
오늘은 옵셔널 체이닝과 nullish coalescing에 대해서 알아보자!!
2020년인가 21년 부터 사용가능해진 ?. / ?? 문법에 대해 알아보자.
멋있는 말로 optional chaining / nullish coalescing operator 라고 한다.
객체 복습
한 변수에 여러가지 자료들을 한꺼번에 넣어서 저장하고 싶다면??
=> 객체를 쓰면 되죠!!
let user = {
name : 'Kim',
age : 20
}
user.name 을 찍으면, "Kim"이 남는다.
하지만, . 대신에 쓸 수 있는 신문법이 하나 나왔다.
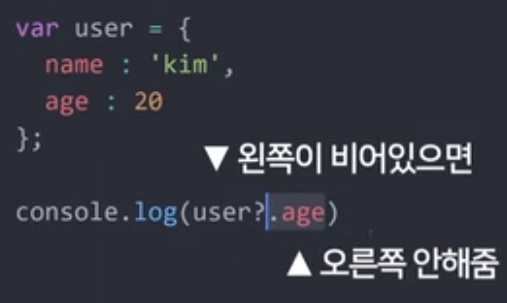
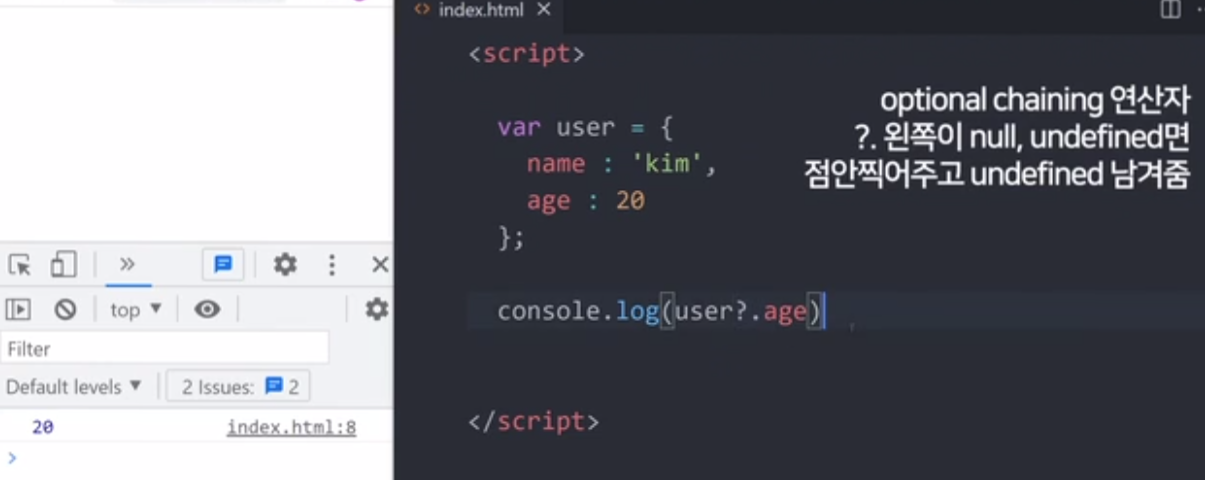
user?.name
?. optional chaining
user?.name 을 갖다써도 .과 동일한 기능을 해준다.
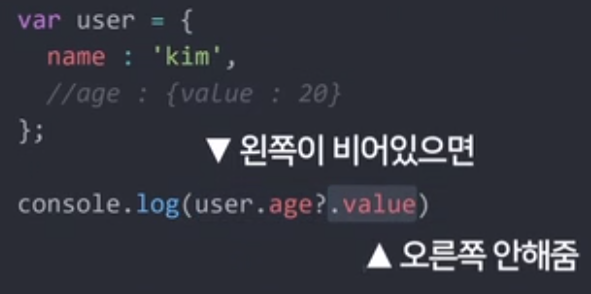
왼쪽에 있는 자료가 텅 비어있으면, .age를 출력하지 않는다.
이것을 전문 용어로 optional chaining이라고 부른다.
=> 중요한 건, 왼쪽이 비었으면 "에러"를 안 내고, undefined를 출력한다는 것이다.
이게 전부다!!
근데, 이걸 어디다 쓰나??
옵셔널 체이닝은 어디다 쓰나??
"중첩된 object 자료에서 에러없이 안전하게 데이터를 꺼낼 때" 사용하면 된다.
이렇게만 말하면, 이해도 안되고 다양한 의문점들이 쏟아지니, 하나씩 짚어보자!!
- 예시)
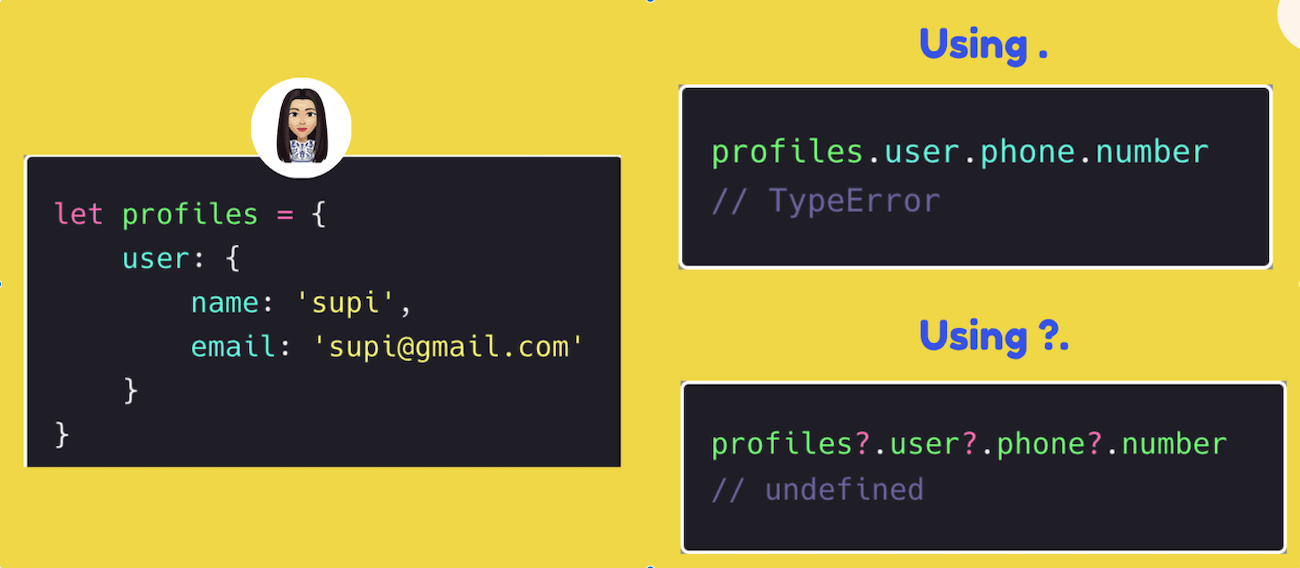
객체 안에 value 값으로 객체를 하나 넣어보자!!
객체의 value 안에는 문자, 숫자만 넣을 수있는 게 아니라, 또다른 객체나 배열도 집어넣을 수 있다.
let user = {
name : 'kim',
age : { value : 20 }
}
console.log(user.age.value);
이때, 20을 출력하고 싶다면...
user.age.value;를 쓰면, 출력할 수 있다.
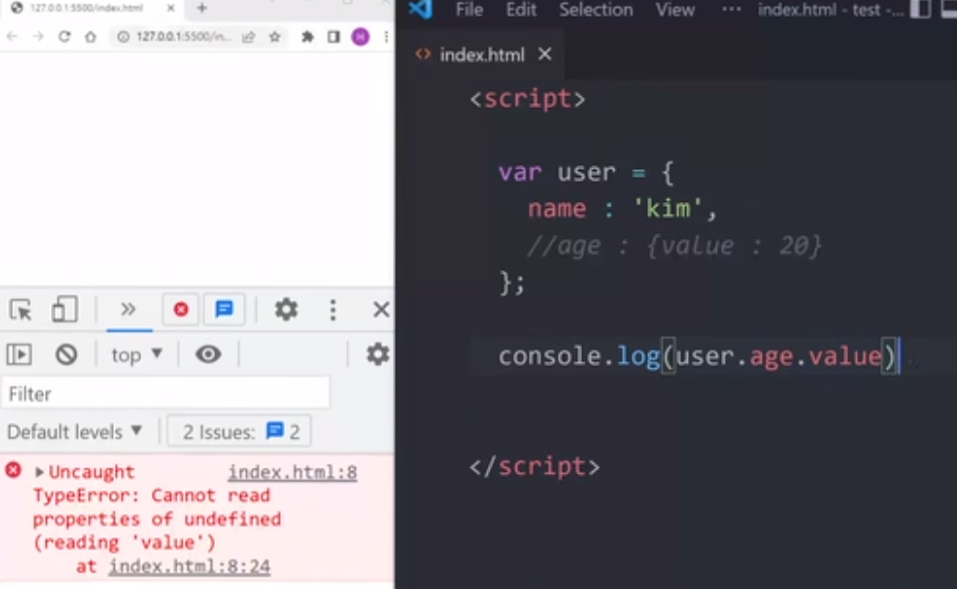
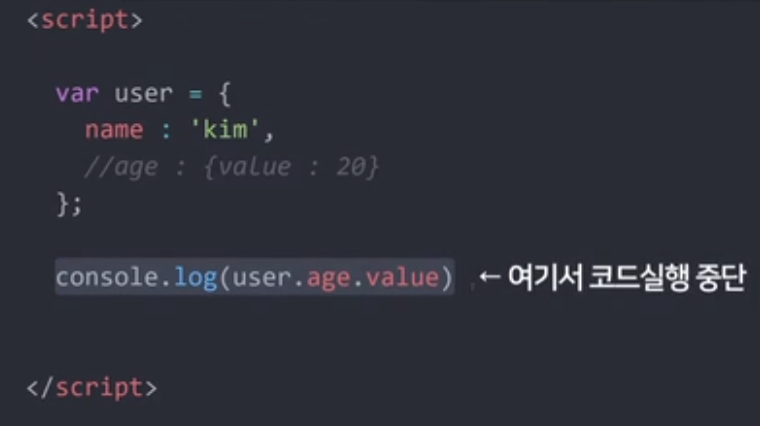
만약, 아래와 같이 age 값을 문자화시키면,
console.log(user.age.value); 라인은 에러가 난다.
에러는 전혀 나쁜 게아니라, 개발에서는 에러가 나는 것을 보면서 잘못된 부분을 고칠 수 있으니까.
근데, 실제 서비스였는데, 에러가 나면, 문제가 많이 발생한다.
console.log(user.age.value); 라인 밑으로 모든 코드들이 실행이 안 된다.
즉, 싸이트가 멈추거나 굉장히 이상한 현상이 발생한다.
이런 불상사가 있어나면 안되니까, 이런 에러같은 거를 예방하는 코드를 미리 작성하는 게 좋다.
if절을 써도 되지만, .?를 써주면 더 간단하다.
=> user?.name
이 경우, "에러"가 나지 않고, undefined를 출력하기 때문에 밑에 코드들도 정상적으로 작동한다.
그래서, 데이터를 뽑을 때, 좀 안전하게 뽑고 싶을때, 옵셔널 체이닝 문법을 갖다 쓰면 되겠다.
옵셔널 체이닝이 필요한 순간
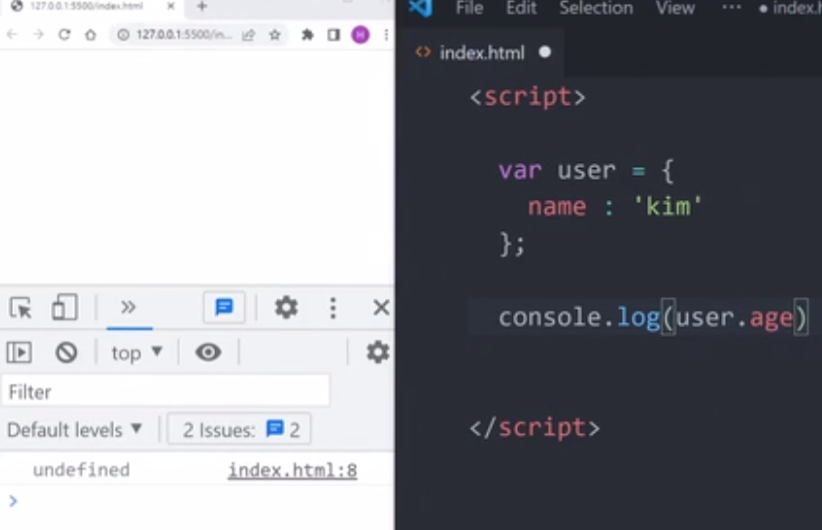
1. 중첩된 객체가 아니면, 옵셔널 체이닝이 필요없다.
JS는 객체에서 해당 key 값이 존재하지 않으면, 자동으로 undefined를 출력해준다.
옵셔널 체이닝을 사용하건, 안 하건 차이가 없다는 말이다.
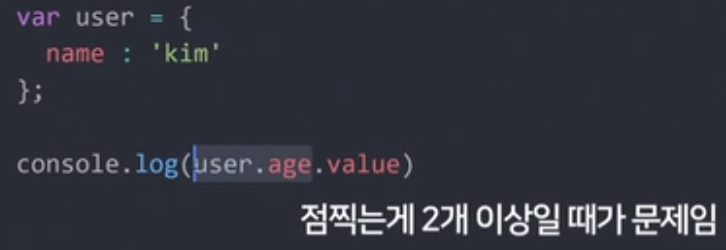
그러나, 문제는 console.log(user.age.value); 이런 식으로 .이 여러개 있을 때는 에러가 발생한다.
let user = {
name : 'kim',
age : { value : 20 }
}
console.log(user.age1.value1) //에러남 ㅅㄱ
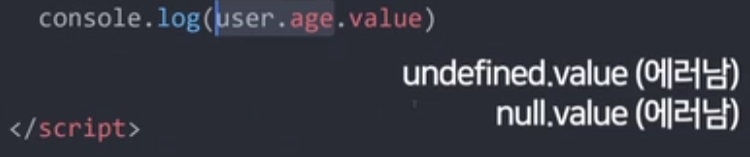
=> 왼쪽에 있는 값이 undefined나 null이면, 항상 에러가 난다.
=> 그래서, 이렇게 .이 2개 이상일 때나, 옵셔널 체이닝은 그 가치가 있다.
let user = {
name : 'kim',
age : { value : 20 }
}
console.log(user.age1?.value1) //에러는 안남 매우안전
2. HTML 조작시
이런 식으로 코드를 많이 짠다.
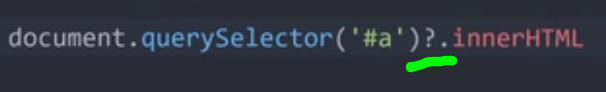
이렇게 .이 2개가 존재하는 상황도 중첩된 객체라고 생각하면 된다.
만약, 왼쪽의 Selector 쪽이 값을 못 가져왔다면, 무조건 에러가 난다.
에러 나는 걸, 잠깐 막고 싶다면,
이렇게 .? 를 붙여주면 된다.
- 주의사항
옵셔널 체이닝은 에러를 해결해주는 문법이 아니라, 잠깐 감추는 문법이기 때문에 꼭 필요한 곳에만 갖다 쓰자!!
?? nullish coalescing operator
동일한 시기에 출시된 또다른 문법 하나 알아보자!!
일종의 undefined나 null을 체크해주는 문법이다.
이 문법을 언제 많이 쓰는지 알아보자!!
?? 은 언제 쓰나요
예를 들어, user라는 변수에 데이터가 들어있고, 이 데이터를 화면에 보여줘야하는 상황이라면???
그런데, 이 데이터가 늦게 도착한다면 어떻게 해야 되나??
예를 들어서, 서버에서 데이터를 받아오는데, 그 데이터가 늦게 도착한다면??
그럼, 데이터가 도착하기 전까지 undefined가 뜨는 상황이 발생한다.
그런 것들을 방지하고 싶으면, if절을 갖다쓰든가, 아님 ??를 쓰면 된다.
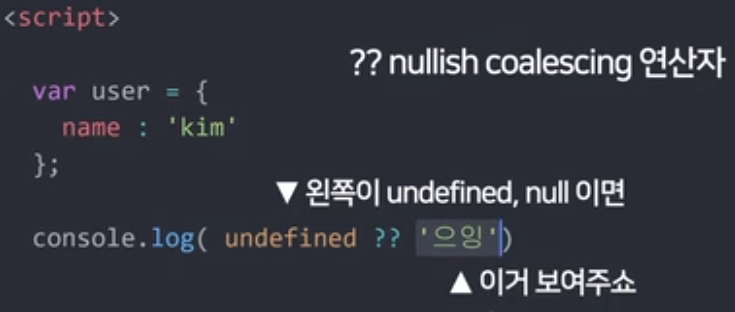
var user;
console.log(user ?? '로딩중')
=> user가 undefined이거나 null이라면, '로딩중'을 출력해주세요~~
그래서, React나 Vue같은 걸 사용할 때,
??을 사용하면 편리하다.
=> React의 경우, JSX에서는 if문이나 switch문을 사용하는데, 제한이 있기 때문에 && 연산자나 삼항연산자가 많이 사용된다.
에러가 나는게 나쁜가요??
위에서도 언급했지만, 너무 중요해서 다시 한 번 정리하고자 한다.
개발 단계에서 에러는 좋다. 왜냐면, 어느 라인이 잘못됐는지 알 수 있고, 고칠 수가 있으니까!!
하지만, 실제 서비스가 운영되는 상황이라면, 에러가 터지는 경우, 에러가 터지는 라인부터 코드가 실행이 안되고 멈춰버린다.
즉, 그 밑에 화면을 출력해주는 코드가 있거나 하면, 웹 페이지 화면이 안 나오는 상황이 발생한다.
=> 실제 서비스 상황에서 이거는 대형 참사다!!!
그래서, 이런 문제를 방지해주고자, 에러를 잠깐 안나게 해주는 문법으로 .? 옵셔널 체이닝이 가치가 있는 것이다.