
실행 컨텍스트는 자바스크립트의 동작 원리를 이해하기 위해서 알아야 하는 필수적인 개념이다. 스코프, 식별자 관리 방식, 호이스팅 발생 이유, 클로저 동작 방식, 이벤트 핸들러 등을 이해하기 위해선 실행 컨텍스트를 반드시 알아야 한다.
소스코드의 타입
4가지 타입의 소스코드는 각각 다른 방식으로 실행 컨텍스트를 생성한다.
1. 전역 코드
2. 함수 코드
3. eval 코드
4. 모듈 코드
전역 코드
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프 생성
var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 전역 객체와 연결
전역 코드가 평가되면 전역 실행 컨텍스트 생성
함수 코드
함수 코드는 지역 스코프 생성
지역 변수, 매개변수, arguments 객체 관리
전역 스코프와 스코프 체인으로 연결
함수 코드가 평가되면 함수 실행 컨텍스트 생성
eval 코드
eval 코드는 strict mode에서 자신만의 독자적인 스코프 생성
eval 코드가 평가되면 eval 실행 컨텍스트 생성
모듈 코드
모듈 코드는 모듈별로 독립적인 모듈 스코프 생성
모듈 코드가 평가되면 모듈 실행 컨텍스트 생성
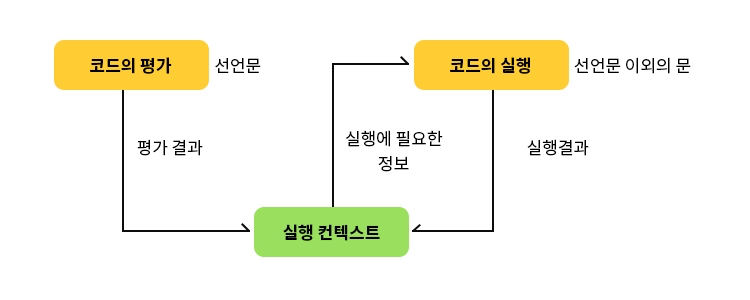
소스코드의 평가와 실행
자바스크립트 엔진은 소스코드를 2개의 과정으로 나누어 처리한다.
- 소스코드의 평가
- 실행 컨텍스트 생성하고 변수나 함수 등의 선언문만 먼저 실행한다.
- 이때 생성된 변수나 함수 식별자를 key로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
- 소스코드의 실행(런타임)
- 선언문을 제외한 나머지 소스코드가 순차적으로 실행된다.
- 변수나 함수 참조를 할 때, 실행 컨텍스트가 관리하는 스코프에 등록되어 있는지 확인한다.

var x;
x = 1;
변수선언문 var x; 는 소스코드 평가 과정에서 실행 완료되었다. 변수 할당문 x=1; 변수에 값을 할당하려면 x 변수가 선언된 변수인지 확인해야 한다.
실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인
스코프에 등록되어 있다면 선언된 변수이고, 선언된 변수면 값을 할당 후 할당 결과를 실행 컨텍스트에 등록하여 관리
실행 컨텍스트
소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역
식별자(변수나 함수, 클래스 등의 이름)을 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
코드 실행 순서는 실행 컨텍스트 스택으로 관리하고,
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리한다.
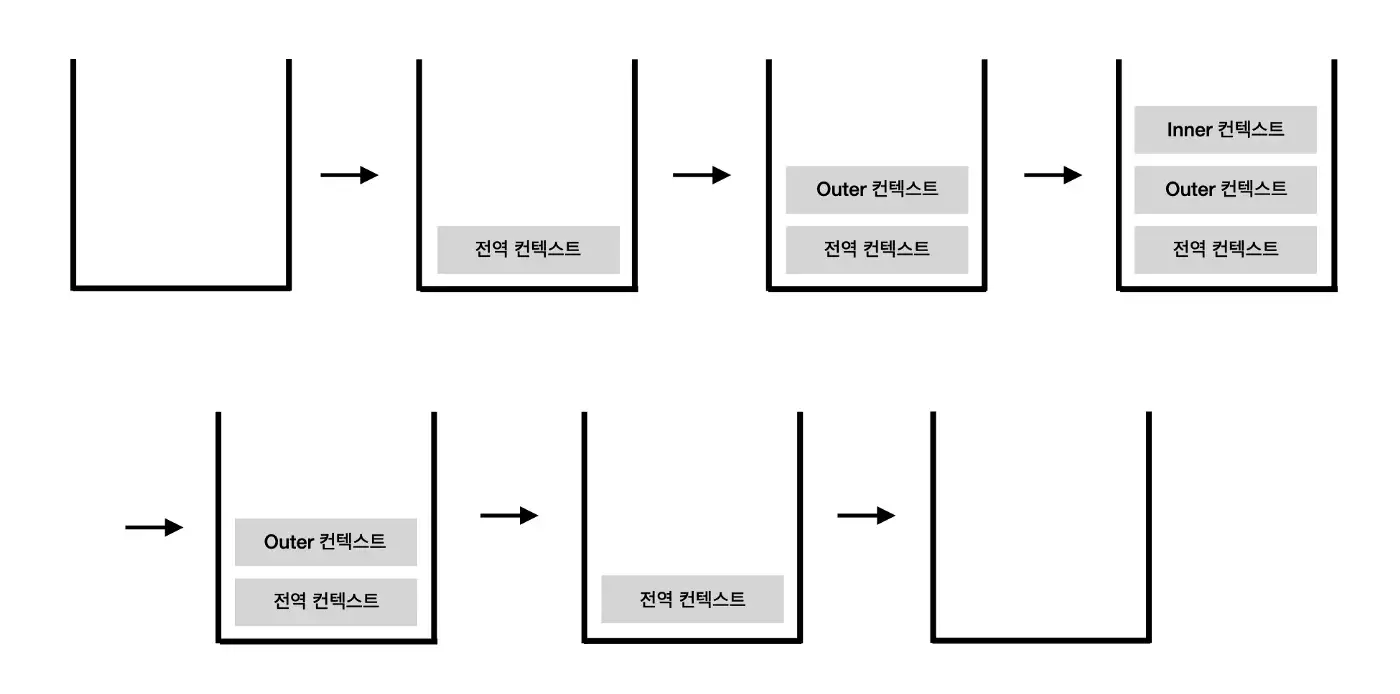
실행 컨텍스트 스택(콜스택)

- 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 push
- outer 함수가 호출되면 전역 코드의 실행을 멈추고 outer 함수 내부의 코드를 평가하여 outer 함수의 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에
push- inner 함수가 호출되면 outer 함수 코드 실행을 멈추고 inner 함수 내부의 코드를 평가하여 inner 함수의 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 push
- inner 함수가 종료되면 inner 함수의 실행 컨텍스트를 실행 컨텍스트 스택에서 pop
- outer이 종료되면 outer 함수의 실행 컨텍스트를 실행 컨텍스트 스택에서
pop- 전역 코드가 모두 실행되었으면 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 pop
javascript 파일의 모든 코드가 맨 아래 코드까지 실행되어야 콜스택이 빈다.
렉시컬 환경
식별자, 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조로,
스코프와 식별자를 관리하는 역할을 한다.
key, value 를 갖는 객체 형태의 스코프를 생성하여 식별자를 key로 등록하고 식별자에 바인딩된 값을 관리한다.
스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할
렉시컬 환경은 2개의 컴포넌트로 구성된다.
1. 환경 레코드
- 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소
2. 외부 렉시컬 환경에 대한 참조
- 상위 스코프를 가리킨다. 이때 상위 스코프란 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 스코프 체인을 형성한다.
자바스크립트는 렉시컬 스코프를 따른다. 렉시컬 스코프란 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다.
렉시컬 환경을 설명하기 위해 아래 코드가 준비되어 있다. 천천히 파헤쳐보자.
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a+b+x+y+z); // 42
}
bar(10);
}
foo(20);전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성
빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체 추가
동작 환경에 따라 Web API 또는 특정 환경을 위한 호스트 객체 포함
전역 객체도 Object.prototype을 상속받는다 (프로토타입 체인 연결)
전역 코드 평가
소스코드가 로드되면 자바스크립트 엔진은 다음과 같은 순서로 전역코드를 평가한다.
- 실행 컨텍스트 생성
- 렉시컬 환경 생성
2-1. 환경 레코드 생성
2-1-1. 객체 환경 레코드 생성
2-1-2. 선언적 환경 레코드 생성
2-2. this 바인딩
2-3. 외부 렉시컬 환경에 대한 참조 결정

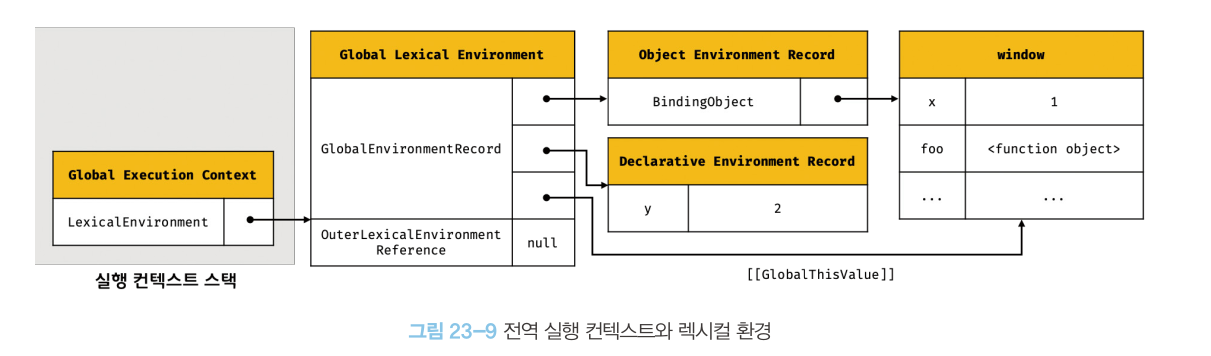
전역 실행 컨텍스트 생성
빈 전역 실행 컨텍스트 생성하여 콜스택에 푸시
실행 컨텍스트 스택의 최상위 = 실행 중인 실행 컨텍스트
전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩
전역 환경 레코드 생성
전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체 제공
let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재한다
var과 let,const 로 선언한 전역변수를 구분하여 관리하기 위해 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 구성
객체 환경 레코드는 var 키워드로 선언한 전역 변수, 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체 관리
선언적 환경 레코드는 let, const로 선언한 전역 변수 관리
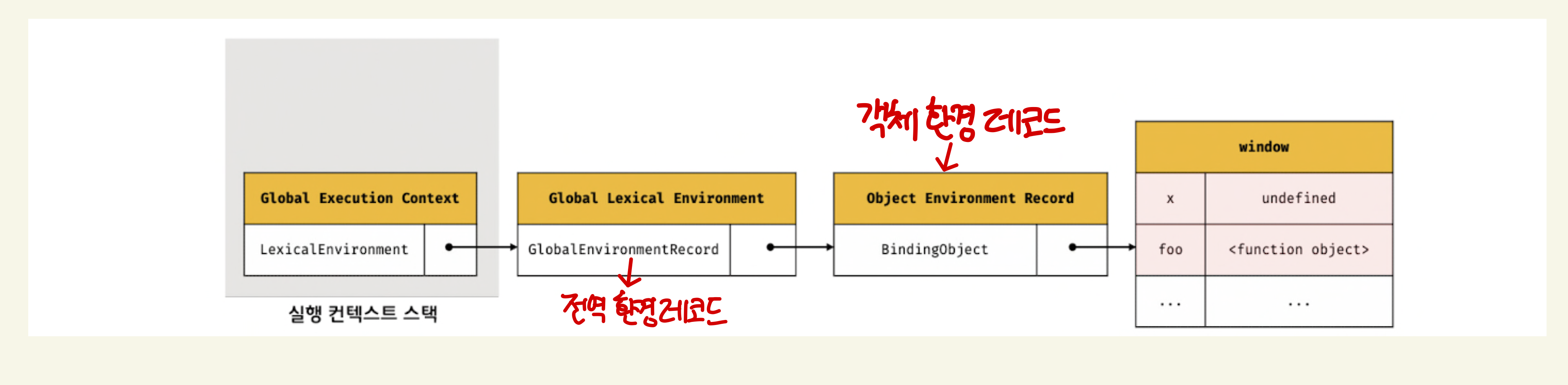
객체 환경 레코드 생성
객체 환경 레코드는 전역환경 레코드를 구성하는 컴포넌트
객체환경 레코드는 전역 객체 생성 단계에서 생성된 BindingObject 와 연결
var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 객체 환경 레코드의 BindingObject를 통해 전역 객체(window)의 프로퍼티와 메서드가 된다.
이때 등록된 식별자를 전역 환경 레코드의 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환
따라서 전역 객체를 가리키는 식별자(window) 없이 전역 객체의 프로퍼티를 참조할 수 있는 것이다

선언적 환경 레코드 생성
let, const로 선언한 전역 변수와 let, const로 선언한 변수에 할당한 함수 표현식은 선언적 환경 레코드에 등록되고 관리
[ 호이스팅 발생 원인 ]
var로 선언한 변수는 런타임 이전인 코드 평가 시점에 BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록한 다음, 암묵적으로 undefined를 바인딩한다.
따라서 코드가 실행되는 런타임에는 변수 선언문 이전에 참조가 가능하게 된다. 이것이 변수 호이스팅이 발생하는 이유다.함수 선언문 또한 코드 평가 시점에 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다.
함수 선언문은 변수 선언문과 달리 undefined가 아니라함수 객체를 런타임 이전에 할당하기 때문에 함수 선언문 이전에 정상적인 함수 호출이 가능하다.
객체 환경 레코드와 구분되어 관리되기 때문에 전역 객체를 가리키는 식별자(window)로 참조할 수 없는 것이다
this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this 바인딩
전역 코드에서 this는 전역 객체를 가리키므로 전역 객체가 바인딩된다.
따라서, 전역 코드에서 this를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩 되어 있는 객체인 전역 객체가 반환된다.
this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.
외부 렉시컬 환경에 대한 참조 결정
현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경(상위 스코프)을 가리킨다
전역 코드를 포함하는 소스코드는 없으므로 null이 할당된다. 이는 전역 렉시컬 환경이 스코프 체인의 종점에 존재한다는 것을 의미한다.
전역 코드 실행
변수 할당문이 실행되어 전역 변수에 값 할당
변수 할당문 또는 함수 호출문을 실행하려면 변수 또는 함수 이름이 선언된 식별자인지 확인해야 한다
동일한 이름의 식별자가 다른 스코프에 여러 개 존재할 수 있으므로 어느 스코프의 식별자를 참조할 지 결정해야 한다 : 식별자 결정
식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작
실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면, 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경(상위 스코프)로 이동하여 식별자 검색
전역 렉시컬 환경까지 올라가서 검색 결과가 없다면 참조 에러 발생 : 식별자 결정 실패
foo 함수 코드 평가
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
2.1 함수 환경 레코드 생성
2.2 this 바인딩
2.3 외부 렉시컬 환경에 대한 참조 결정
함수 실행 컨텍스트 생성
foo 함수의 실행 컨텍스트 생성
함수 렉시컬 환경이 완성된 다음 콜스택에 푸시된다
이때 foo 함수의 실행 컨텍스트는 실행 중인 실행 컨텍스트가 된다
함수 렉시컬 환경 생성
foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩
렉시컬 환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성
함수 환경 레코드 생성
함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리
this 바인딩
함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this 바인딩
함수 호출 방식에 따라 결정
foo 함수는 일반 함수로 호출되었으므로 this는 전역 객체를 가리킴
따라서 foo 함수 내부에서 this를 참조하면 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 바인딩 되어 있는 전역 객체가 반환된다.
외부 렉시컬 환경에 대한 참조 결정
foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트(콜스택 최상위) 존재.
그때 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조 가 foo 함수의 외부 렉시컬 환경에 대한 참조에 할당.
foo 함수는 전역 함수이므로 전역 코드 평가 시점에 평가된다.
이 시점의 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트
따라서, 외부 렉시컬 환경에 대한 참조는 전역 렉시컬 환경의 참조가 할당된다.
자바스크립트는 함수를 어디에 정의했는지 에 따라 상위 스코프를 결정
그리고 함수 객체는 자신이 정의된 스코프(상위 스코프)를 기억
함수 정의를 평가하여 함수 객체를 생성할 때 함수의 상위 스코프를 함수 객체의 내부 슬롯 [[Environment]] 에 저장
"함수 객체의 내부 슬롯 [[Environment]]가 렉시컬 스코프를 구현하는 메커니즘"
foo 함수 코드 실행
매개변수 a에 인수 20이 할당되고, x, y 변수 할당문 실행
함수 bar 호출
식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자 검색
검색된 식별자에 값을 바인딩한다
bar 함수 코드 평가
실행 컨텍스트와 렉시컬 환경 생성 과정은 foo 함수 코드 평가와 동일하다
bar 함수 코드 실행
매개변수 b에 인수 10이 할당되고, z 변수 할당문 실행
console.log(a+b+x+y+z); 실행
console 식별자를 스코프 체인에서 검색 -> 전역 객체에서 발견
console 객체에서 log 메서드 검색
표현식 a+b+x+y+z 를 평가하기 위해 식별자 검색
bar 함수 코드 실행 종료
실행할 코드가 없으면 bar 함수 코드의 실행이 종료된다.
콜스택에서 bar 함수 실행 컨텍스트가 pop되어 제거되고 foo 함수 실행 컨텍스트가 실행 중인 컨텍스트가 된다.
bar 함수 실행 컨텍스트가 pop되었다고 해서 bar 함수 렉시컬 환경까지 바로 제거되지 않는다.
"객체를 포함한 모든 값은 가비지 컬렉터(GC)에 의해 메모리 공간의 확보가 해제되면서 소멸한다"
foo 함수 코드 실행 종료
foo 함수 코드의 실행이 종료된다.
콜스택에서 foo 함수 실행 컨텍스트가 pop되어 제거되고 전역 실행 컨텍스트가 실행 중인 컨텍스트가 된다.
전역 코드 실행 종료
전역 코드의 실행이 종료되고 전역 실행 컨텍스트도 pop되어 콜스택이 비어진다
모든 코드 실행이 종료되고 예시 코드를 다시 한번 확인해보자. 신기하죠?
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a+b+x+y+z); // 42
}
bar(10);
}
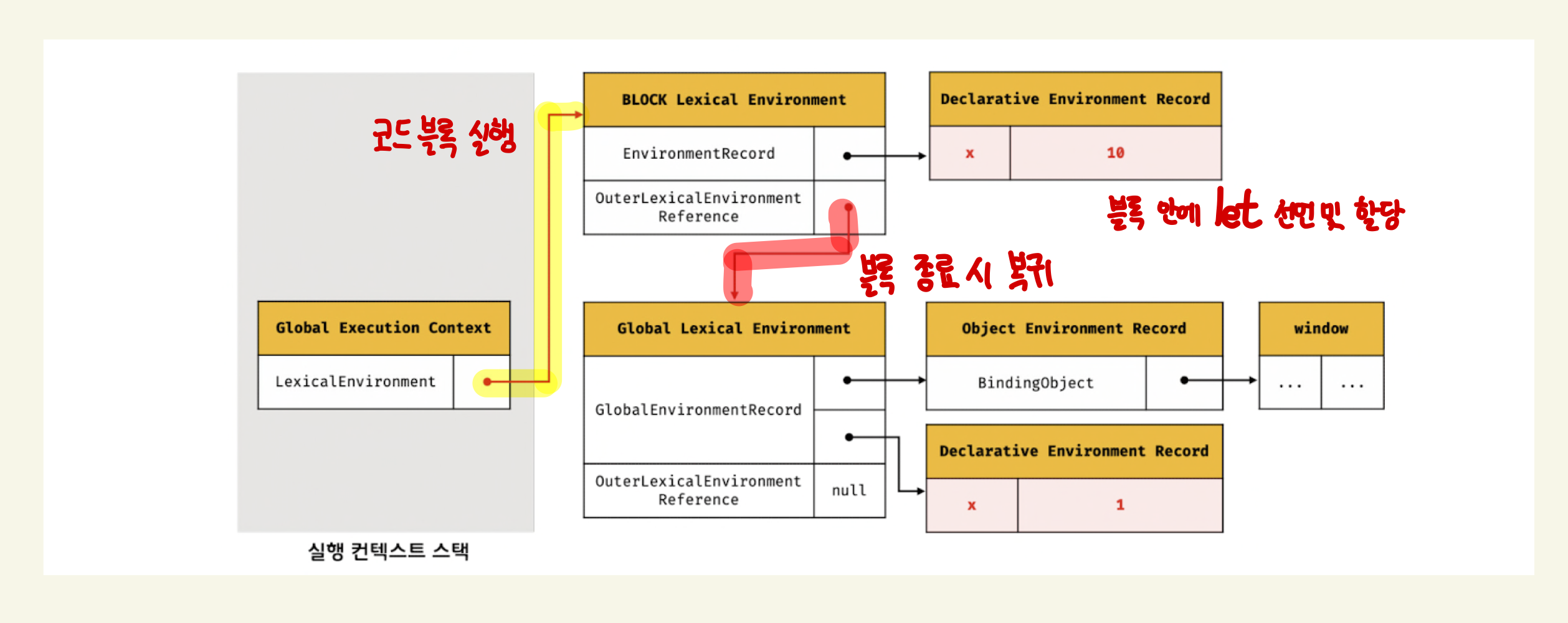
foo(20);블록 레벨 스코프
let, const 로 선언한 변수는 모든 코드 블록을 지역 스코프로 인정한다.
아래 코드를 예시로 들어보자.
let x = 1;
if(true) {
let x = 10;
console.log(x);
}
console.log(x);if문이 실행되면 새로운 렉시컬 환경을 생성하여 기존의 렉시컬 환경을 교체한다.
if문이 종료되면 코드 블록이 실행 되기 이전의 렉시컬 환경으로 돌아간다.

블록 레벨 스코프를 생성하는 모든 블록문에 적용되므로 for문도 가능하다.
for문의 변수 선언 부분에 let 키워드를 사용하여 반복문을 돌면 반복해서 실행될 때마다 코드 블록을 위한 새로운 렉시컬 환경을 생성한다.
"for문의 코드 블록이 반복해서 실행될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지한다."
