
들어가기
이번 시간에는 자바스크립트의 화살표 함수에 대해서 정리해보자.
JS에는 화살표 함수라는 상당히 독특한 표현식이 있는데, 나는 항상이 이 함수를 써야하는지 의문이 들었다.
그래서, 멘토 분께 여줘본 결과 답을 얻을 수있었는데, 다음과 같다.
화살표 함수 ( Arrow function ) 이란 기존 함수 표현식을 훨씬 더 간결하게 표현할 수 있는 함수를 말한다. 이것이 코드 양을 줄일 수는 있지만, Big O notation을 통한 runtime 값의 변화도 없고( =프로그램이 더 빠르게 돌아가는 것도 아니고 ), 너무 짧게 쓰면 더 헷갈리 수도 있으니 조심하자!
또한, 화살표 함수는 function을 완벽하게 대체할 수 없다. 그러니, 화살표 함수만 써야된다는 생각도 버리자!!
같은 의미의 4가지 함수 표현식
다음 4개의 함수는 전부 같은 의미를 가진 다른 표현식의 함수들이다.
중괄호 다음에 return이 곧바로 나오면, return은 생략이 가능하다.
add3 방식은 헷갈리기 때문에, add4의 방식을 더 많이 쓴다.
이 경우는 중괄호와 return 사이에 "방해꾼"이 있기 때문에, 중괄호 생략이 안된다.
매개변수 (parameter)가 하나라면, 소괄호도 생략이 가능하다!!
=> 위에 두 함수도 같은 의미의 함수들이다.
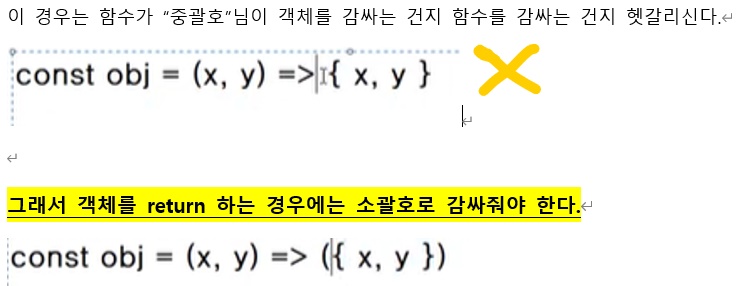
⚠ 객체를 return 하는 경우, return을 생략한다면 반드시 소괄호로 return값을 감싸줘야 한다.
=> 위의 두 obj는 전부 같은 의미의 표현식이다. ES6에서 key와 value 값이 같은 경우 둘을 생략해주는 방법까지 출시가 됐다.
=> 그러나, 이런 과한 생략법 때문에 문제가 발생하는데, 다음과 같다.
이렇게 바로 객체를 return하는 경우에는

그러니, 객체를 return 할 때는 주의하자!!
화살표 함수가 기존 함수를 대체하지 못하는 이유
이제, 화살표 함수가 기존 함수를 대체하지 못하는 이유를 알아보자!
일반 함수에서는 자체적인 this를 가지는데, 화살표 함수는 부모의 this를 따른다.
ex 1)
var relationship = {
name: 'gil',
friends: ['nero', 'hero', 'xero'],
logFriends: funcion() {
let that = this;
// relationship을 가리키는 this를 that에 저장
this.friends.forEach(function (friend) {
console.log(that.name, friend);
});
}
};
relationship.logFriends();
- 화살표 함수가 기존 function() {}을 대체하는 건 아니다. ( this가 달라짐 )
logFriends메서드의this값에 주목forEach의 function의this와logFriends의this는 다름that이라는 중간 변수를 이용해서logFriends의this를 전달
logfriend: function 의 this와 forEach 구문 내의 function의 this 값이 다르다. 즉, function마다 각각의 this 값을 가져서, logFriends의 this 값을 forEach 함수에 적용 시켜 주려면, that으로 선언과 할당을 해서 써줘야 한다.
그러나, 화살표 함수는 그 함수만의 this를 갖지 못한다.
바로!! 이 점이 화살표 함수가 함수를 대체하지 못하는 가장 큰 이유이다.
ex 2)
let relationship2 = {
name: 'Gil',
friends: ['nero', 'hero', 'xero'],
logFriends() {
this.friends.forEach(function (friend) => {
console.log(this.name, friend);
});
},
};
relationship2.logFriends();
- forEach의 인자로 화살표 함수가 들어간 것에 주목
- forEach의 화살표함수의 this와 logFriends의 this가 같아짐
- 화살표 함수가 자신을 포함하는 함수의 this를 물려받음
- 물려받고 싶지 않을 때: function() {} 사용
ex 3) addEventListener ( 중요 )
예를 들어,
=> 이 경우 버튼이 클릭될 때, 버튼에 적혀 있는 단어가 콘솔 로그(=출력) 된다.
이 표현식을 this로 써보자!
개발자들이 추천하는 함수 사용법
마지막으로, 함수 사용법에 관한 팁 하나 공유하겠다.
Stackoverflow에서 개발자들에게 가장 많은 추천을 받은 사용법은 다음과 같다.
=> this를 쓸 꺼면 일반 함수를 쓰고,
this를 안 쓸 꺼면, "전부" 화살표 함수를 쓰는 것을 권장한다.
왠만하면, this도 안 쓰는 게 좋기는 한데, 피할 수없는 상황이 있으니... 그 때는 일반 함수식으로 써주자!!
ex) react에서 this 엄청 많이 쓴다.
여기까지 JS Arrow Function 정리 끝!!!!!!
자료 출처 및 참고 자료
이번 블로그는 코드스테이츠의 강의 내용과 ZeroCho 블로그의 일부를 바탕으로 작성했으며, 그 어떠한 상업적 용도도 없음을 밝힌다.
