들어가기
var car = '소나타';
var carPrice = 50000;
var carColor = 'white';
갑자기 여러 데이터들을 변수에 저장할 일이 생겼습니다.
그럼 코드 위처럼 짜도 되겠지만
자료가 몇십개면 변수도 몇십개 귀찮게 만들어야겠군요.
그냥 한 변수에 여러개의 자료를 저장하는 방법도 있습니다.
Array 자료형
여러가지 자료를 한곳에 저장하고 싶을 때 사용하는 자료형입니다.
var car = ['소나타', 50000, 'white'];
대괄호를 열고 자료를 콤마로 구분해서 집어넣으면 됩니다.
그럼 여러 자료를 엑셀처럼 저장가능
var car = ['소나타', 50000, 'white'];
console.log(car[1]);array 자료에서 데이터 뽑을 땐 대괄호를 뒤에 붙이면 됩니다.
[x] 라고 쓰면 x번째 자료를 출력해줍니다.
var car = ['소나타', 50000, 'white'];
car[1] = 60000;
console.log(car[1]);
array 자료를 수정하고 싶으면 등호 이용해서 수정하면 됩니다.
자료 추가도 됩니다.
그래서 결론은 여러 자료를 변수 하나에 저장하고 싶으면 array를 사용하면 편리합니다.
Object 자료형
이것도 여러가지 자료를 한곳에 저장하고 싶을 때 사용하는 자료형입니다.
var car2 = { name : '소나타', price : 50000 };
중괄호를 열고 자료를 콤마로 구분해서 집어넣으면 됩니다.
그런데 자료 왼쪽에 자료의 이름을 붙여서 저장해야합니다.
멋진 말로 자료의 이름은 key, 실제 자료는 value라고 부릅니다.
그래서 object 자료형은 key : value 형태로 자료를 저장할 수 있습니다.
이름붙여주니 구분하기 편리한듯
var car2 = { name : '소나타', price : 50000 };
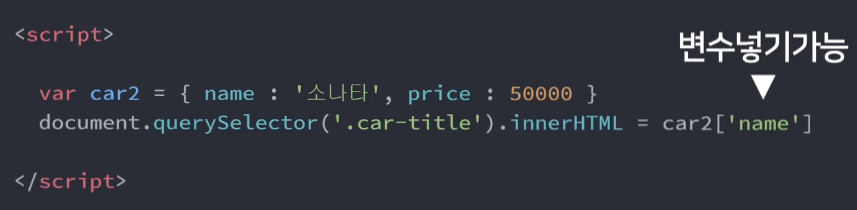
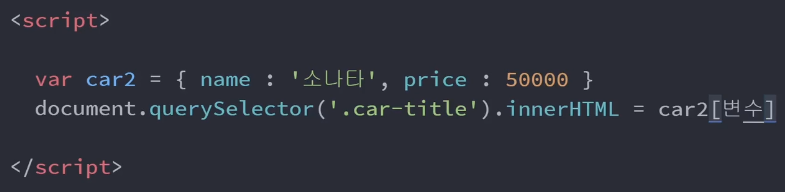
console.log(car2['name']);
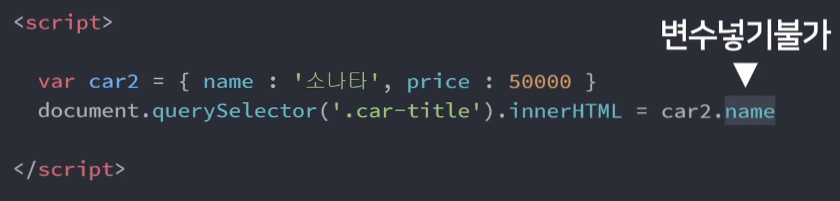
console.log(car2.name);
array 자료에서 데이터 뽑을 땐 대괄호를 뒤에 붙이면 되는데
[자료이름] 이렇게 써야합니다.
.자료이름 이렇게 써도 가능합니다. 마음에드는거 쓰십쇼
var car2 = { name : '소나타', price : 50000 };
car2['name'] = '그랜저';
console.log(car2['name']);
object 자료를 수정하고 싶으면 등호 이용해서 수정하면 됩니다.
자료 추가도 됩니다.
그래서 결론은 여러 자료를 변수 하나에 저장하고 싶으면 object 사용해도 편리합니다.
Array/Object 차이
그래서 둘 중 아무거나 골라서 맘대로 쓰면 되는데
상품명, 가격, 연식, 색상, 옵션여부, 카드할인여부 ... (뒤에 10개 더 있음)
이런 데이터를 변수하나에 보관하고 싶으면 array 쓸 것입니까 object 쓸 것입니까
저라면 object 사용할 것 같습니다.
var car = ['소나타', 50000, 2030, 'white', false];
▲ array쓰면 저장시엔 간단하겠지만
나중에 자료 뽑을 때 약간 어렵습니다.
가격뽑을 때 "가격자료가 몇번째 위치에 있었지?" 를 기억해내야합니다.
var car = { name : '소나타', price : 50000, year : 2030 };
▲ object로 넣으면 저장은 귀찮겠지만
가격뽑을 때 "가격의 key 이름이 뭐였지" 를 기억하면 됩니다.
여러분이 컴퓨터가 아니라 인간이면 순서기억보다 key값 기억해내는게 훨씬 쉬울겁니다.
이런 차이점이 있으니 array 쓸지 object 쓸지 잘 고민해봅시다.
Array/Object 차이 2
array는 순서개념이 있습니다. 왼쪽에 적을 수록 더 앞에 있는 자료임
object는 순서개념이 없습니다. 가장 왼쪽에 적었다고 해도 1빠임을 보장해주지 않습니다.
그래서 array 자료는 순서개념이 있다보니
-
가나다순 정렬
-
x번 자료부터 x번 자료까지 자르기
-
x번 자료 바꾸기
-
맨 뒤, 맨 앞에 자료 넣기
-
원하는 자료가 들어있나 검색
순서개념이 필요한 많은 것들을 할 수 있습니다.
array자료.sort() 하면 가나다순 정렬되고
array자료.slice(x, y) 하면 x번부터 y번 전까지 자를 수 있고
array자료.push(x) 하면 x를 맨 뒤에 입력할 수 있고
이런 기본함수들이 준비되어있습니다.
array 자료 조작이 필요할 때 검색해서 써보도록 합시다.
닷 노테이션과 브레켓 노테이션의 차이
약간 복잡한 Array & Object 데이터바인딩
조금 더 복잡한 자료를 다뤄봅시다
<div class="container mt-3">
<div class="card p-3">
<span class="car-title">상품명</span>
<span>가격</span>
</div>
</div>
<script>
var car2 = { name : '소나타', price : [50000, 3000, 4000] }
document.querySelector('.car-title').innerHTML = car2.name;
</script>
car2 에 저장된 자료를 저렇게 복잡하게 바꿔봅시다.
왜 저런게 가능하냐면
object 안에 array/object도 집어넣을 수 있어서 그렇습니다.
array 안에 array/object 넣어도 상관없습니다.
Q. 그럼 car2 에 있는 50000 이라는 데이터를 뽑아서 html의 가격표시부분에 꽂아넣고 싶으면 코드를 어떻게 짜야할까요?
알아서 코드짜보시면 되는데 저런게 어려우면 콘솔창에 일단 출력부터 해보면 쉽습니다.
복잡한 데이터에서 자료꺼내려면
감상만 하고있지말고 console.log 써서 복잡한 자료를 출력부터해보면 됩니다.
콘솔창에선 복잡한 자료도 어떻게 생겼는지 쉽게 축약해서 알려주는데
여러분은 여기서 시작기호만 잘보면 됩니다.

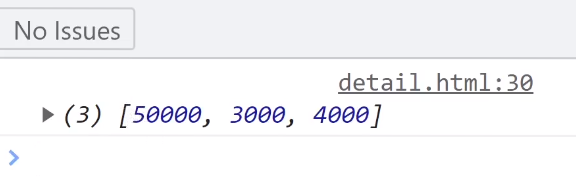
그래서 console.log(car2) 해봤습니다.
근데 시작기호가 { 이거면 무조건 object 자료형입니다. (무조건은 아니고 90% 확률)
그래서 object 자료에서 자료꺼내는 문법부터 작성하면 됩니다.

그래서 console.log(car2.price) 해봤습니다.
근데 시작기호가 [ 이거면 무조건 array 자료형입니다. (무조건은 아니고 90% 확률)
그래서 array 자료에서 자료꺼내는 문법부터 작성하면 됩니다.
console.log(car2.price[1]) 이렇게 했더니 3000 잘 출력되고
console.log(car2.price[0]) 이렇게 했더니 50000 잘 출력되는군요
이렇게 하나하나 데이터 뽑아가면 아무리 어려운 것도 잘 뽑을 수 있음
근데 왜 이딴거 배우는 것인가
Q. 그냥 html에 50000 이렇게 하드코딩해놓으면 안될까요
A. 안바뀌면 그래도 되는데 실제 사이트는 html이 맨날 바뀌어야합니다.
쇼핑몰을 만든다고 하면 차 가격이 맨날 바뀔 것 아닙니까
가격을 매일매일 서버에서 받아와서 html로 보여줘야할텐데
그러면 html 안에 50000 이렇게 해놓거나
document.querySelector('.car-title').innerHTML = 50000;
이렇게 대충 적어놓으면 나중에 수정하기 어렵습니다.
그래서 "서버에서 받아온 데이터를 저기 꽂아넣어주세요~" 라고 코드짜는 중인 것일 뿐입니다.
실제 웹서비스 개발할 땐 2개 방식이 있는데
그냥 누가 내 사이트로 접속하면 html 이쁘게 만들어서 보내주는걸 웹서비스라고 합니다.
근데 html을 누가 완성하는지에 따라 개발방식의 차이가 있습니다.

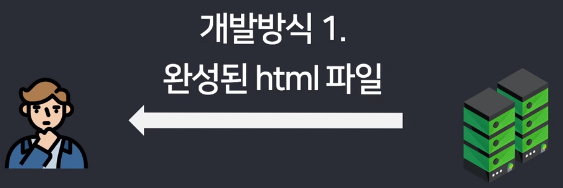
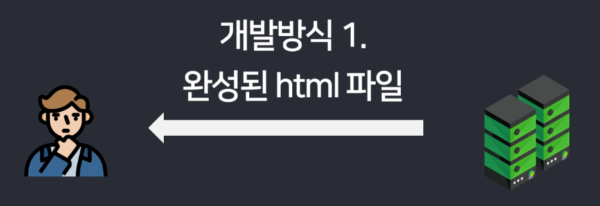
1. 서버에서 html을 미리 완성해서 고객에게 보내줌
이걸 server-side rendering 이라고 합니다.

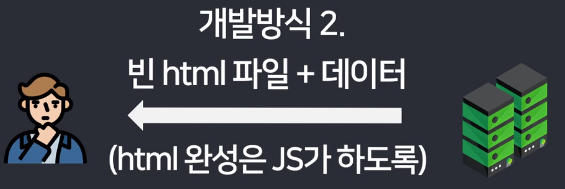
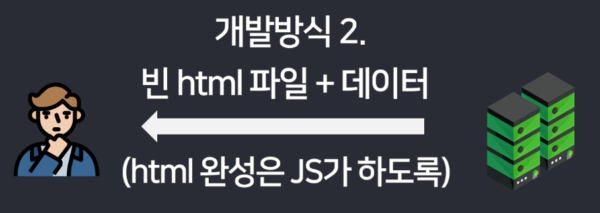
2. 서버가 비어있는 html과 데이터만 보내줌
그리고 자바스크립트를 이용해서 고객 브라우저안에서 html을 완성합니다.
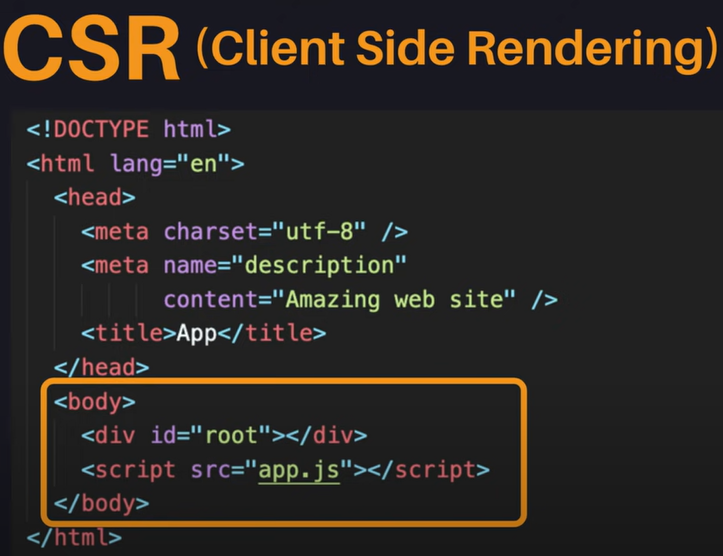
이걸 client-side rendering 이라고 합니다.
요즘은 2번이 유행이라 우리도 데이터를 서버에서 가져와서 데이터바인딩하는 방법을 배우고 있는 것입니다.
근데 데이터바인딩하는 문법이 너무 길고 복잡하기 때문에 작은 사이트는 쌩 자바스크립트 써도 커버가능한데
큰거 만들 땐 사람들이 라이브러리 설치해서 쓰는 것입니다.
jQuery, React, Vue 이런거 사용하면 코드가 짧아집니다.
더 최근엔 2번에 질려서 또 1번으로 돌아가는 움직임이 있습니다.
각각 장단점이 있음!!
프론트엔드의 특징
데이터 꺼내는 일이 매우 많음!!
SSR vs CSR
서버에서 HTML 파일을 유져에게 보낼 때, 2가지 방법이 있다.
- html 파일을 서버에서 미리 완성해서 보내는 방법
예를 들어서,
쇼핑몰 상세 페이지를 만든다고 하면,
HTMl 파일 안에 내용물을 채워서 보내는 거임.
- 텅 빈 html 파일과 데이터만 보내기
그 다음에 HTML을 완성하는 일은 JS에게 시킨다.
그러면, JS는 유저의 브라우져에서 해당 작업을 한다.
=> 이런 식으로 HTML이 텅 비어있다.
1번 방법을 서버 사이드 렌더링 (SSR) 그리고 2번 방법을 클라이언트 사이드 렌더링 (CSR)라고 부른다.
둘의 차이는 " html 파일을 누가 채워넣느냐?? " 하는 차이밖에 없다.
둘다 장단점이 있는데,
SSR의 경우에는 서버가 좀 귀찮다. 즉, 해야될 일이 많다.
CSR의 경우에는 서버가 좀 편하다.는 장점이 있다.
근데, 요즘은 CSR이 유행을 타서 2번 방식으로 작업을 많이 한다.
그럴 때 쓰는게, 바로 오늘 배운 문법이다.
car2같은 데이터를 서버가 보내면, 그것을 html에 꽂아넣는 작업들을 많이 하게 될거다.
그리고 이런 작업을 전문 용어로 "데이터바인딩"이라고 한다.
실제로, html 파일을 너무 많고 데이터가 좀 많은 경우에는 라이브러리 쓰는 것도 ㄱㅊ다.
HTML 조작을 편하게 해주는 제이쿼리, 리엑트, 뷰 등등
근데, 개발자들이 이거에 좀 질려서 요즘은 또 SSR로 돌아가는 추세라고 한다.
무슨 패션도 아니고 드럽게 돌고 도네...