2주차
배열의 요소로써 함수를 할당 할 수 있다.
배열의 요소에 함수를 추가하여 이를 배열배열의 요소 로 호출하여 동작할 수 있다.
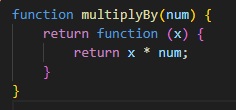
함수내에서 함수를 작성시 어떻게 동작할까?
이처럼 함수내에서 return으로 다른 함수를 보내는 경우가 있는데 이때
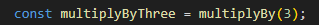
이렇게 호출했을 경우에
multiplyByTwo = function(x) { return x * 2}; 의 값으로 return이 된다.
이후 multiplyByTwo를 호출하게 되면 x의 값은 3이 된다.
Map,Set
Map과 Set은 데이터의 구성,검색,사용 등을 효율적으로 처리하기 위해 만들어진 문법이다.
Map은 검색,삭제,제거 여부 확인을 위해 사용이 되는데
이런식으로 Map변수를 새롭게 만든 후에
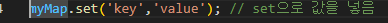
set으로 값을 넣어서 처리하는 방식이다.
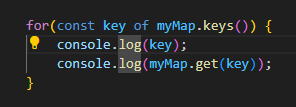
넣은 값들은 myMap.get('key값')나 myMap.values()으로 얻을 수 있으며 객체가 iterator일 경우엔 for~of문을 사용할수도 있다.
맵의 크기나 키 값이 있는지 없는지를 얻어내는 함수도 있다.
console.log(myMap.size);; //맵의 크기(길이) 확인
console.log(myMap.has("two")) //키 기반 검색(키가 있는지 없는지 확인)
Q:객체의 Key값을 얻어오는 방식이라면 당연히 for-in문을 사용해서 처리할수도 있을까?
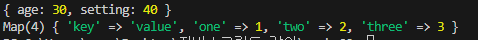
일반적인 객체와는 달리 Map으로 되어있다는 걸 표시하듯이 막고 있다.
그렇지만 forEach문으로 처리시에는 신기하게도 안에 들은 value 값이 나온다.
Key값과 value 값을 하나의 배열로 묶어서 나타내주는 함수도 있다.
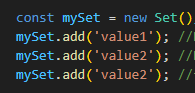
Set = 고유한 값만을 저장하는 자료구조(Key를 저장하지 않는다.)
값이 중복되지 않는 유일한 요소로 구성되며 중복되었을 경우엔 서로 합쳐지게 된다.
이때 마지막 줄에 추가한 것은 기존에 있던 것이므로 추가되지 않는다.(크기도 그대로!)
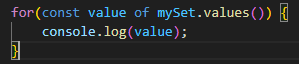
set도 Map과 마찬가지로 iterator 속성을 가지고 있기에 for~of문으로 처리할 수 있다.
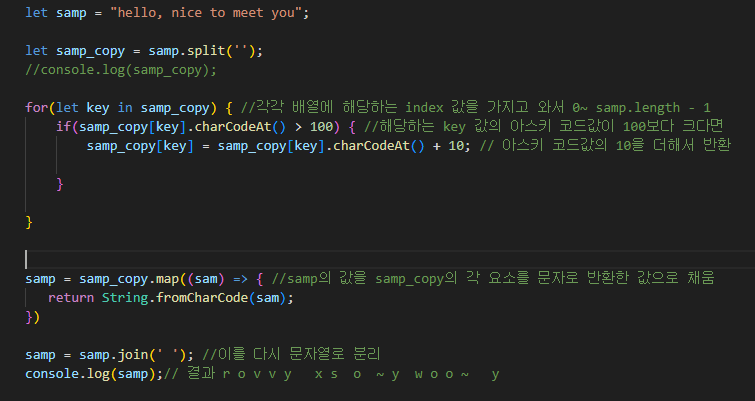
2주차 문제풀이
문자열 정렬이라고 해서 Sort를 사용할까 싶었지만 배운것들을 사용해서 문자열을 아스키 코드값을 비교하여 100이상의 코드값은 바꾸는 코드를 짰다.