📌 스코프(scope)
- 스코프(scope)라는 영어 단어 자체는
범위라는 의미를 가진다. - 컴퓨터 공학, 그리고 javascript에서도
범위라는 의미를 가지고 있다. - javascript에만 국한된 개념은 아니다.
❗️ 스코프란?
👉 식별자 접근 규칙에 따른 유효 범위
- 식별자(변수, 함수, 클래스)에 접근할 수 있는 범위가 존재한다.
- 범위는 중괄호(블록) 또는 함수에 의해 나눠진다.
- 각각 block scope와 function scope라고 부른다.
❗️ 스코프의 주요 규칙
👉 규칙1. 안쪽 스코프에서 바깥쪽 스코프로 접근할 수 있지만 반대는 불가능하다.
- 바깥쪽 스코프에서 선언한 식별자는 안쪽 스코프에서 사용 가능하다.
- 안쪽에서 선언한 식별자는 바깥쪽 스코프에서는 사용할 수 없다.
👉 규칙2. 스코프는 중첩이 가능하다.
- 스코프는 마치 중첩된 울타리와도 같다.
👉 규칙3. 전역 스코프와 지역 스코프
- 바깥쪽의 스코프를 전역 스코프(global scope)라고 부른다.
- 전역이 아닌 다른 스코프는 전부 지역 스코프(local scope)이다.
👉 규칙4. 지역 변수는 전역 변수보다 우선순위가 높다.
- 전역 스코프에서 선언한 변수는 전역 변수이다.
- 지역 스코프에서 선언한 변수는 지역 변수이다.
- 지역 변수는 전역 변수보다 높은 우선순위를 가진다.
❗️ 스코프의 종류
- 블록 스코프와 함수 스코프가 있다.
- 화살표 함수는 함수 스코프가 아니다. 블록 스코프로 취급된다.
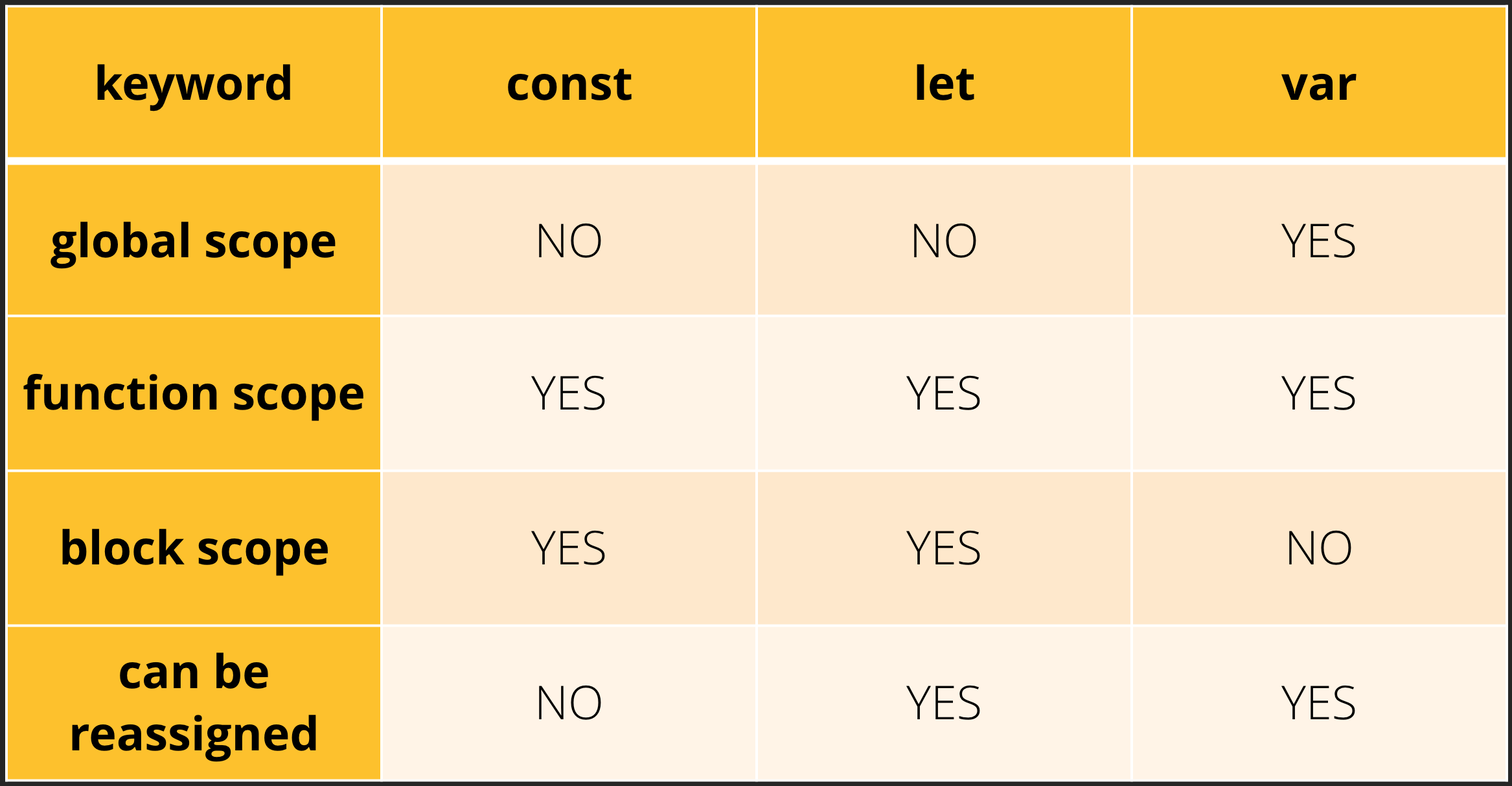
❗️ 스코프와 var, let, const키워드
- 변수 선언 키워드 세 가지의 '차이점' 그리고 '스코프 유효 범위'는 아래와 같다.
👉 const 키워드
- 유효 범위: 블록 스코프 / 함수 스코프
- 값 재할당: 불가능
- 재선언: 불가능
👉 let 키워드
- 유효 범위: 블록 스코프 / 함수 스코프
- 값 재할당: 가능
- 재선언: 불가능
👉 var 키워드
- 유효 범위: 함수 스코프
- 값 재할당: 가능
- 재선언: 가능