
ES6부터 Map, Set 자료형도 추가되었다.
역시 매일 만나는 자료형은 아니기 때문에 간단하게 어디다쓰는지만 알아보도록 하자.
매핑을 할 수 있는 Map 자료형
Object자료형과 똑같이 key, value 형태로 자료를 저장할 수 있는 자료형이다.
어떻게 만드냐면
let person = new Map();
person.set('name', 'Kim');
person.set('age', 20);
이렇게 만들고 자료를 저장할 수 있다.
그럼 name은 Kim
age는 20이라는 자료가 저장된다.
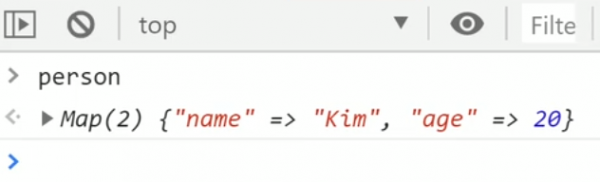
근데 출력해보시면 Object와는 약간 다르다.

화살표로 나타내준다.
왜냐면 Map 자료형은 자료의 연관성을 표현하기 위해 쓰기 때문이다.
그냥 key, value형식으로 저장하려면 Object 쓰시면 되고,
" name이 Kim과 연관되어있다~ " 라고 저장하고 싶으면 Map을 쓰시면 된다.
다시한번 강조하면 자료들 간의 연관성을 표현하기 위해 쓰는 자료형이 바로 Map이다.
그래서 Map 자료형은 key, value값에 모든 자료를 집어넣을 수 있다
key값란에 별걸 다 집어넣을 수 있다는 소리이다.
let person = new Map();
person.set([1,2,3], 'Kim');
person.set('age', 20);
자료의 이름으로 array도 되고 object도 된다.
단순하게 자료의 이름이라기보다는
Map은 " 이 값이 저 값과 연관되어있다~ " 라는걸 표현하기 위함이다.
Map 다루는 법
let person = new Map();
person.set('age', 20);
person.get('age'); //자료 꺼내는 법
person.delete('age'); //자료 삭제하는 법
person.size; //자료 몇갠지 알려줌
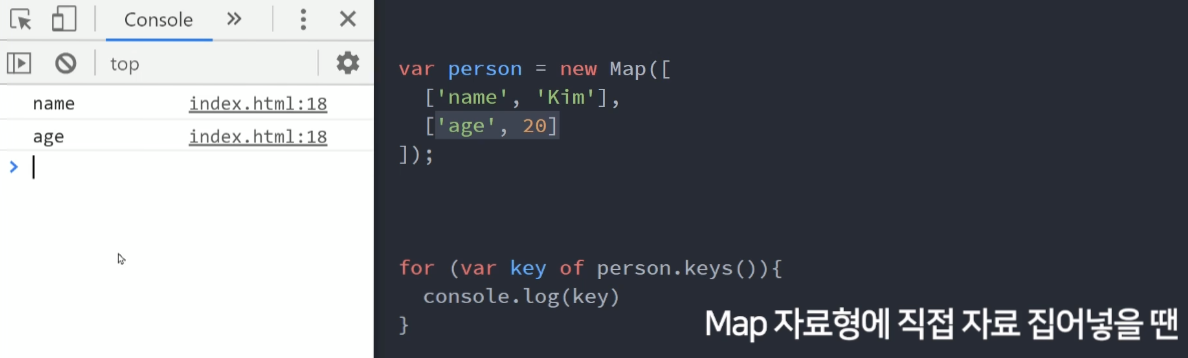
//Map자료 반복문 돌리기
for (var key of person.keys() ){
console.log(key)
}
//자료를 직접 집어넣고 싶으면
let person = new Map([
['age', 20],
['name', 'Kim']
]);
이렇게 다룰 수 있다.
Map은 언제 쓰나요??
때에 따라 평생 쓸일이 없을 수도 있다.
그냥 단순하게 JS로 웹 UI 만들고 이럴 때는 전혀 쓸 데가 없다.
뭔가 자료 간의 연관성을 나타내고 싶을 때 쓴다. 혹은, 수학의 mapping 같은 연산할 때, 사용하게 된다.
평소에 개발할 땐 여기까지만 알고있으면 되는데,
실은 알고리즘 공부를 하게 된다면 Map 자료형을 다시 만나게 될 거다.
array 같은 곳에 자료를 저장할 때 자료가 천만개 1억개 이상으로 많으면, Hash Map, Hash Table 이라는걸 사용합니다.
왜냐면 1억개 자료가 저장된 array에서 원하는 것만 쏙 뽑고 싶으면 반복문을 돌리든가 해서 1억개를 전부 들춰봐야하니까요.
let array = [1,5,34,67,43,2,213,8] 이런 자료에서 2라는 자료가 어딨는지 찾고싶으면 어떻게할까?
몇번째인지 모르니까 반복문 돌려서 하나하나 출력해봐야하는 것이다. 그래서 느리다는 거다.
근데 Hash Table 이런걸 쓰면 자료를 미리 abc 순으로 정돈이 가능한데
abc 순으로 정돈된 자료는 매우 찾기 빠르다.
왜 빠르냐고요?
종이 영어사전에서 단어 찾을 때도 abc 알파벳 순으로 정렬되어있어서 빠르게 찾을 수 있는 것과 같은 거다.
그래서 자료가 1억개고 거기서 원하는걸 찾을 일이 많으면 Hash Table을 사용한다.
자료에 key값을 부여해놓고 정렬하면 그게 Hash Table 만들기 끝이다.
실은 여태까지 잘 쓰던 object 자료형이 Hash Table이랑 비슷하다.
근데 Hash Table을 만들기 위해선 쌩 자바스크립트 object 자료 쓰면 되긴 하는데
-
object 자료형은
hasOwnProperty,toString이런 키들도 집어넣을 수 있어서 너무 유연하고 -
key값으로 들어올 수 있는게 문자형태로 제한되어있어서
Map 자료형을 사용합니다. 그냥 new Map() 쓰면 끝임
가끔 Map 이라는 클래스를 직접 똑같이 만들어보는 것도 좋은 연습문제로 등장한다.
Set 자료형
간단한 Array 자료형과 똑같이 생겼다.
자료를 일렬로 쭉 저장할 수 있다.
이렇게 만들 수 있다.
let 출석부2 = new Set([ 'john' , 'tom', 'andy', 'tom' ]);
console.log(출석부2);
출력해보면 아시겠지만 중괄호로 표현이 되죠?
중괄호지만 Array와 유사하게 생겼다.

또 다른 특징은 이 자료형은 중복자료를 절대 허용하지 않는다.
실수로 tom이라는걸 두개 집어넣었었는데, 지금 tom은 하나만 출력된다.
이렇게 중복 데이터를 방지하고 싶을 때 쓰면 유용한 자료형이다.
Set 자료형 다루기
let 출석부2 = new Set([ 'john' , 'tom', 'andy', 'tom' ]);
출석부2.add('sally'); //자료더하기
출석부2.has('tom'); //자료있는지 확인
출석부2.size; //자료 몇갠지 세기
물론 반복문도 돌릴 수 있습니다. forEach 혹은 for of 반복문을 쓴다.
Set은 Map보다는 그나마 많이 쓴다.
특히 Array의 데이터 중복제거할 때 많이 쓴다
자주 쓰는 패턴이니, 꼭 알아두자!!
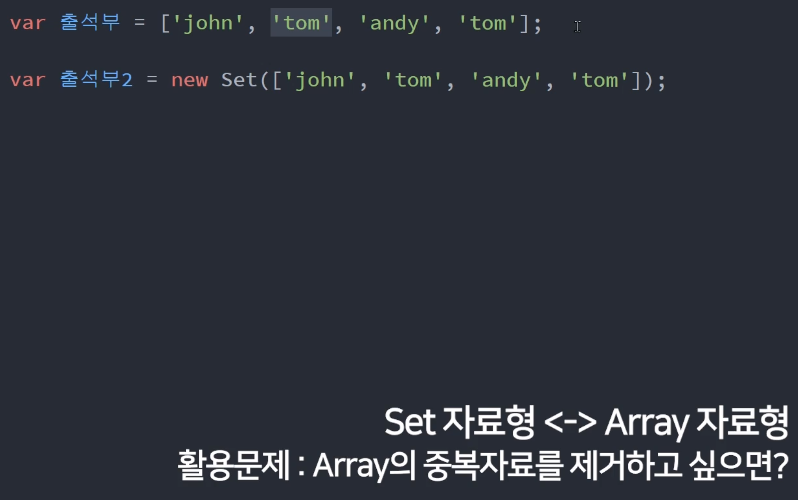
왜냐면 Array를 Set으로 바꾸는게 매우 쉽기 때문이다.
한번 Array에 있는 중복데이터를 제거해보자.
let 출석부 = [ 'john' , 'tom', 'andy', 'tom' ];
let 출석부2 = new Set(출석부); //Array를 Set으로 바꾸기
출석부 = [...출석부2] //Set을 Array로 바꾸기
이런 패턴으로 많이 한다.
위의 예제는 출석부라는 Array자료형을 Set으로 바꿨다가 다시 바로 Array로 바꾸는 예제이다.
Set은 {}로 되어있기 때문에 Array처럼 배열 메소드들을 사용할 수 없다.
그럼 이제 출석부에 있던 중복자료들이 자동으로 제거가 된다.
편리하죠?