SSR, CSR과 앱 발전의 관계

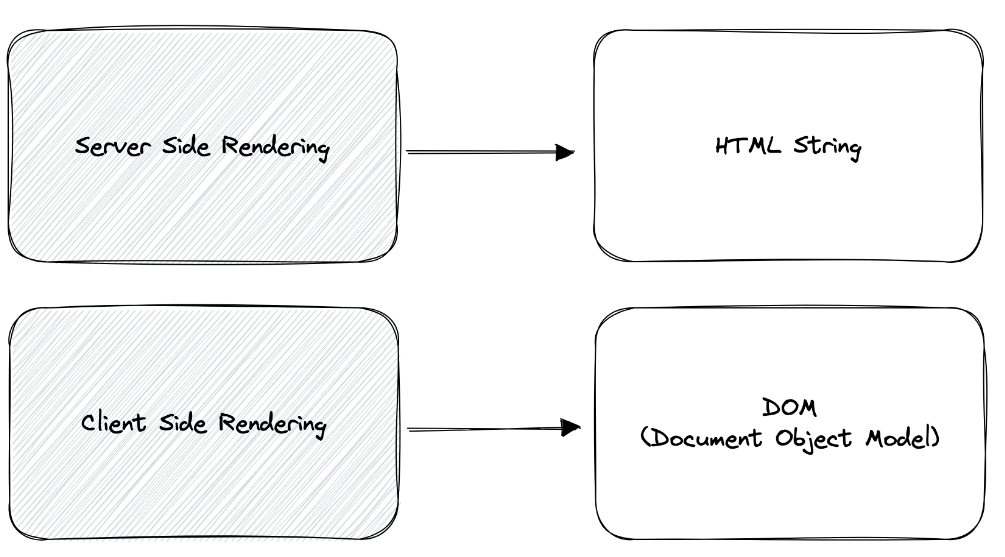
SSR(Server Side Rendering)이란?
서버에서 페이지(HTML)을 모두 완성 시켜 Client에게 보내준다.

- 페이지 작성의 주체는 server이다.
- 주로 정적인 화면에 사용
- 관련 기술 : JSP, PHP, thymeleaf, django template language
(1) 장점
- 서버에서 페이지를 작성해주기 때문에 최초 화면 로딩(렌더링)이 빠르다.
- 검색엔진최적화가 가능하다.
(2) 단점
- 동적 처리에 성능이 저하된다.
- HTML 내부에 100가지 요소 중 1가지 element의 변경에 의해 수정 사항을 반영하고 100가지를 다시 그려서 반환한다.
CSR의 등장 배경
전환되는 페이지를 빠르게 렌더링 할 수 있을까?
🦄 SSR의 단점 보완(동적처리)
앱이 발전하면서 어떻게 하면 가장 적은 비용으로 빠르게 업데이트를 반영 할 수 있을까?
🐲 Android, IOS의 하이브리드 앱 발전
화면 전환이 잦은 App을 webView를 사용해 하이브리드 앱으로 구현하여 생산성을 확보하는데, UI에 대한 관리 포인트가 많아짐으로 프론트를 위한 전문 프레임워크(React, Angular, Vue)가 등장!
앱의 종류
(1) 네이티브 앱
: 앱의 원조 격인 기본적인 형태, 개별 OS를 지원하기 위한 응용 프로그램
Android: Java, Kotlin /iOS: Swift, Object-c- 개별 OS를 지원함으로 최적화 된 성능과 offline 환경도 가능하지만, OS에 따라 같은 일을 반복하여 생산성이 떨어짐
(2) 하이브리드 앱
: 중복되는 일(개별 OS를 지원하기 위해 반복되는 일)을 보완하기 위해서 패키징, 배포등은 네이티브 영역으로 하고 앱 내부 내용은 WebView라는 컴포넌트 사용
- React, Angular 등등 사용 가능
- 비용이 절감되고 효율적이지만, 네이티브 만큼의 성능이 나오지 않고 offline에 제한적임
(3) 크로스 플랫폼
: 하나의 언어로 개별 OS 모두 작동할 수 있는 앱, 즉 한번의 개발로 Android, iOS 모두 동작하는 네이티브 앱을 만들기 위한 플랫폼
- Meta, React Native, Flutter
- 비용이 절감되고 효율적이지만, 네이티브의 지원 최신 기능이 적용 될려면 기다려야 함
(4) PWA(Progressive Web App)
: 네이티브 영역을 제외하고 오로지 Web 기술로만 만들어진 App, 필요한 데이터를 캐싱하여 핸드폰 메인 화면에 바로가기를 만들어 마치 App이 동작 하는 것 처럼 만드는 것.
- Native(Hybrid, Cross platform도 Native 부분이 있기 때문에 포함) 영역만의 특권인 푸시 알람 기능을 포함, Offline을 지원
- 매우 효울적이지만 게임 같은 무거운 앱을 구현하지 못하고, 앱 스토어를 사용하지 않기 때문에 마케팅 효과가 떨어짐
CSR(Client Side Rendering)이란?
Client(브라우저) 측에서 요청한 HTML, CSS, JS를 통해 웹 페이지를 직접 작성한다.

- 페이지 작성의 주체는 Client이다.
- 주로 동적인 화면에 사용
- 관련 기술 : React, Angular, Vue
(1) 장점
- 웹 페이지의 동적 처리에 유용하다.
- Front 부분만 따로 개발하여 좀 더 체계적이고 멋진 UI/UX 개발이 가능하다.
(2) 단점
- 초기 로딩이 오래걸린다.
- 추가적인 라이브러리가 필요하다.
정리
최초 렌더링을 위해서는 SSR을 사용하고 이후 렌더링은 CSR을 사용하자!
더욱 공부 해야 할 것
- 단순히 front와 back 영역을 분리하여 Frontend Framework를 사용했다고 CSR 형태가 아니다!
- React, Angular, Vue != CSR
- 내부적으로 SSR 구현이 가능하다.
- Next.js는 React 기반으로 SSR, CSR을 같이 사용한다.
참고
2개의 댓글
SSR은 초기 로딩 속도가 빠르지만 동적 처리에서 성능이 저하될 수 있죠. Haha Games처럼 동적 요소가 많은 플랫폼에서는 CSR과 SSR의 적절한 조합이 중요한 전략이 될 수 있습니다!


글이 많은 도움이 되었습니다, 감사합니다.