useMemo
- memoization: 먼저 메모이제이션이라고 하는 개념에 대해 확실히 알아가야하는데, 메모이제이션은 기존에 수행한 연산의 결과값을 어딘가에 저장해두고 동일한 입력이 들어오면 재활용하는 프로그래밍 기법입니다.
이것을 적절하게 활용하면 중복 연산을 피할 수 있기 때문에 메모리를 조금 더 쓰더라도 애플리케이션의 성능을 최적화 할 수 있습니다.
즉, 불필요한 연산, 중복되는 연산을 막아서 불필요한 재렌더링을 방지하기 위한 hooks이다.(만약 10만번 연산을 해야하는 코드가 있는데 그걸 계속 연산해야 한다면?? 정말 느려질 것이다.)
- 값을 기억하기 때문에 컴퓨터의 메모리를 조금 더 쓸 수 있지만 무수한 재렌더링을 방지한다면 결국 최적화에 적합하기 때문이다.
- 다만 엄청난 연산이 필요한 작업은 프론트엔드에서 처리하는 것이 아니라 원래는 백엔드에서 처리하도록 구조를 변경하는것이 바람직하다.
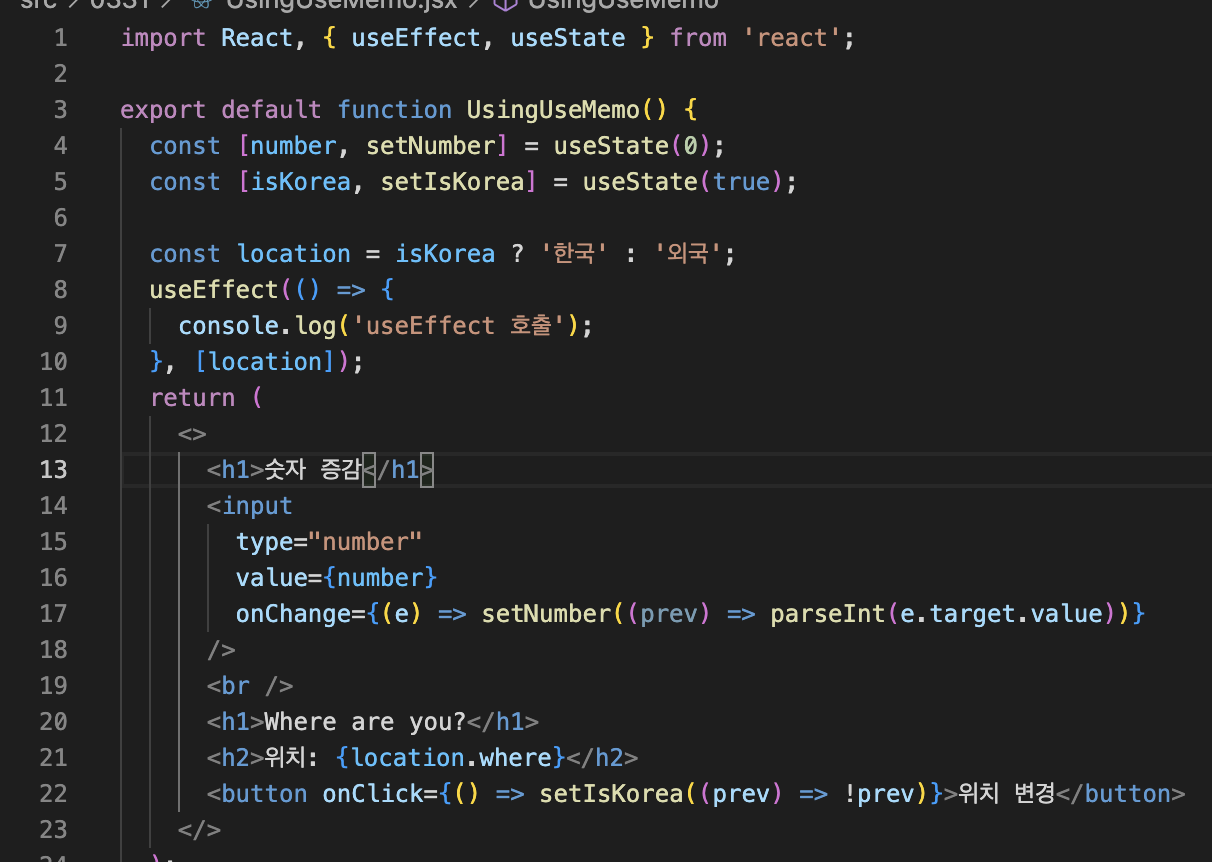
예시 코드
우선 숫자가 증감하는 input 과 위치 변경 버튼을 누를때다 isKorea의 state true,false가 바뀌면서 한국,외국으로 컴포넌트가 렌더링이 되는 코드이다. (h2태그의 location.where이 아니라 location이다.)

useEffect 의존성 배열에 location값만 추가해줬기 때문에 숫자가 증감하는 인풋창에서 숫자를 아무리 올리고 내려도 useEffect가 호출되지 않는다.

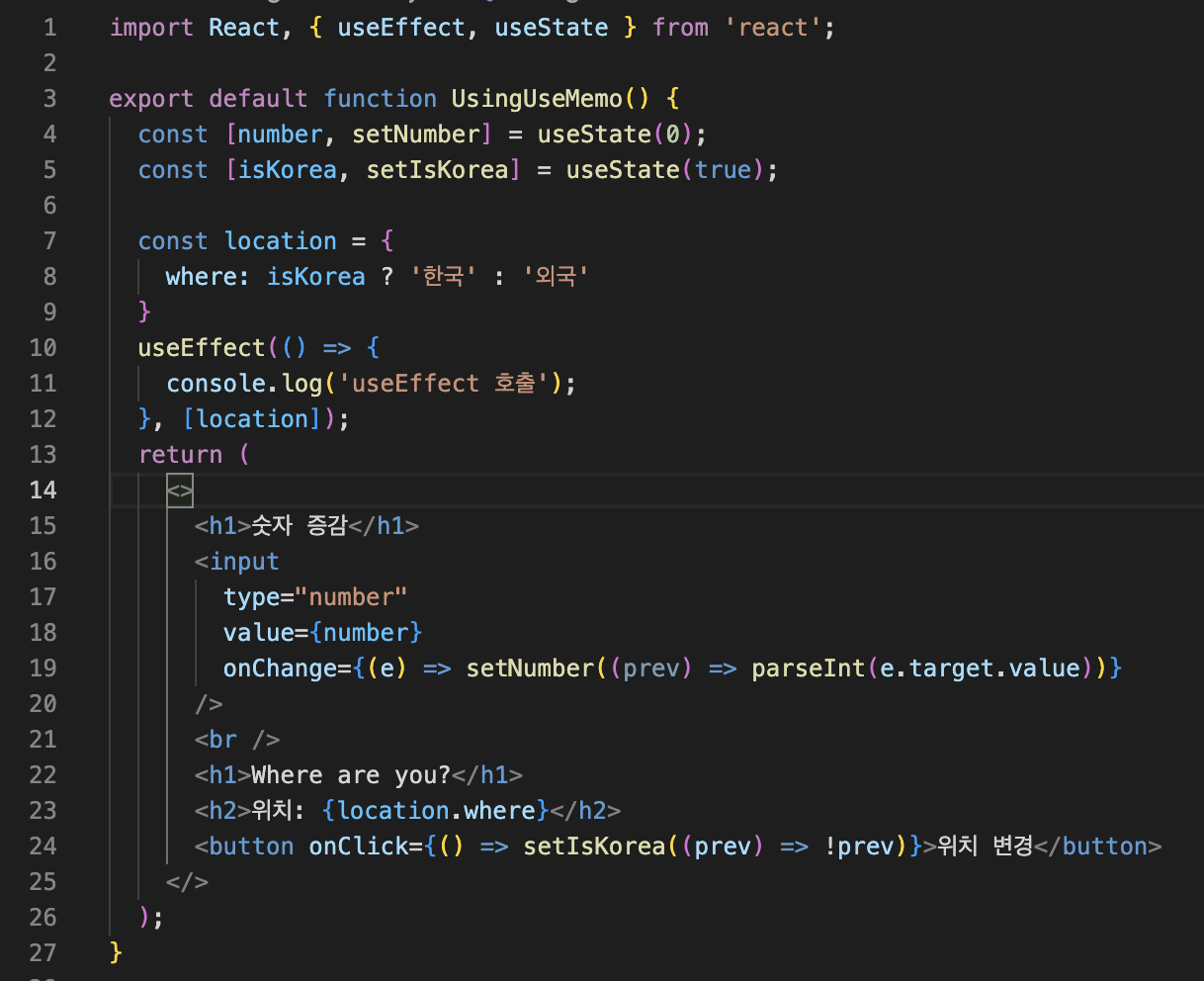
코드를 수정해서 변수로 선언했던 location을 객체로 만들었다. 그 외에 수정된 것은 없다. useEffect의존성 배열에도 location값만 넣어줬다.
- 그런데 실제로 인풋창에서 숫자를 변화시키면 useEffect가 호출되는것을 볼 수 있다.
왜??
자바스크립트에는 원시(Primitive) 타입, 객체(Object)타입이 있다.
- 원시 타입은 어떤 변수에 값을 할당하면 변수라는 상자에 값이 들어간다.
- 객체 타입은 어떤 변수에 값을 할당하면 변수라는 상자에 넣어지는게 아니라 어떤 메모리상에 공간이 할당되어서 보관이된다. -> 변수안에는 그 공간의 위치값이 저장된다.
const primitive = "korea"
const primitive2 = "korea"
primitive === primitive2 // true
const object = {
country:"korea"
}
const object2 = {
country:"korea"
}
object === object2 //false우리가 number state값을 바꾸면 컴포넌트가 다시 렌더링이 되고 location은 객체를 다시 할당을 받을 것이다. 아무리 눈으로 보기에 똑같이 생겼어도 다른 객체라는 것이다. 즉, 이전에 있던 객체랑은 다른 메모리 공간에 저장이 된다. 그래서 또 생성된 주소를 참조하게 되는것이고, 그래서 location이 참조하고 있는 주소가 바꼈기 때문에 useEffect가 실행되는것이다.

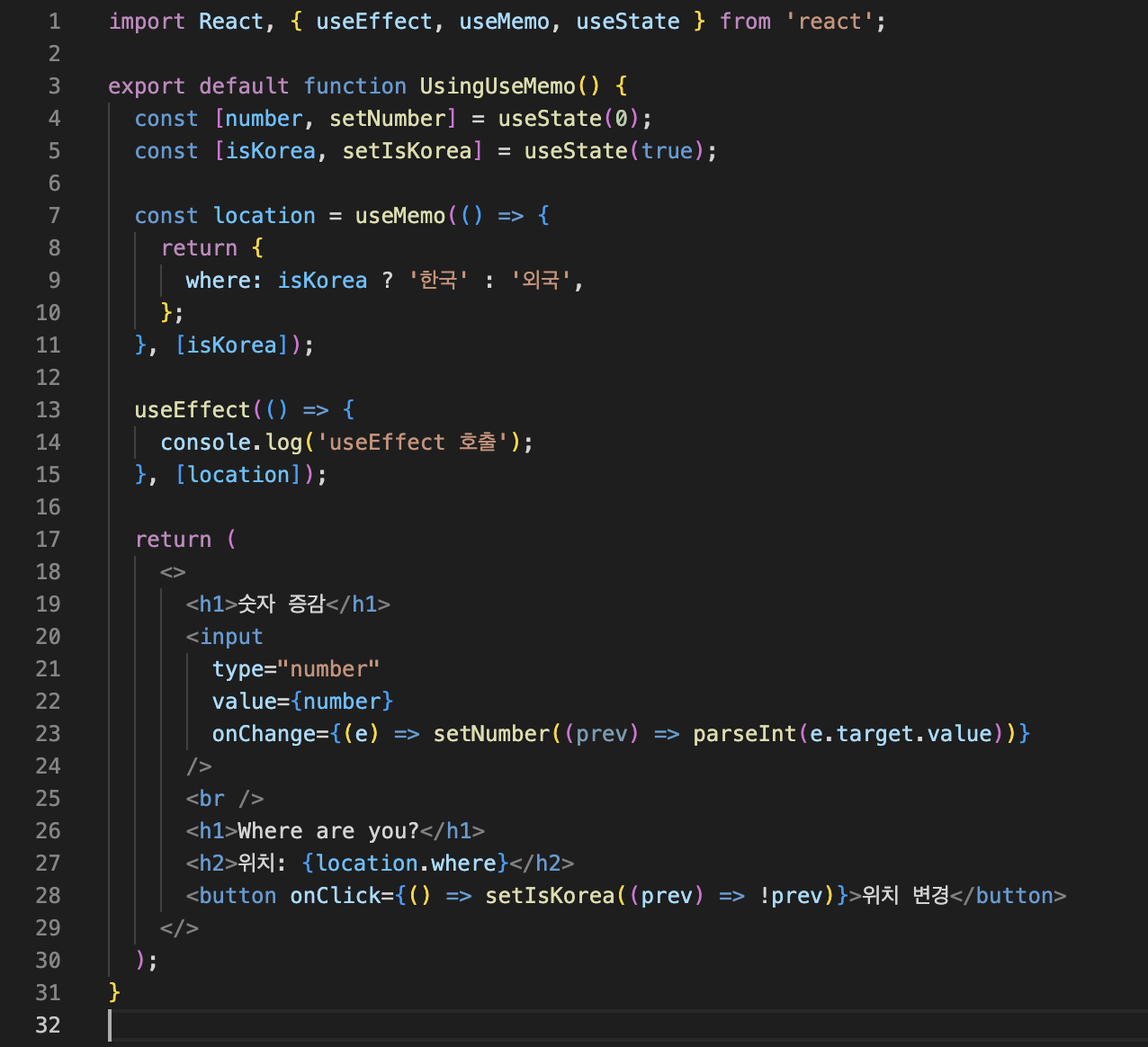
- 이렇게 useMemo를 활용하면 컴포넌트를 최적화 할 수 있다.
요즘은 공부를 하면 할 수록 코드를 짤 때 기능을 구현하고 정상적으로 작동하는 것보다, 예를 들어 리액트의 컴포넌트 렌더링 과정, 동작원리, 비동기적인 실행 이러한 것들을 고려해서 효율적이고 최적화된 코드를 짜는것이 중요하단 것을 깨닫고 있는것 같다.
