💭 TMI
next serverless로 자동배포를 해놨는데 프로젝트의 방향성이 앱에 더 어울리는 상황이 되었다.
근데 웹 개발을 하고 싶은 나에게 한줄기 빛이 내려왔다. 그건 바로 PWA...
PWA(Progressive Web App)
"A progressive web app (PWA) is an app that's built using web platform technologies, but that provides a user experience like that of a platform-specific app."
=> 웹기술로 개발하고 앱 UX를 제공한다 !
그냥 반응형 레이아웃 아니냐고? PWA로 해야하는 이유 3가지가 있다.
- 앱처럼 홈화면에 아이콘 설치
- 푸시알림 기능
- 오프라인 캐싱 기능
3가지 이유 중 첫 번째 이유 + 개발 호기심으로 PWA로 개발하기로 결심했다.
근데 한번도 안해봐서 두려움에 떨었지만 이게 웬걸? next 라이브러리로 next-pwa 를 제공해준다. 이를 이용하여 적용해보도록 하겠다.
패키지 설치
npm install next-pwa
npm install --save next-compose-pluginsnext.config.js
const prod = process.env.NODE_ENV === 'production';
const runtimeCaching = require('next-pwa/cache');
const withPWA = require('next-pwa')({
dest: 'public',
register: true,
skipWaiting: true,
runtimeCaching,
disable: prod ? false : true
});
const nextConfig = withPWA({
// next config
});
module.exports = nextConfig;
manifest
브라우저가 이 웹은 PWA라는것을 알려주기 위해서 manifest를 작성해야 한다
manifest 생성
생성한 manifest를 다운받아 manifest.json으로 확장자를 변경하고 public 폴더에 넣는다.
아이콘 생성
크기별로 필요한 이미지 파일을 생성하여 public/images/icons 폴더에 넣는다.
pwa 아이콘 생성
// _document.tsx
import { Html, Head, Main, NextScript } from 'next/document';
export default function Document() {
return (
<Html lang='en'>
<Head>
<meta name='theme-color' content='#3D39F1' />
<link rel='manifest' href='/manifest.json' />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
PWA 만들기
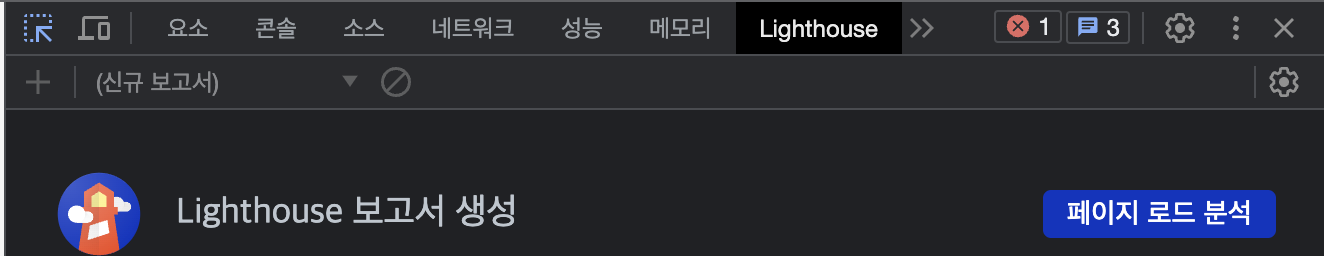
npm run build && npm run dev빌드 후 실행한 다음 개발자 도구의 Lighthouse탭을 클릭한다.

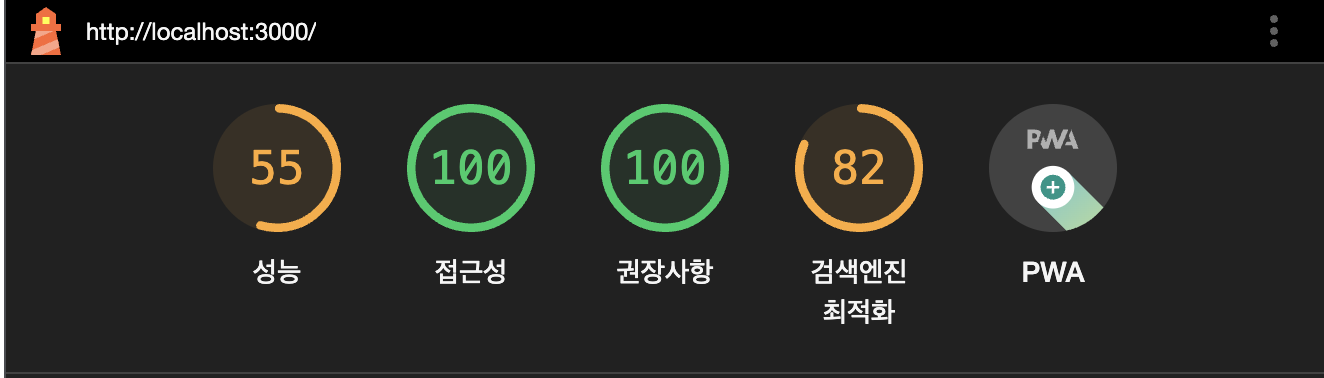
다음과 같은 화면을 볼 수 있는데 페이지 로드 분석을 클릭하면 성능, 접근성, 권장사항, 검색엔진 최적화 이렇게 4가지 카테고리로 웹페이지의 점수가 나온다.

점수와 함께 맨끝에 PWA 정보가 나오는데 + 버튼이 나와야 PWA로 설치가 가능하다. 나는 이미지 접근에 오류가 원인이라고 나와서 경로를 수정해주었다.

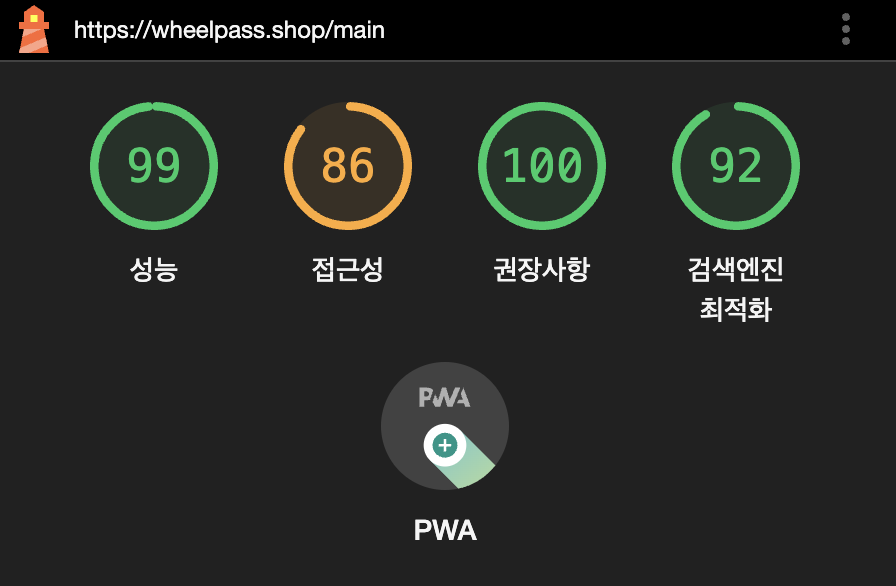
오류를 수정하고 웹브라우저를 새탭에서 실행하면 페이지 분석이 다시 가능하다. 아래와 같이 + 버튼이 뜨면 PWA 요건을 모두 충족하여 설치가 가능하다는 것을 의미한다.

+) 배포 후 mixed contents 에러를 해결하고 나니 성능이 많이 올라왔다. 근데 맨처음 지도 불러올 때와 다시 불러올 때 성능차이가 있는 거보면 캐싱이 되는 것 같다. 그래서 secret 창에서 해보니 성능이 71점이 나왔다. 지도 로딩속도에 따라 성능에 영향이 크다.