🙆♂️ import 🙇♂️

FrontEnd와 BackEnd를 구분지어 개발하거나,
서로 다른 Server 환경(Port, Domain ...)에서 자원을 공유해야 할 때,
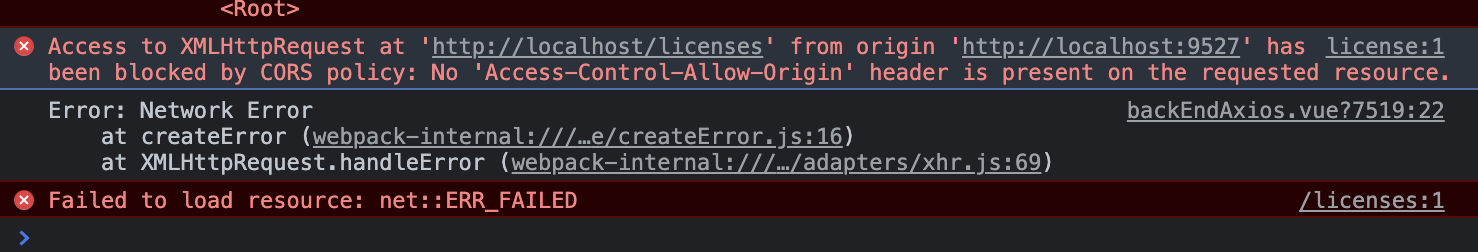
위 처럼 CORS 설정이 안되있을 경우 오류가 발생한다.
이번엔 Spring Boot에서 WebMvcConfigurer를 이용해 간단하게 CORS 설정 하는 방법을 길록해둔다.
방법은 단순하다.
WebMvcConfigurer를 implements해준다.
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET", "POST", "PUT", "PATCH", "OPTIONS")
.allowedHeaders("headers")
.maxAge(3000);
}
}
위와 같이 작성한 CorsConfig Class를 간단하게 설명하자면,
@Configuration Annotation을 통해 Container에 Bean 등록 될 수 있고,
CorsRegistry 객체에 .addMapping을 통해 해당 서버의 모든 URL 요청에 해당 Class가 동작하게 설정,
.allowedOrigins("*")를 통해 모든 Origin을 허용해주는데,
.allowedOrigins("https://gillog.com", "localhost:8014")와 같이 원하는 도메인만 허용해 줄 수도 있다.
.allowedMethods를 통해 원하는 HTTP Methods를 허용해주고(GET, POST, PUT, PATCH, DELETE, OPTIONS, 등등 설정 가능)
.allowedHeader를 통해 Http Request Header에 허용해줄 Header Name을 설정해 줄 수 있다.
.maxAge()로는 PreFilght 요청을 원하는 시간 만큼 캐싱해줄 수 있다.
