오늘은 하루종일 나를 괴롭힌 $vuetify.goTo에 대해 이야기 해보고자 한다.
이녀석이 왜 필요했냐면 버튼을 눌렀을 때 페이지 최상단을 가는 기능을 만들고 싶었는데,
어디서 보니까 vue, vuetify에서는 쌩 js 기능을 만드는걸 비추한다고 들었다.
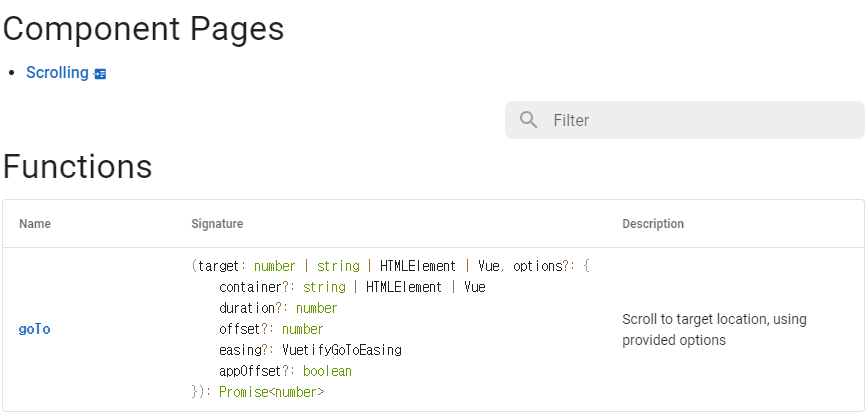
그래서 기능을 찾아보니까 공식문서상에 저녀석이 있었고, 그것을 실행해보기로 했다.
그런데 일단 영알못인 나는 공식문서상의 내용이 명확하게 머리속에서 이해가 되지 않았다. 아니 클릭하면 $vuetify.goTo('') 를 실행할거고 goTo 안의 내용은 실행하게되면 어디로 갈지 위의 사진에 적혀있는 정해진 이정표를 정해주라는건 알겠어. 근데 다른 코드는 따로 손볼게 없는건가? 해서 갓구글님께 여쭤보았다.
그리고 여러 블로그에 나온 내용대로 따라해보았다.
결과는 참담했다. 아무일도 일어나지 않았다.
하지만 나는 방법을 찾아낼 것이다.

그리고 해냈다. 해낸 뒤 허망함은 이루 말로 표현할 수가 없었다. 아니 이거만 해주면 되는 거 였어? 대체 나는 뭘 위해 스크립트에서 별의 별짓을 다한건가...?
<v-bottom-navigation
v-if="drawer==false"
color="error"
>
<v-btn
@click="$vuetify.goTo('#top')">
<span>Top</span>
</v-btn>
<v-btn>
<span>Contact</span>
</v-btn>
</v-bottom-navigation>우선 설명하자면 v-bottom-navigation은 바닥에서 쓰는 내비바이고, 대체로 모바일에서 많이 활용되는 모양이다. 난 이것을 top으로 가는 버튼과 contact버튼을 누르면 내 연락처가 스낵바 형태로 뜨게끔 만들계획이었다. 그런데 저 간단한걸 해내지 못했었다. 내가 헷갈린 이유는 우선 공식문서때문이었다.
template
<v-btn
ref="button"
block
color="primary"
@click="$vuetify.goTo(target, options)"
>
scroll
</v-btn>Script
<script>
import * as easings from 'vuetify/lib/services/goto/easing-patterns'
export default {
data () {
return {
type: 'number',
number: 9999,
selector: '#first',
selections: ['#first', '#second', '#third'],
selected: 'Button',
elements: ['Button', 'Radio group'],
duration: 300,
offset: 0,
easing: 'easeInOutCubic',
easings: Object.keys(easings),
}
},
computed: {
target () {
const value = this[this.type]
if (!isNaN(value)) return Number(value)
else return value
},
options () {
return {
duration: this.duration,
offset: this.offset,
easing: this.easing,
}
},
element () {
if (this.selected === 'Button') return this.$refs.button
else if (this.selected === 'Radio group') return this.$refs.radio
else return null
},
},
}
</script>코드를 보면 goTo('')에 타겟과 옵션이 달려있는데, 가이드 상에는 저걸 조정해서 쓰게끔 되어있다. 타겟과 옵션을 사용자가 지정하여 넣게끔 되어있는건데, 저거만 보니까 다 끌어다가 써야되는 모양이구나 하고 계속 갖다 써도 안되는 것.
근데 셀렉터 옵션에 보니까 #first, #second, #third가 보였다.
'아니 이거 설마 id 지정하고 해당 id로 goTo 하면 글로 간다는 소린가??'
정답
최 상단에 있는 태그에 id를 지정하고,
<v-card
id="top">
<v-toolbar
app
:elevation="2"
><v-btn
@click="$vuetify.goTo('#top')">
<span>Top</span>
</v-btn>클릭에서 지정한 id로 보낸다고 코드를 적어주면 끝.
이거 해결하고 나니 허탈해서 한자 썼다. 하.. 한심..