원시타입
데이터 타입이란 데이터의 형태를 의미한다. 데이터 타입은 크게 두가지로 구분할 수 있다.
객체와 객체가 아닌것. 그럼 객체가 아닌 것은 무엇일까?
- 숫자
- 문자열
- 불리언(true/false)
- null
- undefined
객체가 아닌 데이터 타입을 원시데이터타입 이라고 한다. 아래는 간단한 예제이다.
var a = 1;
var b = a;
b = 2;
console.log(a); //1
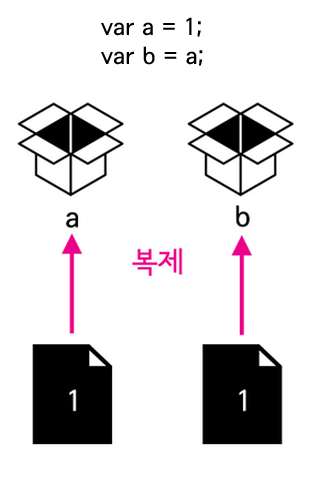
값을 변경한 것은 변수 b이기 때문에 변수 a에 담겨있는 값은 그대로이다. 변수 b의 값에 변수 a의 값이 복제된 것이다. 아래 그림처럼 값을 새로 복사해 온다고 생각하면 된다. 실제로 예를 들자면 파일을 복사해서 원본 파일을 수정한다고해서 복사본이 변경되지 않는다. 이와 같은 원리이다.

참조타입
자바스크립트에서 원시 타입을 제외한 나머지는 참조타입(객체(Object))이라 할 수 있다. 배열과 객체, 그리고 함수가 대표적이며, 원시타입과 가장 큰 차이점은 변수의 크기가 동적으로 변한다는 것이다. 아래는 간단한 예제이다.
var a = {'id' : 1};
var b = a;
b.id = 2;
console.log(a.id); //2
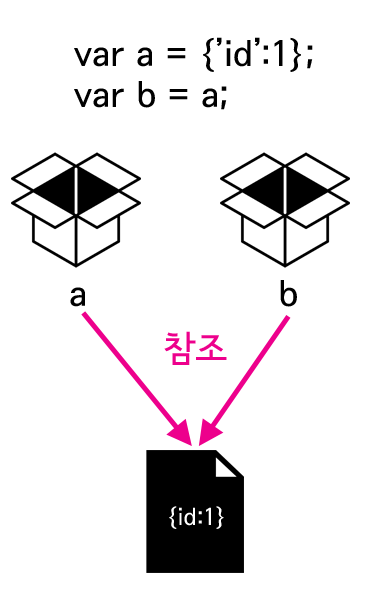
변수 b에 담긴 객체의 id 값을 2로 변경했을 뿐인데 a.id의 값도 2가 된 것이다. 이것은 변수 b와 변수 a에 담긴 객체가 서로 같다는 것을 의미한다.

위에 그림처럼 값은 복사되지 않고 변수만 새로 추가된다고 보면 된다. 이것이 참조 이다.
실제로 예를 들자면 바로가기 메뉴가 있다.
요약
- 원시타입 - 복제
- 참조타입 - 참조