쿠키
HTTP 요청은 다들 알다시피 Connectionless와 Stateless한 성질을 갖고 있다.
- Connectionless는 클라이언트가 서버에 요청했을때 서버는 그에 맞는 응답을 하고 연결을 끊는 방식이다.
- Stateless는 클라이언트와 서버가 첫번째 통신으로 데이터를 주고 받았는데 두번째 통신때는 이전 데이터를 유지하지 않고 까먹는 걸 말한다.
그런데 로그인 정보라든지, 오늘은 광고다시표시 안함 이라든지 이런것들을 어떻게 서버에서 아는걸까?
그건 Coockie라는 걸 사용해 그전 정보를 서버에게 전달해주기 때문이다.
HTTP Header에서 쿠키를 넣어줄 수 있는데 보통 서버에서 Set-Cookie속성을 사용하여 클라이언트에 쿠키를 만들어서 준다.
그러면 클라이언트에서 그걸 받고 다시 다음 통신때는 Cookie에 값이 들어가진 상태로 보내기 때문에 서버는 그전에 어떤일을 했는지 기억할 수 있다.
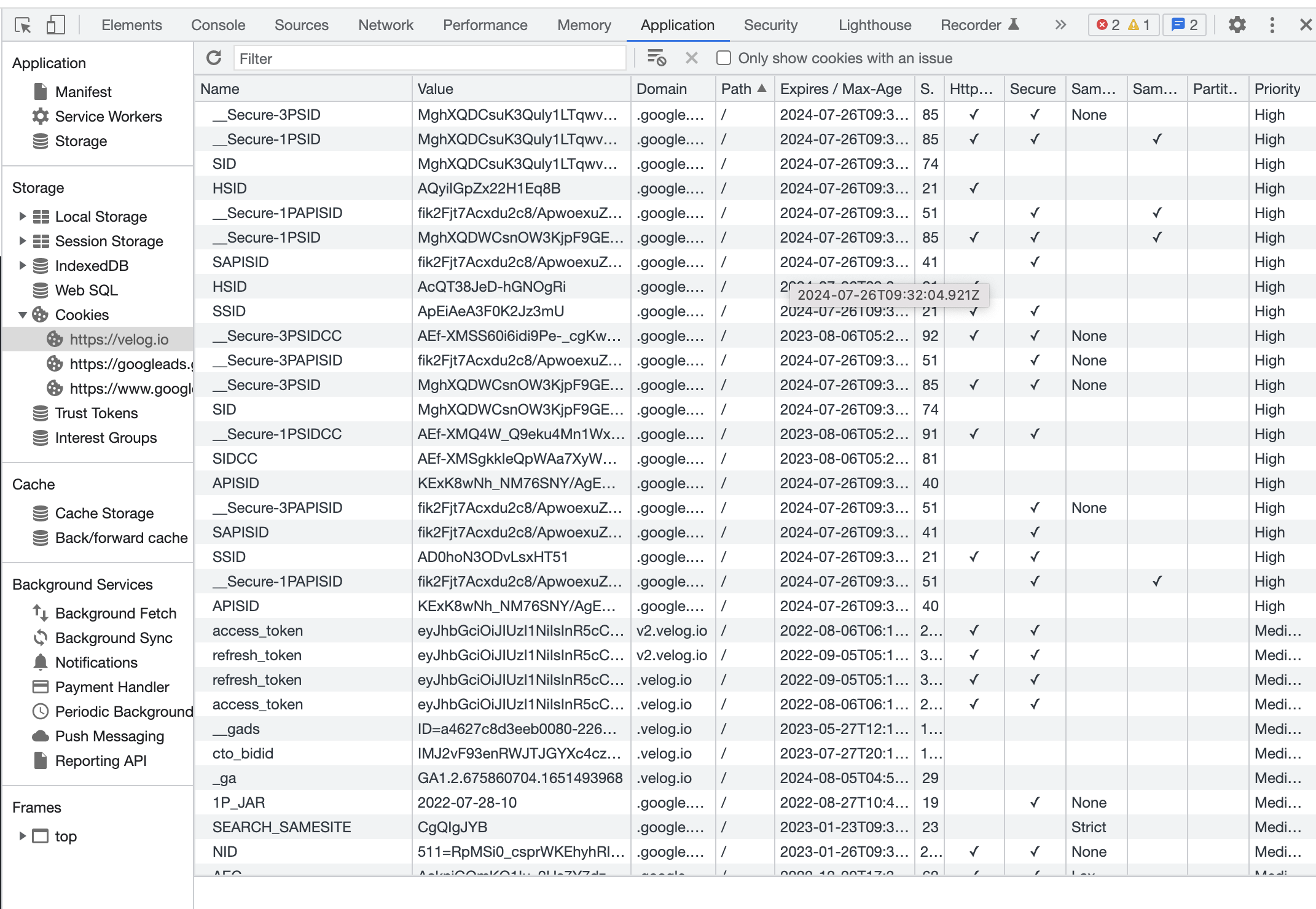
쿠키는 Key-value 형태로 되어있으며 개발자도구 - application으로 들어가면 볼 수있다.
사진과 같이 쿠키의 구성요소는
이름(Name): 각각의 쿠키를 구별하는데 사용되는 이름
값(Value): 쿠키의 이름과 관련된 값
유효시간(Expires): 쿠키의 유지시간
도메인(Domain): 쿠키를 전송할 도메인
경로(Path): 쿠키를 전송할 요청 경로
를 가진다.
쿠키의 장점은 대부분 브라우저가 지원하고, 웹 스토리지와 다르게 만료기간을 설정할 수 있다.
단점은 저장할 수 있는 데이터용량이 매우 작고(4kb), 매번 HTTP요청시 같이전달되어 불필요한 정보도 주는 바람에 서버에 부담이 된다.
쿠키의 사용예로는 '오늘 더 이상 이 창을 보지 않음'체크 하는 기능이나 방문했던 사이트에 다시 방문 하였을때 아이디와 비밀번호 자동 입력해주는 기능 ,장바구니 기능을 만들때 사용한다.
참고
쿠키, 로컬 스토리지, 세션 스토리지
쿠키와 세션 그리고 로컬 스토리지와 세션 스토리지
쿠키, 세션 특징 및 차이
쿠키, 로컬 스토리지,세션 스토리지
세션
책: 면접을 위한 CS 전공지식 노트