🙆♂️ import 🙇♂️
VSCODE 환경 SpringBoot 개발환경[Dreamer]
기존에 먼저 작업 중이던 Vue.js FrontEnd Server는 VSCode에서 작업 중이었다.
이제 BackEnd API를 담당해줄 API Server를 기본 틀 구축을 진행하려 하는데, 사실 Eclipse나 STS(어차피 Eclipse 기반)이나 InteliJ나 이런 IDE를 써도 되지만,
기존 FrontEnd Server를 VSCode에서 작업하고 있었으니까, 이번 사이드 프로젝트에서 BackEnd Server는 VSCode를 통해서 구축하고, 작업 해보려 한다.
VSCode에서Spring Boot Server 구축을 위해 먼저 Java 환경 설정을 진행 해주어야 한다.
혹시나 Java 환경 설정이 안되어있다면, 여기를 따라가면 된다.
나는 MacOS라 Mac 기준
그 후 VSCode에 JDK Runtime 설정이 안되어 있다면, 여기를 따라가면 된다.
Spring Boot Init
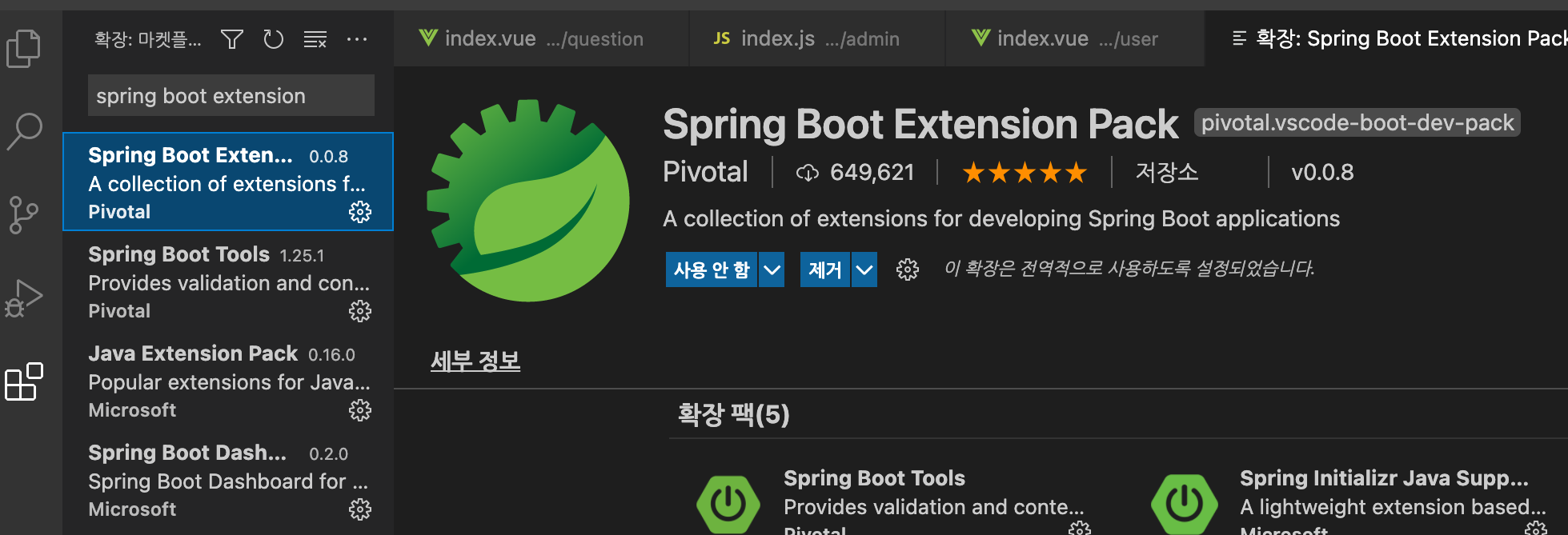
이제 Extenstion에서 Spring Boot Extension을 설치한다.

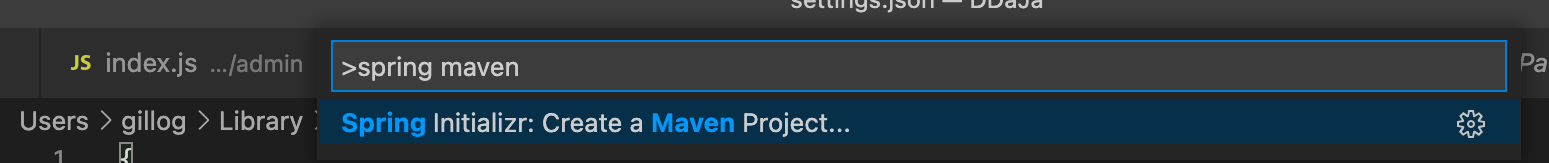
그 후 Shift + Commnad + P를 입력해 VSCode Command창을 띄우고,
spring maven을 검색해 Spring Initalizr: Create a Maven Project...을 선택한다.

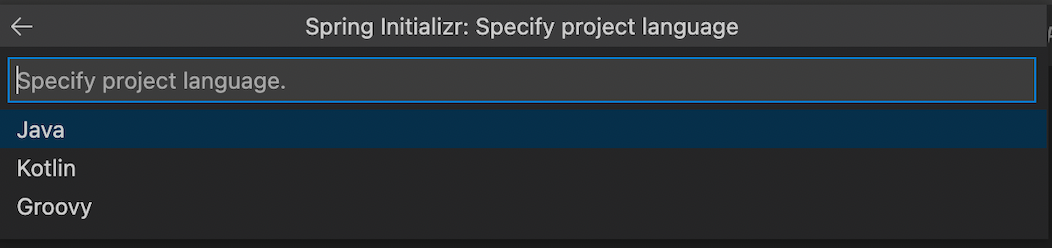
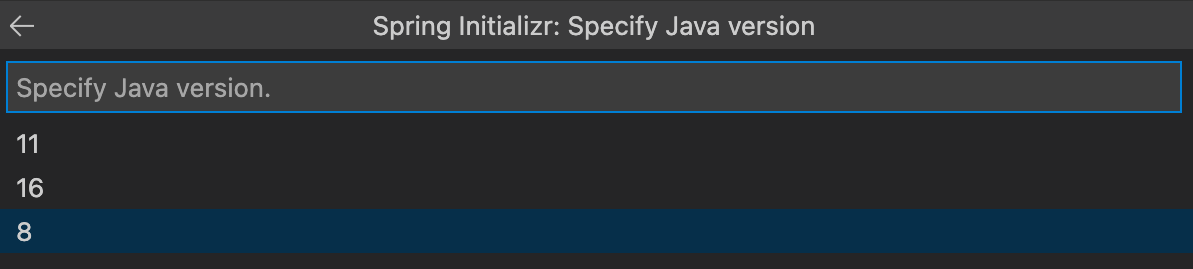
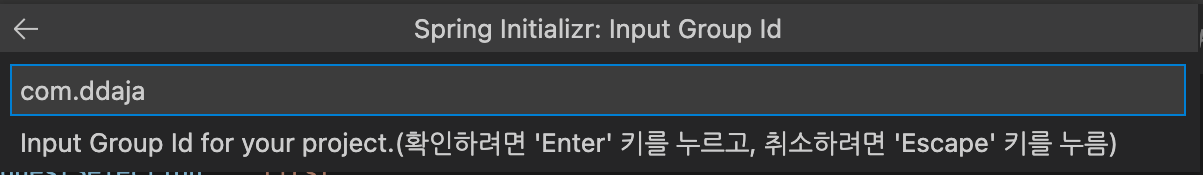
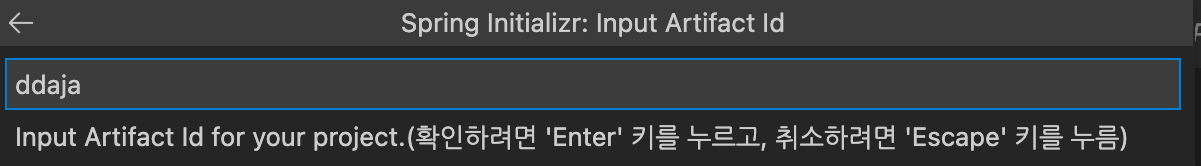
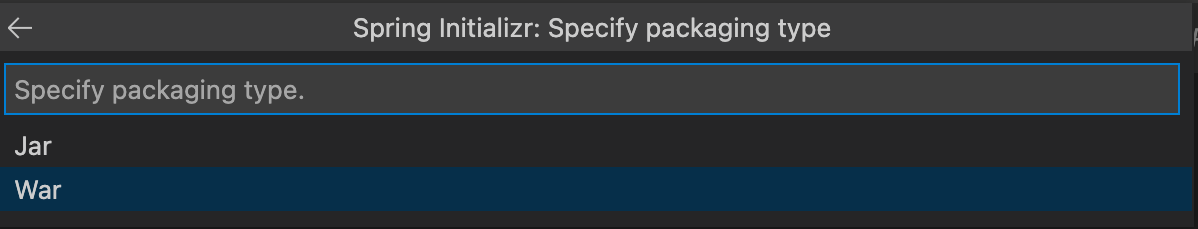
이제 아래 사진 처럼, 자신의 프로젝트에 맞는 GroupID, Artifact ID, Spring Boot Version, Java Version, Packaging Type등을 선택해 준다.





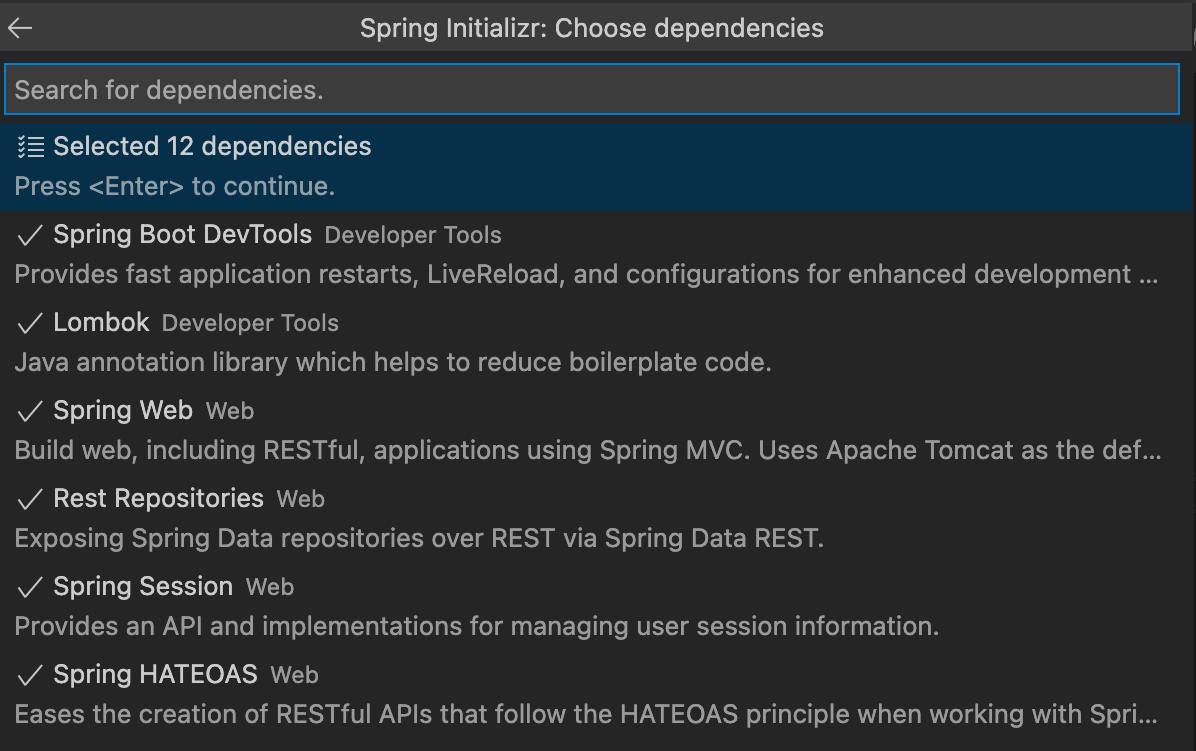
그 후, 자신의 프로젝트에 맞는 Dependency를 입맛대로 선택해주면 된다.
이게 진짜 Spring Boot의 힘인것 같다... 환경 구축이 너무 편한다.....🤭😎

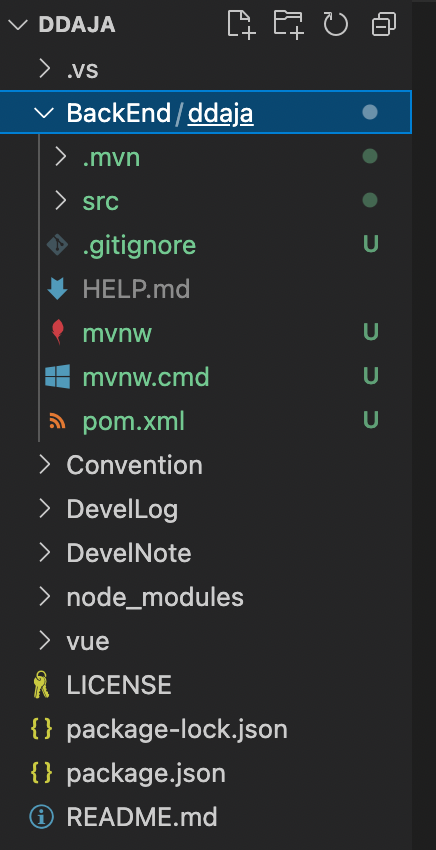
그 후 Spring Boot Project를 저장할 경로를 설정해주면 구축이 끝난다...

So EZ. Spring Boot JJang JJang. :) 👍🏻
