
블로킹(blocking) VS 논블로킹(Non-blocking)
출처: PoiemaWeb
우리가 커피샵의 대기열에 줄을 서 있는 손님이라고 생각보자. 앞 손님이 커피를 주문하고, 주문한 커피를 받을 때까지, 줄에 서 있는 여러분이 주문조차 할 수 없다면 그 커피샵은 아무도 가려고 하지 않을거다.
이를 우리는 blocking 이라고 부른다. 동기적인 작업에 따라 이후 작업이 "막히게 된 것"이다.
반대로, 작업이 막히지 않으면, Non-blocking이라고 부른다.
과거에 공부가 부족했던 필자는 비동기와 논블로킹의 차이를 몰랐다. 특히나, Node.js에서는 비동기와 논블로킹이 함께 쓰이는 개념이기 때문에 둘을 구분하기 어려웠다.
그러나, 둘은 엄연하게 다른 개념이다. 무엇이 다를까??
이제 정리해보면 다음과 같다.
- 동기 : 코드가 순서대로 실행된다.
- 비동기 : 코드가 순서대로 실행되지 않는다.
- 블로킹(blocking) : 코드의 실행이 다른 코드의 실행을 막는다.
- 논블로킹(Non-blocking) : 코드의 실행이 다른 코드의 실행을 막지 않는다.
즉, Node.js에서는 시간이 걸리는 작업을 수행시, 해당 코드의 실행이 다른 코드의 실행을 막지 않기 위해서, 코드가 순서대로 실행되지 않는 것을 "비동기"라고 할 수있겠다.
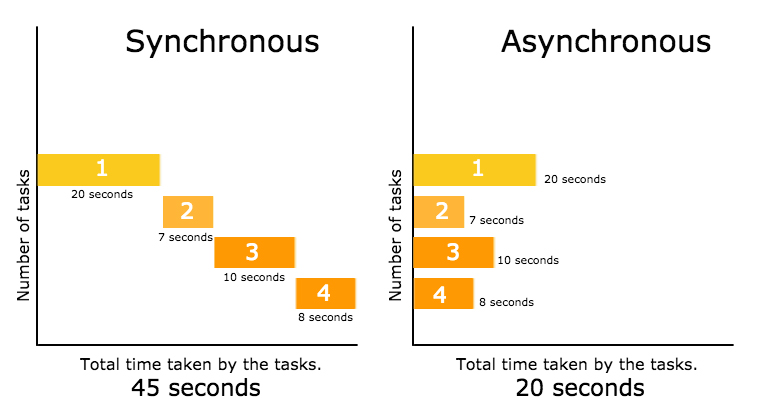
동기(synchronous) VS 비동기(Asynchronous)
동기와 비동기에 대해서 좀 더 자세하게 알아보자!!
동기(synchronous : 동시에 일어나는)
요청과 그 결과가 동시에 일어난다는 약속이다. 바로 요청을 하면 시간이 얼마가 걸리던지 요청한 자리에서 결과가 주어져야 한다.
- 요청과 결과가 한 자리에서 동시에 일어남
- A노드와 B노드 사이의 작업 처리 단위(transaction)를 동시에 맞추겠다.
동기방식은 설계가 매우 간단하고 직관적이지만, 결과가 주어질 때까지 아무것도 못하고 대기해야하는 단점이 있다.
비동기(Asynchronous: 동시에 일어나지 않는)
비동기는 요청과 결과가 동시에 일어나지 않을 것이라는 약속이다.
- 요청한 그 자리에서 결과가 주어지지 않음
- 노드 사이의 작업처리 단위를 동시에 맞추지 않아도 된다.
비동기방식은 동기 방식보다 복잡하지만, 결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 자원을 효율적으로 사용할 수 있다.
앞으로 코드를 작성해나가면서, 동기적인 작업보다는 비동기적인 상황을 많이 접하게 될 것이다.
또한, 비동기와 함께 따라오는 Non-blocking I/O는 Event Driven과 함께 node.js의 핵심 파트이다.
개발자는 언제 비동기적인 프로그래밍이 필요할까??
- 사용자 이벤트 처리
브라우저 화면에서 사용자가 무엇을 할지는 예측이 불가능하다.
따라서 이런 화면 이벤트를 관리담당하는 녀석에게 우리는 특정이벤트가 발생할 때!!! 호출(call)을 원하는 내용을 (back하는) callback 함수에 전달하게 된다.
- 네트워크 응답 처리
화면에서 서버에게 요청을 보냈을 때, 그 응답이 언제 올지 알 수 없다.
따라서 이런 서버에 대한 응답처리 등도 비동기적으로 처리해야 한다.
ex) 내가 이메일을 보내고, 서버에 요청을 기다린다면, 아마 그 이메일은 내가 보내기 전 이메일들을 모두 다 처리하고 나서야 보내질 것이다.
이메일을 이런 식으로 보내야 된다면, 아무도 이메일을 쓰기 않을 것이다.
- 의도적으로 시간 지연을 사용하는 기능
ex) 알람, 구글 캘린더 등등
정리하자면,
백그라운드 실행, 로딩 창 등과 같은 부분들이 이미 우리들이 실생활에서 느끼고 있는 비동기 작업이다. 인터넷에서의 요청, 큰 용량의 파일을 로딩하는 등의 작업을 하기 위해서는 비동기 처리가 반드시 필요하다.
다음 시간에는 비동기를 처리하기 위해서 알아야할 callback, Promise 그리고
async/await키워드를 사용하는 법을 이해하고 정리해보자!!
