https://byline.network/2023/03/30-223/
페이스북에서 구독하고 있는 바이라인네트워크에 글이 실려 보게되었다.
대환대출, 예금중개와 같은 서비스는 그동안 카카오뱅크나 토스뱅크 같은 인터넷 은행들의 전유물이었다.
기존의 은행들은 예금이나 대출 상품을 비교해주는 과정에서 타사에 고객을 빼앗길 염려 때문에 이를 도입하지 않았지만, 신한은행이 최초로 도입하게 되었다고 한다.
은행에서 이러한 서비스를 제공하지 않는다 한들, 고객들은 어차피 다른 수단을 활용해서라도 조건을 비교하기 때문에 고객 편의성 차원에서 시행하게 된 것으로 보인다.
생각난 김에 SOL을 살펴보기로 했다. 작년에도 면접 때문에 사용해 본 경험이 있는데 UI가 생각했던 것보다는 훨씬 세련되었고 헬스케어, 야구, 배달 등 은행 외의 서비스들이 많아 인상깊었던 기억이 있다.
그러나 동시에 화면 전환 사이의 버벅임, 미묘하게 사용하는데 불편한 UI, 과연 은행 플랫폼에 필요한 기능일지 의심되는 서비스 등의 불편함과 의문점도 있었다.
오늘 다시 사용해보니 앱이 느리다거나 화면전환이 버벅인다는 느낌은 상당히 사라진 것 같다.
하단 메뉴바에서 해당 메뉴로 이동하면 아이콘의 애니메이션이 적용되는 것도 과하다는 생각이 들기도 하지만 은행 앱의 낡은 이미지를 개선하는 데 도움이 될 것 같기는 하다.
하지만 여전히 몇가지 부분에 의문이 들어 이를 토스와 비교해보려 한다.
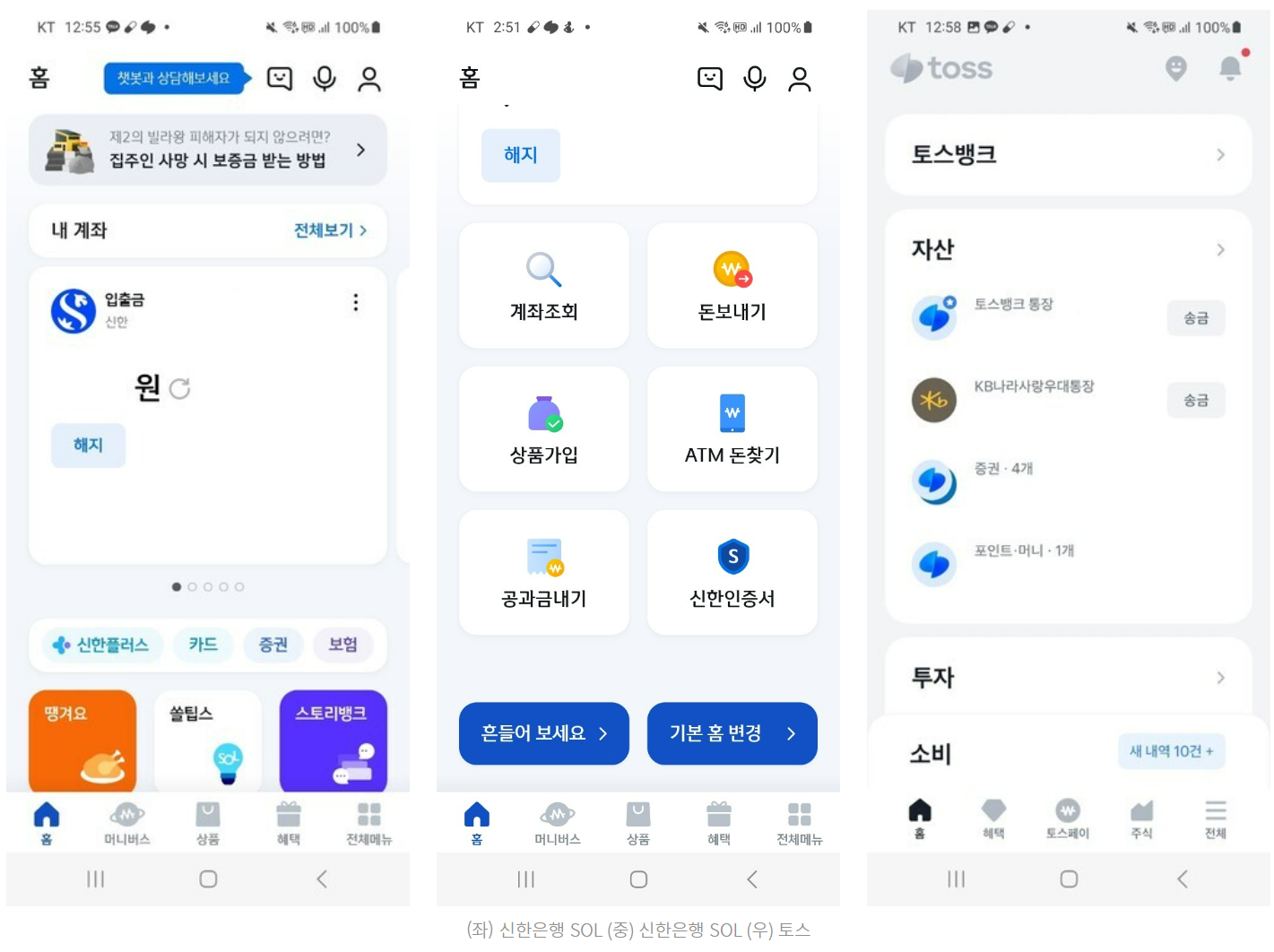
1. 홈 화면

중앙 화면은 SOL 기본 홈 화면이 아닌 '쉬운' 홈 화면이다.
기존 홈 화면에 복잡한 요소가 많지는 않았기 때문에 보다 쉽게 바뀌었다는 느낌은 없다.
디자인보다는 기능적인 측면에서 '쉬운' 홈으로 구성한 것으로 보인다.
'계좌 조회, 돈보내기, 상품가입, ATM 돈찾기, 공과금내기, 신한인증서' 6개의 기능이 하단에 배치되어 디지털 소외계층에게 유용할 것으로 보인다.
그러나 일반 유저를 대상으로 하는 좌측 화면에 대해서는 할 말이 많아진다.
1.1 강한 색채 대비
SOL이 땡겨요와 스토리뱅크를 강조하고 싶다는 것을, 화면을 본 유저라면 누구나 알 것이다.
그러나 전체적인 색감과 너무 대비되어 화면이 전반적으로 산만하다는 느낌이 든다.
중하단의 '신한플러스 - 카드 - 증권 - 보험'의 초록색에서 보라색으로 이어지는 그라데이션 버튼들도 통일감을 많이 해치는데, 선명한 주황색과 연보라색 카드 덕분에 그리 보이지 않게 되었다.
1.2 텍스트 과밀도
SOL 앱의 상단 챗봇이 '챗봇과 상담해보세요'라고 말풍선의 띄우면서까지 말하는 것을 보니, 위의 땡겨요와 스토리뱅크처럼 SOL이 이 기능을 정말 강조하고 싶다는 것을 알 수 있다.
그러나 토스 상단의 종 모양 아이콘 우측 위에 빨간점이 들어와 있는 것을 보면, 이러한 목표는 훨씬 간소화된 형태로 표현할 수 있다.
또한 SOL 앱 상단의 회색 카드 컴포넌트는 매번 바뀌는 프로모션 배너다.
토스에도 이러한 종류의 자사 상품이나 이벤트를 홍보하는 경우가 있지만, SOL보다는 훨씬 적고 약간 더 큰 텍스트로 제공해 가독성을 높인다.
SOL 앱 프로모션 배너 바로 아래의 내 계좌 우측의 '전체보기'도 화살표와 의미를 중복적으로 제공하고 있다.
1.3 카드의 테두리(border), 섹션
이미지에서 잘 보일지 모르겠지만, SOL의 모든 카드 컴포넌트들의 가장자리에는 얇은 은색 테두리가 적용되어있다.
취향의 영역일 수도 있겠지만, 모든 카드 컴포넌트가 부각되어 보여 이용에 미세한 불편함을 유발했다.
https://app.uxcel.com/courses/ui-components-n-patterns/cards-best-practices-038
찾아보니 테두리를 적용하는 것이 보다 안의 내용을 강조할 수 있는 방법으로 소개되어 있지만 관련해서 뚜렷한 규칙이 없는 것으로 보인다.
토스의 경우에는 홈 화면의 카드 컴포넌트들에 테두리가 적용되어 있지 않으며, 홈 화면 이외에는 대부분 개별 내용이 카드에 담겨져있지 않고 위 아래로 밝은 회색 영역으로 구분되어있다.
웹의 경우에는 카드 컴포넌트 안의 내용을 강조하기 위해 테두리를 적용하는 것도 하나의 방법이라고 생각한다.
그러나 웹보다 훨씬 작은 화면의 모바일에서 카드 컴포넌트는 이미 배경과의 구분된 색으로 한 번 시선을 모으고 있기 때문에 테두리를 적용하는 것은 과하지 않을까?
홈 화면에서 보이는 점들이 나머지 페이지에서도 반복적으로 나타난다.
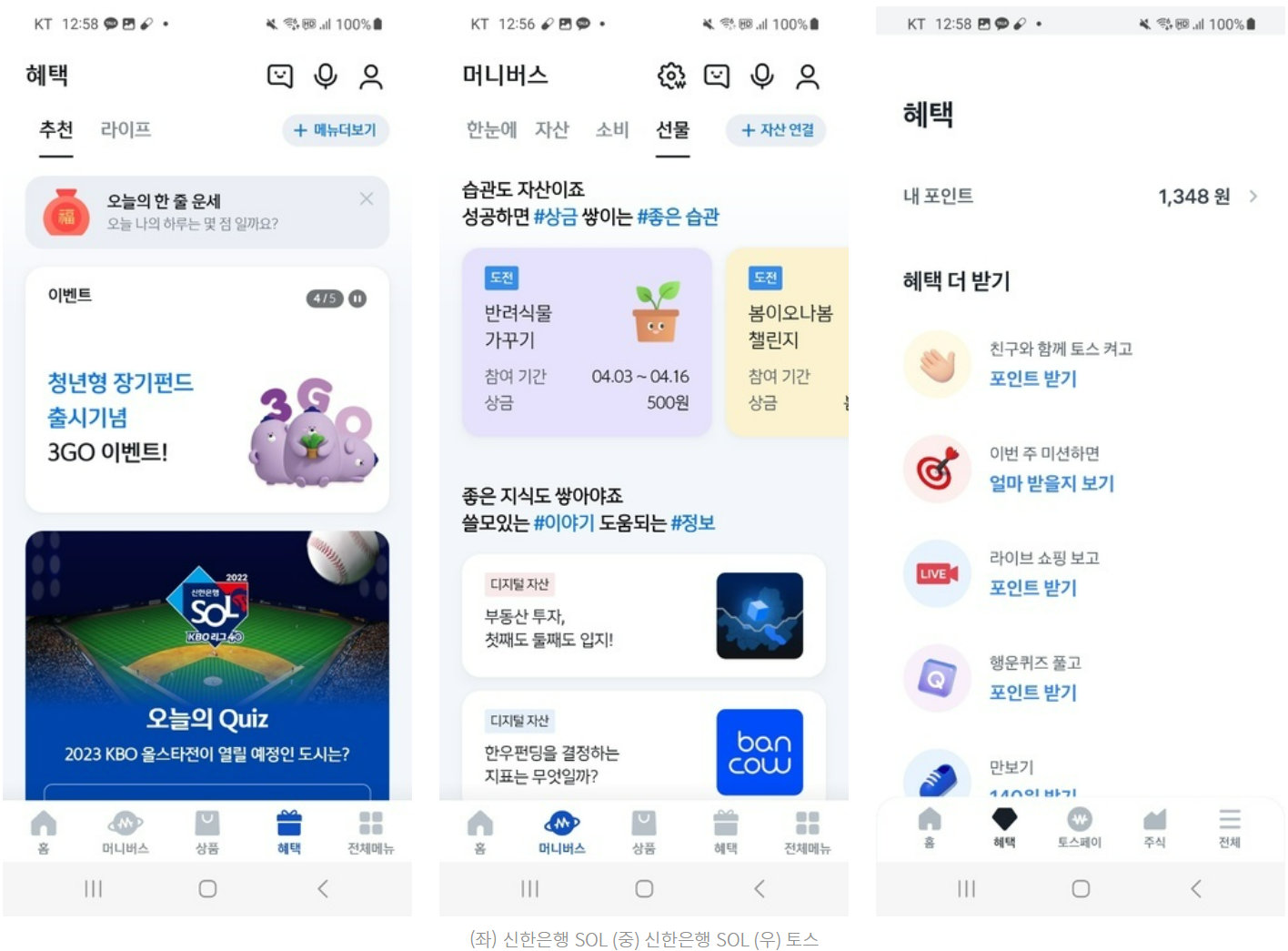
2. 혜택

2.1 좌측 화면
또 다시 남발되는 카드와 '오늘의 Quiz'만 실제 사진이 삽입되어 있어 매우 눈에 띄는 점을 제외하고는 괜찮아 보이다...가 상단으로 눈을 돌리니 정말 알찬 구성에 감탄하게 된다.
하단의 메뉴 별로 구분된 페이지에, 상단에 또 다시 하위 메뉴(추천, 라이프)로 구분되어 있다.
토스의 경우를 참고하면, 두개의 커다란 카드 컴포넌트를 화면 90% 넓이의 가로로 긴 직사각형 카드로 대체하고, 그 아래로 내려가면 라이프 메뉴의 내용이 나오게끔 구성할 것 같다.
2.2 중앙 화면
홈 화면에서 SOL이 그나마 절제되었던 '글자를 집어넣으려는 의지'가 그 이후로는 가감없이 발휘된다.
여기서도 상단에 이미 수많은 하위 메뉴들과 아이콘들이 몰려있다.
아래의 '두 문장'으로 구성된 설명들은 안그래도 꽉 찬 화면을 더욱 채워준다.
각각 설명들은 '좋은 습관'과 '도움되는 정보'로 대체할 수 있다.
카드 컴포넌트 안에 너무 많은 정보를 담으려 하니 자연스럽게 크기가 커지게 되고, 한 화면에 전달할 수 있는 정보의 종류가 제한된다.
'도전'이라는 파란색 태그, '반려식물 가꾸기'의 참여 기간과 상금 정보를 현재 페이지에서 배치한이유를 생각하기 어렵다.
분명 SOL의 각 구성요소를 분리해서 보면 아기자기하고 합리적으로 디자인되어 있다.
그러나 합쳐서 하나의 화면으로 보면 토스와 비교했을 때 크기와 색감, 내용 측면에서 각자의 자기주장이 너무 강해 다소 무거워보인다.
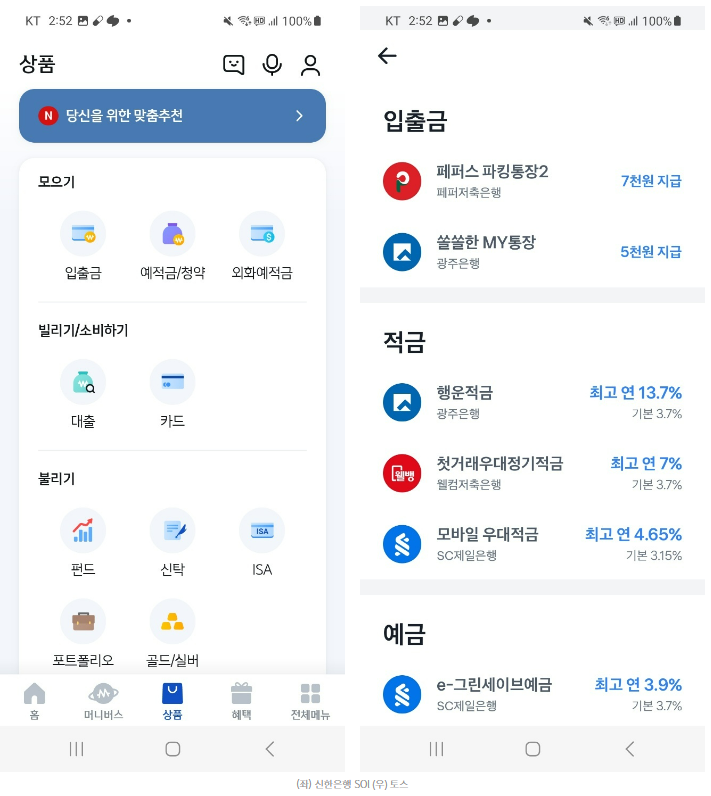
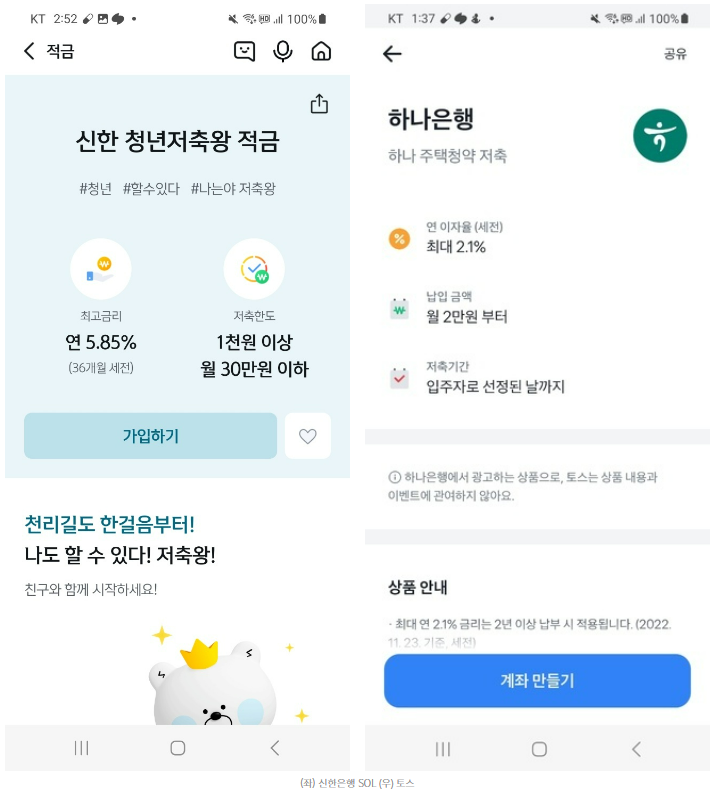
3. 상품 소개

금융 상품을 소개해주는 페이지다.
이 부분에서도 토스의 구성이 조금 더 편하다고 생각하지만, 신한은행 같이 다양한 금융상품을 다루고 있는 기성 은행 입장에서 토스의 디자인은 적절하지 않을 수 있다.
스크롤 압박은 어떤 인터넷 유저나 불편함을 느끼는 요소이기 때문이다.
해당 화면을 보면 SOL의 다른 페이지도 이렇게 직관적인 구성으로 개선할 수 있다는 희망이 보인다.

SOL의 상품 상세설명 페이지는 일러스트와 배경색으로 섹션을 구분하는 것이 잘 어우러졌다고 생각한다.
여전히 세로로 내려야 하는 페이지에서 가로로 읽어야 하는 텍스트/버튼 배치, 과도한 '#'키워드가 존재하지만 크게 불편하지는 않다.
또한 SOL의 경우 토스보다 상당히 자세한 내용의 설명을 제공하는데, 이러한 점이 기성 은행들이 좀 더 신뢰가는 이유인 것 같다.
일정 부분 아래로 스크롤하면 각 목차가 상단에 메뉴로 등장해 필요한 부분만 빠르게 읽어내려갈 수 있다.
후기
평소에 유저 입장에서 생각하던 것들을 적어봤다.
UI/UX와 관련된 경험이 적기에 근거 없이 '~라고 생각한다' 정도에 그쳤지만, 일단 한 번 생각을 정리해봤으니 앞으로는 더욱 근거를 갖춘 합리적인 분석을 할 수 있을 것 같다.
순수한 유저의 입장에서 봤을 때 SOL은 확실히 할 수 있다.
개개의 요소를 보면 디자인 역량이 부족하다기 보단, 메뉴/페이지 간/페이지 내 구성을 개선하면 될 문제로 보인다.
그리고 어찌보면 젊은 세대보단 중장년층, 고령층까지 고려했기에 이러한 구성이 되었을 수도 있겠다는 생각이 들었다.
많은 양의 텍스트와 다양한 색감이 나에게는 어색하고 숨막히게 느껴지지만 오히려 이것이 더 눈에 잘 들어오고 재밌다고 여기는 유저층도 있을 수 있다.
그래서 은행 모바일 서비스가 어려운 것 같다.
확고한 취향을 지니고 있는 모든 유저를 만족시켜야 하니 말이다.
앞으로의 발전이 더욱 기대된다.