VSCode를 이용하면서 기본적인 세팅 과정을 기록해둘 필요를 느껴 글을 작성한다. Window와 Mac 두가지 버전으로 작성한다. 다만 큰 차이는 없다.
Window
1. C/C++ 컴파일러 설치
 https://sourceforge.net/projects/mingw-w64/files/mingw-w64/
https://sourceforge.net/projects/mingw-w64/files/mingw-w64/
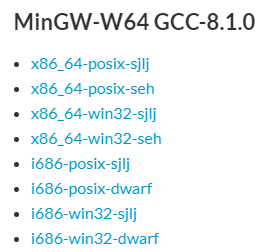
링크에서 x86_64-posix-seh 파일을 다운로드 해준 후, 압축을 풀어 C:\mingw64에 저장을 한다.
윈도우 + R키를 누르고sysdm.cpl실행고급탭에서환경 변수클릭시스템 변수의Path를 선택하고편집클릭새로 만들기클릭 후C:\mingw64\bin경로 입력cmd창에서gcc -v명령어로 잘 설치되었는지 확인
2. VScode 및 extension 설치
- VSCode 설치
C/C++extension을 설치- VSCode에서
Ctrl + Shift + P로 명령 입력창을 띄운 뒤C/C++: 구성 편집(UI)선택. 컴파일러 경로에서 설치했던mingw64의 gcc 혹은 g++ 경로 선택.- C만 사용할 경우 gcc
- C++만 사용하거나 C와 C++을 동시에 사용할 경우 g++
intellisense 모드에서windows-gcc-x64선택
3. tasks.json
tasks.json 파일에서 빌드나 테스트와 같은 task들을 설정해 줄 수 있다.
- 프로젝트의 루트에
.vscode폴더를 만들고, 그 안에tasks.json생성 - 아래 텍스트 입력
{
"version": "2.0.0",
"runner": "terminal",
"type": "shell",
"echoCommand": true,
"presentation": {
"reveal": "always"
},
"tasks": [
{
"type": "shell",
"label": "execute",
"command": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"group": {
"kind": "test",
"isDefault": true
},
},
{
"type": "shell",
"label": "C/C++: g++.exe 활성 파일 빌드",
"command": "컴파일러 경로 (ex: C:/mingw64/bin/g++.exe)",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}- 메뉴에서
파일 > 기본 설정 > 바로가기 키선택 후, 우측 상단바로 가기 키 열기(JSON)아이콘 클릭 - 아래 텍스트 입력
[
//컴파일
{ "key": "ctrl+alt+c", "command": "workbench.action.tasks.build" },
//실행
{ "key": "ctrl+alt+r", "command": "workbench.action.tasks.test" }
]Ctrl + Alt + C로 빌드,Ctrl + Alt + R로 빌드된 파일 실행 가능.
4. launch.json
.vscode폴더에launch.json파일 생성- 아래 텍스트 입력
{
"version": "2.0.0",
"configurations": [
{
"name": "g++.exe - 활성 파일 빌드 및 디버그",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "gdb에 자동 서식 지정 사용",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
// tasks.json에서 설정한 빌드 task의 label
"preLaunchTask": "C/C++: g++.exe 활성 파일 빌드"
}
]
}F5로 빌드 이후 디버깅 가능.
5. exe파일 숨기기
C/C++ 파일을 빌드하게 되면 exe 파일이 생기게 된다. 작업영역에서 해당 파일들을 보기 싫은 경우 VSCode 선에서 숨겨줄 수 있다. 파일 > 기본 설정 > 설정에서 files.exclude를 검색한다. 여기에 **/*.exe 패턴을 추가해주면 VSCode 상에서 exe 파일을 안보이게 할 수 있다.
추가적으로 VSCode의 설정에는 사용자와 작업 영역 두가지 탭이 있다. 사용자는 글로벌한 설정이고 작업 영역은 현재 열려있는 작업 영역에 국한된 설정이다. 즉, 현재 프로젝트에서만 exe 파일을 숨기고 싶다면 작업 영역에서 설정을 바꾸어줘야 한다.
Mac
1. g++, lldb 설치 확인
Mac은 기본적으로 빌드 툴들이 설치되어 있는 것 같다. g++는 컴파일러이고, lldb는 xcode에서 사용하는 디버깅 툴이라고 한다. 다음 명령어를 사용해 정상적으로 설치가 되어있는지 확인하자.
$ g++ -v
Configured with: ~~
~~~
$ lldb
(lldb) 실행된 lldb는 exit명령어를 입력해서 종료할 수 있다. 만약 설치가 되어있지 않다면, Command Line Tools을 사용하여 설치를 할 수 있다.
2. Vscode Extension 설치


위 두가지 Extension을 설치해주자. Window의 경우와는 달리 따로 설정해줄 것은 없다.
3. tasks.json
tasks.json 파일에서 빌드나 테스트와 같은 task들을 설정해 줄 수 있다.
- 프로젝트의 루트에
.vscode폴더를 만들고, 그 안에tasks.json생성 - 아래 텍스트 입력
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "execute",
"command": "${fileDirname}/${fileBasenameNoExtension}.out",
"group": {
"kind": "test",
"isDefault": true
}
},
{
"type": "shell",
"label": "g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-std=c++11",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}.out"
],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}윈도우일 때와 거의 달라진게 없다. 경로 구분자를 \\에서 /로 변경해준 것과 빌드 결과물의 확장자를 .out으로 변경해준 것이 끝이다. 경로 구분자는 맥과 윈도우의 경로 구분자가 다르니 당연히 변경해야 하고, 확장자를 변경한 것은 Mac에서는 .exe 확장자를 안쓰기 때문이다. 사실 별다른 이유가 없다..!
맥북에서는 빌드 명령어 단축키가 Cmd + Shift + B로 설정되어 있다. 또한, test Task의 단축키는 설정되어 있지 않다. 그래서 이 단축키를 설정해줄 겸, 빌드 명령어 단축키도 내가 편한 대로 바꿔주자.
- 메뉴에서
Cmd + K Cmd + S를 눌러 바로가기 설정으로 가준 후, 우측 상단바로 가기 키 열기(JSON)을 클릭 - 아래 텍스트 입력
[
//컴파일
{ "key": "shift+cmd+c", "command": "workbench.action.tasks.build" },
//실행
{ "key": "shift+cmd+r", "command": "workbench.action.tasks.test" }
]4. launch.json
디버그를 위한 설정을 해주려고 한다.
.vscode폴더에launch.json파일 생성- 아래 텍스트 입력
{
"version": "2.0.0",
"configurations": [
{
"name": "g++.exe - 활성 파일 빌드 및 디버그",
"type": "lldb",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.out",
"args": [],
// tasks.json에서 설정한 빌드 task의 label
"preLaunchTask": "g++ build active file",
"terminal": "integrated"
}
]
}윈도우 버전에 비해 간단하다. 사실 윈도우 버전도 더 간단하게 만들 수 있지만... 더 건드리고 싶지 않아서...
맥에서도 디버그는 F5이다. 다만, 맥은 F5를 누를려면 Function키를 같이 눌러줘야하는데, 너무 귀찮다...
[
// ...
{
"key": "shift+cmd+d",
"command": "-workbench.view.debug",
"when": "viewContainer.workbench.view.debug.enabled"
},
{
"key": "shift+alt+d",
"command": "workbench.view.debug"
},
{
"key": "shift+cmd+d",
"command": "workbench.action.debug.start",
"when": "debuggersAvailable && debugState == 'inactive'"
},
{
"key": "shift+cmd+d",
"command": "workbench.action.debug.continue",
"when": "debugState == 'stopped'"
}
]그래서 task.json에서 단축키를 변경해준 것처럼 내가 원하는 키로 바꾸어주자. 나는 Shift + Cmd + D로 변경해주었으며, 해당 단축키는 원래는 사이드바에 디버그 탭을 보여주는 역할이다. 이걸 Shift+alt+d로 변경해주고, 디버그 시작을 Shift + Cmd + D로 설정해주었다. 추가로 디버그 컨티뉴도 F5로 설정되어있는데, 같이 바꿔주면 편하다.
참고 링크
Visual Studio Code에서 C/C++ 프로그래밍( Windows / Ubuntu)
Visual Studio Code에서 C++ 실행 및 디버깅 하기
VSCode 설정 - (3) C/C++ 빌드 및 실행 설정하기
