Chap.2 혼자서 Git으로 버전 관리하기
01_Local Repository를 Sourcetree에 불러오기
1) Add Local Repository
로컬 저장소 추가하기 = 이미 오프라인으로 생성해 둔 Local Repository를 Sourcetree에서도 볼 수 있도록 불러오는 것
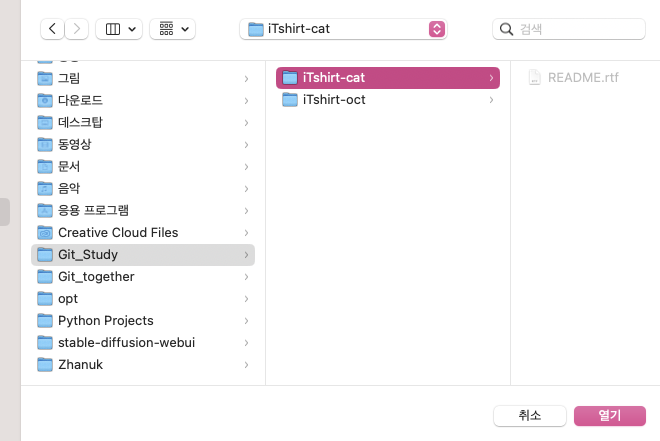
새로 만들기... -> 로컬 저장소 추가하기 -> [iTshirt-cat] 폴더 열기
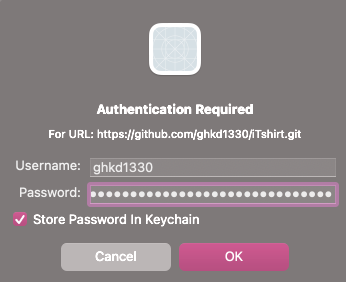
- GitHub Nickname, GitHub Repository Token 입력
- 생성 완료 -> 더블 클릭
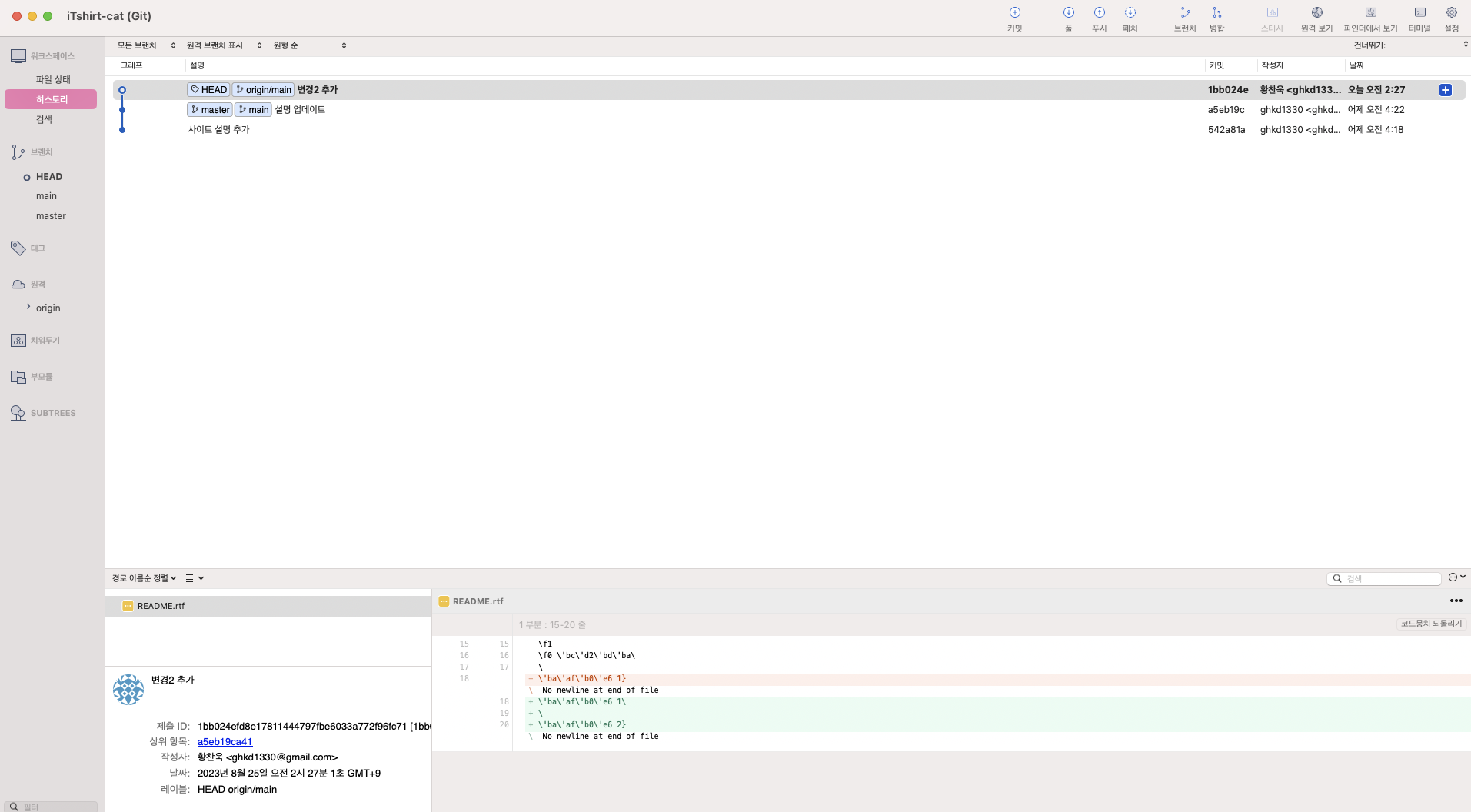
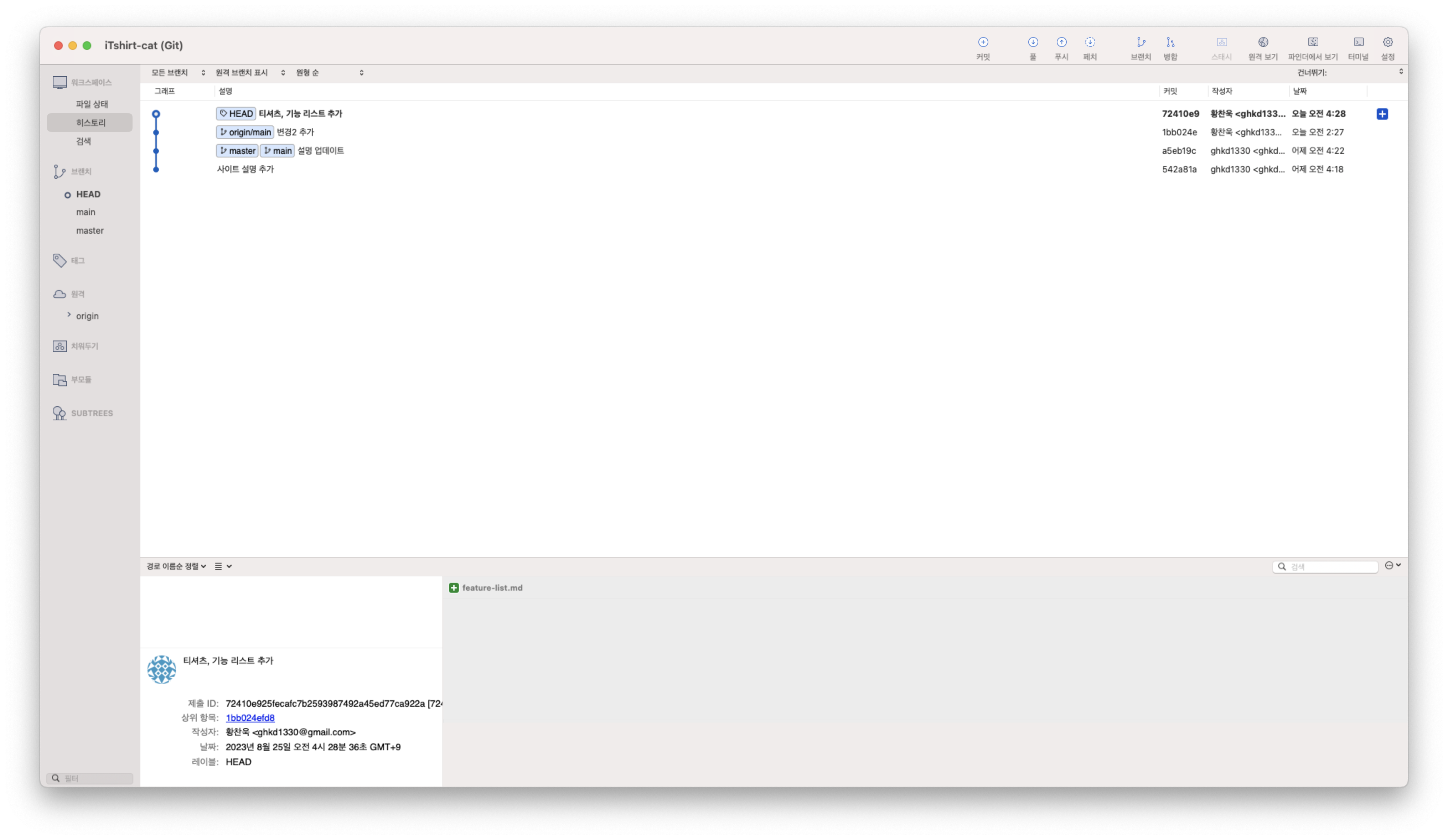
- Side Bar의 히스토리를 선택하면 그림과 같이 Chap3.에서 만든 3개의 Commit 확인 가능
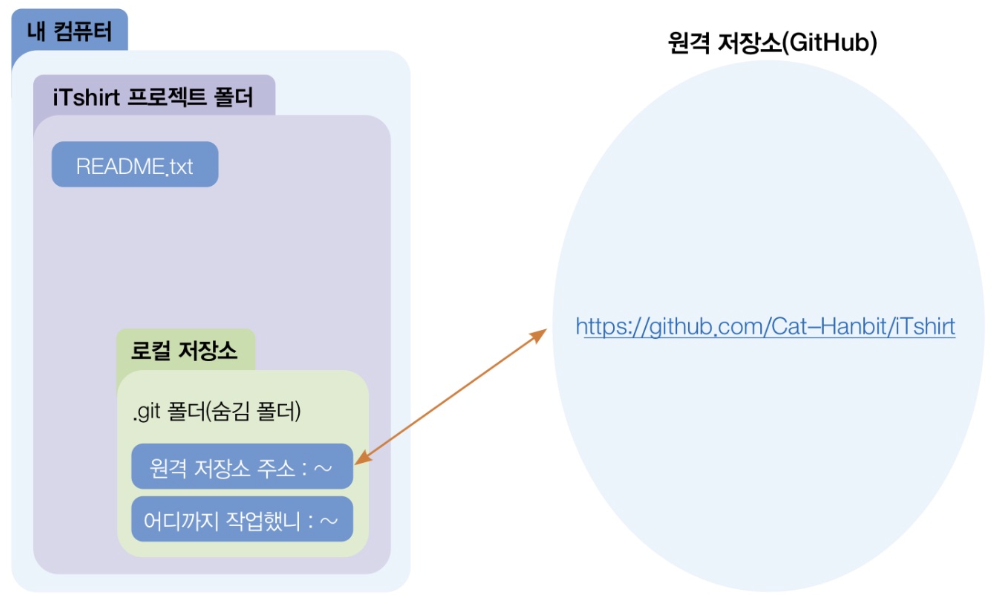
2) Local Repository의 정체는 [.git] 폴더
- 그래프로 시각화 가능한 이유는 [iTshirt-cat] 폴더 내부의 [.git]이라는 폴더에 저장된 정보 덕분.
- [.git] = Local Repository
- CLI 환경에서는 git init 명령으로 [.git]을 만들고
- GUI 환경에서는 로컬 저장소 생성을 클릭하고 원하는 폴더를 클릭하면 [.git]이 만들어진다.
- Git은 [.git] 폴더에 버전 관리한 Data, 이를 Push할 Repository web URL 등 필요한 정보를 저장한다.
- 하나의 폴더에 초기화를 두번하여 [.git] 폴더가 여러개 만들어지면 오류 발생.

02_Sourcetree로 Commit 만들고 Push
1) Visual Studio Code로 파일 만들고 수정하기
Visual Studio Code -> 열기... -> [iTshirt-cat] 폴더 열기
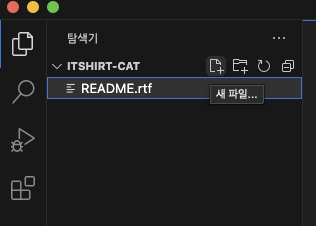
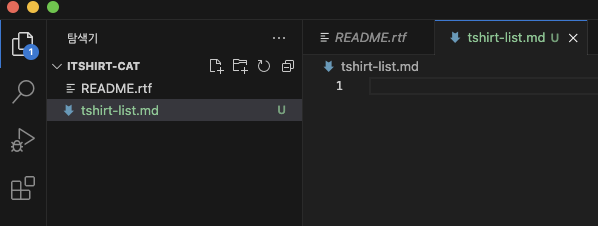
- 새 파일... -> 파일명 'tshirt-list.md'
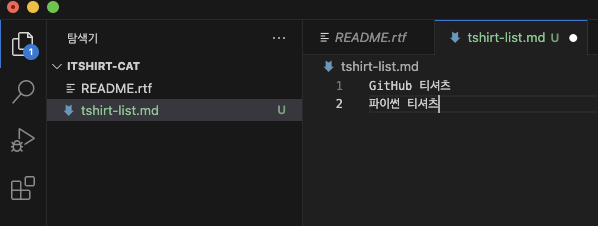
- 다음과 같이 입력 후 저장
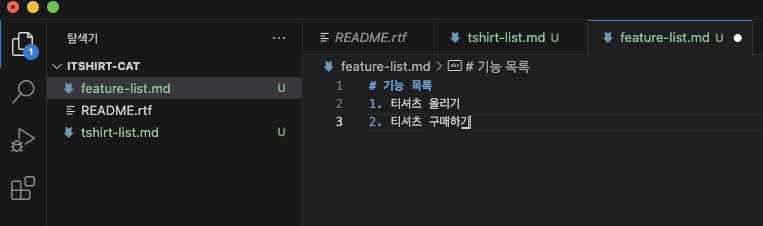
- 다음과 같이 새로운 파일 만들고 내용 입력 후 저장
2) 수정 파일 선택하고 Commit 만들기
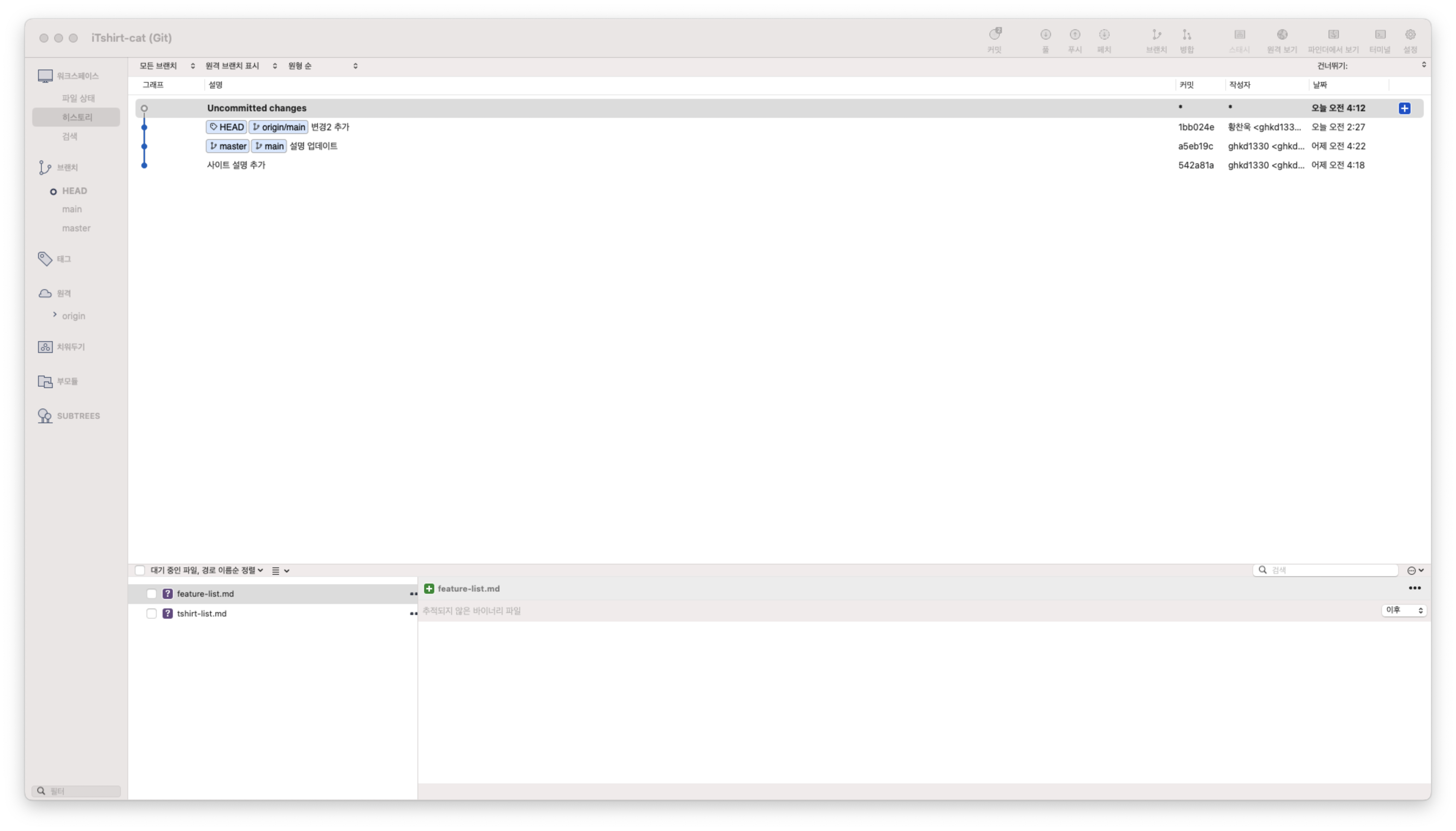
- Sourcetree에 돌아오면 그래프 최상단에 'Uncommitted changes' 라고 표시된다.
- 메시지를 클릭하면 하단의 [대기 중인 파일, 경로 이름순 정렬] Section에 VSCode에서 만든 md파일 두 개가 보인다.
- 'README.rtf' 파일이 보이지 않는 이유는 이전 Commit과 똑같기 때문.
- 기존 Commit과 비교했을 때 새로 만들었거나 수정했거나 삭제한 파일은 모두 이곳에 보인다.

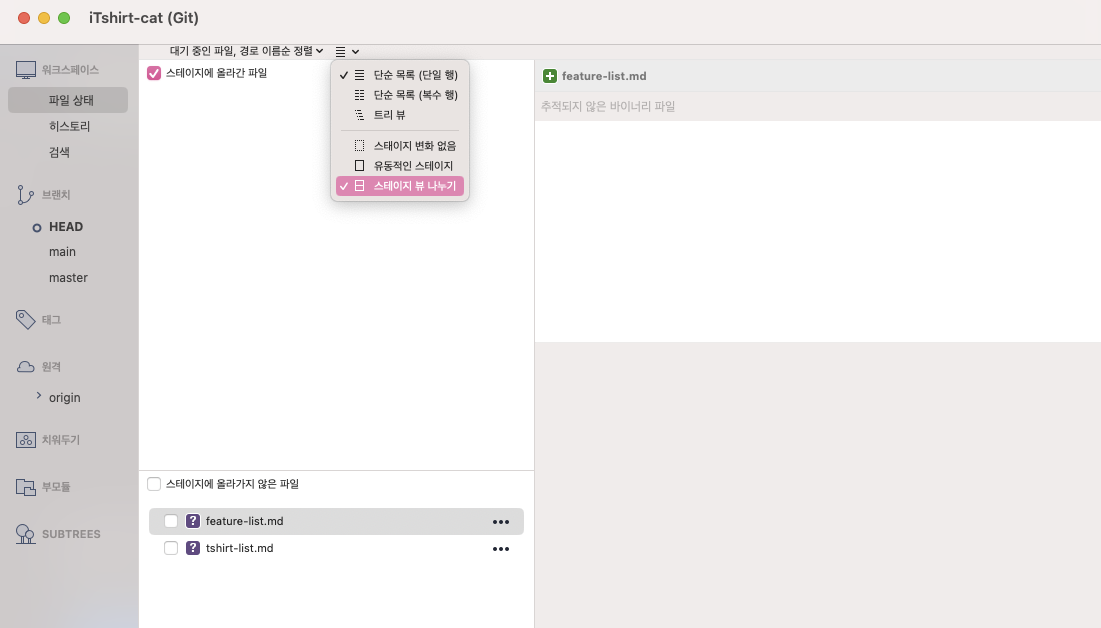
상단의 '커밋' 클릭 -> 스테이지 뷰 나누기
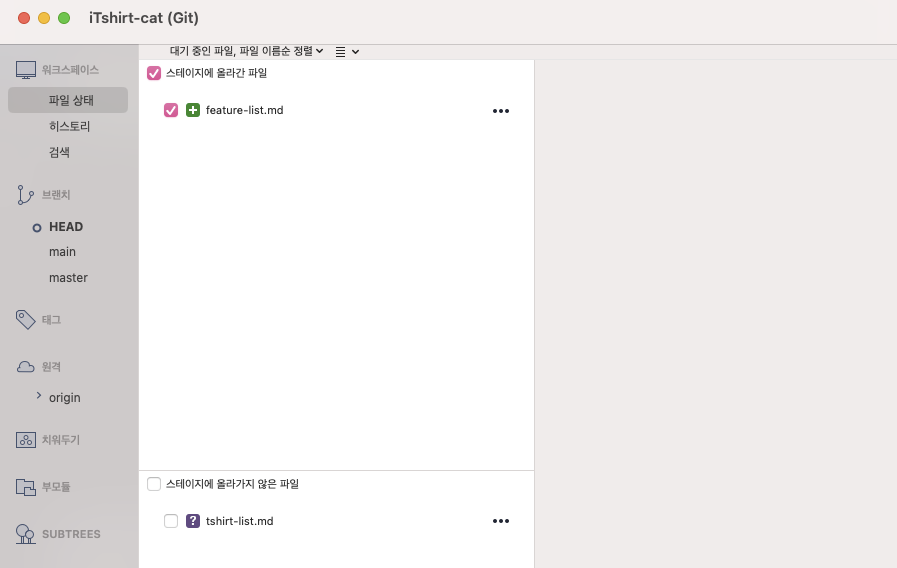
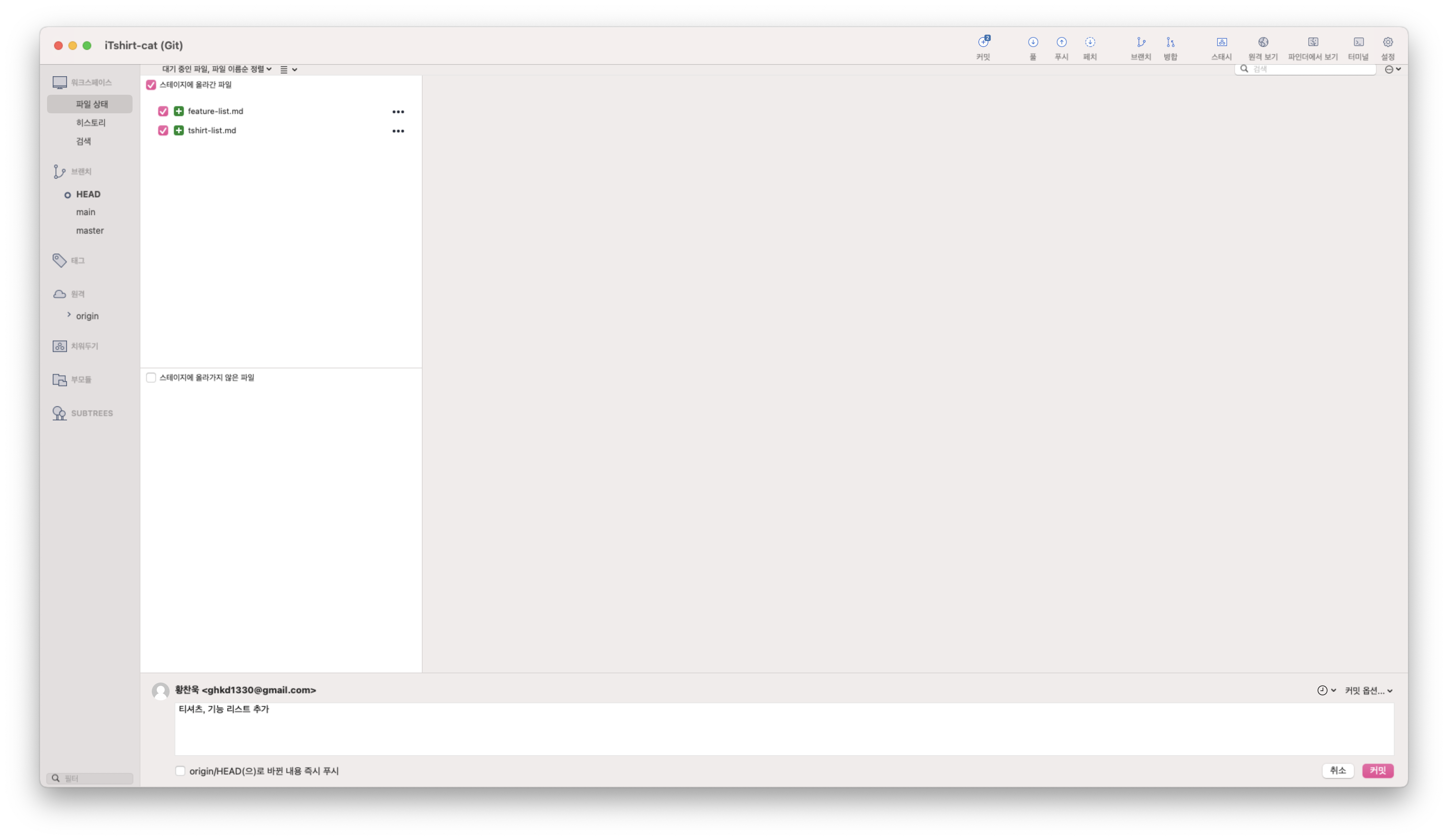
- md 파일 왼쪽의 체크박스를 눌러서 Stage에 올리기 = git add feature-list.md
- 하단의 커밋 메시지 입력란에 내용 입력 후 커밋 = git commit -m "티셔츠, 기능 리스트 추가"
- 커밋에 성공하면 자동으로 히스토리 화면으로 이동
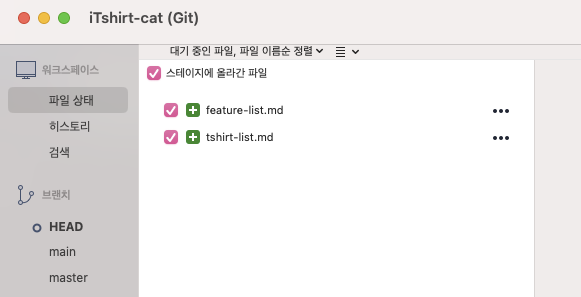
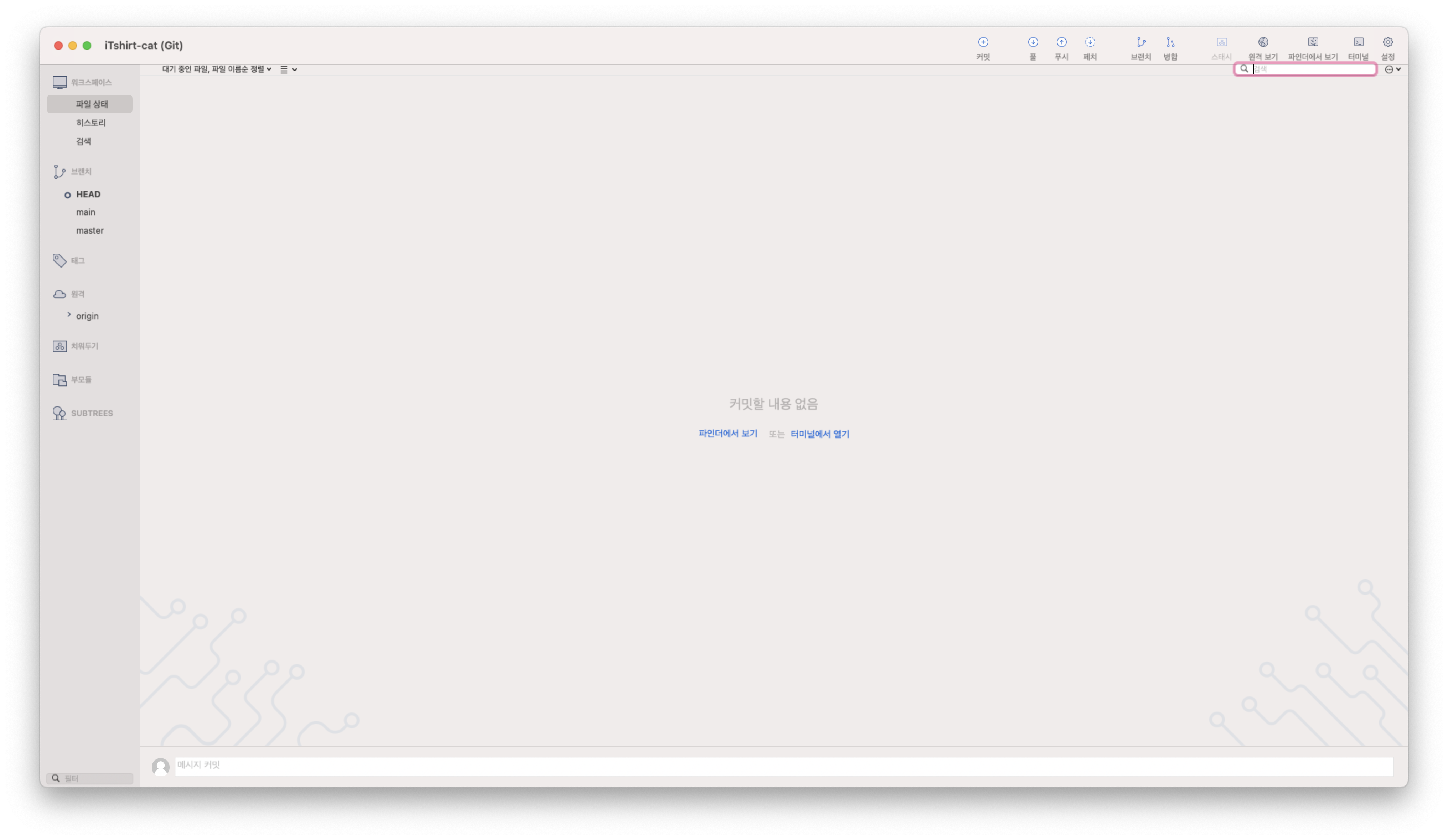
- 파일 상태 화면으로 이동하면 작업 공간에 더 이상 수정할 파일이 없기 때문에 그림과 같이 보인다.
- VSCode에서 파일을 수정하면 파일 상태 화면에 새로운 파일들이 보인다.
- 히스토리 화면에서 해당 커밋을 선택하면 하단에 파일 변경 사항 등 커밋의 상세 설명이 나온다.
3) Commit을 Repository에 Push
-
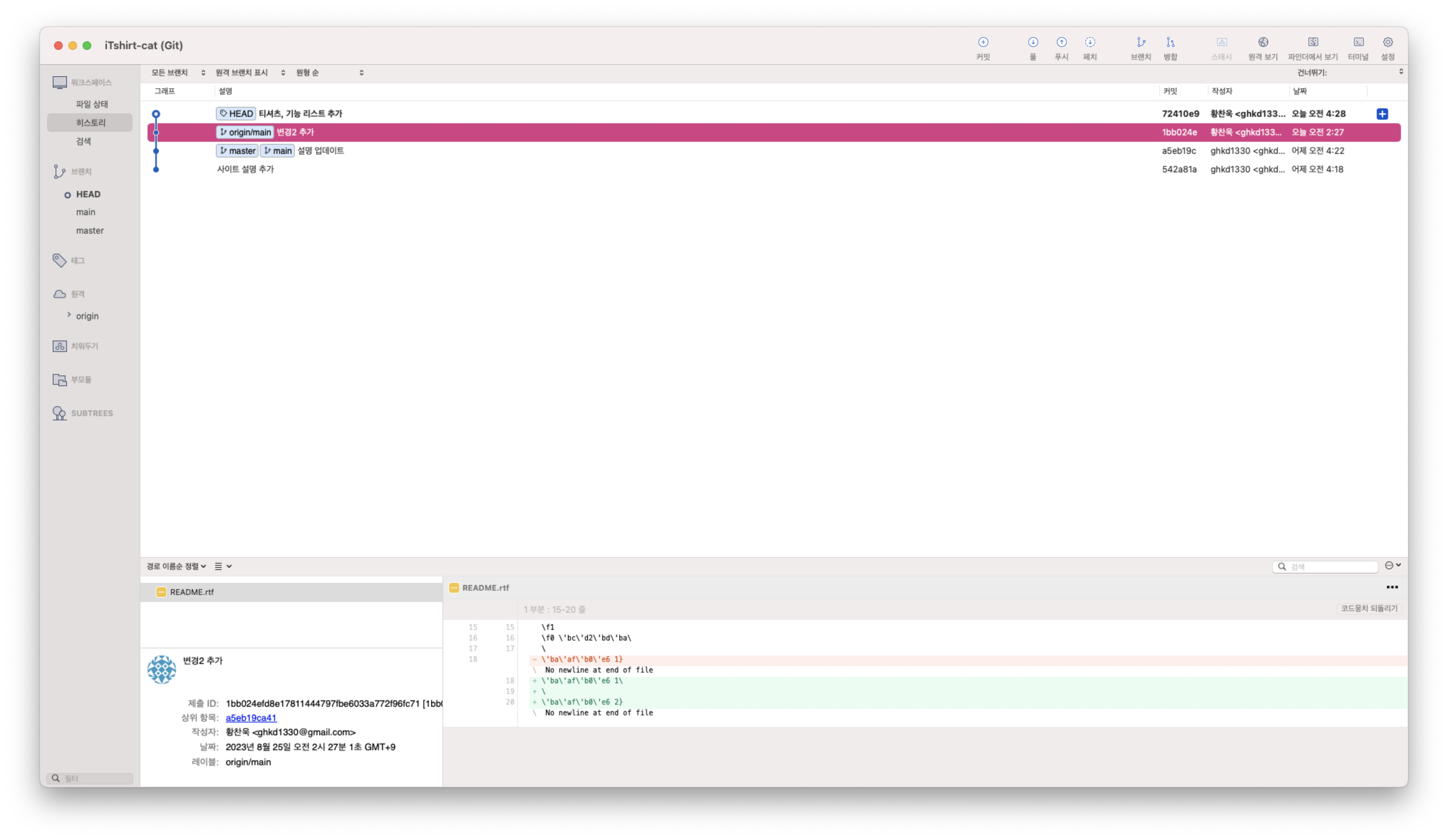
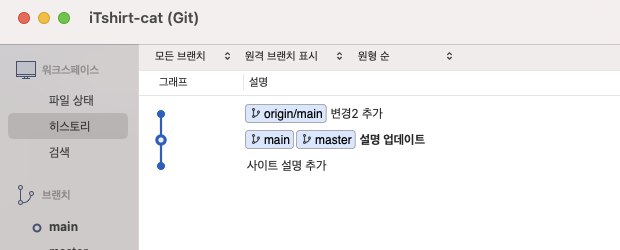
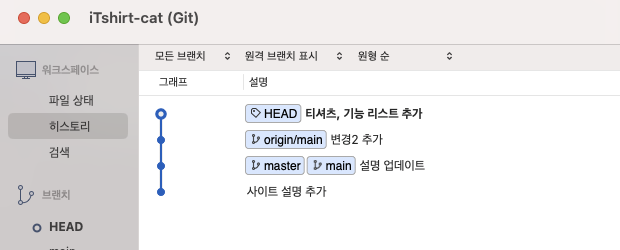
Sourcetree Graph의 '변경2 추가' Commit에는 'origin/main' 꼬리표가 붙어있고, GitHub Repository라는 의미.
-
'설명 업데이트' Commit에는 'main' 꼬리표가 붙어있고, Local Repository라는 의미.
-
'origin/main'이 더 최신 Commit이니 GitHub Repository의 Commit이 한 단계 더 앞선다는 의미.

-
Commit 옆의 꼬리표는 Branch를 의미한다
- origin = GitHub Repository의 Nickname
git remote add origin https://github.com/ghkd1330/iTshirt.git
- 만약 git remote add myOrigin으로 입력했다면 GUI에서 myOrigin으로 보이는 것.
- origin branch는 Repository의 현재 Commit을 나타낸다.
- 따로 Branch를 생성하지 않으면 Git은 Master라는 기본 Branch에 Commit을 Push한다.
- Main Branch Checkout -> 푸시
-> Main 체크, 확인 = 현재 Branch인 Main의 모든 새로운 Commit을 GitHub Repository에 Push한다.(= git push origin main)
- Local Repository의 Main Branch와 GitHub Repository의 Origin/Main Branch가 모두 최신 Commit을 가리킨다.
03_그림으로 Git 뜯어보기
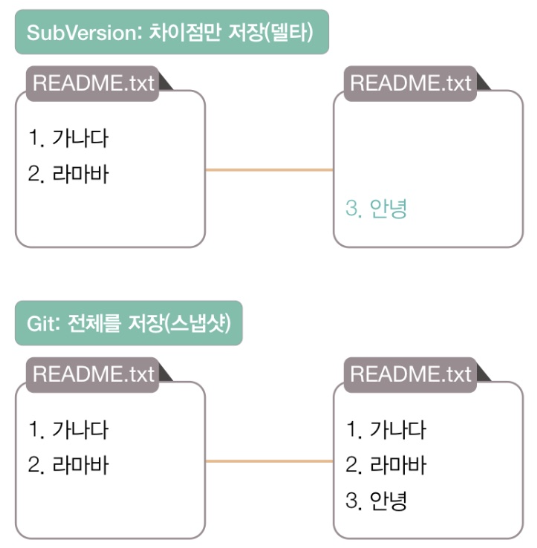
1) Commit은 Delta가 아니라 Snapshot
Delta = 수정된 코드(차이점)만 저장하는 방식
Snapshot = 변경된 파일 전체를 저장하는 방식

- Git은 Snapshot이니 용량이 크고 계산이 느리지 않을까?
SubVersion은 파일의 생성 기점으로부터 바뀐 점을 모두 반영하는 계산을 해야 되므로 오히려 더 느리다.
하지만 Snapshot을 저장하는 Git은 계산할 필요 없이 직전에 수정된 Commit과 비교하는 연산 한 번만 하면 된다.
또한 수정되지 않은 파일은 이전 파일의 Link만 저장하기 때문에 용량이 적고 계산이 필요 없다.
- Snapshot을 만드는 방식
1) 고양이1, 문어1 파일이 git init으로 Local Repostitory가 된다
2) 문어1 파일이 git add로 stage에 올라간다
3) Snapshot(git commit)으로 첫 번째 Commit으로 저장
4) 너구리1 파일 생성
5) 고양이1, 너구리1 파일이 git add로 stage에 올라간다
6) Snapshot(git commit)으로 두 번째 Commit으로 저장
7) 기존 파일을 수정하여 문어2, 너구리2 파일이 됨
8) 문어2, 너구리2 파일이 git add로 stage에 올라간다
9) Snapshot(git commit)으로 세 번째 Commit으로 저장
- 핵심은 5)에서 고양이1, 너구리1 이렇게 두 파일만 git add했는데 문어1 파일도 같이 Snapshot(git commit)으로 하나의 Commit이 되었다는 것.
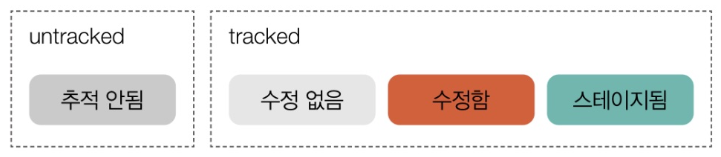
2) Git으로 관리하는 파일의 네 가지 Status
이번에는 Git이 파일을 어떻게 추적하고 Stage에 올리는 지 확인해보자.
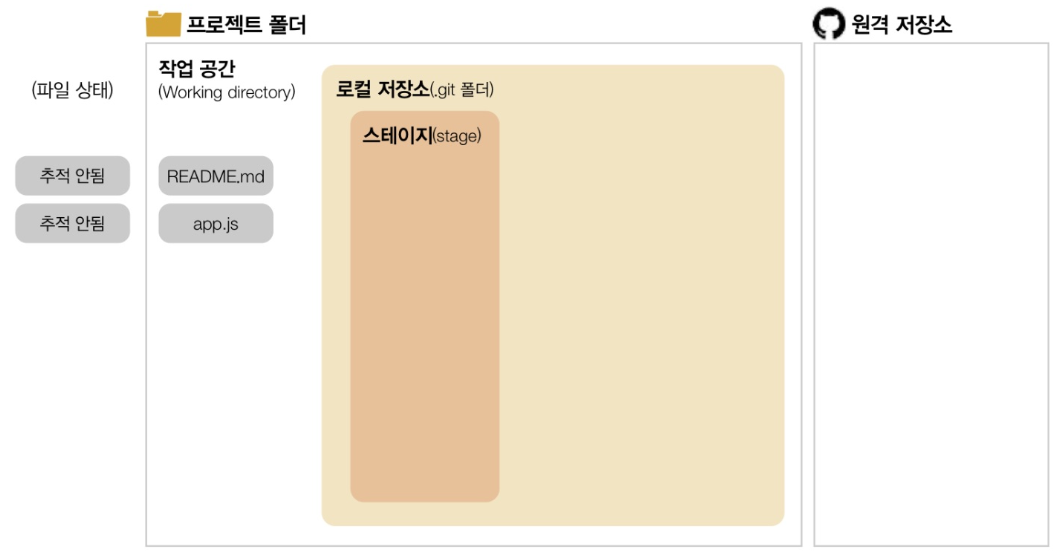
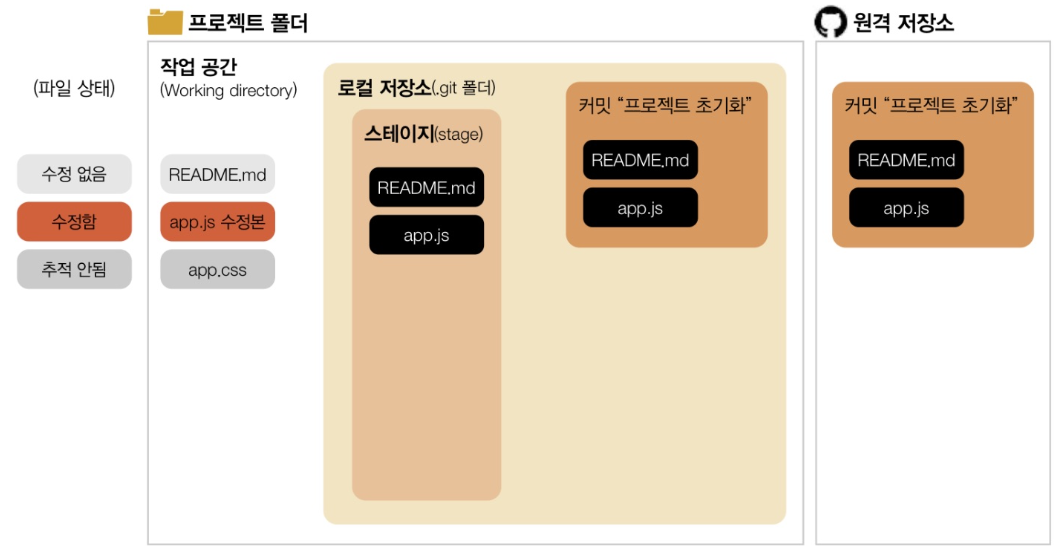
- Project 폴더를 git init -> 'README.md', 'app.js' 파일 생성
- 두 파일 모두 한 번도 Commit하지 않았으니 (파일 상태)를 보면 추적 안됨(Untracked)이다.
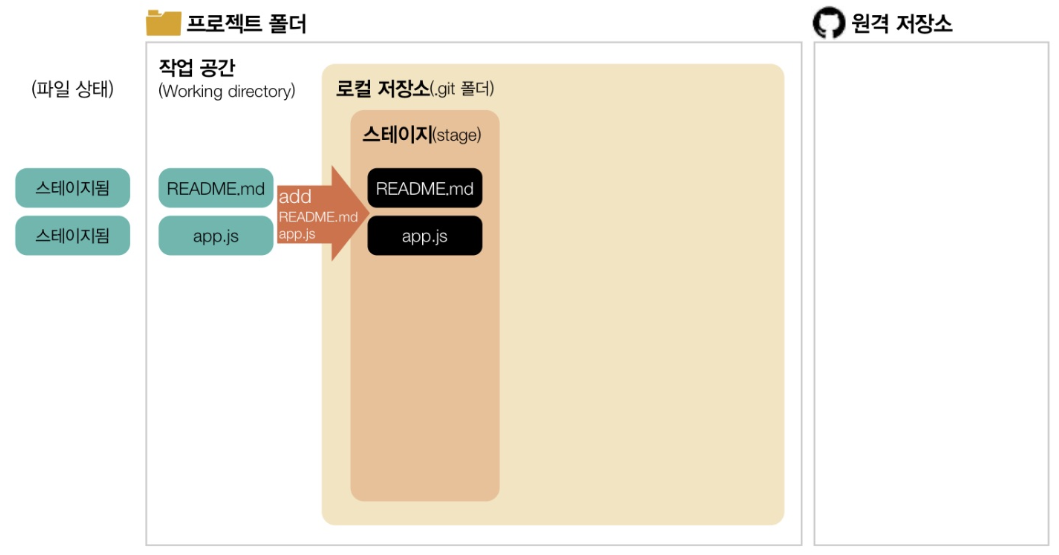
- 두 파일 모두 Add하여 Stage에 올린다.
- 이때, (파일 상태)는 스테이지됨(Staged)
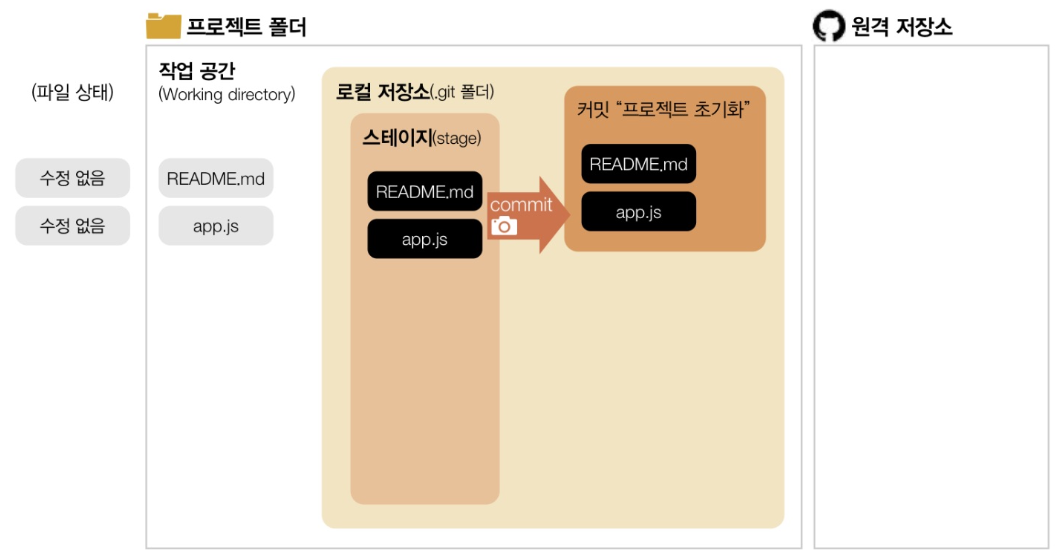
- Stage에 있는 파일 전체를 Commit하여 하나의 Snapshot으로 만들고 '프로젝트 초기화' Commit으로 저장.
- 이때, (파일 상태)는 수정 없음(Unmodified)
- Unmodified Status인 파일은 다시 다른 수정이 가능.
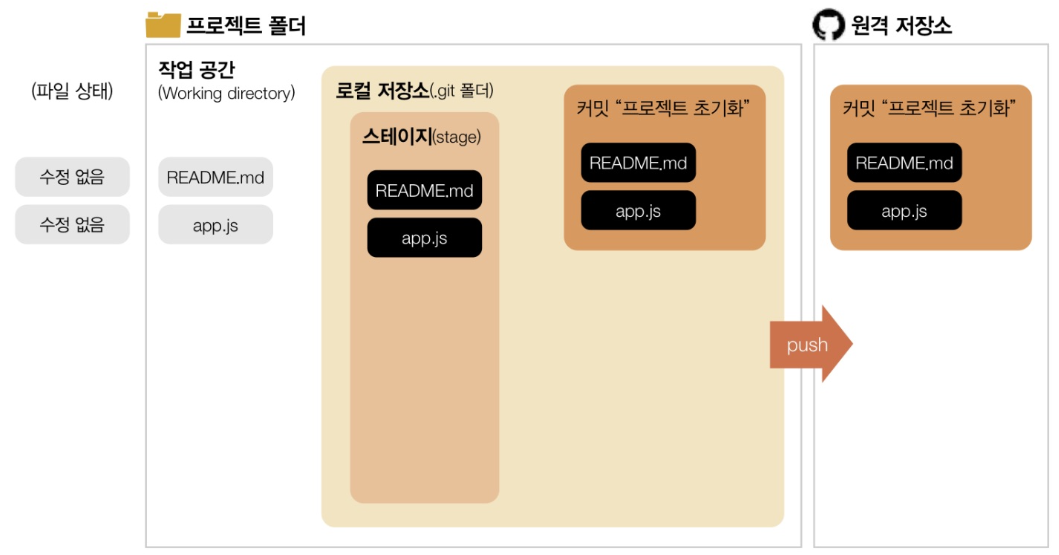
- '프로젝트 초기화' Commit을 Local Repository에서 GitHub Repository로 Push
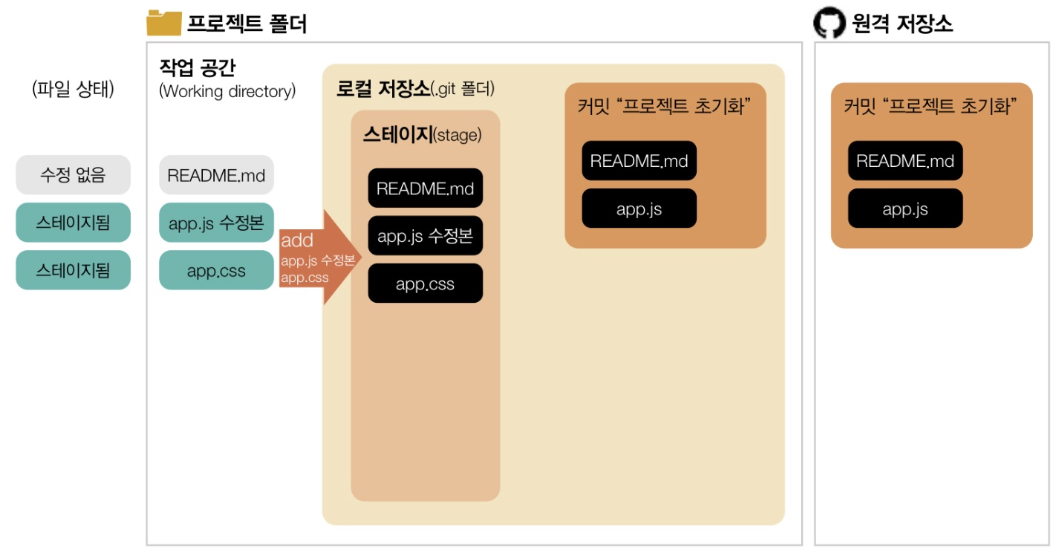
- app.js 파일을 수정하여 (파일 상태)는 수정함(Modified)
- app.css 파일을 새로 생성하여 (파일 상태)는 추적 안됨(Untracked)
- 변경 사항이 없기 때문에 (파일 상태)가 Unmodified인 'README.md' 파일은 Add하여 Stage에 올릴 수 없다.
- 'app.js 수정본', 'app.css' 두 파일을 Add하여 Stage에 올린다, (파일 상태)는 Staged.
- 하지만 'README.md' 파일은 전에 Add를 해서 총 세 개의 파일이 Stage에 있다.
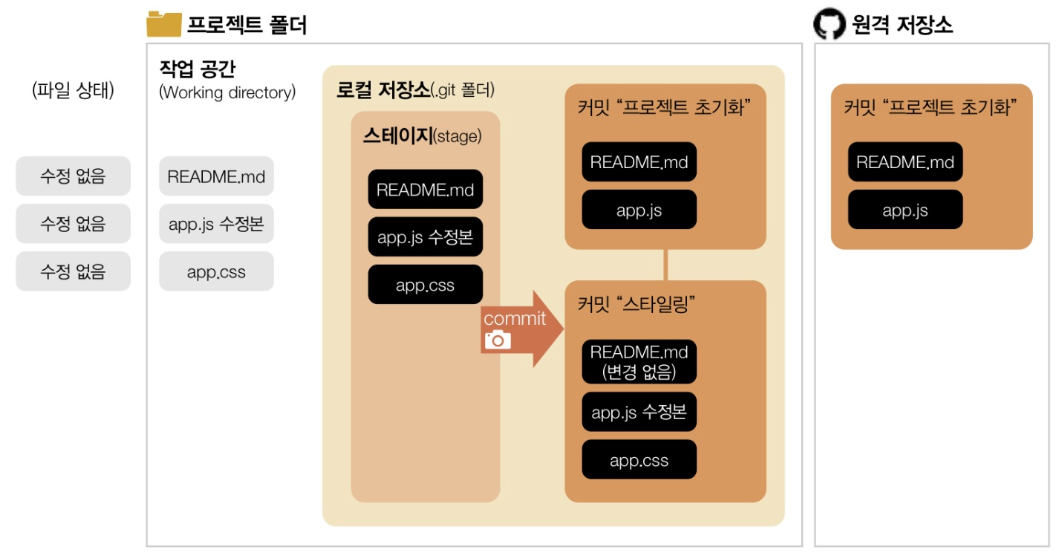
- Stage에 있는 파일 전체를 Commit하여 하나의 Snapshot으로 만들고 '스타일링' Commit으로 저장.
- '스타일링' Commit은 직전에 만든 '프로젝트 초기화' Commit에 연결되어 있다, 따라서 변경 사항이 뭔지 Git이 계산을 통해 알아낼 수 있다.
- 다시 모든 파일의 상태는 Unmodified
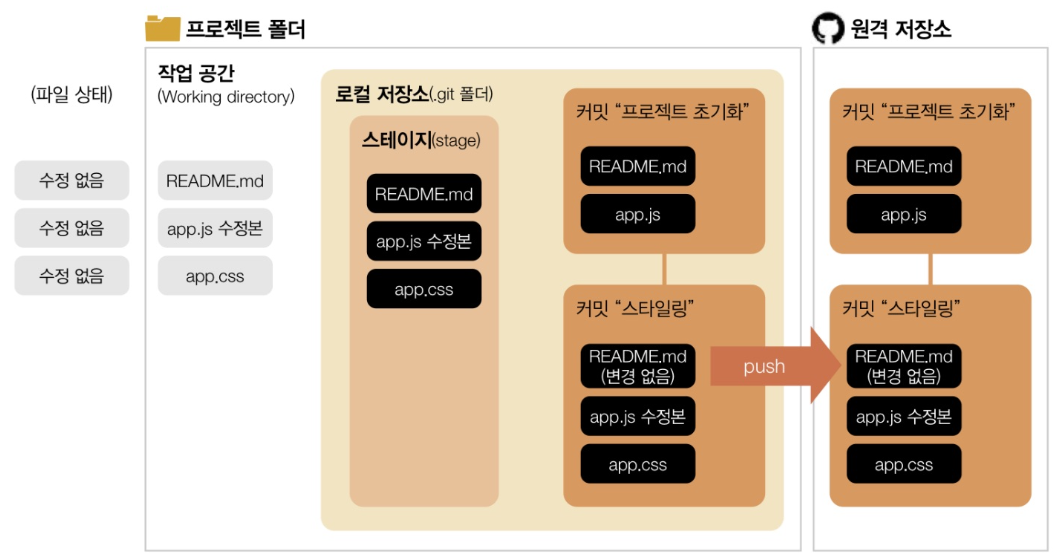
- '스타일링' Commit을 Local Repository에서 GitHub Repository로 Push
Git으로 관리하는 파일은 'Untracked / Unmodified, Modified, Staged'의 4가지 Status가 존재.