 TMI
2차 스프린트가 끝이 났다. 보통 일정이 끝나고나면 미화되는 편인데, 이번 스프린트는 꽤나 힘들었다 ㅋㅋㅋㅋ 잠을 1시쯤 자는데 이번주는 3-4시에 침대에 누웠던 것 같다. 본격적으로 개발을 시작하니까 다양한 상황들이 생겼다.
git 충돌 해결이 안된다, 배포가 안된다, API 연결이 안된다 등 프로젝트에 영향이 가는 문제들이 생겼다. 하지만 팀원들 모두 이것을 팀의 문제로 바라보고 비대위(?)를 소집하여 함께 해결해나가는 모습이 좋았다. 근본적인 해결책은 아니였지만 마감기한을 지키기 위한 방법을 제시하고, 다음주 스프린트 회의때 논의하기로 하였다. 이런 시간 때문에 일정이 지체된 부분이 있었지만 책임을 개인이 떠앉았다면 더 큰 문제가 발생했을 것이다. 좋은 팀원들과 함께 하고 있음을 다시 한번 느꼈다….!!!
📘 경험 공유
2주 스프린트 간 어떤 고민들을 했고, 어떤 과정을 거쳐 프로젝트를 진행하고 있는지 공유하려고 한다.
✅ 컨디션 관리(수면시간 관리)
스프린트를 진행하다보니 마감 기한을 지키기 위해 늦게까지 작업하곤 했다. 결국 완성하긴 했지만 그 다음날 컨디션은 엉망이였다. 수면시간이 컨디션에 큰 영향을 준다는 것을 체감하게 되었고, 컨디션이 안좋으면 같은 말을 해도 예민하게 반응하며 피곤한 티가 많이 난다는 것이 느껴졌다. 프로젝트 관점에서는 “밤늦게까지 작업하느라 고생했어“ 지만, 피곤한 에너지가 전파되는 것 같아 팀원들에게 미안했다. 이러한 부분들을 의식적으로 인지하고 프로젝트 기간 중에는 최대한 적정 수면시간을 지키려고 노력해야겠다는 생각이 들었다.
✅ API 서버 연동 (feat. msw)
데모데이 직전에 API 서버가 정상적으로 올라오면서 API 연동 작업이 이뤄졌다. 로컬에서만 돌려봐서 프론트 배포 서버에서는 테스트해보지 못했는데 배포 작업에서 발생하는 여러 문제들이 있었다. 이런 문제들을 데모데이 직전에 겪으니 어지러웠지만 API 연동은 빠르게 이뤄졌다. 이 중심에는 msw 가 있었다고 생각한다. API URL만 변경하여 실제 서버와 통신이 이뤄지게 하니 쉽게 수정할 수 있었다. 목데이터를 상태로 관리했다면 로직을 많이 수정해야했을텐데 msw 덕에 빠르게 문제를 해결할 수 있었다. msw 의 장점을 명확하게 느낀 하루였다 후하후하
✅ 개발환경 세팅
프로젝트 초기 세팅은 다같이 진행했지만, 디테일한 개발환경 세팅을 내가 도맡았다. 한 일을 나열하면 다음과 같다.
[ 개발환경 세팅 ]
- webpack, jest, RTL, msw, 디렉토리 구조 세팅
- webpack 개발환경, 프로덕션 환경 세팅 분리
- storybook babel, webpack, msw 설정
- babel 설정, polyfill 설정, 브라우저 지원 범위 설정
- msw handler 및 mock data 설정, 브라우저 msw 설정, 테스트 코드 msw 설정
- 코드 컨벤션을 지키기 위한 eslint, prettier, stylelint, husky 추가 설정
내가 개발환경 세팅을 도맡아서 한 데에는 이유가 있다. 이전 글에서도 말했듯이 이번 프로젝트에서 분업이 아닌 협업을 잘해보고 싶었다. 그런데 협업을 잘하기 위해 코드리뷰 문화가 잘 도입되었으면 좋겠다는 생각이 있었다. 예전 프로젝트에서도 코드 리뷰를 진행하기로 했지만 LGTM 또는 프로젝트 진행 상황이 지연되어 코드 리뷰를 안하는 방향으로 바꿨다.
그래서 코드리뷰를 원활하게 진행하고, 그 과정에서 불필요한 리소스 소모가 없으려면 초기 세팅이 잘 되어있어야 한다고 생각했다. 중간에 설정하다가 오류가 나면 아래와 같은 상황에 부딪힐 것이다.
[ 중간에 설정 오류 시 생기는 문제 상황 ]
- 단위 테스트를 작성하기로 했는데 테스트 환경을 세팅이 잘 안돼...그냥 나중에 작성하자...(안함)
- storybook으로 UI 테스트 작성하려고 했는데 storybook에서 자꾸 오류나...이거 꼭 해야돼...? (안함)
- msw 적용이 안되는데? 서버 연결 안됐는데 그냥 목 데이터로 상태 관리하자 (리팩토링 폭탄)
프로젝트 중간에 위와 같은 문제를 겪어 병목 상태가 되지 않도록, 설정이 안되서 코드를 작성하지 못하는 문제를 겪지 않도록 미리 시간을 쏟았다. 귀찮은 작업이였지만 꼼꼼하게 비교하면서 작업하였다. 실제로 효과가 큰지는 좀더 지켜봐야겠지만, 팀원들이 msw와 storybook 작업을 할 때 편했다는 이야기를 듣고 뿌듯했다.
✅ 코드 리뷰
코드리뷰 문화를 잘 도입하기 위해 블로그 글을 참고하여 팀원들이 모두 문화로 받아들일 준비가 되어있는지 먼저 확인하였다. 따로 찾아가서 코드리뷰에 대해서 어떻게 생각하는지, 어떻게 프로젝트를 진행하면 좋을지 등을 물어보았다. 다행히도 팀원들 모두 긍정적으로 생각해줘서 팀 문화로 도입할 수 있었다.
그럼 이제 다음 문제는 코드리뷰를 ‘잘’하는 방법이다. 코드 리뷰를 하면 좋다는 것은 머릿속으로 다 안다. 하지만 안하는 이유를 정리해보면 다음과 같을 것이다.
- 리뷰가 늦어지면 개발이 지연된다.
- 코멘트에 따라 개발자들 간에 안좋은 감정이 생길 수 있다.
- 개발해야하는 기능이 있는데, 따로 시간 내서 코드리뷰까지 해야 한다.
이런 단점들을 보완한다면 코드리뷰를 잘할 수 있다고 생각했다. 그래서 팀원들과 논의하여 효과적인 코드리뷰 방식을 고민하였다. 여러 걱정되는 상황들을 떠올리고, 그런 상황일 때 어떻게 대처할지 다양한 기술 블로그를 참고하여 작성하였다.
[ 코드 리뷰 논의 사항 ]
- 몇 시간 안에 코멘트를 달아야 하는가?
- 낮 12시 전에 올리면 오후 6시 안에 리뷰
- 제대로 안돌아가거나 병목이 생길 경우, 회고할 때 코드리뷰 코어타임을 정하자
- 언제 머지를 할 것인가?
- 2명 다 approve
- 크리티컬한 문제가 있다 or 수정했으면 좋겠다 →
Request Change- 반영 안해도 상관없지만 참고해보면 좋을 것 같다 → 코멘트와 함께
approve- 어떤 기준으로 코드리뷰를 할 것인가?
- 화해 기술 블로그를 참고하여 L1 - L5 까지 정해진 코드 리뷰 기준에 따라 코멘트 작성
- 리뷰 코멘트 템플릿을 만들어 수작업 줄이기
- 코드 리뷰에 너무 많은 시간을 소요될 것이 걱정된다.
- PR 크기를 줄이면 코드 리뷰 시간을 줄일 수 있을 것이다.
- 토스페이먼츠 소개글을 참고하여 대략 400줄 정도로 PR 단위를 맞추고, 너무 많이 오버될 것 같다면 다음 이슈로 넘긴다.
✅ UI 에 이렇게까지 신경 쓰는 이유
우리팀은 해커톤 때도 디자인에 비교적 많은 시간을 쏟고, 몇 안되는 밤새는 팀 중 하나였다. 2차 스프린트 일주일 간에도 다른 팀원들에 비해 피그마에 있는 시간이 훨씬 길었다. 다른 프로젝트 팀원들과 얘기하다보면 “기능 개발이 우선이다”, “디자인이 중요해?”, “어차피 나중에 디자인 바뀐다” 라는 말을 하곤 했다. 나도 일단 기능 개발이 우선되어야 하는 것에 동의한다. 하지만 디자인을 아예 나중으로 미루고, 중요하지 않다고 생각하는 것에는 반대의 의견이다.
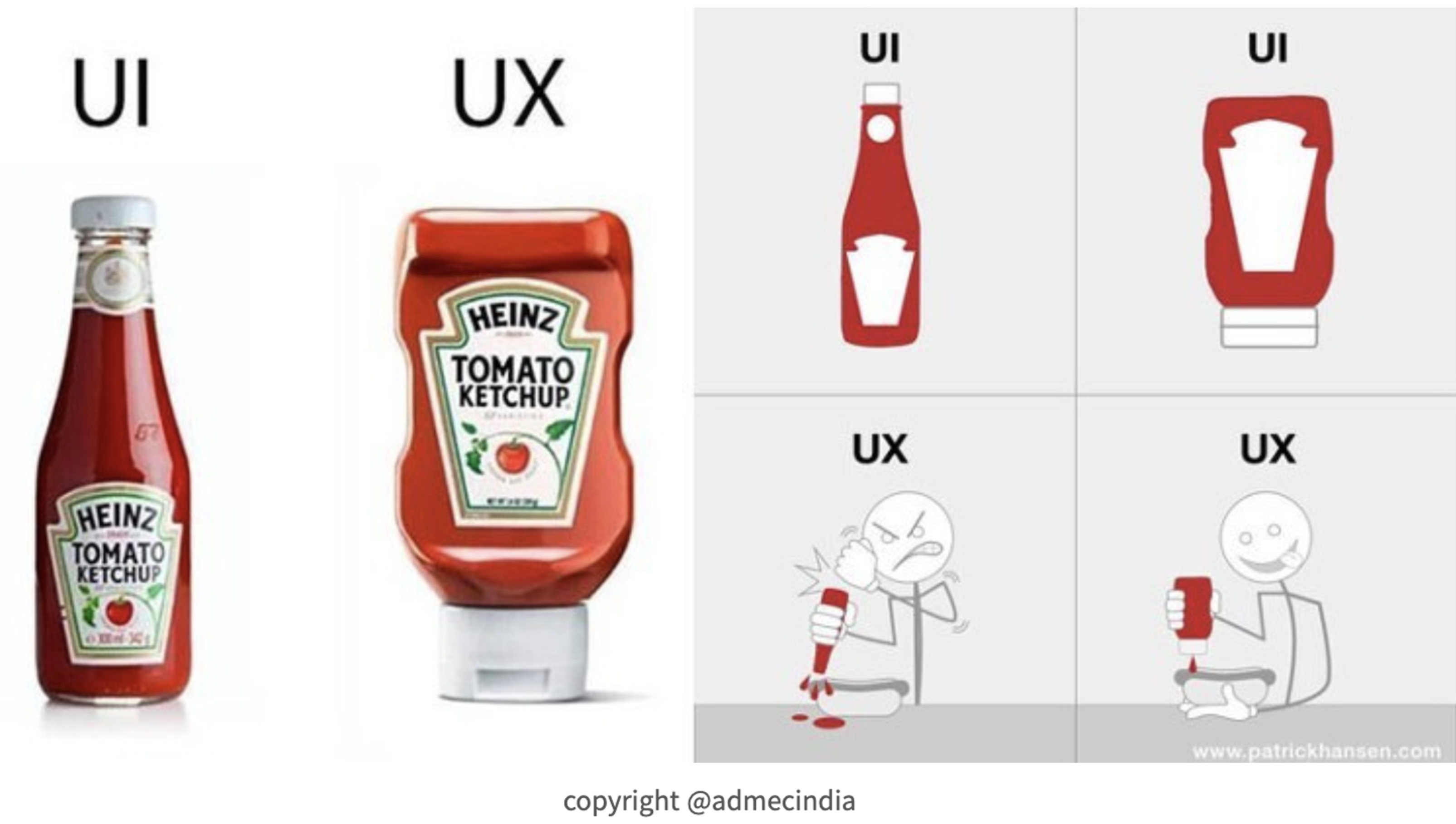
프론트엔드 개발자는 사용자 경험(UX)을 디테일하게 고려해야한다고 생각한다. 사용자가 사용하는 데에 불편하지 않을지, 불필요한 화면 전환이 일어나지 않는지 등 사용자 관점에서 바라봐야 한다. 이러한 UX는 UI에 꽤나 큰 영향을 받는다고 생각했다. 아래 하인즈 케찹 이미지가 직관적으로 와닿았는데, UI와 UX는 서로가 100%를 포함하진 않지만 독립적인 것이 아니라고 표현한다.

은행, 주식처럼 꼭 필요한 기능을 제공하는 게 아니라면 디자인이 안이뻐서 쓰기 싫은 경험이 많다. 특히나 게임 요소가 들어간 우리 서비스는 UI가 안이쁘면 유저 리텐션에도 영향을 줄 것이다. 어떻게 강조할지, 어떻게 배치할지, 어떤 UI가 접근성이 좋은지 등 사용자 관점에서 다양하게 고민해볼 수 있었다. 이러한 고민이 기능 개발 이후로 미뤄지면 대충 넘어갈 것이라는 생각이 들었다. 우린 개발자이기 때문 .
일정을 봤을 때 개발 일정이 촉박하지 않다고 판단하여 서비스에서 중요한 UI/UX에 좀더 많은 시간을 쏟았다. 비슷한 UI가 있는지, 우리가 아는 서비스에서는 어떻게 구현하였는지 등 다양한 디자인 래퍼런스들을 조사하였고, 서비스에 맞게 적용하였다. 그 결과 원하는 느낌대로 디자인 시안을 뽑아낸 것 같아서 만족스럽다!!!

https://dev-ellachoi.tistory.com/62
https://www.jbee.io/articles/essay/코드 리뷰의 목적은 성장이어야 한다
https://tosspayments-dev.oopy.io/chapters/frontend/about
https://www.startupcode.kr/company/blog/archives/18
https://blog.hwahae.co.kr/all/tech/12534
https://techblog.woowahan.com/7152/
https://blog.banksalad.com/tech/banksalad-code-review-culture/
