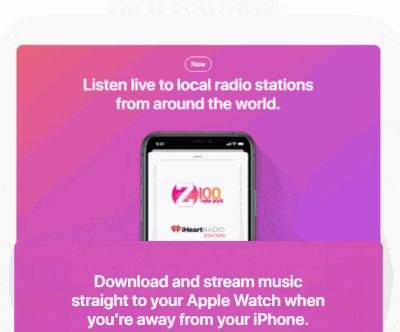
- 최종 완성본

position: sticky 사용하기
<style>
.card-box img {
display: block;
margin: auto;
max-width: 80%;
}
.card-box {
position: sticky;
top: 400px;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="card-background">
<div class="card-box">
<img src="img/card1.png" alt="" />
</div>
<div class="card-box">
<img src="img/card2.png" alt="" />
</div>
<div class="card-box">
<img src="img/card3.png" alt="" />
</div>
<!-- end of card-background -->
</div>
</body>
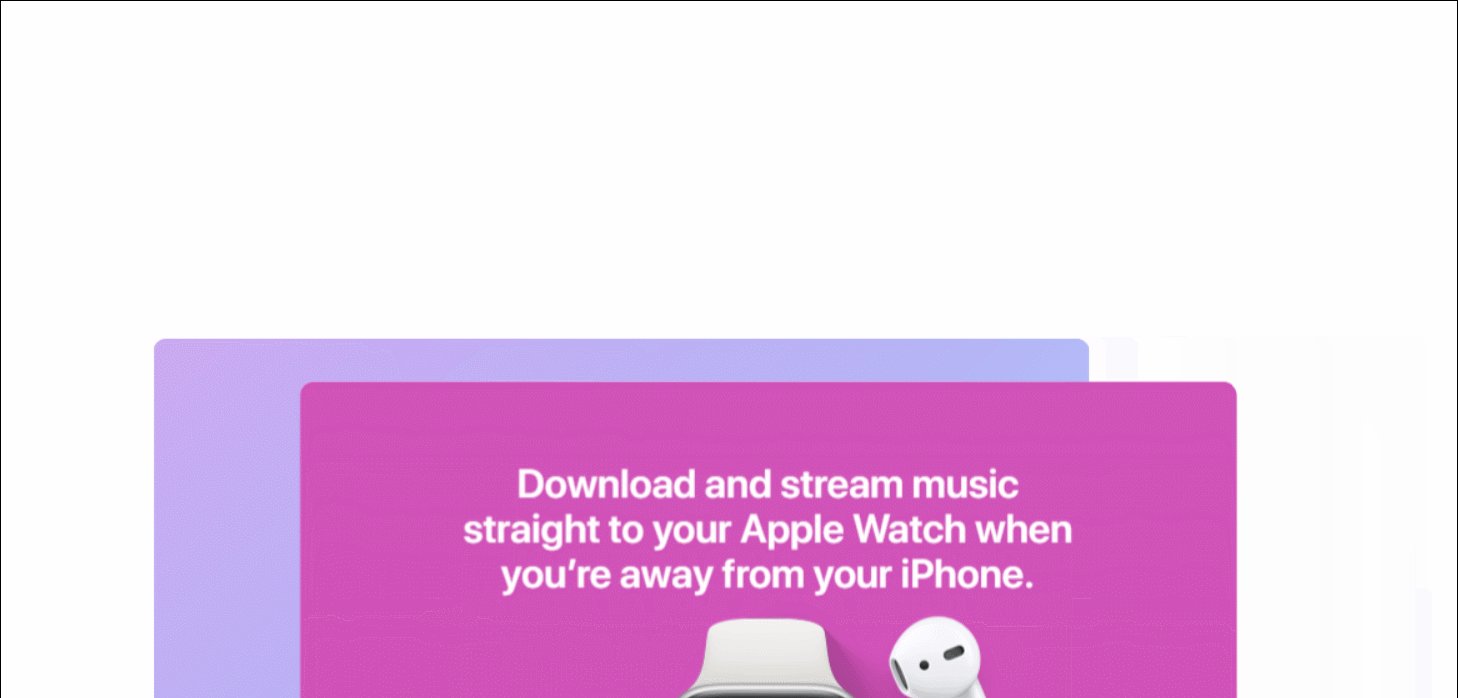
이렇게 position: sticky;만 줘도,

너무 쉽게 구현이 된다.
스크롤 위치에 따라 opacity가 변하는 애니메이션 만들기
여기서부터가 살짝 까다로운데,
일정 스크롤 위치를 기준으로 이전 이미지가 fade되야한다.
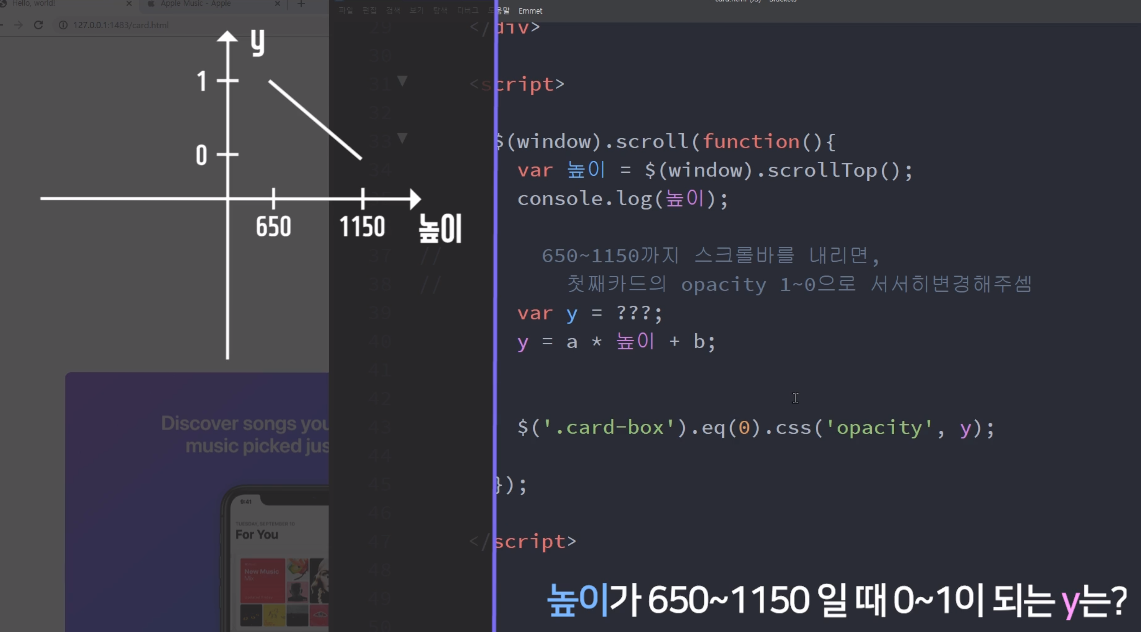
여기서 1차 방정식을 사용해야하는데, 2번째 이미지가 등장하는 시점을 650이라고 하면 그때 opacity는 1이다.
그리고 최종적으로 완벽하게 덮히는 시점은 1150이다. 이 때의 opacity는 0이다.
2개의 방정식 그리고 a, b 구해야될 2개의 값!!
2차 방정식을 풀어서 답을 찾아낸 다음에,
여기에 대입하면 된다.
1 = 650a + b
0 = 1150a + b
그리고 해당 y 값을 opacity에 대입해주면 된다.
이 원리를 응용하면, fade효과뿐만 아니라, 사이즈를 작게 만드는 것도 가능하다.
- 추가 기능을 덮붙인 완성본

width를 최종적으로 90%로 만드는 작업을 했는데, 사라지는 이미지가 제자리에서 작아지게 하고 싶은면,
transform : scale(0.9);를 사용하면 된다.
마치며,
- 솔직히, 잘 알지 못하는 기능을 구현하라고 하면, 두려움이 앞선다. 하지만, 어떻게든 꾸역꾸역 구현하고 나면, "내가 이걸 만들다니..."라는 묘한 성취감도 생긴다.
- 이런 "낯설음"에 익숙해지는 것이 개발자의 업이 아닌가 싶다.
-
학창 시절의 열심히 배웠던 수학들을 사용할 기회가 와서 너무 기쁘다.
해당 github 링크