[AWS] Access Key 없이 CodeBuild + CodePipeline + Lambda Function 활용하여 배포 자동화하기(2) - storybook
인프라

[ 요약 ]
- CodeBuild 에서 storybook 빌드 결과물도 s3에 같이 업로드하기
- artifact를 생성할 때 discard-paths 사용 ❌
- cloudfront로 배포한 서비스 도메인과 storybook 연동하기
- cloudfront function 활용하여 storybook의 index.html로 redirect 하기
🚨 문제 상황
PR이 여러개 올라와있을 때 최종적으로 반영된 컴포넌트 상태를 확인하기 어려웠다.
PR 단위로 github actions가 돌아서 storybook을 자동 배포하는데, 여러개가 섞이니까 구버전의 storybook이 보이기도 했다.
그래서 storybook도 개발 서버와 함께 배포해야겠다는 생각이 들었고, 가장 간단한 chromatic은 권한 문제가 발생하여 다른 방법을 모색해야 했다.
여담으로 github actions가 먹통이 된 적이 있었는데, 2분짜리 빌드가 13시간 만에 되는 경험도 하였다 ㅋㅋㅋㅋㅋㅋㅋ


✅ 해결 방안
https://도메인/storybook/에 배포해서 서비스와 함께 볼 수 있도록 하자
CodeBuild로 코드 빌드 결과물과 스토리북 빌드 결과물을 s3에 업로드하기
현재 사용하고 있는 AWS 서비스를 활용하여 배포된 서비스 경로에 스토리북만 추가하는 것이다. 그래서 처음 떠올린 것은 s3에 storybook 폴더를 만들어 빌드 파일을 올리면 되지 않을까라고 생각했다. 그래서 CodeBuild에서 빌드할 때, 코드 빌드 결과물과 스토리북 결과물을 모두 dist에 담아 s3에 보냈다. 근데 자꾸 storybook 폴더로 안생기고 펼쳐져서 생기는 거였다!!!
그래서 이 방식으론 폴더가 안만들어지는구나했는데 밥먹다가 문득 떠올라 CodeBuild의 buildspec 하단에 discard-paths: yes 가 경로를 무시하는 게 아닐까? 라는 의심이 들었다.
바로 검색해봤더니 디렉토리가 평면화되어 출력된다는 옵션이였다!!!
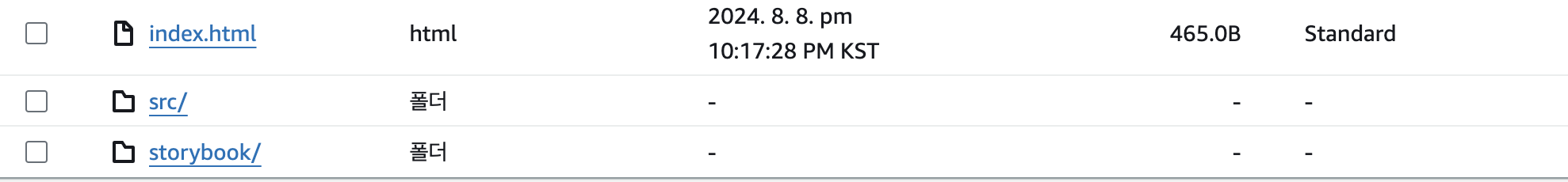
아무 생각 없이 이전에 잘 돌아가서 그냥 계속 추가했었는데 저 옵션 때문에 폴더로 만들었던 storybook까지 루트 디렉토리에 평면화된 것이였다.
옵션을 제거하고 파이프라인을 돌려보니 s3에 정상적으로 의도한 대로 올라간 것을 확인할 수 있었다!!!
buildspec.yml
version: 0.2
phases:
install:
commands:
- echo Install dependencies...
- git init
- git remote add origin https://github.com/woowacourse-teams/2024-ddangkong.git
- git fetch --depth=2 origin develop
- git checkout -f develop
- |
if git diff --name-only HEAD~1 HEAD | grep ^frontend/; then
echo 'Changes detected in frontend directory. Proceeding with build...'
echo 'Install dependencies...'
cd frontend
npm install
export SHOULD_BUILD=true
else
echo 'No changes detected in frontend directory. Skipping build...'
export SHOULD_BUILD=false
fi
build:
commands:
- echo Building...
- |
if [ "$SHOULD_BUILD" = true ]; then
echo Building the React application...
npm run build-prod
echo Build finished...
ls
echo Building storybook...
npm run build-storybook
echo Build storybook finished...
mv ./storybook-static ./dist/storybook
cd dist
ls
else
echo Skipping build phase...
fi
artifacts:
base-directory: frontend/dist
files:
- '**/*'
name: ddangkong-frontend-deploy
cache:
paths:
- 'node_modules/**/*'
스토리북을 배포 서비스에서 확인하기
이론상 s3에 디렉토리로 업로드했으니 /storybook 경로로 들어가면 볼 수 있는 것 아닌가?
현재 s3는 퍼블릭 액세스 접근을 차단했기 때문에 리소스를 url로 접근할 수 없다. 버킷 정책으로 인해 cloudfront는 s3에 접근할 수 있기 때문에, cloudfront로 s3 리소스에 접근해야 한다.
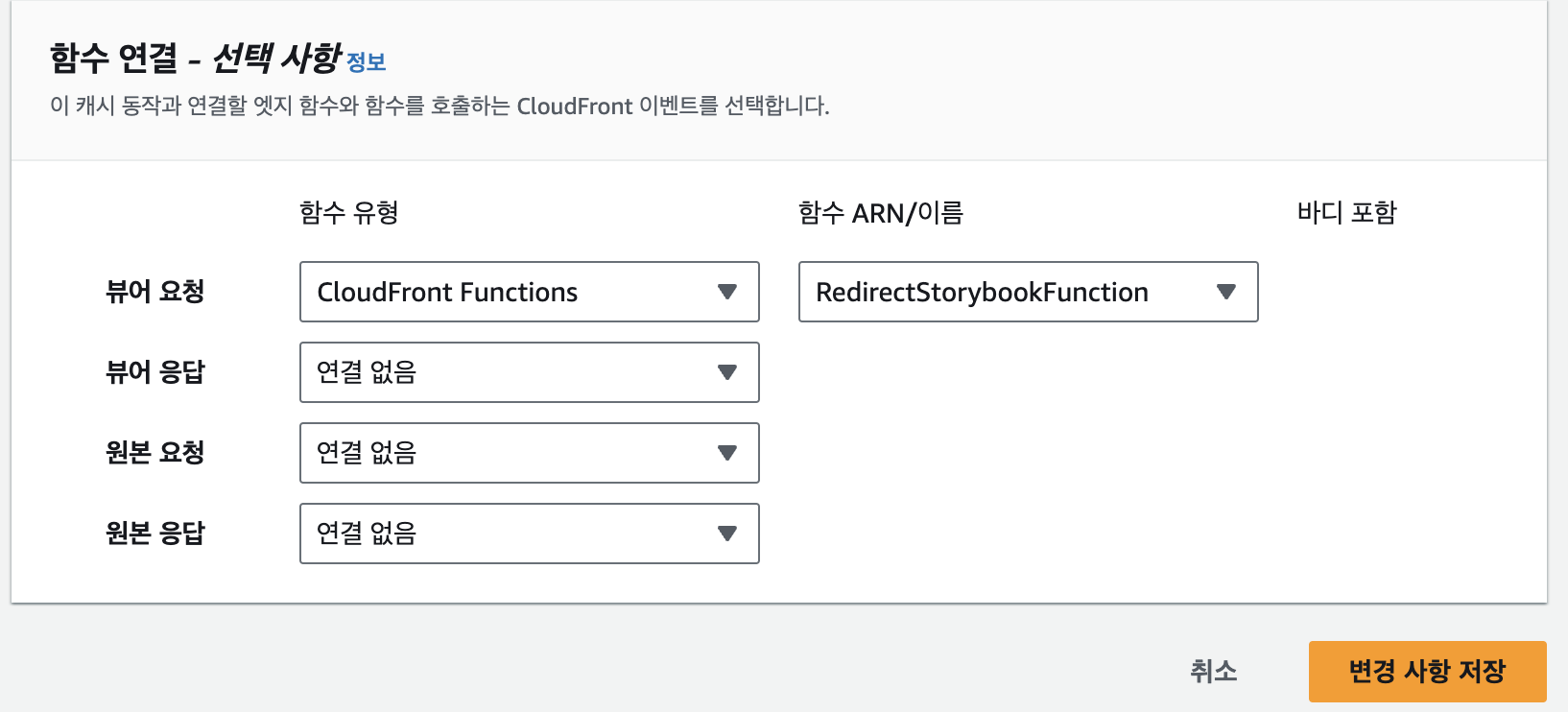
cloudfront function 활용하여 redirect 하기
하지만 cloudfront에서 /storybook 경로로 들어가면 404 에러가 뜰 것이다. 루트 객체인 index.html과 연결된 라우터에는 storybook 경로에 대한 리소스가 없기 때문이다. 따라서 cloudfront function 을 활용하여 해당 경로로 접근하면 /storybook/index.html 파일을 요청하도록 설정하였다.
function handler(event) {
var request = event.request;
var path = request.uri;
// Redirect /storybook to /storybook/index.html
if (path === '/storybook' || path === '/storybook/') {
request.uri = '/storybook/index.html';
}
return request;
}cloudfront function은 lambda function과 비슷한 개념인데, 메모리는 적지만 비용이 싸고, 더 빠르다.
그래서 cloudfront function으로 redirect 함수를 만들고 게시하여, cloudfront 동작에 연결시켜주면 storybook 경로로 들어갔을 때 storybook/index.html 파일로 접근할 수 있다!