🙆♂️ import 🙇♂️
[Vue JS] props, emit 연습하기 - 유투브 클론코딩[unani92.log]
개발이 취미인 사람[RyanSin]
Vue Binding Directive
Vue는 v-model이라는 양방향 Data Binding Directive를 제공하고있다.
v-model은 동일 Component내에서 입력 값을 Component Data와 Binding하기에 최적인 Directive이다.
하지만 v-model로 부모, 자식, 형제 Component간에 Data Binding을 하기에는
Data 흐름을 추적하기 쉽지않고, Debugging 측면에서 적합하지 않다.
다른 Component 간에 Data 흐름 추적이나 Debugging 측면에서,
단방향 Data Binding Directive를 사용하는 것이 권장된다.
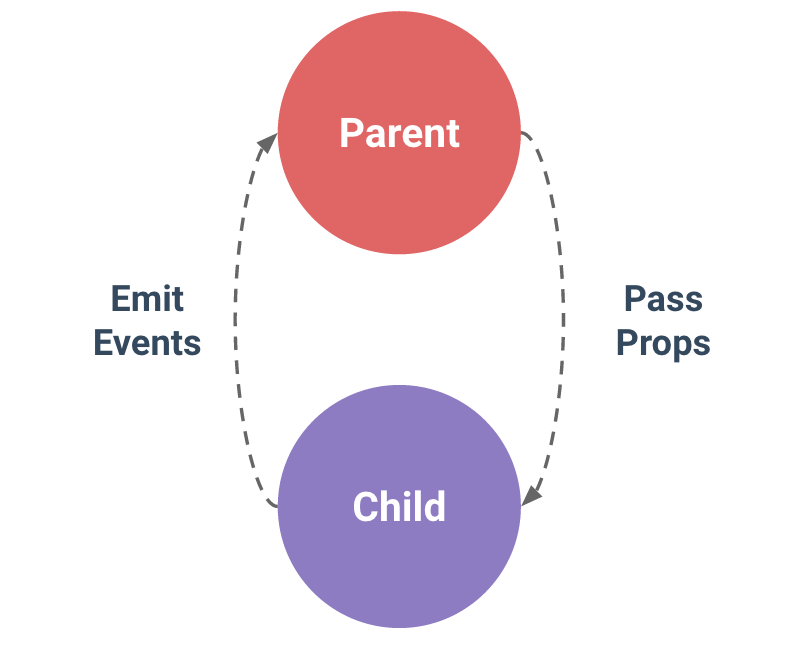
단방향 Data Binding은 props와 emit을 통해 구현 가능하다.

props
prop는 부모 Component의 정보를 자식 Component로 전달하기 위해 사용하는 사용자 지정 특성이다.
자식 Component는 props 옵션을 사용하여 수신 할 것으로 기대되는 props를 명시적으로 선언해 사용한다.
아래 부모, 자식 Component 예제 코드를 살펴보자.
// 부모 Component
<template>
<div class="main-container">
<popup
:popup-val="popupVal"
@close:popup="popupClose"
@childData="childPopup"
/>
<back-end-axios
@licenseInfo="getLicenseInfo"
/>
</div>
</template>
<script>
import popup from './component/licensePopup.vue'
import backEndAxios from './component/backEndAxios.vue'
export default {
name: '',
components: {
popup,
backEndAxios
},
data() {
return {
tableData: [],
totalCount: 0,
popupVal: false,
childData: ''
}
},
methods: {
popupClose(popupVal) {
alert('[indexVue] popupClose')
},
childPopup(childData) {
alert('[indexVue] child to : ' + childData)
this.childData = childData
},
getLicenseInfo(data) {
this.tableData = data.items
this.totalCount = data.totalCount
}
}
}
</script>위 코드에서 부모 Component에서 <popup />의 자식 Component에 :popup-val으로 부모 Component의 popupVal false를 전달하겠다고 prop를 작성한다.
// 자식 Component
<template>
<div>
<el-dialog
:visible.sync="popupVal"
/>
</div>
</template>
<script>
export default {
props: {
popupVal: {}
},
data() {
return {
}
},
created() { },
methods: {
popupClose(popupVal) {
this.popupVal = popupVal
this.$emit('close:popup', popupVal)
},
depthChildPopup(childData) {
this.$emit('childData', childData)
}
}
}
</script>위 코드에서 자식 Component에서는 props에 부모 Component에서 받아온 popupVal(popup-val)를 선언해주어 사용할 수 있다.
emit
emit은 다른 Component에게 현재 Component의 Event나 Data를 전달하기 위해 사용할 수 있다.
EX : 자식 컴포넌트에서 사용자지정 이벤트를 만들어 부모 컴포넌트에게 전달
받아올 다른 Component에서는 @emit으로받아올event명="현재 컴포넌트에서 사용할 Event 명" 형식으로 선언하고,
emit을 사용하는 Component에서 this.$emit('@에서 작성한 emit 명칭', 현재 컴포넌트에서 전송할 Event나 Data 명) 형식으로 보내줄 수 있다.
다시 위 부모, 자식 Component 코드를 아래에서 살펴보자.
// 부모 Component
<template>
<div class="main-container">
<popup
:popup-val="popupVal"
@close:popup="popupClose"
@childData="childPopup"
/>
<back-end-axios
@licenseInfo="getLicenseInfo"
/>
</div>
</template>
<script>
import popup from './component/licensePopup.vue'
import backEndAxios from './component/backEndAxios.vue'
export default {
name: '',
components: {
popup,
backEndAxios
},
data() {
return {
tableData: [],
totalCount: 0,
popupVal: false,
childData: ''
}
},
methods: {
popupClose(popupVal) {
alert('[indexVue] popupClose')
},
childPopup(childData) {
alert('[indexVue] child to : ' + childData)
this.childData = childData
},
getLicenseInfo(data) {
this.tableData = data.items
this.totalCount = data.totalCount
}
}
}
</script>부모 Component에서 자식 Component인 <popup />에 @close:popup=popupClose"로 선언을 해두었다.
이는 현재 부모 Component의 methods: popupClose{}에서 자식으로 부터 받아온 Data를 사용할 수 있고,
자식 Component 에서는 @close:popup에 보내줄 Data를 Binding 시켜주어야 한다.
아래 자식 Component 코드를 살펴보자.
// 자식 Component
<template>
<div>
<el-dialog
:visible.sync="popupVal"
/>
</div>
</template>
<script>
export default {
props: {
popupVal: {}
},
data() {
return {
}
},
created() { },
methods: {
popupClose(popupVal) {
this.popupVal = popupVal
this.$emit('close:popup', popupVal)
},
depthChildPopup(childData) {
this.$emit('childData', childData)
}
}
}
</script>자식 Component에서는 popupClose라는 method가 this.$emit('close:popup', popupVal) 부분을 통해서,
부모 Component에게 close:popup이라는 emit 명칭으로 popupVal Data를 전송한다.
