
이번 TIL은 인프런의 "모든 개발자를 위한 HTTP 웹 기본 지식"을 학습하고, 정리한 내용입니다.
만약, 제 글의 내용을 퍼갈 시에는 " 모든 개발자를 위한 HTTP 웹 기본 지식 "도 출처에 첨부하시기 바랍니다.
확실한 캐시 무효화 응답
Cache-Control에 "확실하게" 캐시를 무효화할 수있는 응답이 있다.
- 캐시를 적용 안 하면, 캐시가 안 되는 게 아닌가??
- 아니다!!
- 캐시를 적용 안해도, 웹 브라우저들이 GET요청 경우에는 임의로 캐시를 해버리기도 한다.
- 브라우져 : "사용자들이 일반적으로 이렇게 사용했으니까, 이건 이렇게 캐시해야지"
그런 이유로, 만약 특정 페이지가 캐시가 절대로 되면 안 된다면, 위 이미지의 항목들을 모두 다 넣어줘야 한다!!
ex)
현재 사용자의 통장 잔고 => 계속 갱신이 될 수 있기 때문에, 캐시를 하면 안 된다.
Pragma는 과거 브라우저들을 호환하기 위해서, 넣어준다.
=> HTTP 1.0 애들은 Cache-Control이 뭔지 모른다.
네이버는 이 정도로 "확실한 캐시 무효화 응답"을 구현한다.
그러나, 구글 같은 글로벌 서비스들은 전세계의 고인물 버전들까지 요청이 오기 때문에, 더 많은 것들을 짚어넣지만, 보통은 위의 항목만 넣어줘도 충분하다.
이제 각각의 의미에 대해서 알아보자!!
근데 뭔가 이상하다.
no-cache가 있는데, 구지must-revalidate까지 짚어넣어줘야 하나??
no-cache는 항상 원 서버로 가서 검증 받으니까 이거 하나만으로도 충분할 것 같은데...
no-cache vs must-revalidate
예를 들어, no-cache + ETag로 물고 들어가면,
프록시 캐시 서버에 갔을 때, no-cache를 확인하고, 원 서버에 요청한다.
그러면, 원 서버가 검증한다.
그리고 정상적으로 응답을 해줄 거다.
no-cache 만으로 해결이 안 되는 상황
no-cache를 보고, 프록시 서버가 원 서버로 보내는 순간, 네트워크가 단절이 된다면??
(이런 경우, 생각보다 많다)
이 프록시 캐시 서버는 "에러를 띄워주는 것보다 옛날 데이터라도 보여주자!!"라고 설정을 하는 경우가 있다.
이런 판단이 서면, 원서버와 네트워크 중단이 됐을 때, 200으로 응답과 함께 옛날 데이터를 보내준다.
이게 no-cache 정책이다.
그런데, must-revalidate는 위와 같은 상황에서는 무조건 504 Gateway Timeout을 내보내도록 한다.
ex)
우리의 통장 잔고는 제대로 표시될 게 아니라면, 오류가 나서 안 보이는게 낳지!!
옛날 데이터를 가져와서, 잘못된 정보를 보여주면 큰 일난다.
Q&A
마무리

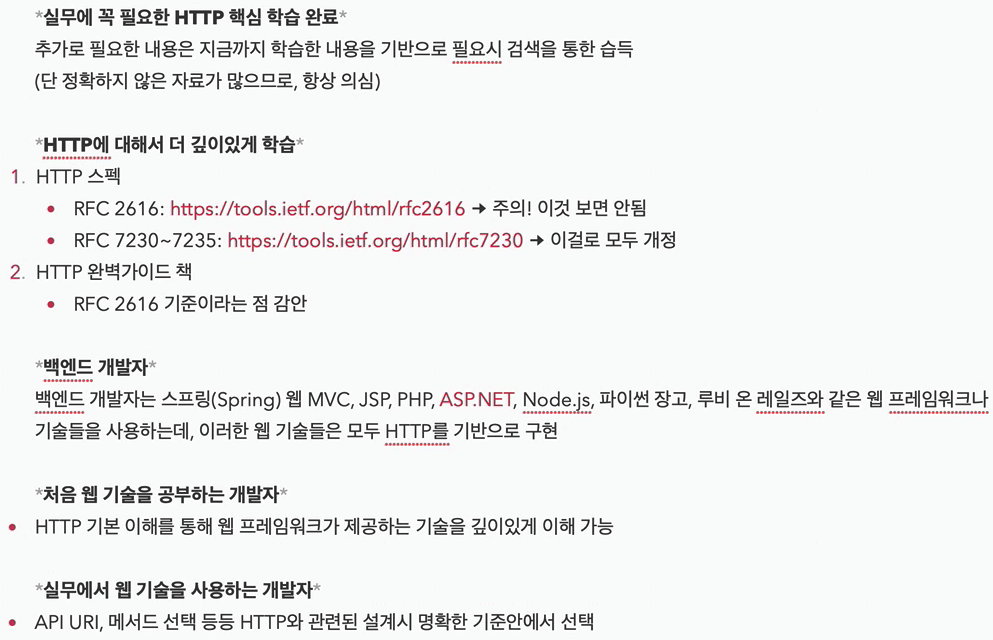
앞으로 HTTP를 어떻게 학습할 것인가??
HTTP에 관해서는 부정확한 자료들이 많이 돌아다닌다.
그래서, 강의에서 내용을 기반으로 찾아본 자료들이 너무 동떨어진 설명을 한다면, 무시하고 다른 자료를 찾아보자!!
개발 공부는 어떻게 해야 하는가??

적어도, 개발 분야에서는 "야생형 코스"로 공부해야 한다.
