Today To Do
-
DDaJa JWT 관련 개발
-
okhttp 추가
gil.log
오늘 시작은 DDaJa JWT 관련 뭐 남은 것들 개발 해야지
근데 일단 코드 봐야 뭐 해야 될지 생각날듯

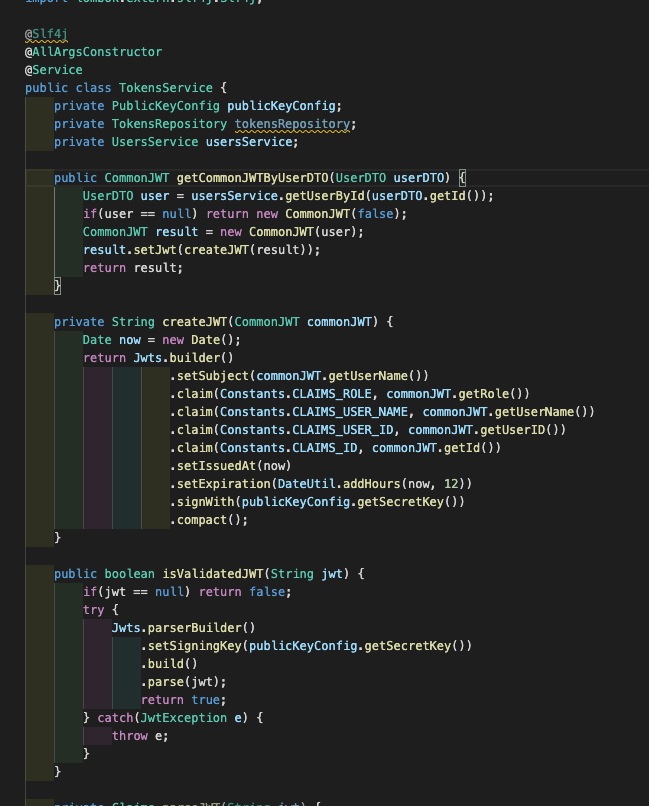
토큰 생성 Service 만들어 놨던거
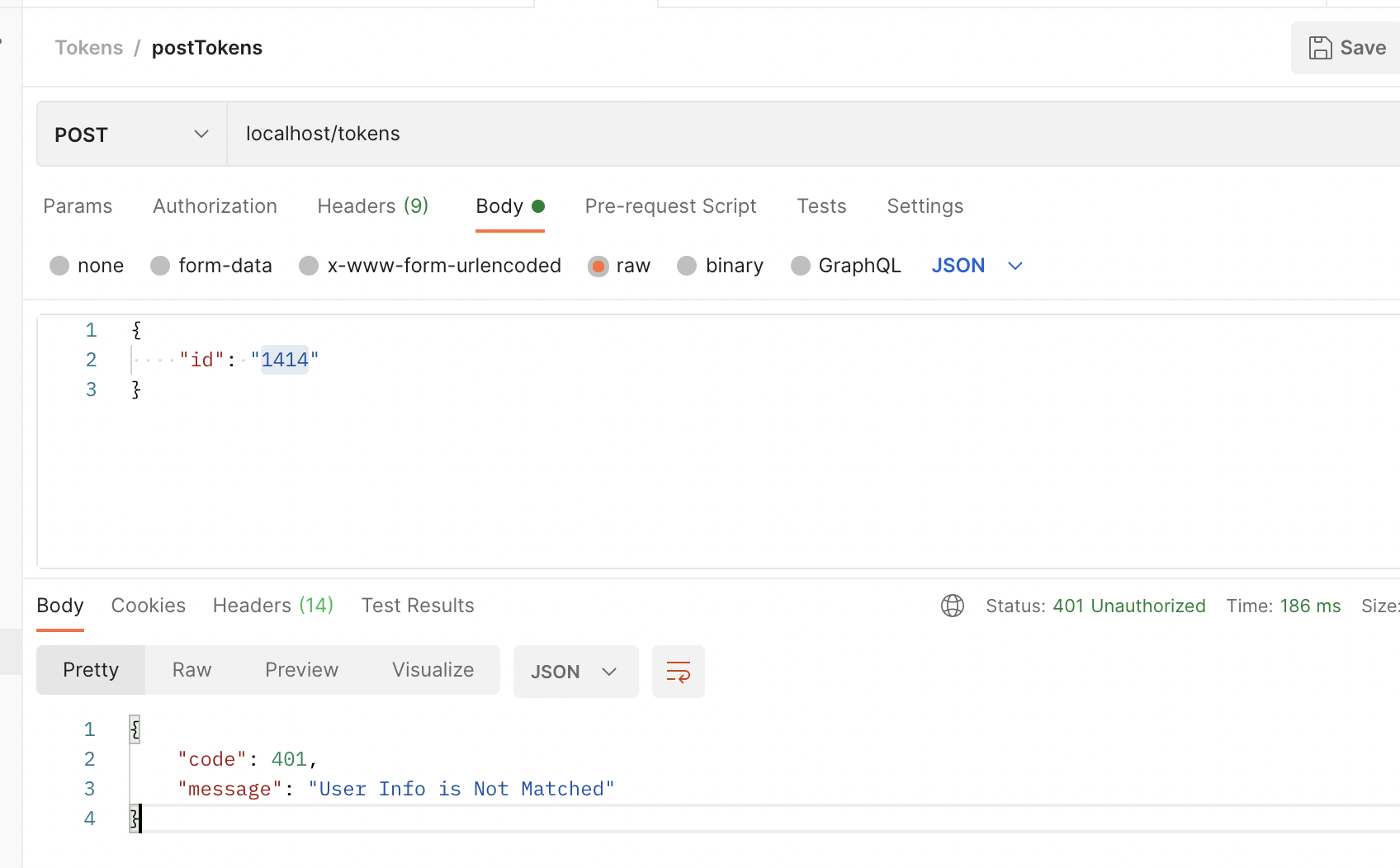
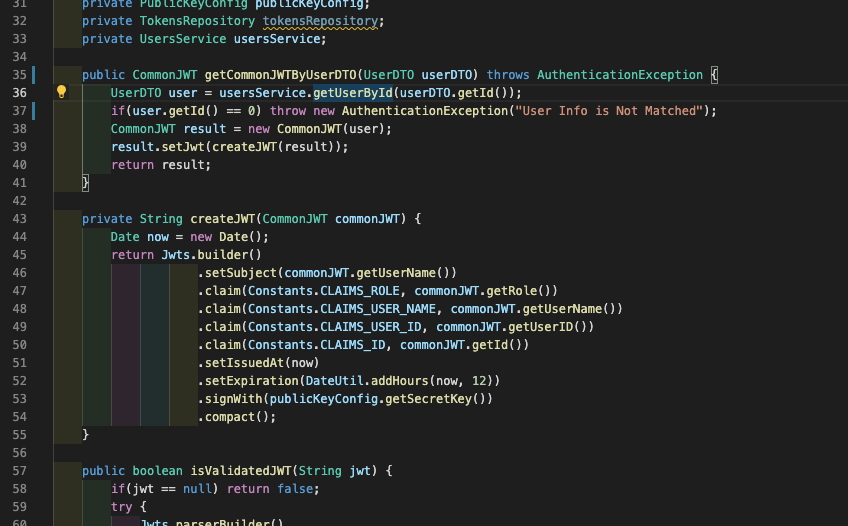
이제 API화 시키고 유저정보 없을 경우나 예외 처리 추가해야겠다 👌

흠,,

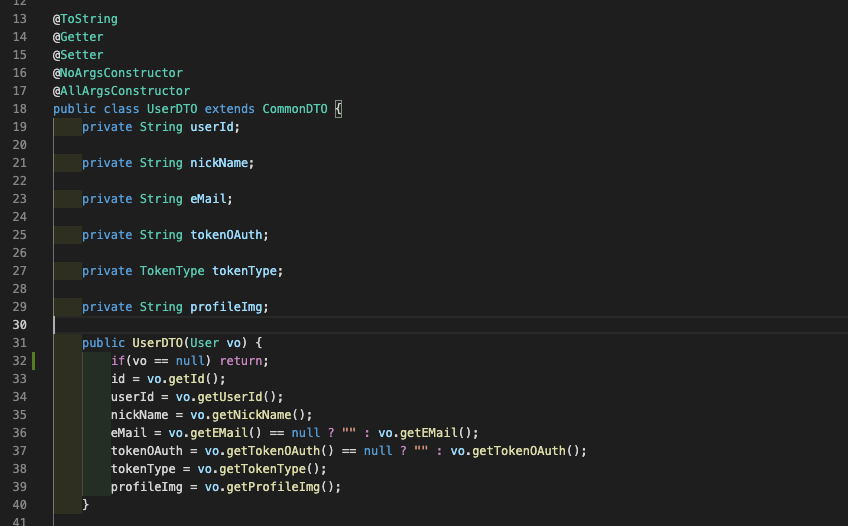
Entity를 DTO로 변환해서 서비스단에서 움직이게 짯는데
vo가 널일 경우 DTO 생성은 되는데 안에 값은 안채워 넣고 싶은데,,

dto에서 id long 타입 값이 원시타입이라 초기값 0이 되서 이렇게 로직을 짜는데
흠,, 뭔가 마음에 안드는데
사실 그거보다
앞단 Vue Front 단에서 소셜 로그인 기능만 사용하기로해서
소셜 로그인 > 해당 소셜 타입에서 발급한 token > 그걸 가지고 로그인을 해야하는 상황
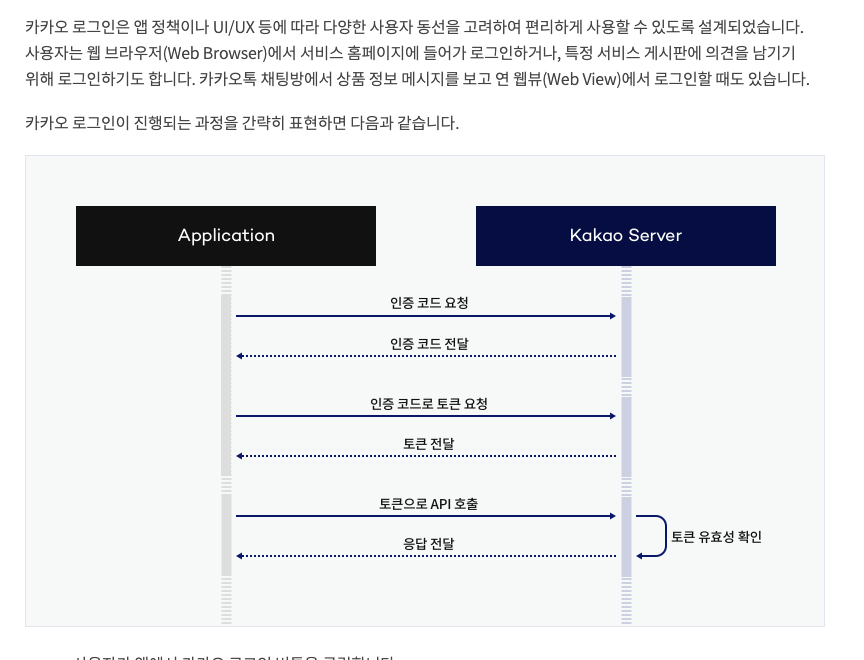
일단 소셜 로그인 하나 예시로 따서 해봐야 할듯?
카카오 로그인 부터 기기

뭐 전에도 네카구 소셜 로그인 했었으니까
다시 한번 스윽 읽어야지

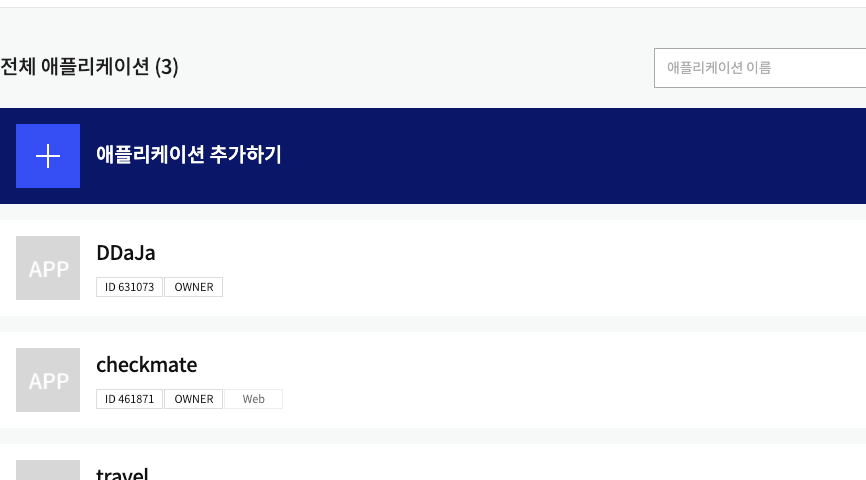
카카오 개발자 센터에서 어플리케이션 추가해주고
그 전 프로젝트들 해위~

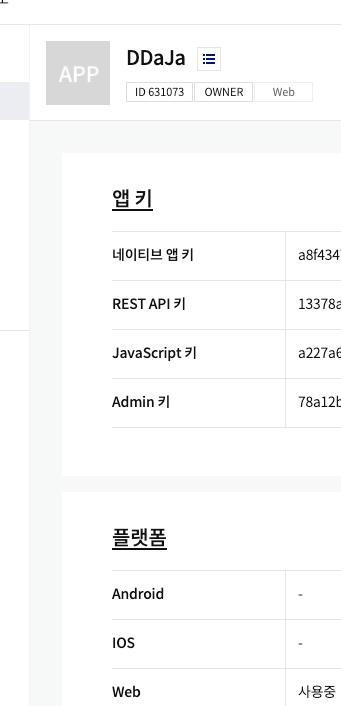
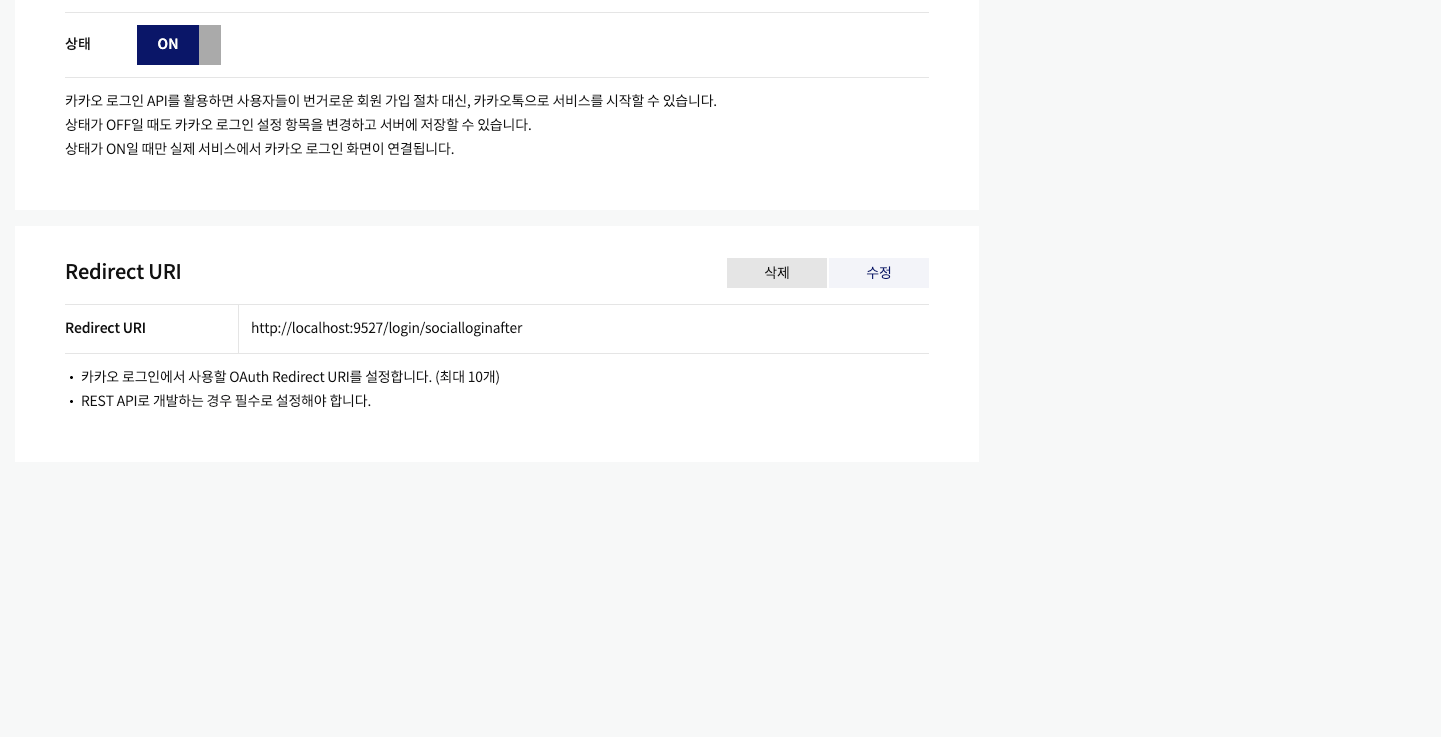
대충 스윽 설정 해주고
이제 구현 방법을 선택해야 되는데

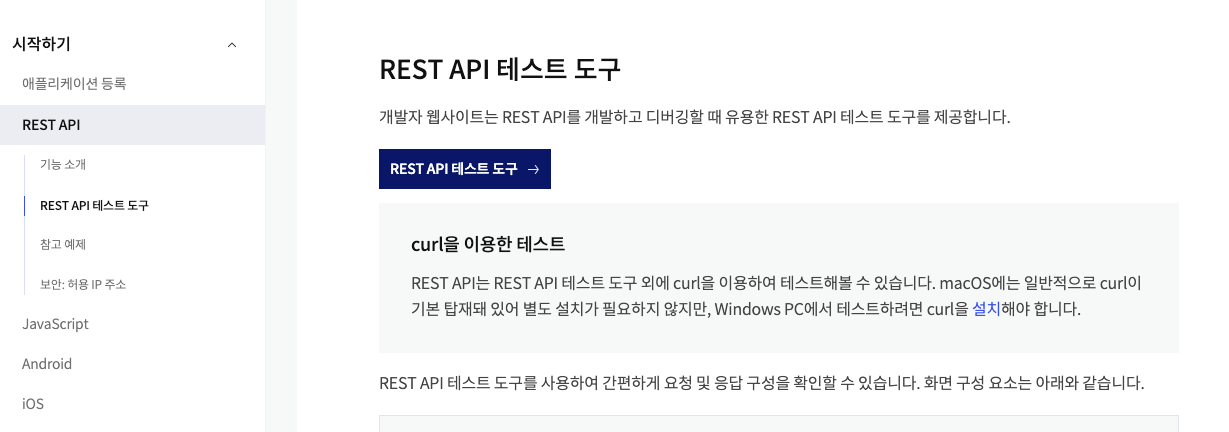
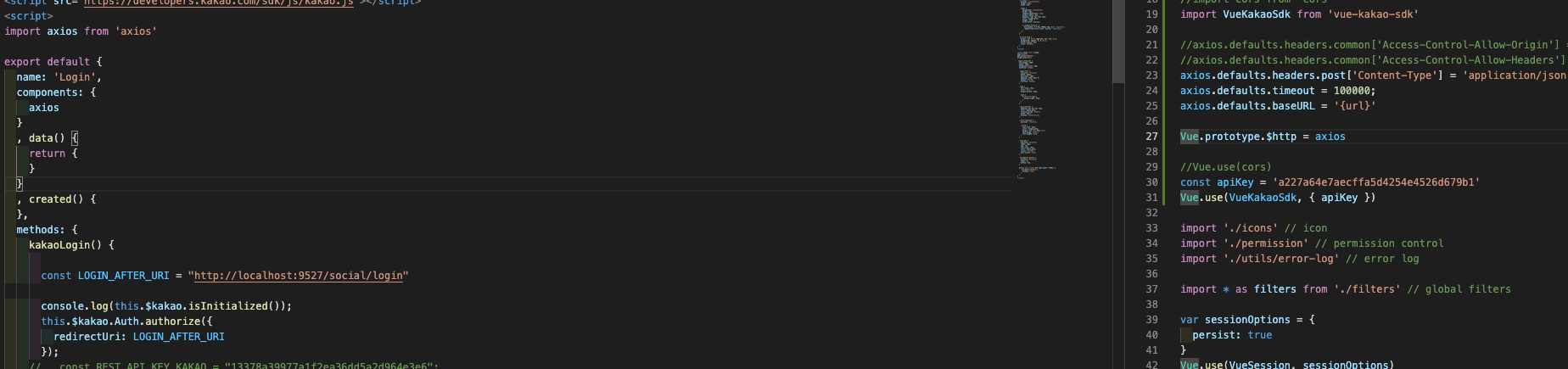
그전에 js랑 android에서 해봣으니까 이번엔 RESTAPI로 해봐야지

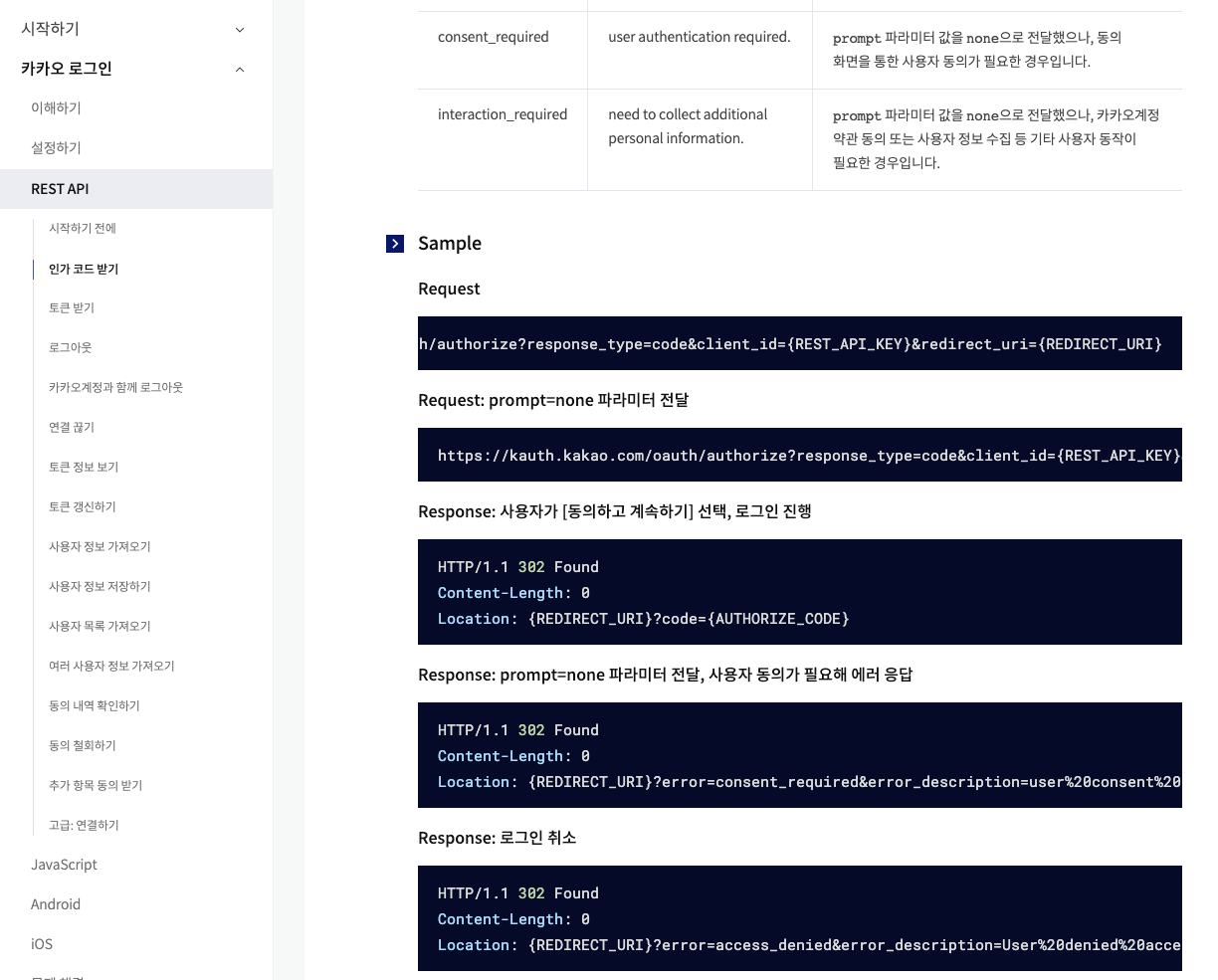
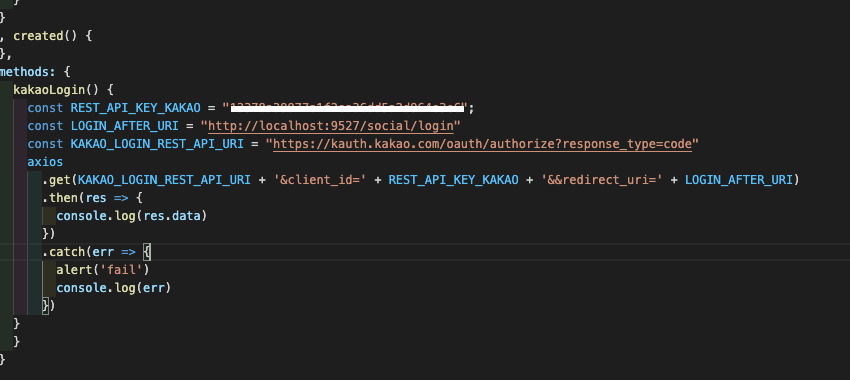
그냥 개발자 센터 REST_API_KEY하고 REDIRECT_URI만 요청 보내면 끝이라고??


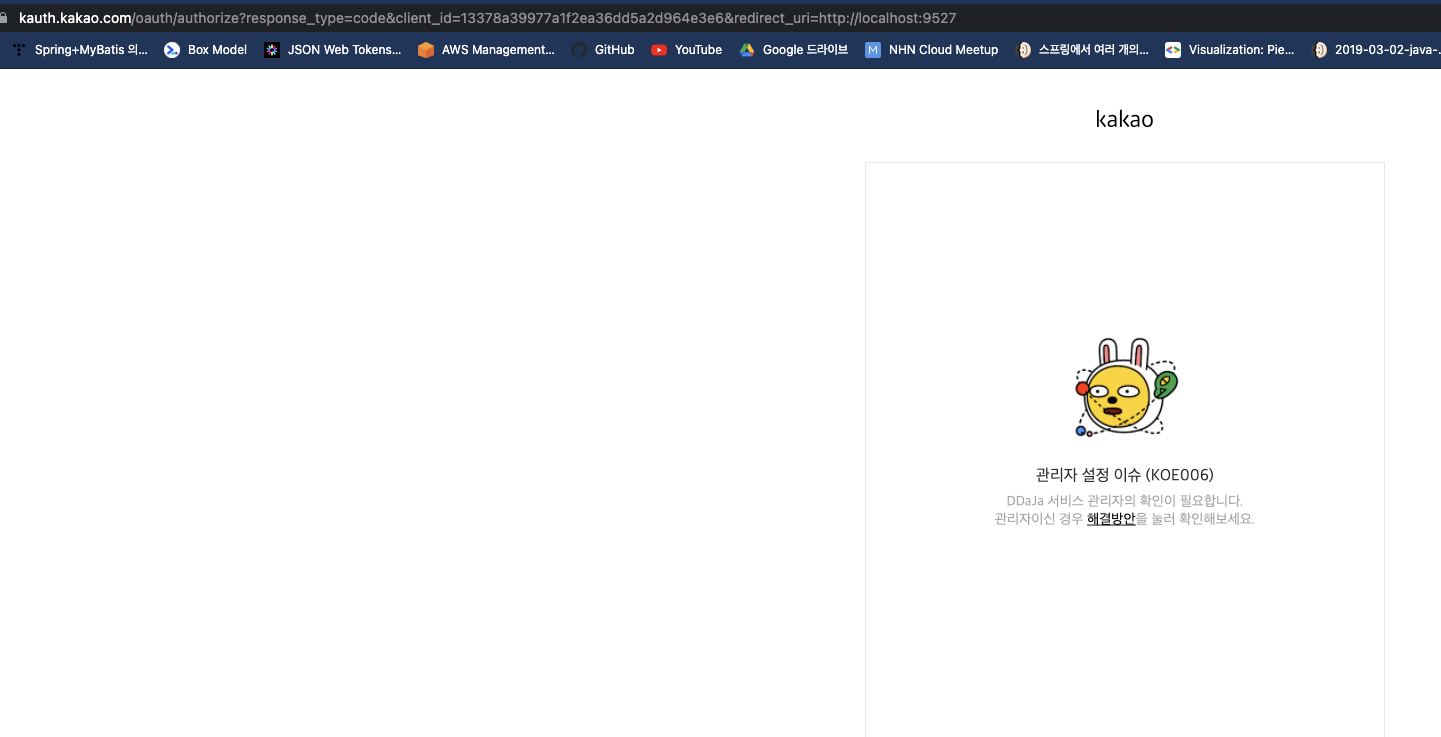
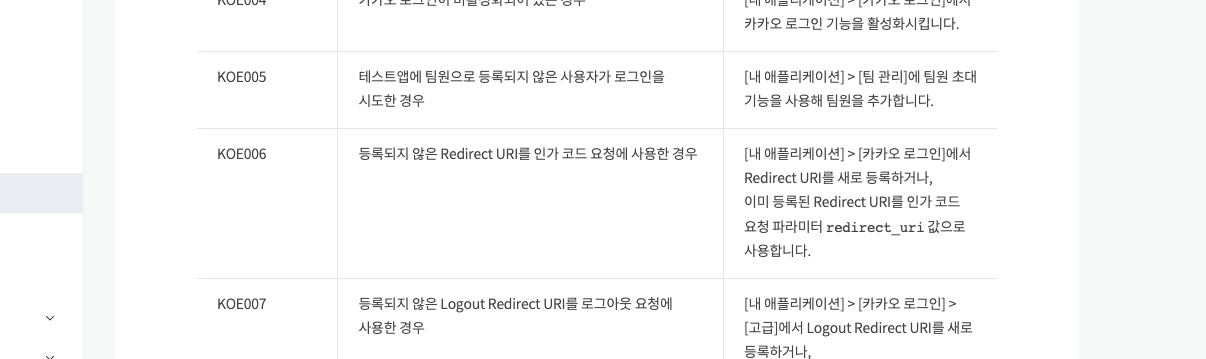
엥 등록했는데

ㅋㅋ ㅈㅅㅈㅅ ㅋㅋ

so simple
굳 이제 response 관련 찍어봐야징
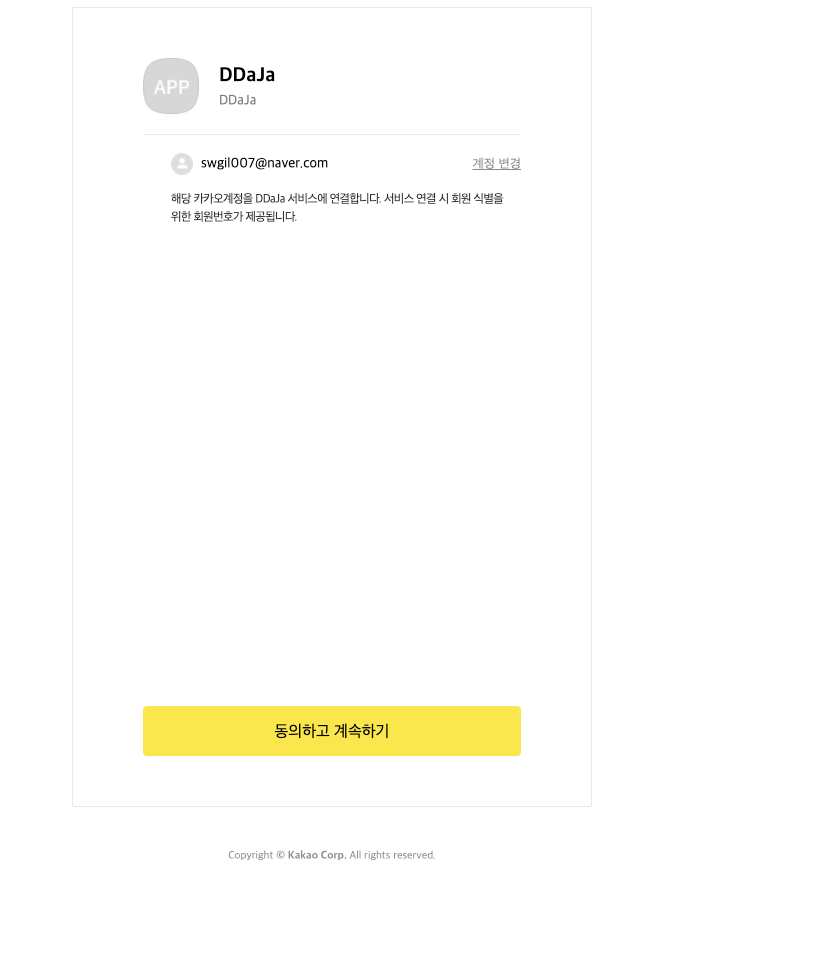
vue router 에 소셜 관련 component 하나 매핑해주고


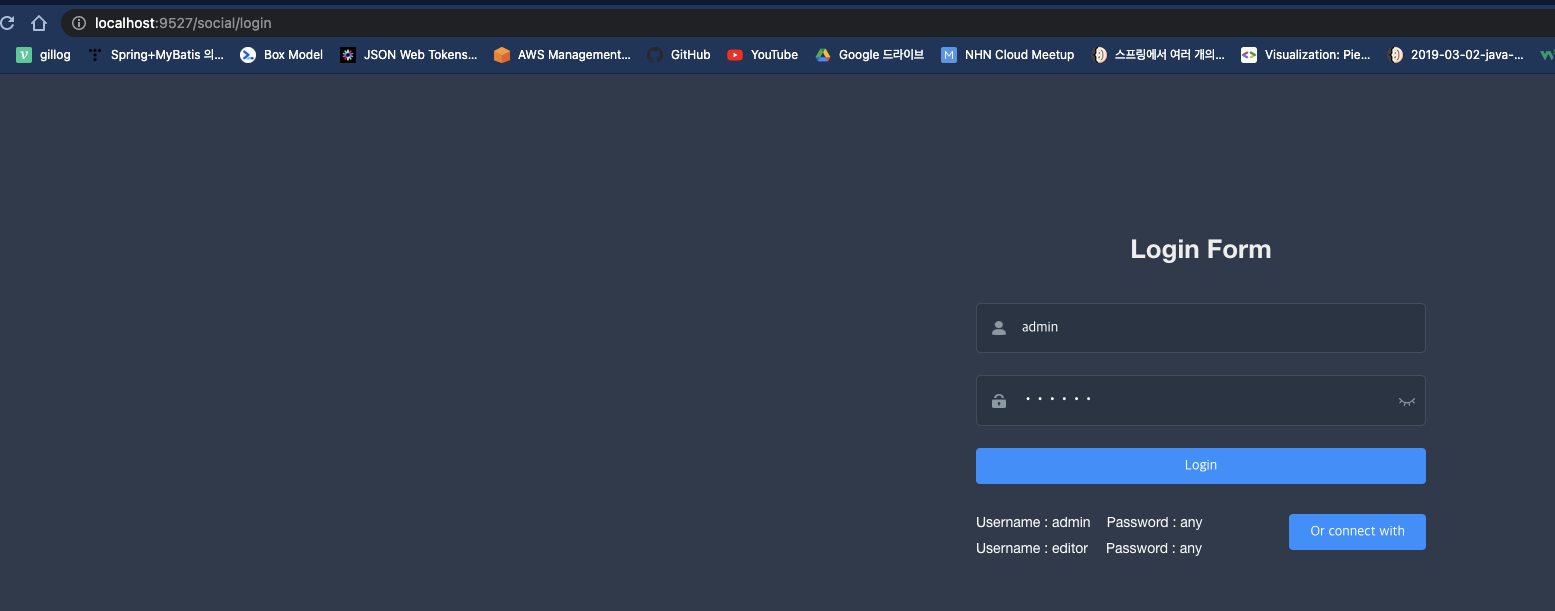
요거를 좀 화면 구성 바꿔서
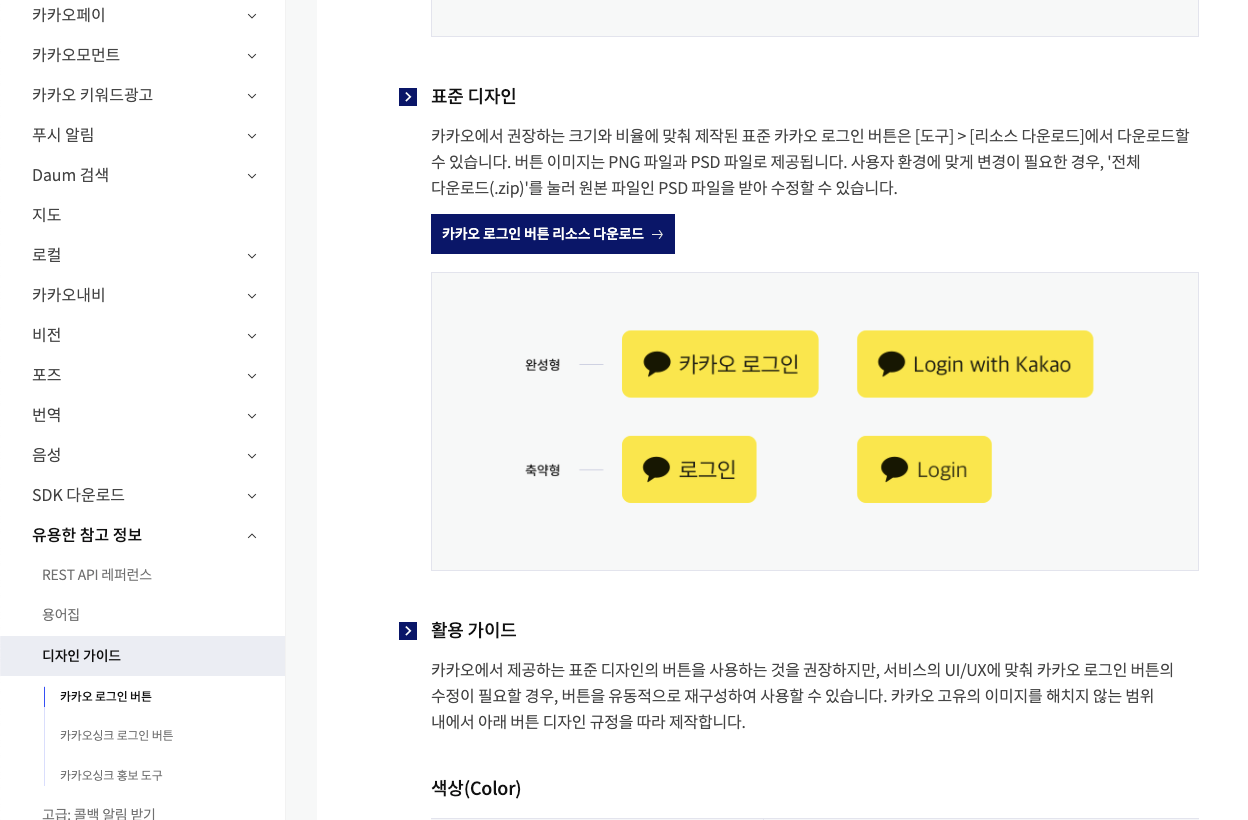
아 버튼 찾기 힘드네 ㅋㅋ


와 너무 예뻐요 ㅋㅋ
나중에 CSS 손보고 어차피 네이버 구글 로그인 추가될거니까
일단 이렇게 해봐야지


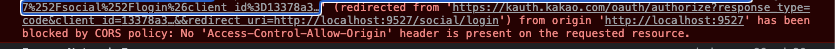
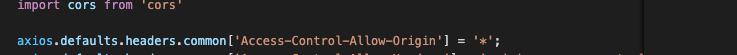
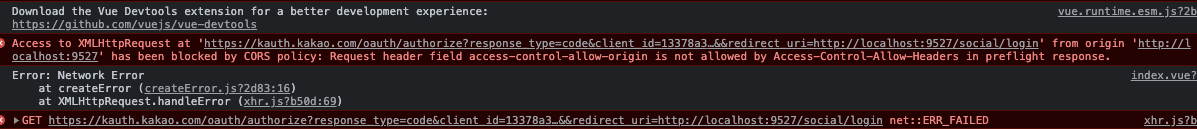
아 Vue cors 설정

내 request header에 Allow-Orgin Header를 설정하면

preflight에서 kauth.kakao 서버에서 Allow Header에서 막아놔서 요청이 전송 안되고

Allow Origin Header를 지우면
로그인 창 KaKao의 response가 내 서버에서 막히는데 어쩌라는거야??

js 구현으로 빽해서 하는중

울컥하지만 일단 이정도 해놓고 내일 마저 해야지
어휴
