🙆♂️ import 🙇♂️
Spring boot security 적용시 post 404에러
문제 상황

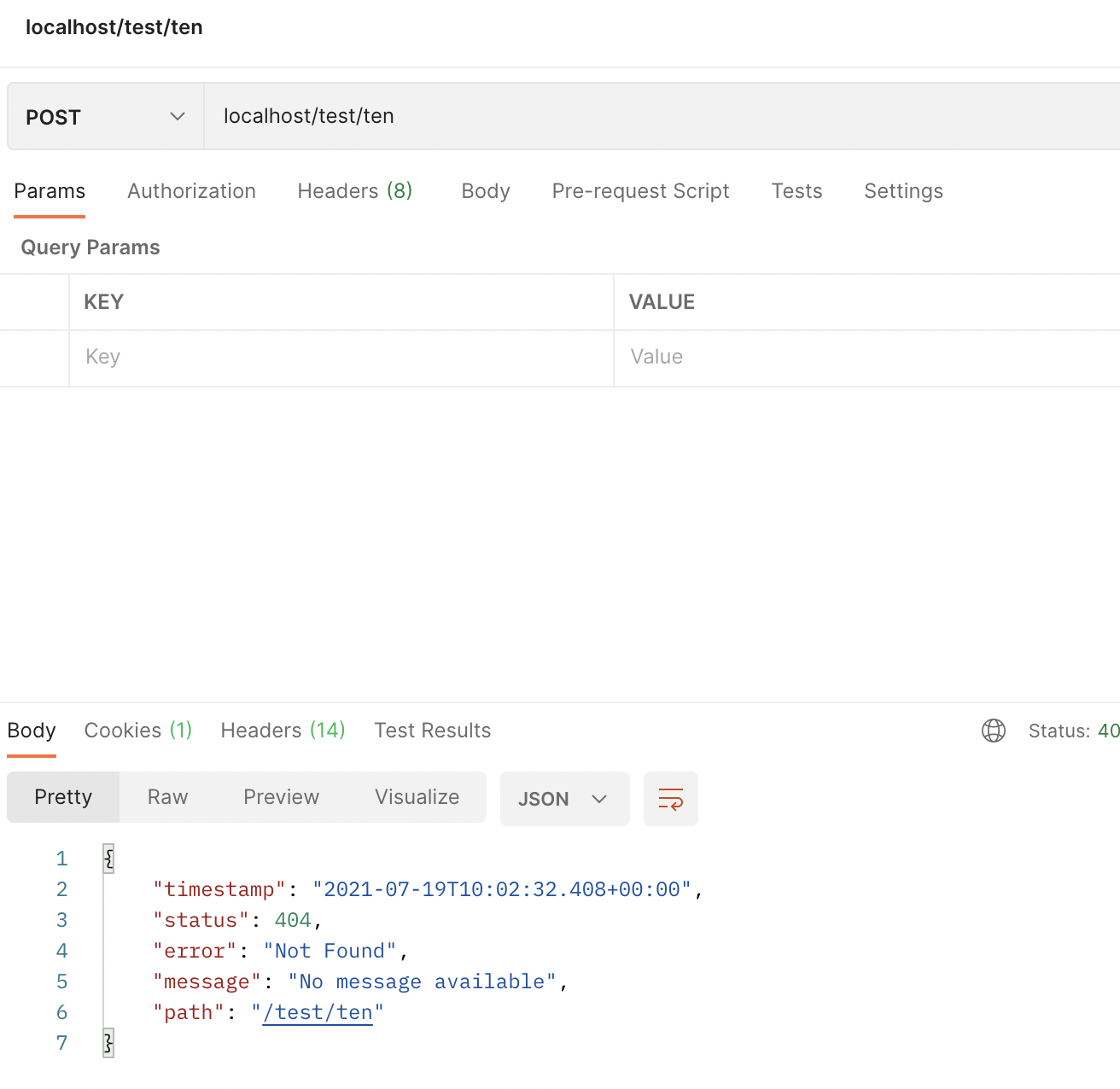
Spring Boot에서 기본적인 @PostMapping 으로 POST 방식으로 @Valid를 테스트 하던 중

404 Error를 내뿜고 있었다.
핵심 문구
나는 Spring Boot, Post Method, 404 Not Found로 구글님께 간절히 빌었고,
Spring Security Config와 관련있다는걸 발견했다.
간절함은 언제나 통하는 법
문제 원인
원인은 Spring Security는 기본적으로 CSRF를 막기 위해 활성화 되어있는데,
@GetMapping시에는 문제 없다가, @PostMapping시에는 404 Error를 내뿜는 것이었다.
CSRF : Cross-Site Request Forgery(사이트 간 요청 위조) 공격자가 수정, 삭제 등의 작업으로 사용자의 의지와 무관하게 공격자의 의도대로 Application을 공격하는 취약점
문제 해결
Spring Security Configure Class에서 HttpSecurity를 매개 변수로 받는 configure method에 아래와 같이,
csrf().disable()을 추가해준다.
public class SecurityConfig extends WebSecurityConfigurerAdapter {
private UserService userService;
@Bean
public PasswordEncoder passwordEncoder() {
return new BCryptPasswordEncoder();
}
@Override
protected void configure(HttpSecurity httpSecurity) throws Exception {
httpSecurity.authorizeRequests()
.antMatchers("/admin").hasRole("admin")
.antMatchers("/user").hasRole("user")
.antMatchers("/test").permitAll()
.and()
.formLogin()
.loginPage("/user/login")
.defaultSuccessUrl("/user/result")
.permitAll()
.and()
.logout()
.logoutRequestMatcher(new AntPathRequestMatcher("/user/logout"))
.logoutSuccessUrl("/")
.invalidateHttpSession(true)
.and()
.exceptionHandling()
.accessDeniedPage("/user/denied");
httpSecurity.csrf().disable();
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(userService).passwordEncoder(passwordEncoder());
}
}
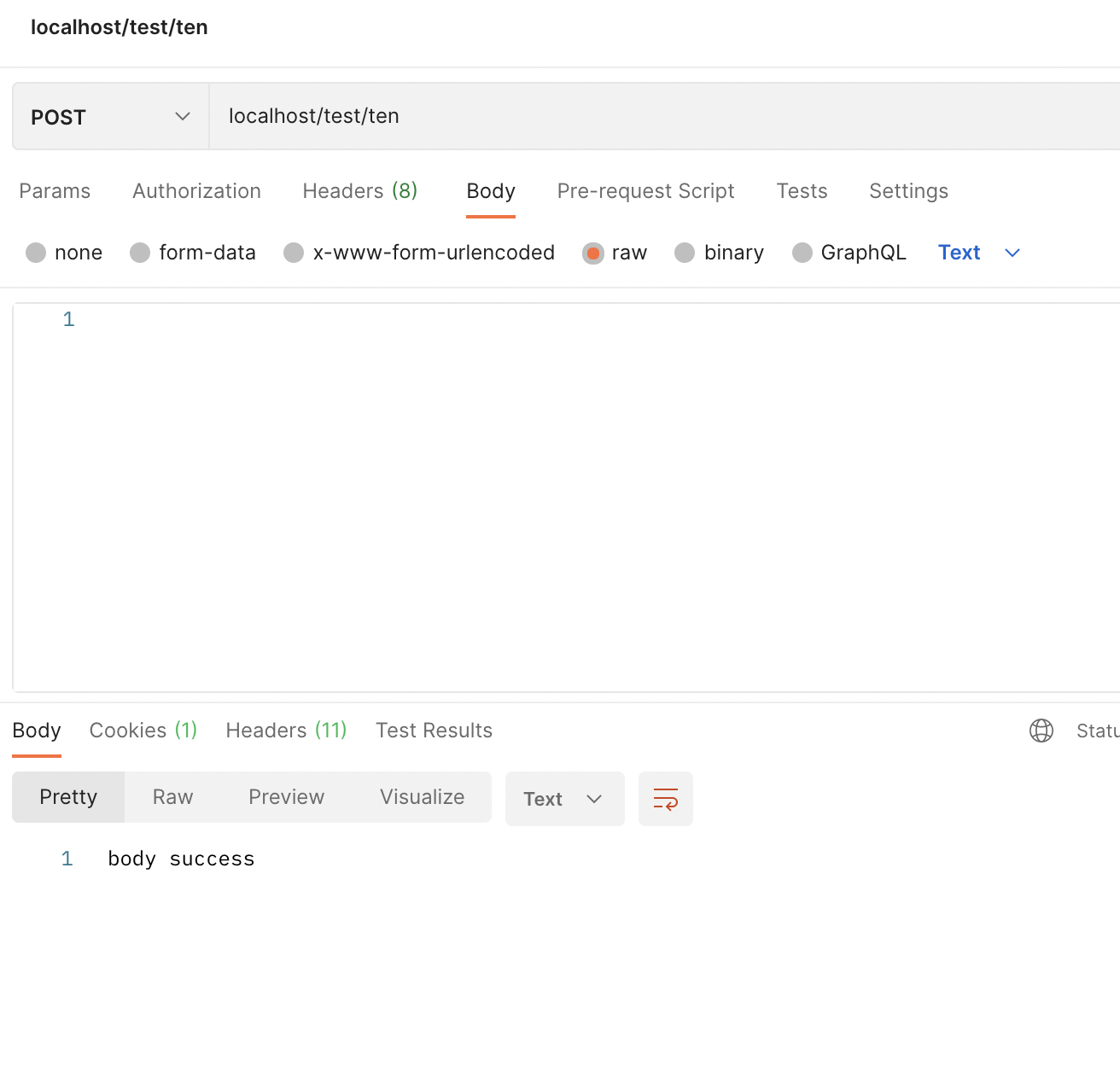
성공적으로 Post Method로 Request를 사용할 수 있다! :)
오늘도 해결 완료! 🙆🏻♂️
