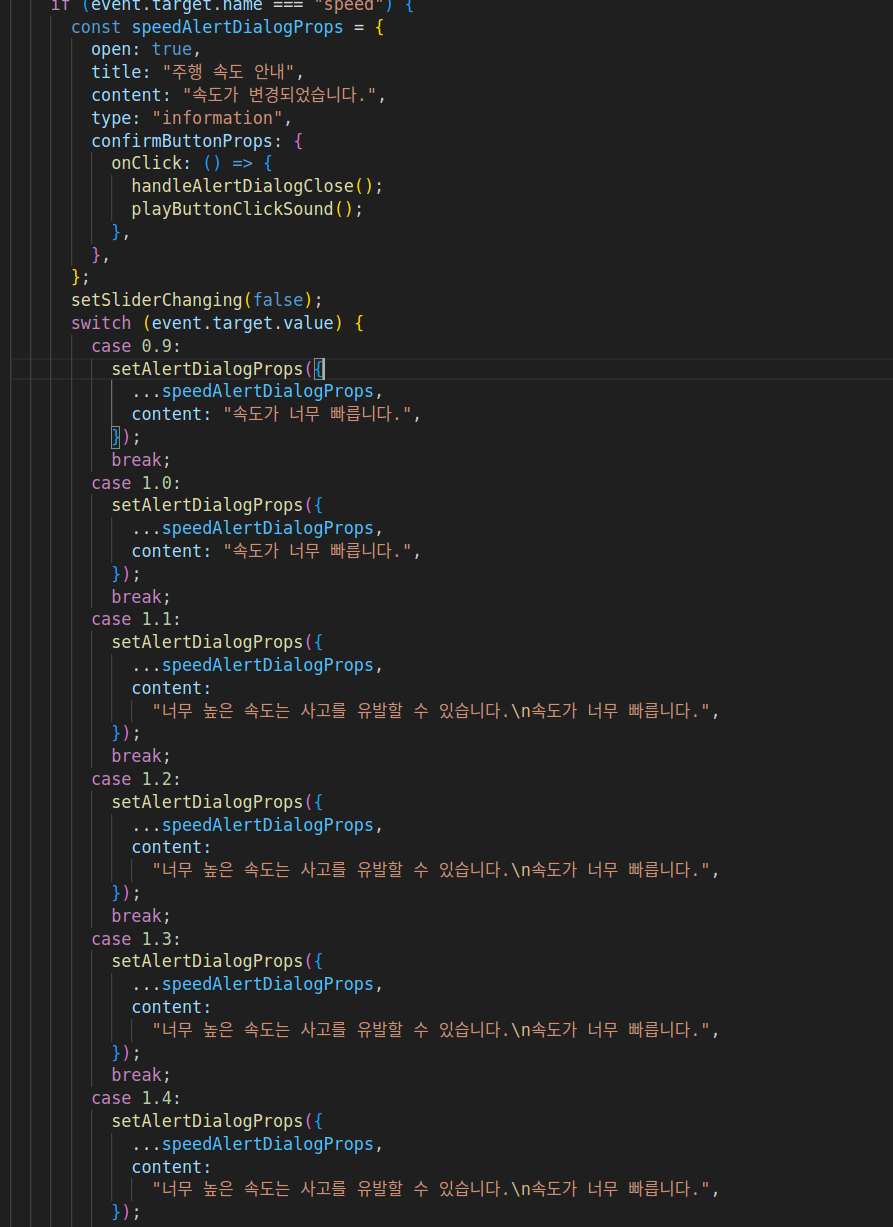
주행속도 마다 경고 메세지를 띄워야 하는 상황이 있다.

코드가 반복되고 굳이 switch문, if else문 말고는 조건을 처리하는 방법은 없는건가??라는 생각이 들었고 유튜브에서 매핑관계를 하나 만들고 비즈니스 로직을 담당하는 함수를 만들어서 분기(?)처리를 하는 영상을 봤던 기억이 났다.
리팩토링 한거
const speedWarnings = {
0.9: "속도가 너무 빠릅니다.",
1.0: "속도가 너무 빠릅니다.",
1.1: "너무 높은 속도는 사고를 유발할 수 있습니다.\n속도가 너무 빠릅니다.",
1.2: "너무 높은 속도는 사고를 유발할 수 있습니다.\n속도가 너무 빠릅니다.",
1.3: "너무 높은 속도는 사고를 유발할 수 있습니다.\n속도가 너무 빠릅니다.",
1.4: "너무 높은 속도는 사고를 유발할 수 있습니다.\n속도가 너무 빠릅니다.",
1.5: "너무 높은 속도는 사고를 유발할 수 있습니다.\n속도가 너무 빠릅니다.",
};
const message = (speed) => {
return speedWarnings[speed];
};
setAlertDialogProps({
open: true,
title: "주행 속도 안내",
content: message(event.target.value), //여기 부분
type: "information",
confirmButtonProps: {
onClick: () => {
handleAlertDialogClose();
playButtonClickSound();
},
},
});깔끔해졌다.
- 추가적으로 매핑관계를 숫자로 하지말고 안내메시지 타입 세개를 받아서 스피드의 범위에 따라 안내메세지를 출력하는 방법으로 리팩토링 해본다.
2차 리팩토링 (더 깔끔해졌다ㅋㅋ)
좋은 코드인지는 모르겠는데 리팩토링임
const speedWarnings = {
change: "속도가 변경되었습니다.",
high: "속도가 너무 빠릅니다.",
accident: "너무 높은 속도는 사고를 유발할 수 있습니다.",
};
const message = (speed) => {
if (speed < 0.8) return speedWarnings.change;
if (speed < 1.0) return speedWarnings.high;
if (speed <= 1.5) return speedWarnings.accident;
};