
💭 TMI
진짜 며칠동안 vscode에서 lint 설정에 따라 vscode 에디터 상에 오류가 안뜨는 문제 때문에 고생했는데 드디어 해결했다. 다른 팀원들은 인식되는 걸 보면 vscode 문제인 걸로 확인되어 고치려고 삽질을 했었는데 그 과정을 공유하려고 한다.
📘 vscode 응용프로그램 재설치
eslint extension을 설치했는데 아래와 같은 오류가 발견되었다.
24년도에 새로 vscode가 update 되서 혹시나해서 새로 설치해봤다.
vscode 재설치 (mac)
The language client requires VS Code version ^1.82.0
but received version 1.69.0📘 vscode 설정 초기화
vscode가 이미 최신버전이라면 vscode 설정만 초기화시킬 수 있다.
터미널을 열어서 아래 명령어를 순서대로 실행
cd ~/Library/Application\ Support/code
cd ..
sudo rm -r code📘 vscode 설정
여기부터는 vscode 내에서의 설정이다.
사실 이전에 이렇게 해봤을 때 안된 것 같은데 왜 지금은 되는지 잘 모르겠다 ㅋㅋㅋㅋㅋㅋ하하 vscode를 새로 설치하고 설정 초기화하고 해봤더니 됐다. 똑같이 했는데도 안된다면 vscode를 아예 재설치해보자.
추가로 아래 명령어를 개발할 때 딱히 쓸 일이 없어서 몰랐는데 이거 고치느라 기억에 남아서 적어본다 ㅎㅎ
command + , : 설정화면
command + p : file 검색
command + shift + p : 설정 검색
✅ vscode 한국어 설정
vscode 재설치시 영어가 기본값인데 한국어로 설정할 수 있다.
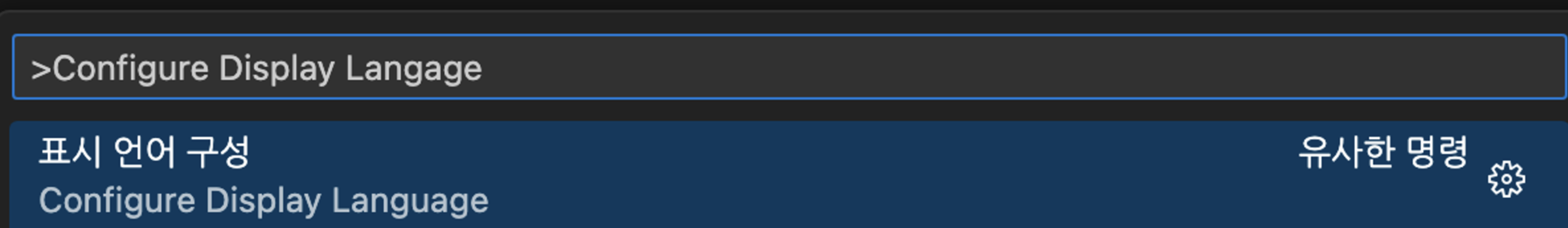
command + shift + p 커맨드 누르고 Configure Display Langage 검색 → ko → install

✅ FormatOnSave
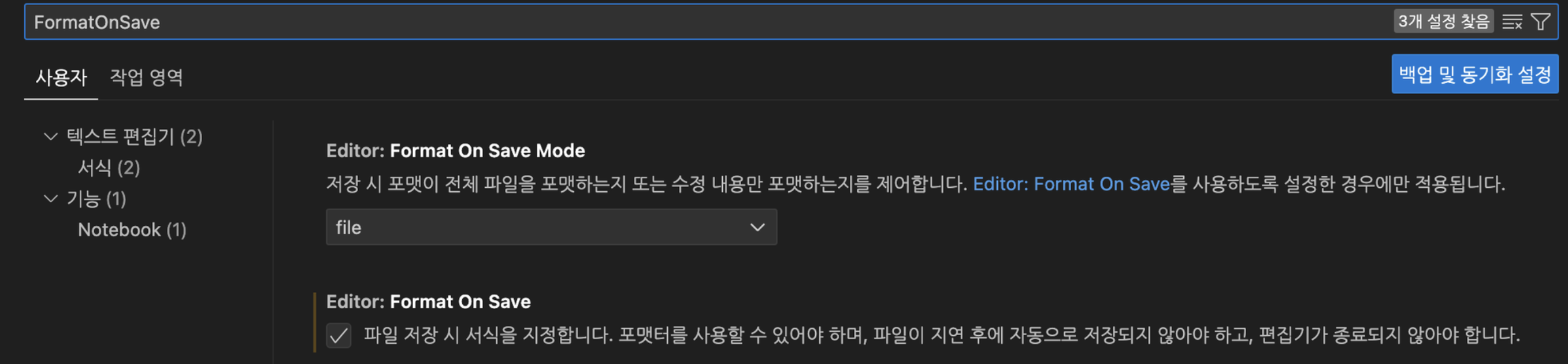
Editor : Format On Save 를 체크해주자.

✅ Javascript Format Enable
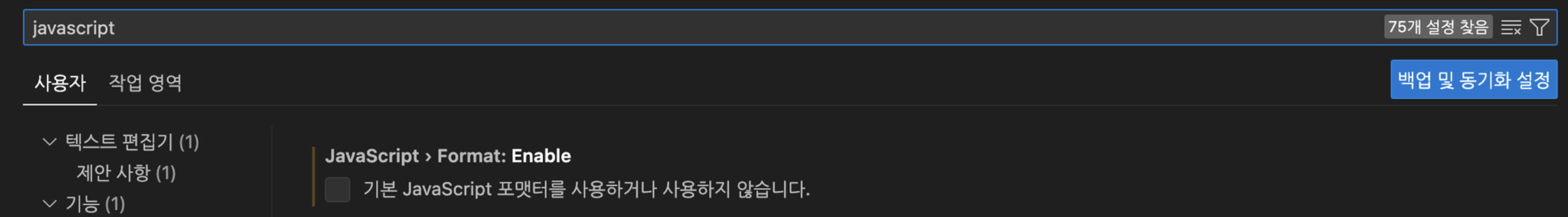
eslint 로 포맷팅을 하기 위해 Javascript > Format : Enable 을 체크해제해주자.

✅ Eslint Format Enable
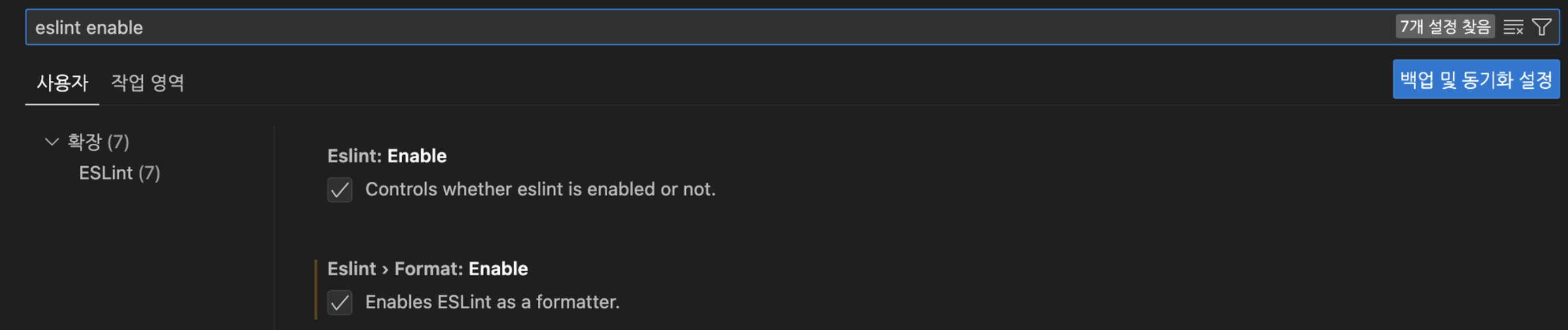
Eslint > Format: Enable 을 체크해주자.

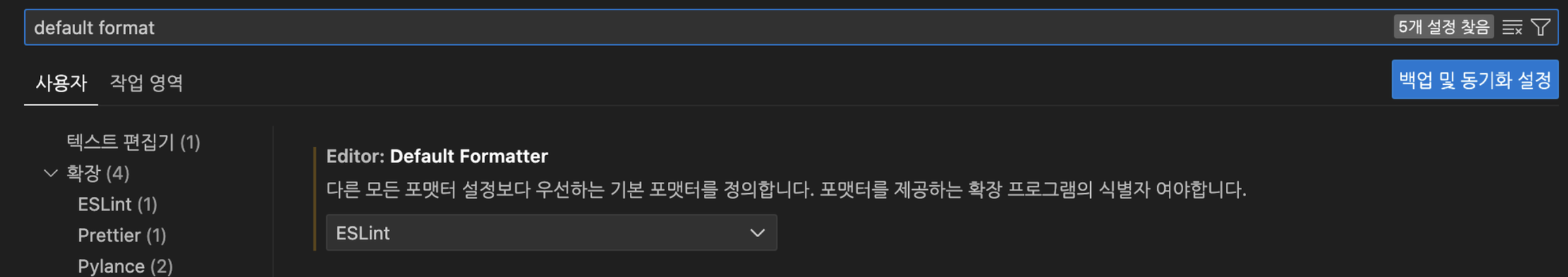
✅ Editor Default Formatter
내 생각엔 이게 문제였던 것 같다.
맨 처음 설정은 None으로 되어있고 많은 블로그들이 prettier로 설정하라고 설명했는데 Eslint로 해야 저장 시 autoFix가 되었다.
(24.06.02 추가) eslint 설정에 따라 다르다. eslint-config-prettier 를 사용하고 있다면 prettier, eslint-plugin-prettier 를 사용하고 있다면 eslint를 사용하면 된다.

✅ workingDirectories
이건 오류 밑줄이 안뜨는 것과는 반대로 vscode에서 alias를 인식하지 못해 오류 밑줄이 떴는데 이 설정으로 해결되었다. 내 프로젝트는 vite+typescript+react 환경이다.
"mode": "auto" :package.json, .eslintignore 그리고 .eslintrc* 파일이 위치한 폴더를 working directory로 지정
"eslint.workingDirectories": [{ "mode": "auto" }]✅ settings.json
command + shift + p 커맨드로 설정을 들어가면 settings.json에 잘 들어갔는 지 확인할 수 있다.
{
"javascript.format.enable": false,
"editor.formatOnSave": true,
"eslint.format.enable": true,
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
"eslint.workingDirectories": [{ "mode": "auto" }]
}✅ 패키지 버전
패키지 버전은 다음과 같다. eslint 8버전부터 자동정렬이 안된다는 글도 있었는데 그 부분은 해결된 것 같다.
"devDependencies": {
...
"eslint": "^8.56.0",
"prettier": "^3.1.1",
}https://ki-mong42.tistory.com/33
https://velog.io/@velopert/eslint-and-prettier-in-react

자동정렬 안되서 고생했는데 정리해주신 글을 보고 해결했어요! 정말 감사합니다.