Redux Toolkit = RTK
RTK를 이해하기 위해서는 Redux를 먼저 잘 이해하고 있어야 한다.
Redux를 편하게 사용하기 위해 나온 Redux Toolkit
npm i @reduxjs/toolkit react-redux 
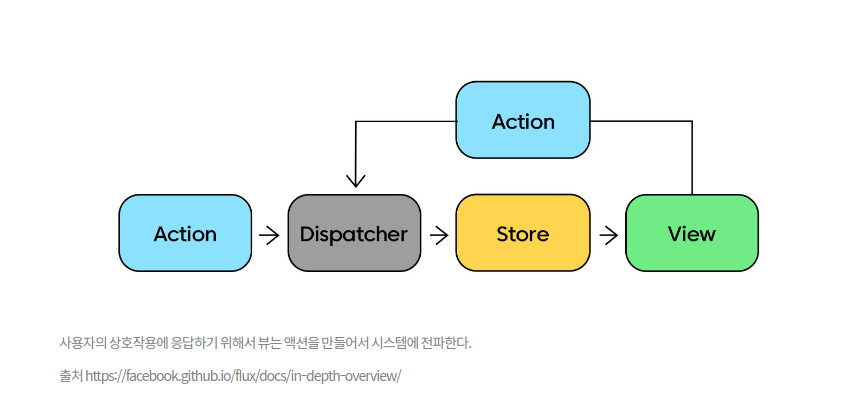
사용자의 상호작용에 응답하기 위해서 뷰는 액션을 만들어서 시스템에 전파한다.

여기서 데이터 바인딩이랑 개념이 나온다.
데이터 바인딩이란??
두 데이터 혹은 정보의 소스를 일치시키는 기법으로, 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터를 일치시키는 것을 말한다.
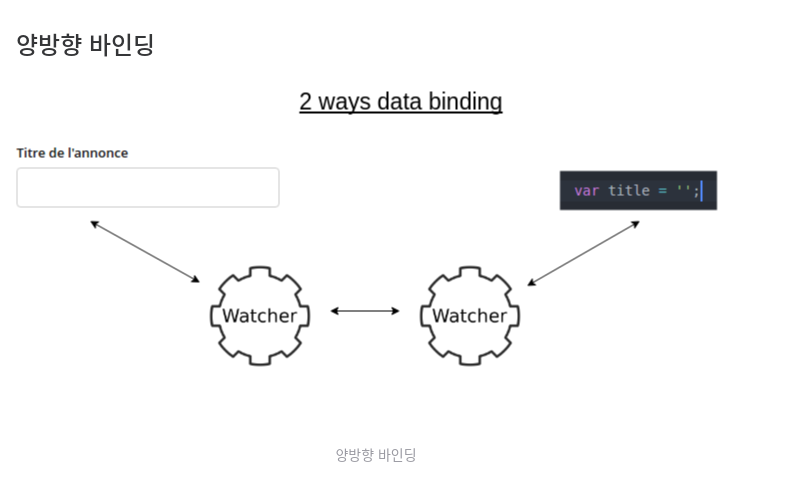
Vue.js -> 양방향 데이터 바인딩
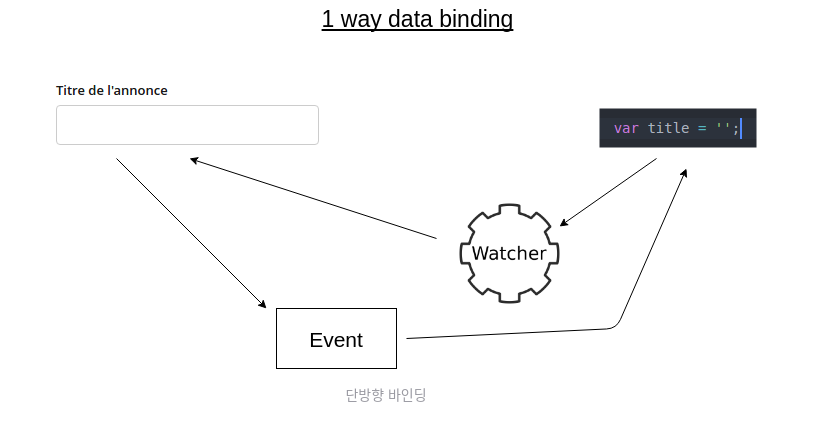
React.js -> 단방향 데이터 바인딩
양방향 데이터 바인딩?
부모 컴포넌트와 자식 컴포넌트 간에 데이터가 서로 양방향으로 흐른다. 부모와 자식 모두 데이터를 직접 변경할 수 있다. -> 데이터 흐름을 예상하기 어렵다

단방향 데이터 바인딩
React와 같은 단방향 바인딩은 JavaScript에서 HTML로만 데이터 바인딩이 가능하다.
즉, HTML에 바인딩한 데이터를 JS에서 수정할 경우 화면에는 반영되지만, 화면에서 직접 해당 엘리먼트의 값을 바꿨을 때 JS의 데이터가 수정되도록 바인딩하는 방법은 제공하지 않는다.

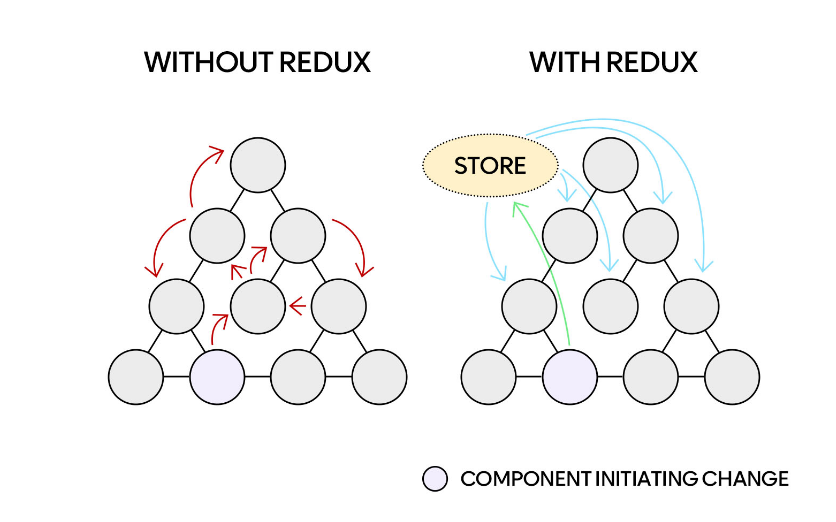
즉, 리덕스는 단방향 데이터의 단점을 보완하기 위해 전역객체에서 상태를 관리하는 것이다. 데이터가 단방향으로 흐른다는 전제하에 데이터의 일관성을 향상시키고 원인을 쉽게 파악하려는 의도에서 출발했다.
왜 RTK야?
- 리덕스 스토어 환경 설정은 너무 복잡하다.
- 리덕스를 유용하게 사용하려면 많은 패키지를 추가해야 한다.
- 리덕스는 보일러플레이트, 즉 어떤 일을 하기 위해 꼭 작성해야 하는 코드를 너무 많이 요구한다.!!
이것들을 해결한 것이 RTK다.
우선 Redux부터
RTK를 이해하려면 Redux부터 완벽하게 이해해야 한다.
Redux를 사용해서 프로젝트에 대충 적용해본적이 있긴 하지만 다시 보니까 까먹었던게 많아서 처음부터 다시 공부를 해봐야겠다.
키워드
-
액션(Action) : 상태의 어떤 변화, type 필드를 필수적으로 가지고 있는 객체
-
액션 생성함수 (Action Creator) : 액션을 만드는 함수, 파라미터를 받아와서 액션 객체 형태로 만들어준다.
-
리듀서 (Reducer) : 변화를 일으키는 함수, 두가지의 파라미터를 받아옴 -> state, action
-
스토어 (Store) : 하나의 스토어만을 가진다.
-
디스패치 (Dispatch) : 스토어의 내장함수 중 하나. 액션을 파라미터로 전달해준다. -> 스토어는 리듀서 함수를 실행 -> 액션을 처리 -> 상태 변경
-
구독 (Subscribe) : 함수 형태의 값을 파라미터로 받는다. -> 액션이 디스패치 되었을 때 마다 전달해준 함수가 호출
리덕스의 3가지 규칙
- 하나의 애플리케이션은 하나의 스토어만
- 여러개의 스토어는 사실 가능하나, 특정 업데이트가 너무 빈번하게 일어남, 개발 도구를 활용하지 못하게 된다.
- 상태는 읽기전용
- concat, spread(...), Object.assign 사용
- 데이터가 변경 되는 것을 감지하기 위해서
- 객체의 깊숙한 안쪽까지 비교를 하는 것이 아니라 겉핥기 식으로 비교를 하여 좋은 성능을 유지할 수 있다.
- 리듀서는 순수한 함수
- 이전 상태와, 액션 객체를 파라미터로
- 이전의 상태는 절대 건들이지 않아야 하고 변화를 일으킨 새로운 상태를 전달
- 똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결과값을 반환해야만 한다. 무슨 말이나면 , new Date()를 사용한다던지, 랜덤 숫자를 생성한다던지, 네트워크에 요청을 한다던지! 이것은 리듀서 함수의 바깥에서 처리해줘야 한다.
리덕스 모듈 만들기
공부했던 깃 레포를 첨부합니다
https://github.com/HOJOON07/ReduxStudy
https://github.com/HOJOON07/VeloPertRedux
루트 리듀서 만들기
combineReducers 함수를 사용
